🐱作者:一只大喵咪1201
🐱专栏:《智能家居项目》
🔥格言:你只管努力,剩下的交给时间!
这篇文章中,本喵将使用
RT-Thread Studio
来实现这个智能家居的项目,最终效果和前面的裸机版本以及
FreeRTOS
版本一样。在这里本喵将让大家体验到
RT-Thread Studio
的便利。
🏀创建工程
首先打开
RT-Thread Studio
软件,如何安装该软件本喵就不讲解了,直接去官网下载安装即可。

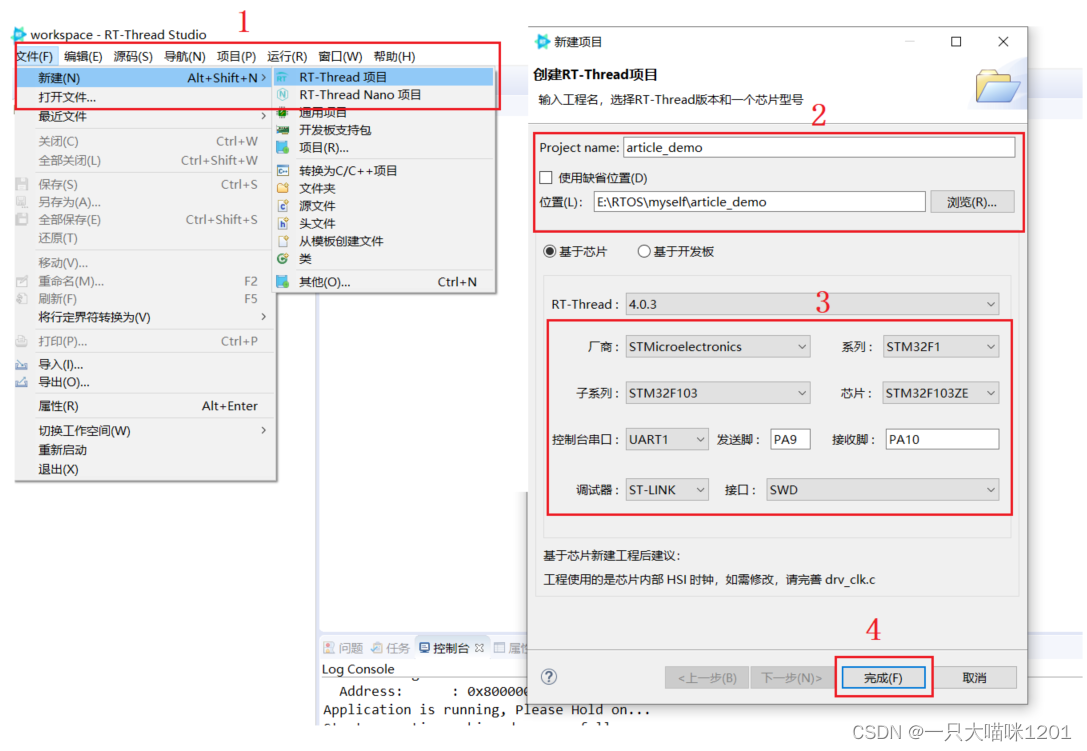
如上图,打开软件以后,关闭掉欢迎界面,然后按照图中的步骤来操作:
- 点击左上角文件中的新建,选择
RT-Thread项目。
RT-Thread项目是标准工程,它包含RT-Thread的所有功能,可以安装大量的组件。RT-Thread Nano项目是简化版本,它包含的功能和FreeRTOS一样,仅支持任务,任务间通信等等,不支持组件。
