1.日期控件中添加:picker-options属性,即:picker-options=“myPickerOptions”
<el-date-picker
:class="item.scds !=null ?'xtsjBlue':'xtsjRed'"
v-model="item.date"
value-format="yyyy-MM-dd"
type="date":picker-options="pickerOptions"
placeholder="选择日期" @change="bsdsChange(item)"></el-date-picker>
2.在data中定义要标记的日期数组hasXtdsDate,及myPickerOptions处理逻辑,筛选出要标记的日期数组
hasXtdsDate:[],//要标记的数组
pickerOptions:{
cellClassName: time =>{const month = time.getMonth()+1;const day = time.getDate();const val = time.getFullYear()+'-'+(month <10?'0'+ month : month)+'-'+(day <10?'0'+ day : day);if(this.hasXtdsDate.indexOf(val)>=0){return'hasXtdsDateClass';//有系统读数的日期显示蓝色}else{return'noXtdsDateClass'//没有系统读数的日期显示红色}}}
3.对要进行标记的日期进行数据筛选
this.meterList = res.bcds
res.bcds.forEach(o=>{
o.taskId = row.id
o.planId = row.planId
o.industrialUserId = row.industrialUserId
if(o.xtds !=null || o.xtds !=''){
this.hasXtdsDate.push(o.date)}})
4.自定义日期标记的样式
<style lang="scss">.hasXtdsDateClass > div > span:after {
content:"•";
color: blue;
bottom:-16px;
position: absolute;
font-size:20px;
left:10px;}.noXtdsDateClass > div > span:after {
content:"•";
color: red;
bottom:-16px;
position: absolute;
font-size:20px;
left:10px;}</style>
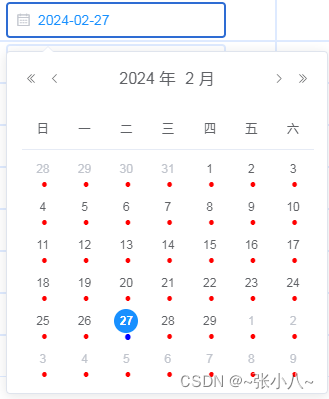
效果如下图:
本文转载自: https://blog.csdn.net/qq_24441205/article/details/136315061
版权归原作者 ~张小八~ 所有, 如有侵权,请联系我们删除。
版权归原作者 ~张小八~ 所有, 如有侵权,请联系我们删除。