一、v-model的基本使用
表单提交是开发中非常常见的功能,也是和用户交互的重要手段:
- 比如用户在登录、注册时需要提交账号密码;
- 比如用户在检索、创建、更新信息时,需要提交一些数据;
这些都要求我们可以在代码逻辑中获取到用户提交的数据,我们通常会使用v-model指令来完成:
- v-model指令可以在表单 input、textarea以及select元素上创建双向数据绑定;
- 它会根据控件类型自动选取正确的方法来更新元素;
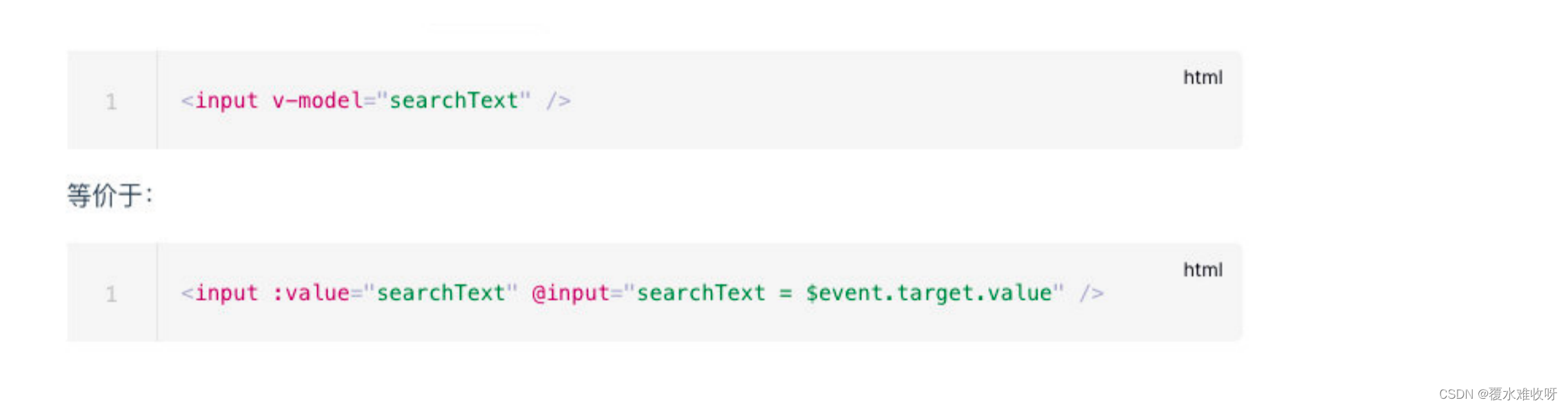
- 尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理;
input里面的value属性,是决定当前输入框里的默认值的。


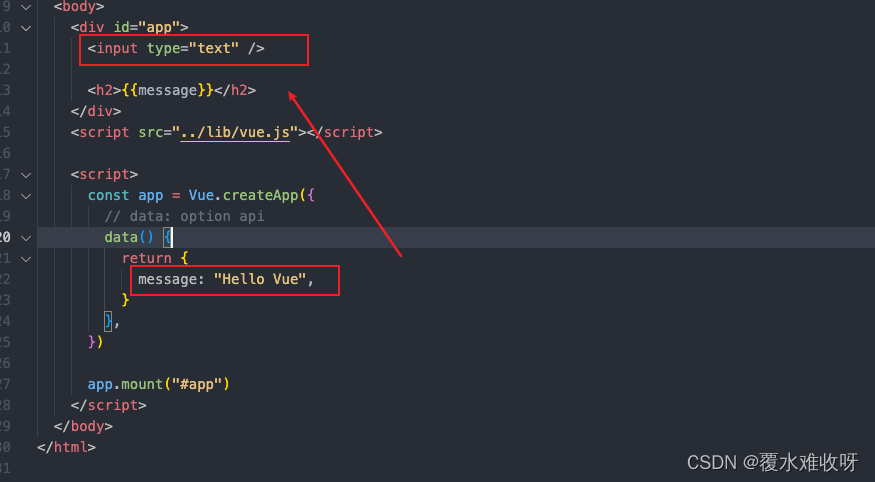
此时我想把meesage绑定成input里面的默认的值,我该怎么去操作呢?