- 输入工程名字和工程文件保存路径。
- 如果使用缺省位置,则会保存到
RT-Thread Studio的安装路径下的某一个文件中。
- 选择芯片型号和控制台端口以及调试端口。
- 根据芯片的厂商,选择相应的型号,本喵这里选择的是STM32F103ZE。
- 选择控制台所用的串口,该控制台就像是板子上运行的一个
shell。- 选择调试器以及接口类型,有
ST-Link和J-Link等等,根据自己的设备来选择。
- 最后点击完成。

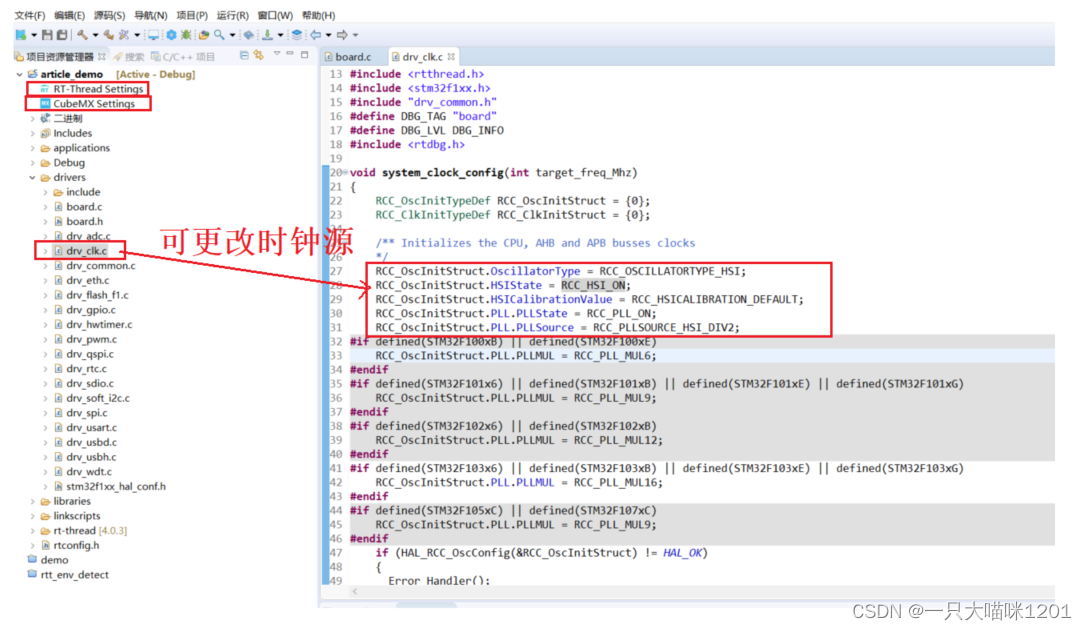
如上图,此时一个工程就创建好了,左边是项目资源管理器,包含该工程中的所有文件。
RT-Thread Setting:双击这个会出现一个图形化界面,用来安装各种组件,后面会用到。CubeMX Setting:双击这个就会打开CubeMX,可以配置芯片的外设,生成HAL库的代码。