文章目录
前言
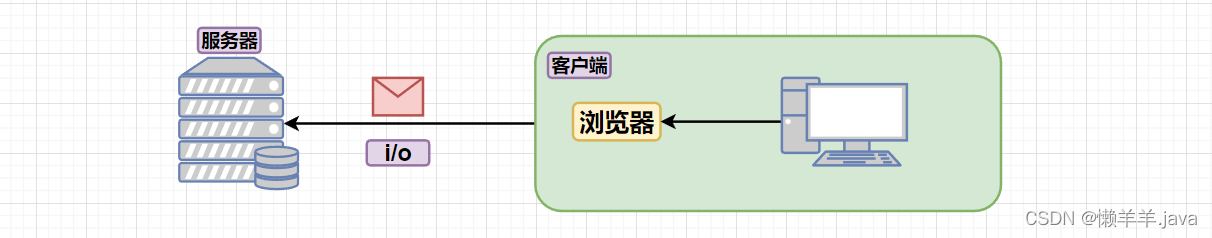
一次“上传文件”的点击蕴含着一轮请求,我们要做的就是针对每一次的请求进行i/o处理,并返回给前端用户
一.文件上传
文件上传,也称为upload,是指将本地图片、视频、音频等文件上传到服务器上,文件上传与下载可谓是在生活中应用十分广泛,一次上传对应一次请求,后端要做的是如何把这次请求中的文件信息转存到指定的地址

以上传图片为例
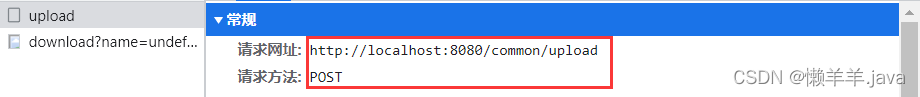
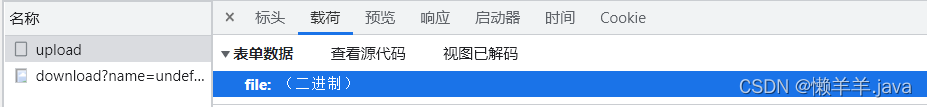
在表单里,当点击或者拖拽文件上传,前端页面就会发出一次如下的请求:
**在后端的Controller层中怎样才能接受到前端发来的文件呢?这就要用到Apache为我们提供的两个组件,
commons-fileupload
与
commons-io
,本质是对文件的i/o操作**
基于上面两个组件,Spring框架在spring-web包中对文件上传进行了封装,大大简化了服务端代码,所以只需要在Controller的方法中声明一个MultipartFile类型的参数即可接收上传的文件,就像这样:
publicclassCommonController{@Value("${reggie.path}")//@Value注解读取配置文件中reggie的值private String Basepath;@PostMapping("/upload")public R<String>upload(MultipartFile file){//file是一个指定文件,必须转存到指定位置,这里的形参必须命名为file!
log.info(file.toString());
String usedName = file.getOriginalFilename();//原始名
String jpg = usedName.substring(usedName.lastIndexOf("."));
String uuidName = UUID.randomUUID().toString()+ jpg;//使用UUID生成32位随机名//创建一个目录对象
File file1 =newFile(Basepath);//如果目录不存在if(!(file1.exists())){
file1.mkdirs();//就按照Basepath创建一个目录}//将临时文件转存到电脑硬盘try{//通过配置文件的形式将转存路径变得更灵活
file.transferTo(newFile(Basepath + uuidName));}catch(IOException e){
e.printStackTrace();}return R.success(uuidName);//把文件名字给前端,回显数据}}
要注意这里的形参必须定义为file,与前端中的表单信息一致,否则文件信息不会传到方法里。
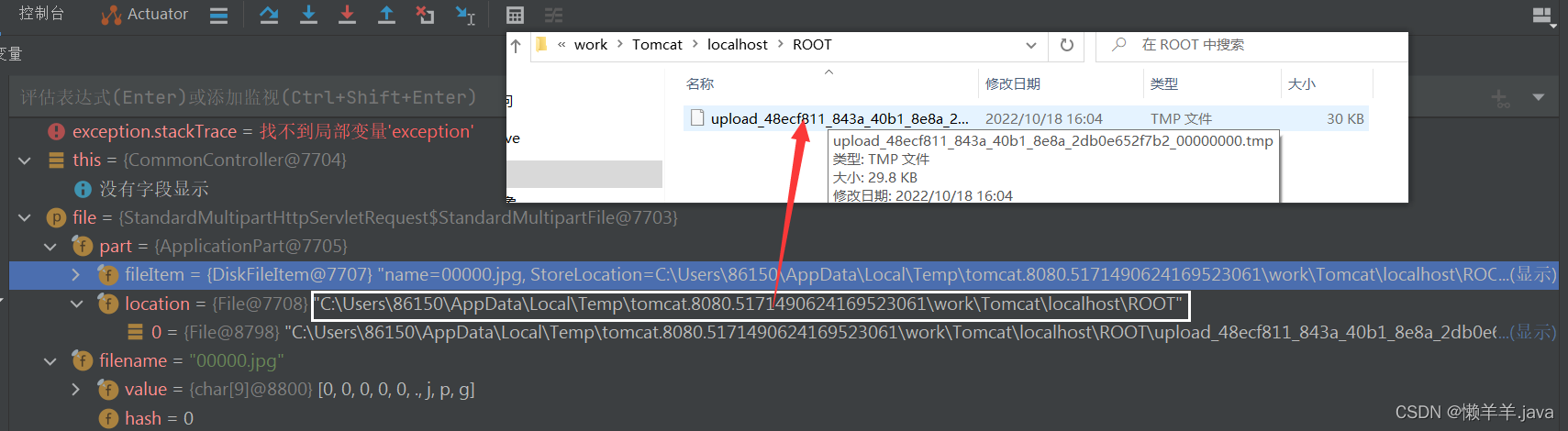
当在前端页面上传文件过后,文件信息就被存到了一个tomcat临时目录中,在本地电脑中可以找到
为了实现完整的上传功能,需要将临时的文件转存到指定的位置中,如果不转存,下一次刷新文件信息就会丢失