是不是可以这样子操作:
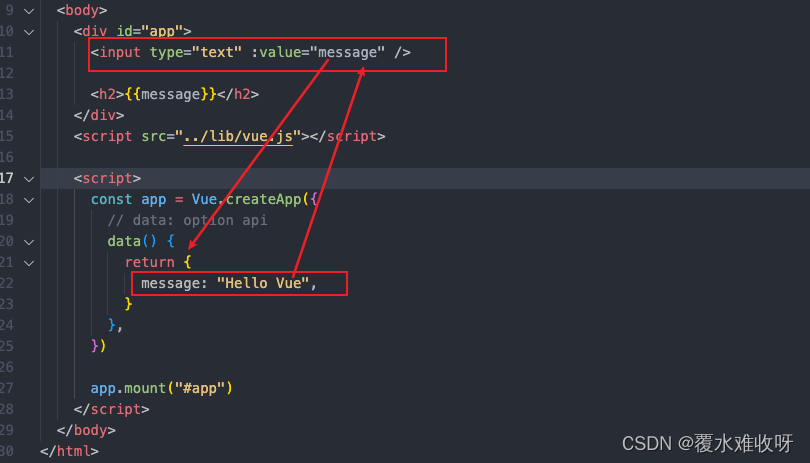
<input type="text" :value="message" />
那此时我在页面输入框里输入新的值的时候,是不是我还得把输入的内容再传给message?
那我有一个疑惑,我怎么才能把我输入的内容再绑定给message呢?如果我页面input输入的内容发生改变,data里面的message是不会随之发生改变的,因为他目前不知道输入框内容发生改变。
那我们怎么能让data里面的message知道呢?

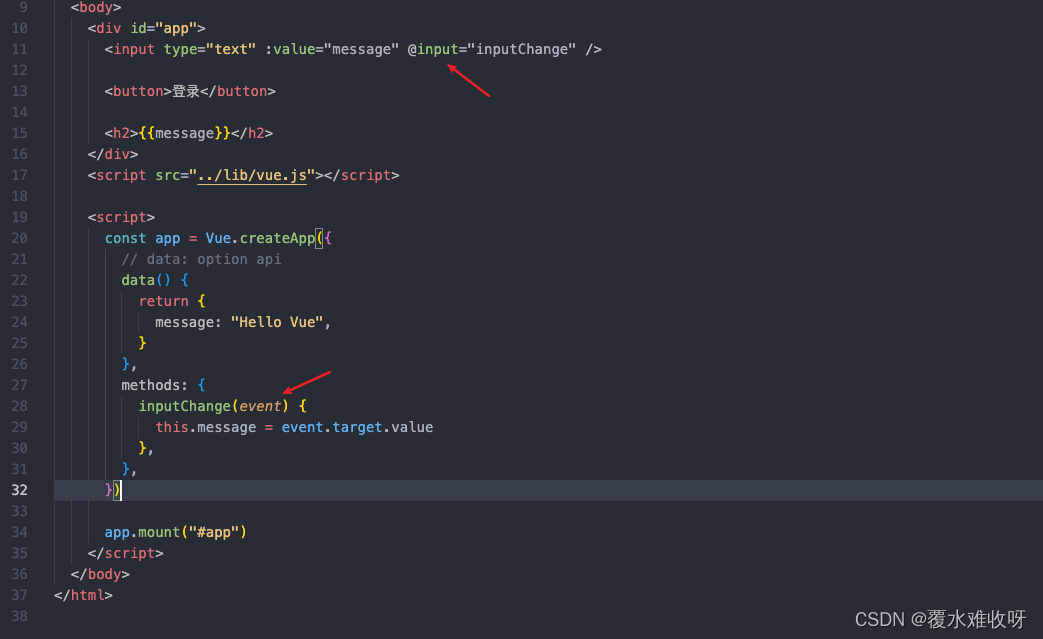
其实,当我们在input输入框里输入内容的时候,其实他会触发一个事件(v-on:input事件),这里message发生改变之后,下面的h2标签里面的message页面也会发生改变。
但是每次都要这么去这么写的话是不是很麻烦,我每次都要绑定value,然后绑定input事件。
<!-- 1. 手动的实现了双向绑定 -->
<input type="text" :value="message" @input="inputChange" />
<!-- 2. v-model实现双向绑定-->
<input type="text" v-model="message" />
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
message: "Hello Vue",
}
},
methods: {
inputChange(event) {
this.message = event.target.value
},
},
})
app.mount("#app")
</script>
二、v-model的原理
官方有说到,v-model的原理其实是背后有两个操作:
- v-bind绑定value属性的值;
- v-on绑定input事件监听到函数中,函数会获取最新的值赋值到绑定的属性中;