drv_clk.c:在drivers目录下的drv_clk.c中,可以修改时钟源,生成的工程默认使用的是内部高速时钟HSI,可以修改代码配置成外部时钟源HSE,本喵这里就不配置了,直接使用内部高速时钟。

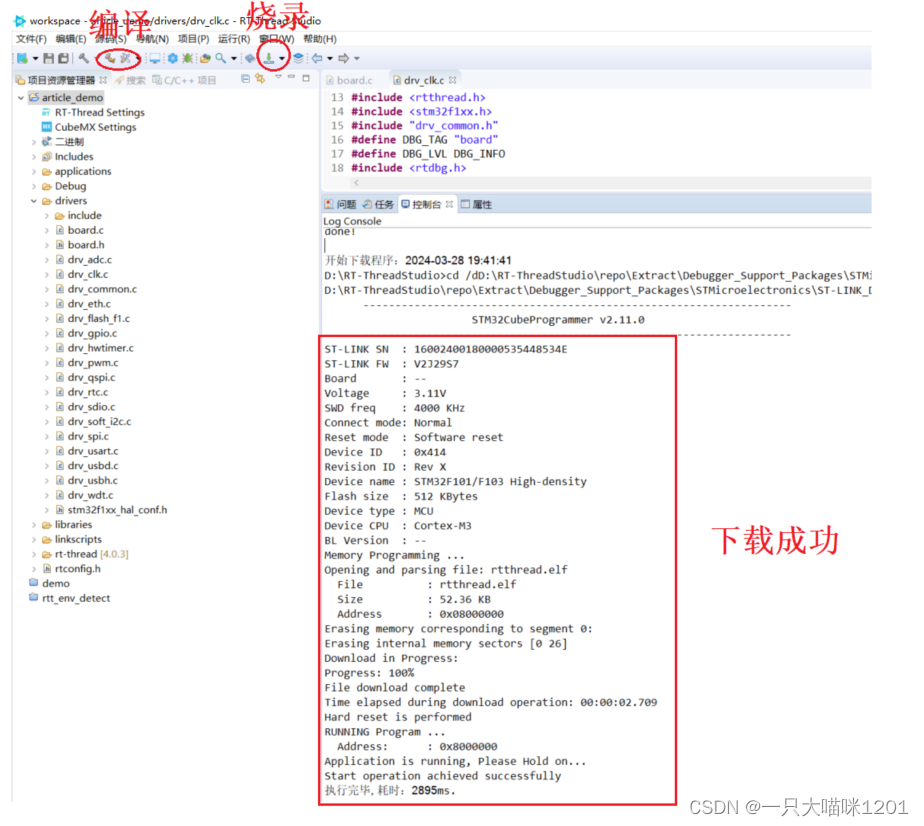
如上图所示,将工程进行编译,然后将程序下载到开发板中。

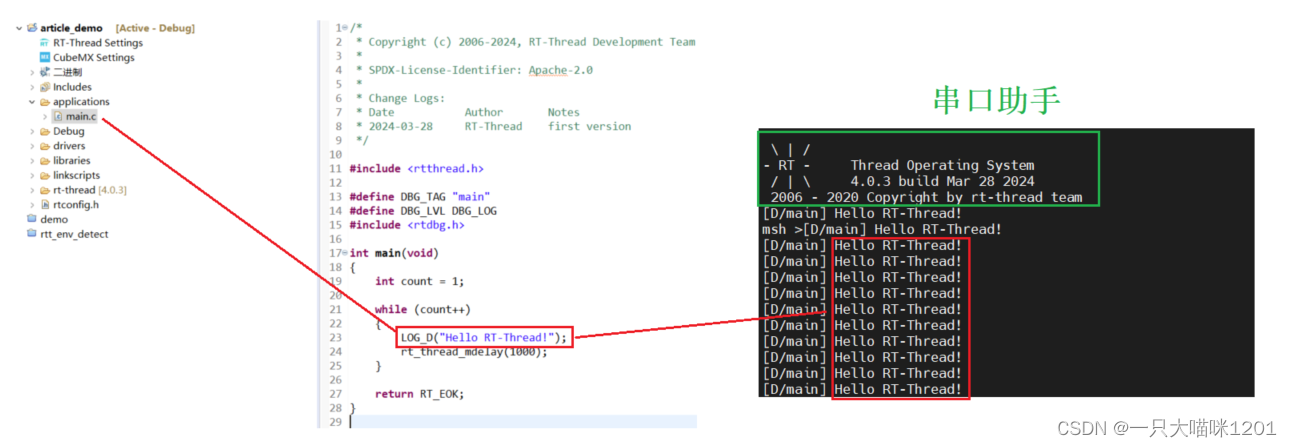
如上图所示,将开发板的
uart1
和电脑相连,并且打开串口助手,可以看到内核的打印信息(绿色框),和
main
线程的打印信息,红色框中。
- 在
RT-Thread中,任务被叫做线程。main函数仅是其中的一个线程。
main
函数在
applications
目录下,可以看到,该函数中并没有像
FreeRTOS
一样的内核初始化和启动调度器等内容,仅仅是一个干干净净的
main
函数。
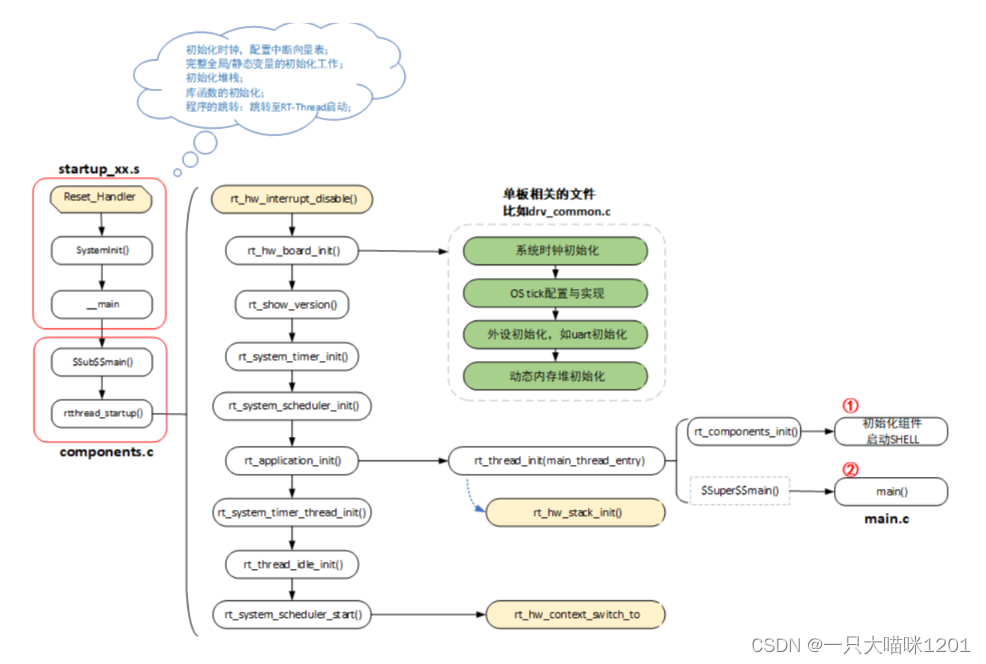