file.transferTo(new File(Basepath+usedName));
二.改进
大家可能会发现,usedName就是用户上传文件的文件名,但难免会出现重名的情况,为了避免我们可以使用UUID生成随机文件名,但是生成的id没有“.jpg”的的后缀,所以还需要动态地去截取一下usedName,就像这样:
String usedName= file.getOriginalFilename();//原始名
String jpg = usedName.substring(usedName.lastIndexOf("."));//截取.jpg后缀
String uuidName= UUID.randomUUID().toString()+jpg;//使用UUID生成32位随机名
在SpringBoot的配置类中,转存目录path是我自定义的,这就需要考虑目录存不存在的问题,对此应在转存前加上判断条件,就像这样:
//创建一个目录对象
File file1 =newFile(Basepath);//如果目录不存在if(!(file1.exists())){
file1.mkdirs();//就按照Basepath创建一个目录}
三.文件下载
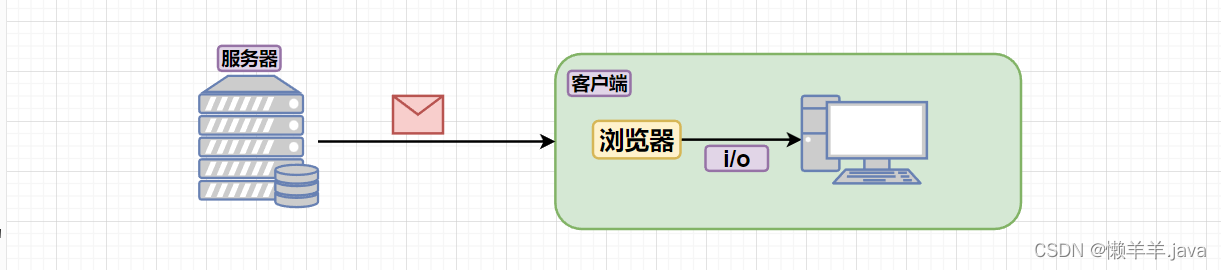
为了上传文件(图片)后能够回显至浏览器(上传后能看到自己上传的图片)我们需要对上传的文件进行读取、下载,本质是将文件从服务器传输到本地计算机的过程,也是文件i/o读写的一种体现形式,只不过是从服务器到浏览器再到电脑

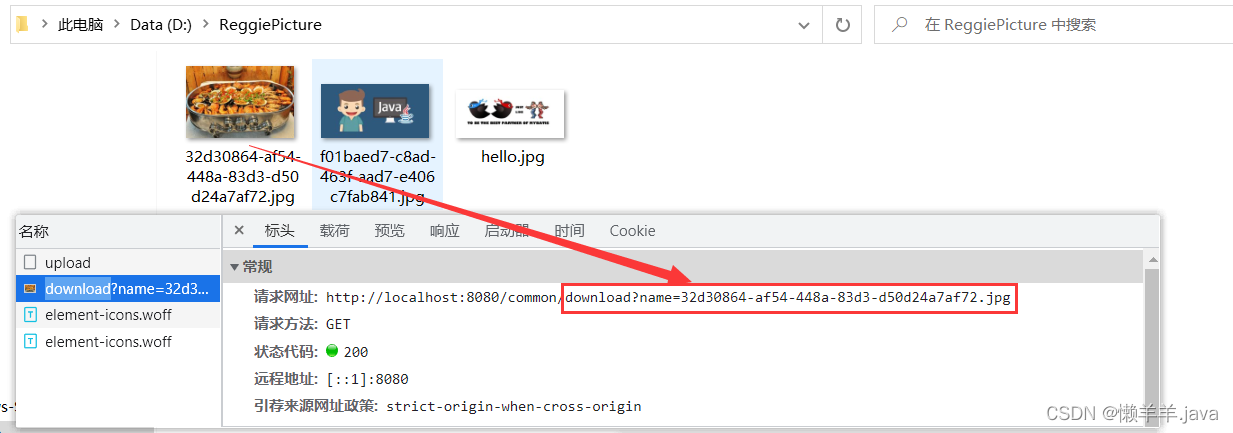
同样地,当客户端点击下载文件,一次请求就夹带了文件的id,也就是(uuidName),针对前端传来的name,在Controller层中要做出相应的i/o处理,做出响应,就像这样:
@GetMapping("/download")//请求匹配到方法publicvoiddownload(String name, HttpServletResponse response){//通过输入流读取文件内容try{
FileInputStream fileInputStream =newFileInputStream(Basepath + name);//通过输出流,将文件写回到浏览器,在浏览器展示图片
ServletOutputStream outputStream = response.getOutputStream();
response.setContentType("image/jpg");//设置响应回去的是什么类型的文件int length =0;// i/o读取 重点复习byte[] bytes =newbyte[1024];while(((length = fileInputStream.read(bytes))!=-1)){
outputStream.write(bytes,0, length);
outputStream.flush();}//关闭资源
outputStream.close();
fileInputStream.close();}catch(Exception e){