三、实战场景
输入账号密码、点击登录获取账号密码的值。
这边提一下label标签哈~

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1. 手动的实现了双向绑定 -->
<!-- <input type="text" :value="message" @input="inputChange" /> -->
<!-- 2. v-model实现双向绑定-->
<!-- <input type="text" v-model="message" /> -->
<!-- 3. 登录功能 -->
<!-- label聚焦 点击账号两个字能聚焦到输入框内,其中label里面的for就是对应的input输入框里面的id -->
<label for="account"> 账号: <input id="account" type="text" v-model="account" /> </label>
<label for="password"> 密码: <input id="password" type="password" v-model="password" /> </label>
<button @click="loginClick">登录</button>
<h2>{{message}}</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
message: "Hello Vue",
account: "",
password: "",
}
},
methods: {
// inputChange(event) {
// this.message = event.target.value
// },
loginClick() {
const account = this.account
const password = this.password
// 发送网络请求
console.log(account, password)
},
},
})
app.mount("#app")
</script>
</body>
</html>
四、v-model绑定textarea
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<textarea name="" id="" cols="30" rows="10" v-model="content"></textarea>
<p>输入的内容: {{content}}</p>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
// form name的作用 label的作用
content: "",
}
},
})
app.mount("#app")
</script>
</body>
</html>

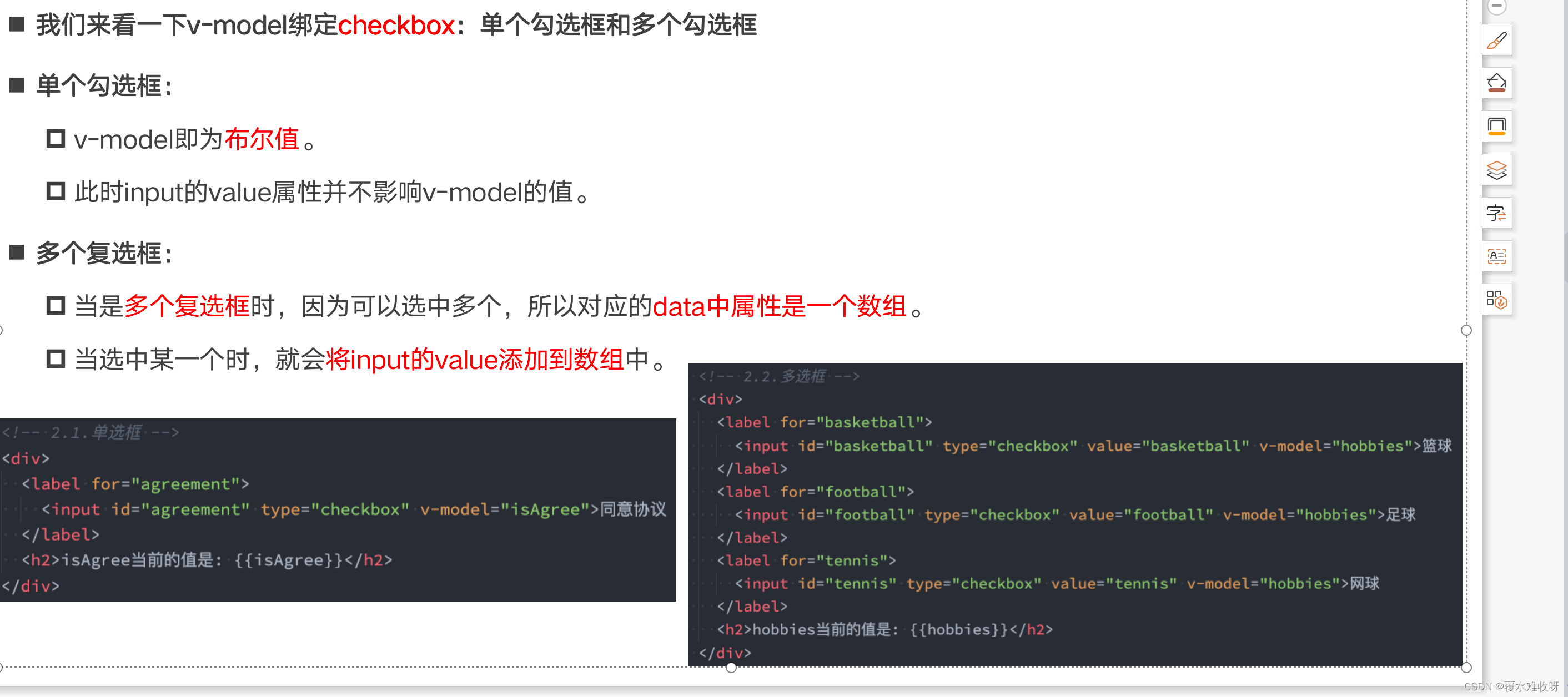
五、v-model绑定checkbox
(1)单个勾选框
通过label里面的for属性和input里面的id属性 对应起来,就能点击文本”同意协议“,也能达到勾选的效果。
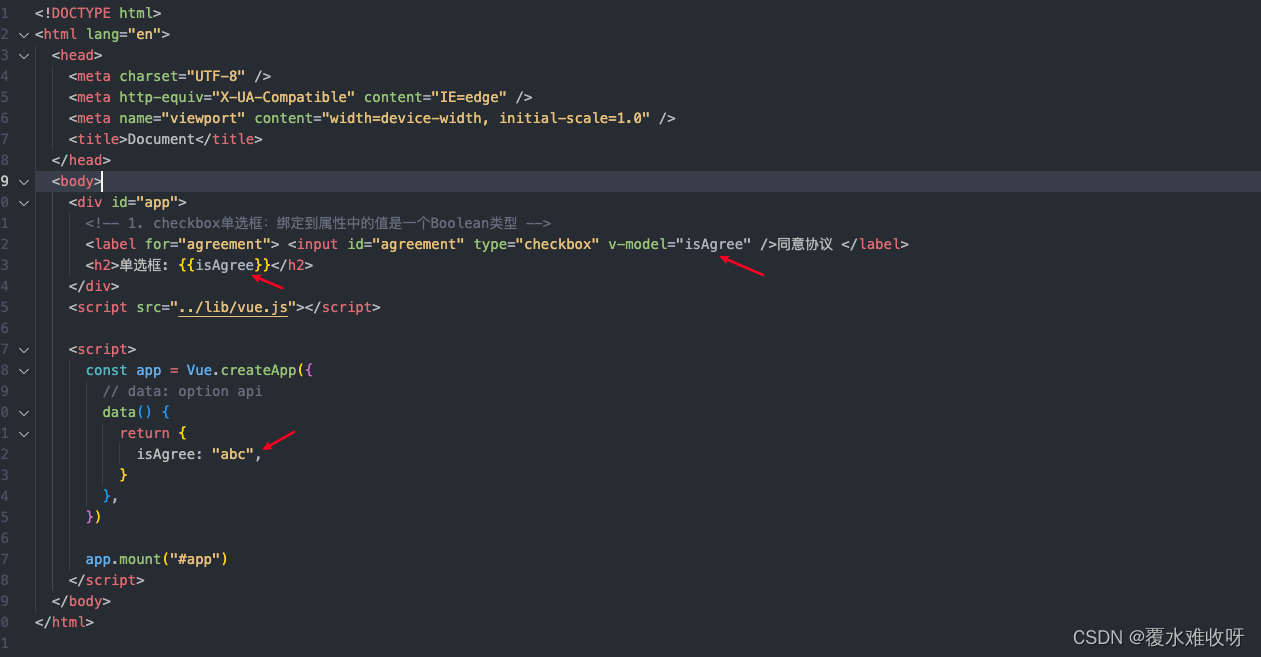
① checkbox单选框:绑定到属性中的值是一个Boolean类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1. checkbox单选框 -->
<label for="agreement"> <input id="agreement" type="checkbox" v-model="isAgree" />同意协议 </label>
<h2>单选框: {{isAgree}}</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
isAgree: false,
}
},
})
app.mount("#app")
</script>
</body>
</html>
这跟你绑定的data里面isAgree初始值是啥没关系。我们可以做一个实验。