🏐RT-Thread启动流程

如上图所示
RT-Thread
的启动流程,本喵大概介绍一下:
- 第1个文件:startup_stm32f103xe.s- 调用
SystemInit:系统初始化,比如初始化时钟- 调用__main:重定位,比如把代码段从Flash复制到内存,然后执行$Sub$$main - 第2个文件:src\components.c- 执行一系列的初始化- 调用
rt_application_init- 初始化RTT组件(包括创建SHELL线程):因为有SHELL线程,所以即使main函数为空,也是可以操作开发板的- 调用main函数:可以写为空函数- 启动调度器:rt_system_scheduler_start
位置①处创建了SHELL线程,用户可以在串口上输入各种命令;所以位置②的main函数写为空函数也是可以的。
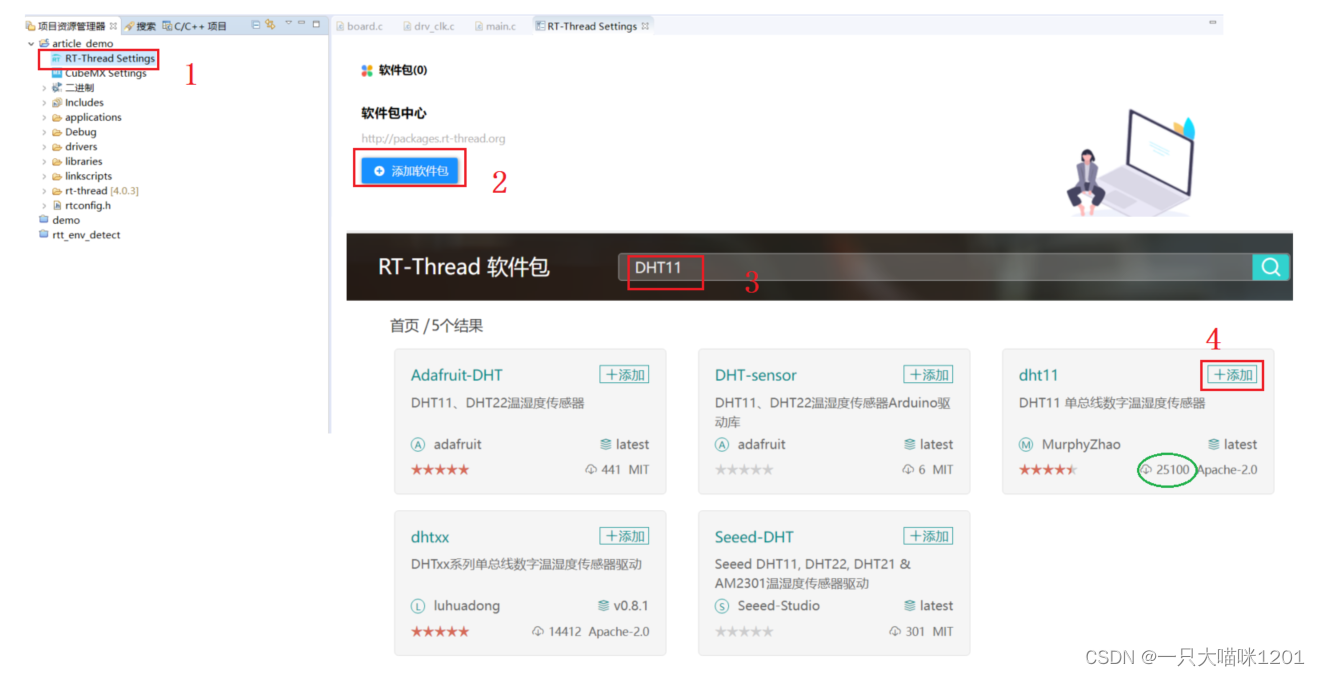
🏐添加DHT11软件包