e.printStackTrace();}
四.上传图片/回显图片
当为菜品添加其图示并回显至浏览器,这就涉及到文件上传下载,文件不下载到浏览器就不会回显!

回显的过程,不难看出就是通过发送一个name参数传给后端的download方法并得到响应:
从上传到回显其实就是upload/download方法的调用,就像这样:
@PostMapping("/upload")public R<String>upload(MultipartFile file){//file是一个指定文件,必须转存到指定位置,这里的形参必须命名为file!
log.info(file.toString());
String usedName = file.getOriginalFilename();//原始名
String jpg = usedName.substring(usedName.lastIndexOf("."));
String uuidName = UUID.randomUUID().toString()+ jpg;//使用UUID生成32位随机名//创建一个目录对象
File file1 =newFile(Basepath);//如果目录不存在if(!(file1.exists())){
file1.mkdirs();//就按照Basepath创建一个目录}//将临时文件转存到电脑硬盘try{//通过配置文件的形式将转存路径变得更灵活
file.transferTo(newFile(Basepath + uuidName));}catch(IOException e){
e.printStackTrace();}return R.success(uuidName);//把文件名字给前端,回显数据}@GetMapping("/download")//请求匹配到方法publicvoiddownload(String name, HttpServletResponse response){//通过输入流读取文件内容try{
FileInputStream fileInputStream =newFileInputStream(newFile(Basepath + name));//通过输出流,将文件写回到浏览器,在浏览器展示图片
ServletOutputStream outputStream = response.getOutputStream();
response.setContentType("image/jpg");//设置响应回去的是什么类型的文件int length =0;// i/o读取 重点复习byte[] bytes =newbyte[1024];while(((length = fileInputStream.read(bytes))!=-1)){
outputStream.write(bytes,0, length);
outputStream.flush();}//关闭资源
outputStream.close();
fileInputStream.close();}catch(Exception e){
e.printStackTrace();}
这样文件的上传与下载就get了
又是一个小技巧啊~
版权归原作者 懒羊羊.java 所有, 如有侵权,请联系我们删除。