勾选单选框之后 :

再取消勾选之后:

② 此时input的value属性并不影响v-model的值
先看下面的复选框之后再来看这个哈~
(2)多个复选框
hobbies是用来保存你选中的值的,但是你选择的具体是哪个值我是不知道的。所以我得在每个checkbox里面添加value属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1. checkbox单选框:绑定到属性中的值是一个Boolean类型 -->
<label for="agreement"> <input id="agreement" type="checkbox" v-model="isAgree" />同意协议 </label>
<h2>单选框: {{isAgree}}</h2>
<hr />
<!-- 2. checkbox 多选框: 绑定到属性中的值是一个数组array-->
<!-- 注意:多选框当中,必须明确的绑定一个value值 -->
<div class="hobbies">
<h2>请选择你的爱好:</h2>
<label for="sing"> <input id="sing" type="checkbox" v-model="hobbies" value="sing" />唱 </label>
<label for="jump"> <input id="jump" type="checkbox" v-model="hobbies" value="jump" />跳 </label>
<label for="rap"> <input id="rap" type="checkbox" v-model="hobbies" value="rap" />rap </label>
<label for="basketball"> <input id="rap" type="checkbox" v-model="hobbies" value="basketball" />篮球 </label>
<h2>爱好:{{hobbies}}</h2>
</div>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
isAgree: false,
hobbies: [],
}
},
})
app.mount("#app")
</script>
</body>
</html>
(3)总结