如上图所示,增加
DHT11
的软件包:
- 双击项目资源管理器中的
RT-Thread Setting,弹出一个图形界面窗口。 - 点击添加软件包,弹出软件包选择界面。
- 搜索
DHT11,出现多个软件包。 - 找到下载次数最多的(绿色框),然后点击相应软件包的添加。

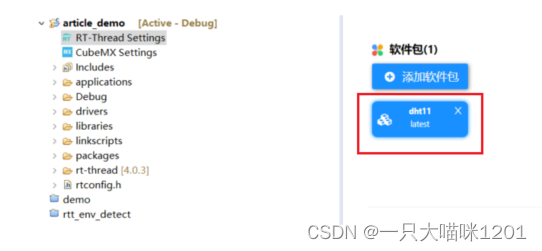
如上图,此时软件包这里就会有一个
dht11
的图标,然后按下快捷键
Ctrl + s
保存,就会自动下载软件包并且构建到工程中。

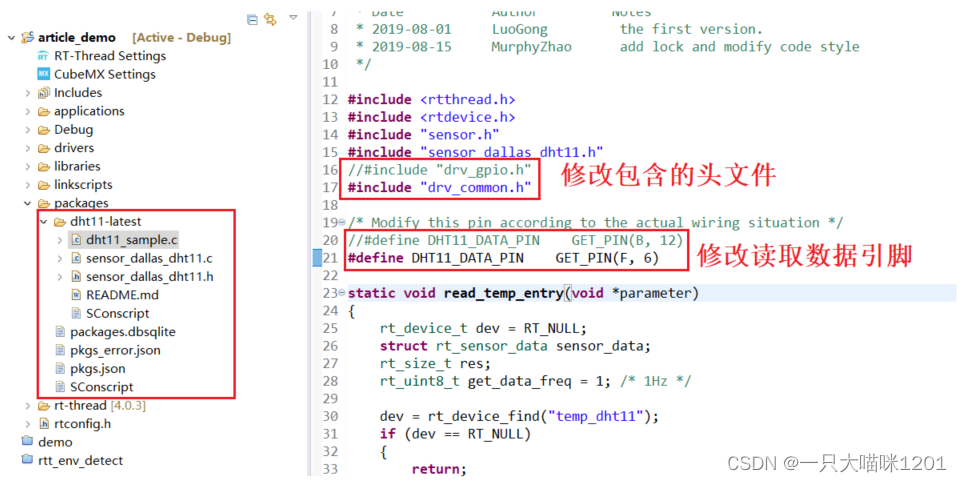
如上图所示,此时在
packages
目录下就有一个
dht11-latest
的目录,里面包含几个
.c
和
.h
文件。其中
dht11_sample.c
是一个样例。
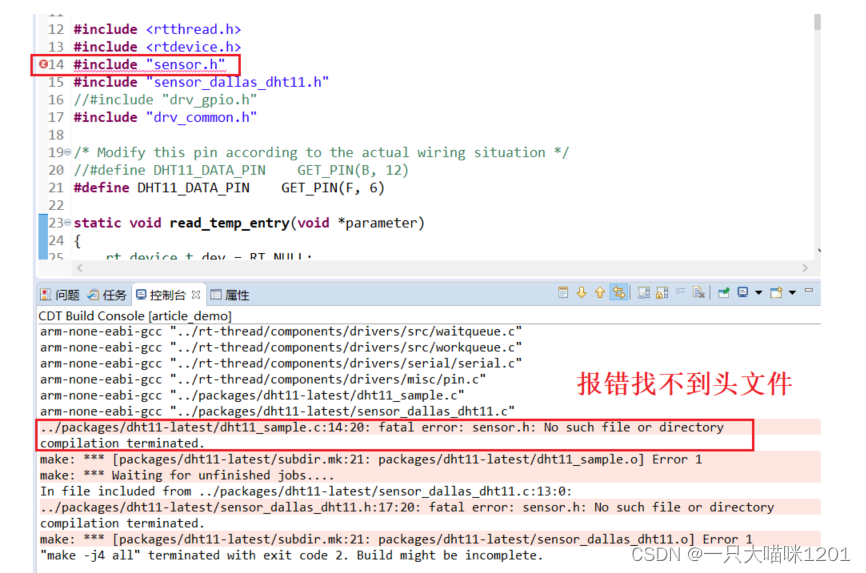