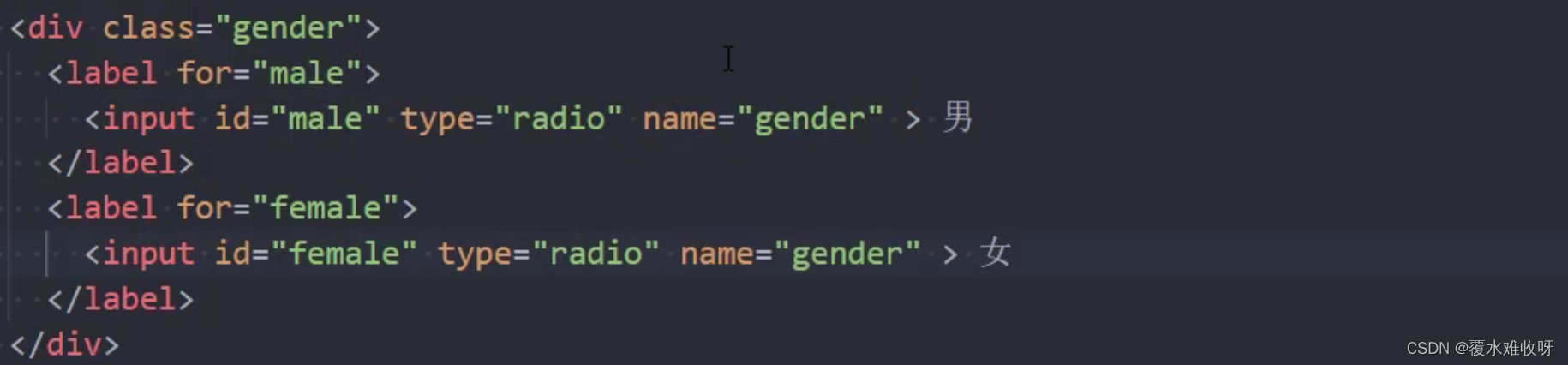
六、v-model绑定radio
通过页面发现,目前是都可以勾选上的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<div class="gender">
<label for="male"> <input id="male" type="radio" /> 男 </label>
<label for="female"> <input id="female" type="radio" /> 女 </label>
</div>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
message: "Hello Vue",
}
},
})
app.mount("#app")
</script>
</body>
</html>

那我们怎么让他只能选择一个呢?怎么让他们互斥呢?
设置name属性后就会互斥。

我们现在希望将选择的男或者女这个值绑定到data里面。
我们该怎么做?没错,添加value属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<div class="gender">
<label for="male"> <input id="male" type="radio" v-model="gender" name="gender" value="male" /> 男 </label>
<label for="female"> <input id="female" type="radio" v-model="gender" name="gender" value="female" /> 女 </label>
<h2>gender值为: {{gender}}</h2>
</div>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
gender: "",
}
},
})
app.mount("#app")
</script>
</body>
</html>

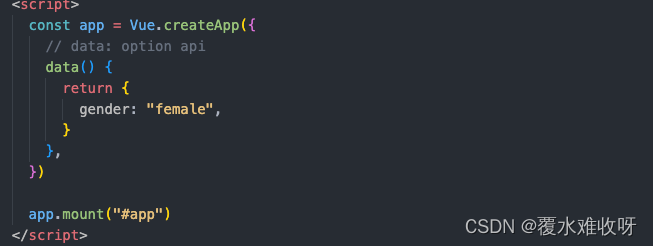
那再来一个需求:我怎么给他默认选择女呢?
我们可以把data里面的gender设置一个初始值female。

注意: 前面我们说添加name让他们互斥。但是如果你v-model绑定了同一个数据,比如说是gender。那不需要添加name他们也是互斥的。
七、v-model绑定select
跟上面一样,只不过这次v-model需要卸载<select>里面,而不是<option>里面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- select单选 -->
<select v-model="fruit">
<option value="apple">苹果</option>
<option value="orange">橘子</option>
<option value="banana">香蕉</option>
</select>
<h2>单选: {{fruit}}</h2>
<hr />
<!-- select多选 -->
<select multiple size="3" v-model="fruits">
<option value="apple">苹果</option>
<option value="orange">橘子</option>
<option value="banana">香蕉</option>
</select>
<h2>多选: {{fruits}}</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
fruit: "orange",
fruits: [],
}
},
})
app.mount("#app")
</script>
</body>
</html>

总结:

八、v-model的值绑定

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- select的值绑定 -->
<select multiple size="2" v-model="fruits">
<option v-for="item in allFruits" :key="item.value">{{item.text}}</option>
</select>
<h2>多选: {{fruits}}</h2>
<hr />
<!-- 2. checkbox的值绑定 -->
<div class="hobbies">
<h2>请选择你的爱好:</h2>
<template v-for="item in allHobbies" :key="item.value">
<label for="item.value"> <input :id="item.value" type="checkbox" v-model="hobbies" :value="item.text" />{{item.text}} </label>
</template>
<h2>爱好:{{hobbies}}</h2>
</div>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
// 水果
allFruits: [
{ value: "apple", text: "苹果" },
{ value: "orange", text: "橘子" },
{ value: "banana", text: "香蕉" },
],
fruits: [],
// 爱好
allHobbies: [
{ value: "sing", text: "唱" },
{ value: "jump", text: "跳" },
{ value: "rap", text: "rap" },
{ value: "basketball", text: "篮球" },
],
hobbies: [],
}
},
})
app.mount("#app")
</script>
</body>
</html>

九、v-model修饰符
(1)lazy修饰符
lazy修饰符是什么作用呢?
- 默认情况下,v-model在进行双向绑定时,绑定的是input事件,那么会在每次内容输入后就将最新的值和绑定的属性进行同步;
- 如果我们在v-model后跟上lazy修饰符,那么会将绑定的事件切换为 change 事件,只有在提交时(比如回车)才会触发;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1. lazy -->
<input type="text" v-model="message" />
<h2>{{ message }}</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
message: "Hello Vue",
}
},
})
app.mount("#app")
</script>
</body>
</html>
当我们加了lazy修饰符之后,在输入的时候不会message不会一直变,当在提交时或者光标脱离输入框的时候,message才会改变。


(2)number修饰符
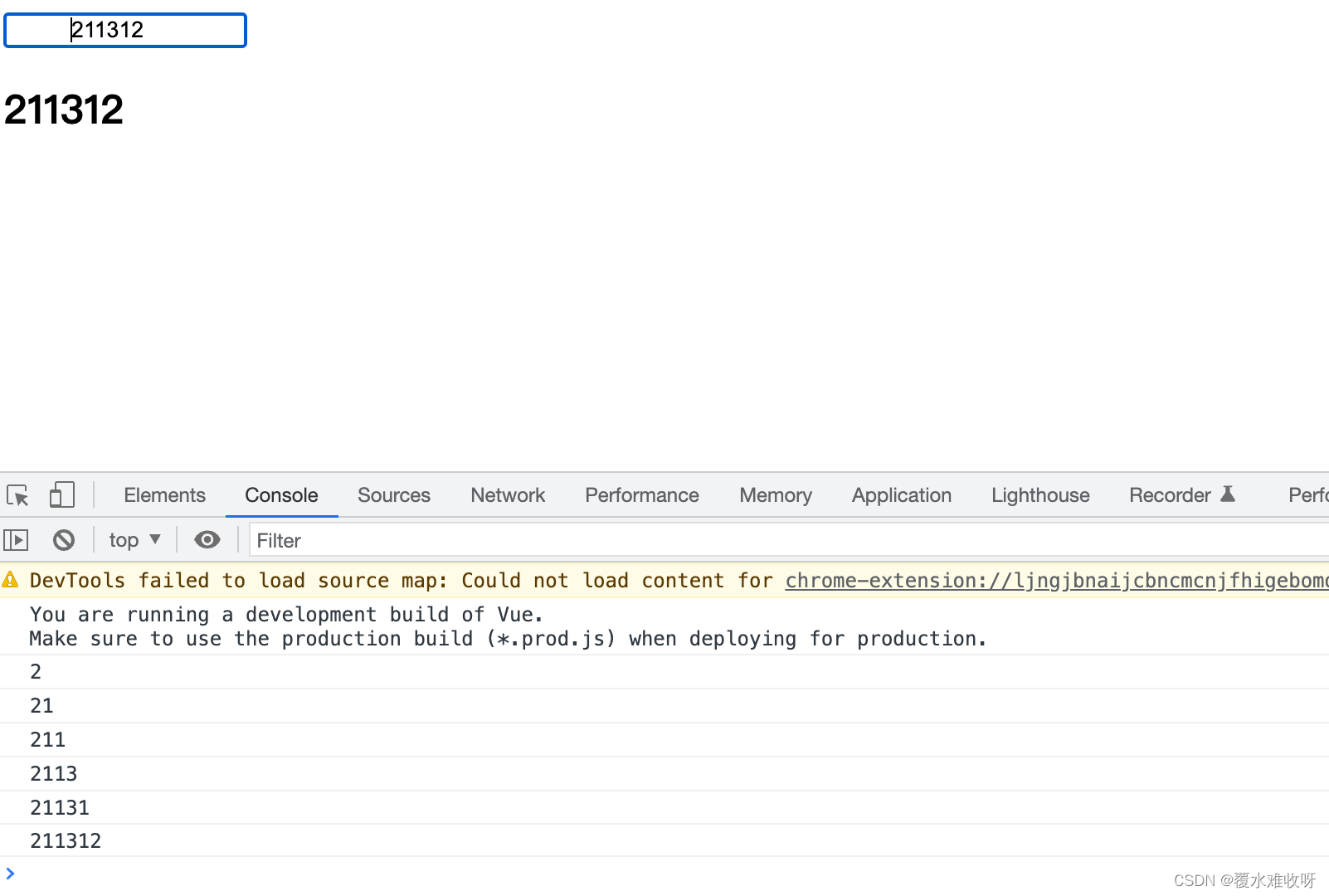
我们看下这个案例,虽然count的值一开始是数字类型,但是一旦用户输入内容过后,就变成了字符串类型。


那我们加上修饰符number之后呢?那就变成数字类型了。


但是如果input输入框本身就是个数字类型的,那就没有必要给他加number修饰符。
<input type="number" v-model="counter2" />
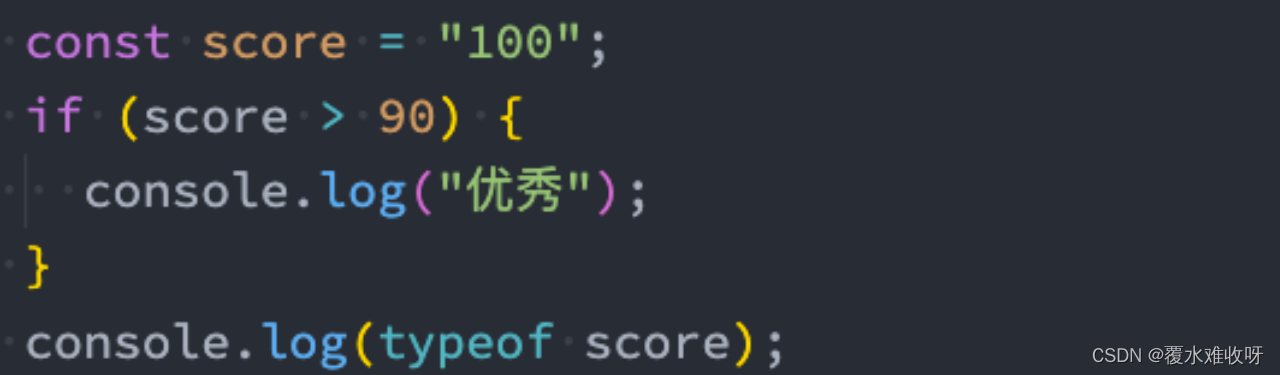
另外,在我们进行逻辑判断时,如果是一个string类型,在可以转化的情况下会进行隐式转换的:

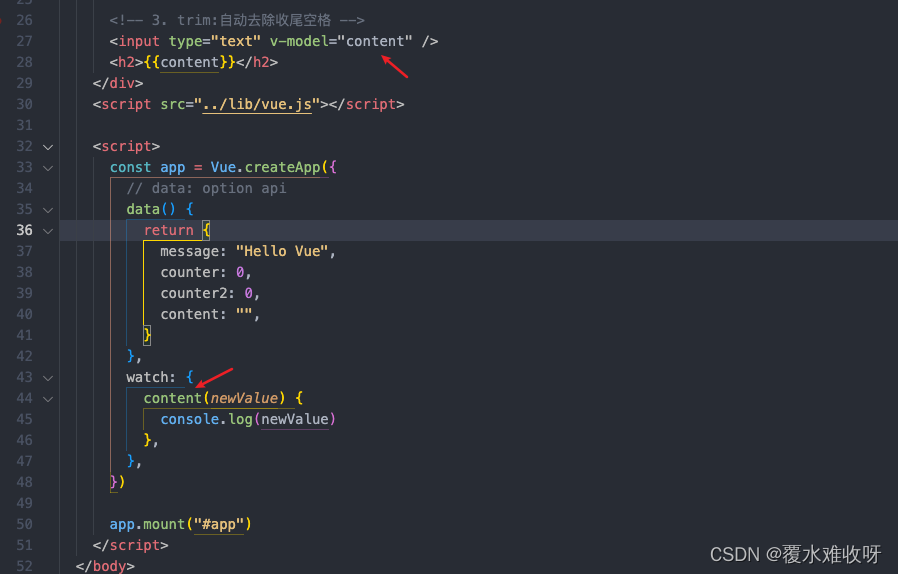
(3)trim修饰符
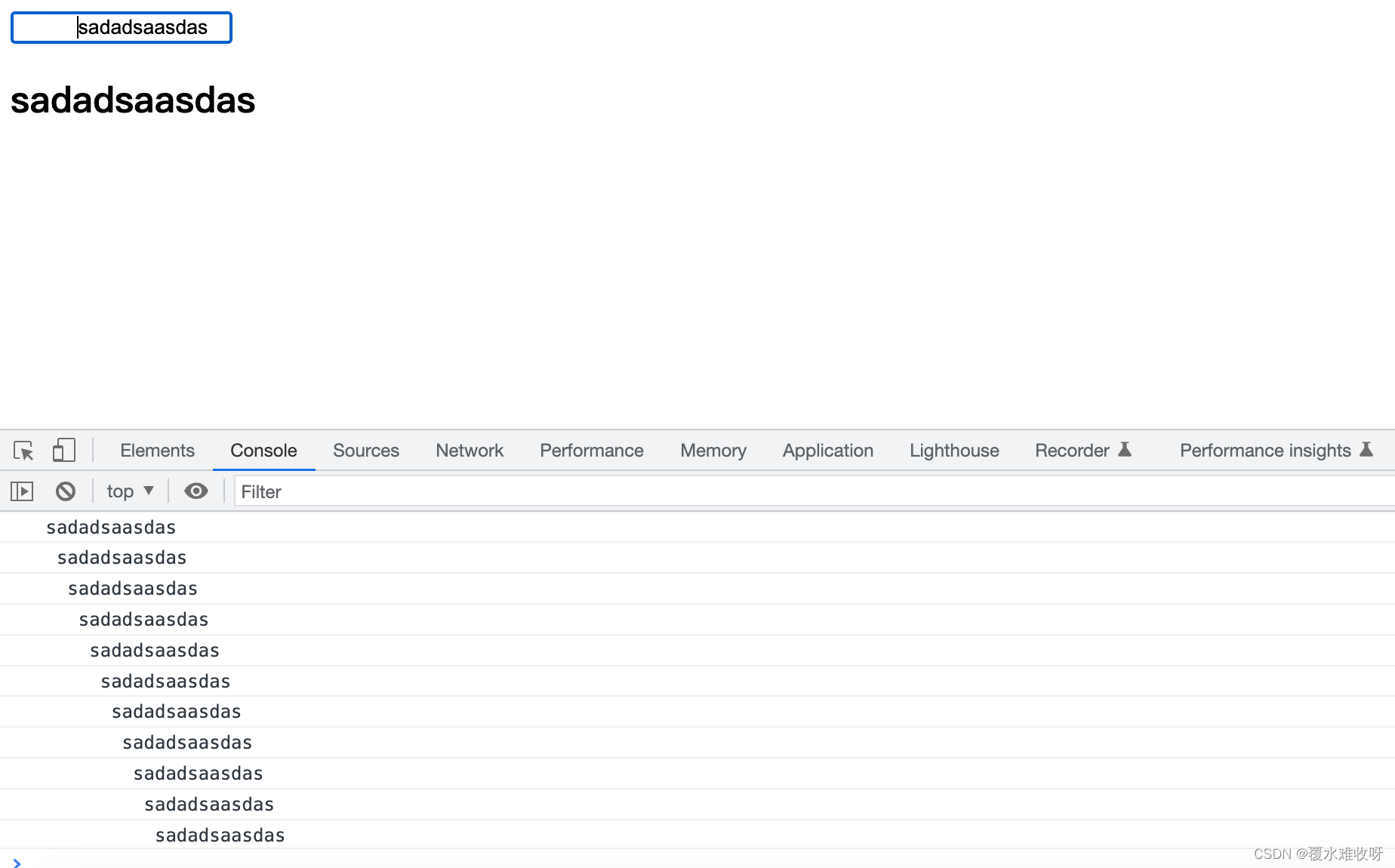
如果要自动过滤用户输入的守卫空白字符,可以给v-model添加 trim 修饰符: 

添加之后:

注意:浏览器会对空格进行合并


(4)使用多个修饰符
<input type="text" v-model.lazy.trim="content" />
版权归原作者 覆水难收呀 所有, 如有侵权,请联系我们删除。