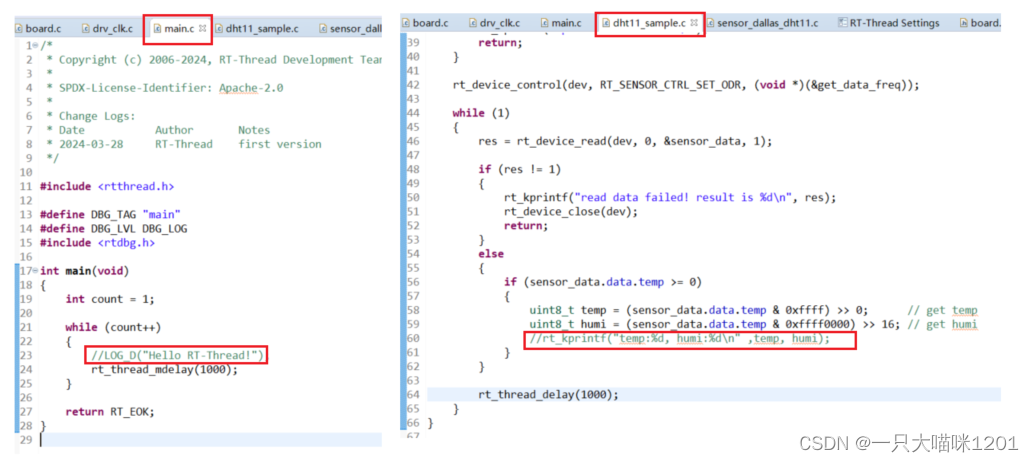
打开
dht11_sample.c
后,将
#include "drv_gpio.h"
修改成
#include "drv_common.h"
,这是由于版本原因,新版本和
gpio
相关的定义都放在了
drv_common.h
中。
还要修改读取
DHT11
温湿度数据的引脚,生成工程后默认使用的是
PB12
,查看原理图使用自己对应的引脚,本喵这里是
PF6
。

如上图,在编译的时候会报错找不到
sensor.h
头文件,所以需要将头文件的路径告诉编译器。

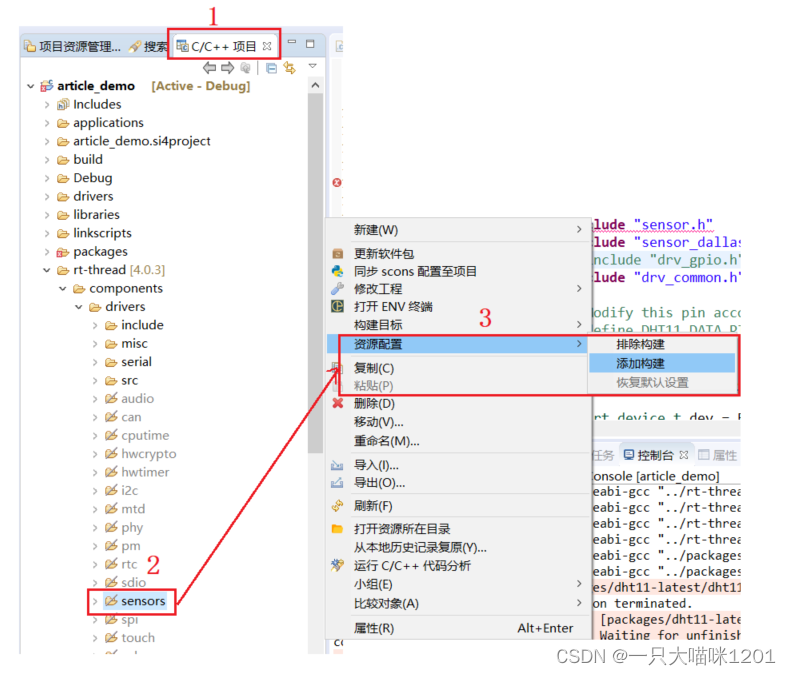
如上图,
sensor.h
头文件位于
sensors
文件夹中。点击最上边的
c/c++项目
,找到该文件,然后右键点击,在弹出的界面中进行添加构建。
- 添加构建就是在编译的时候,要编译这部分文件,否则不会编译这里的文件。

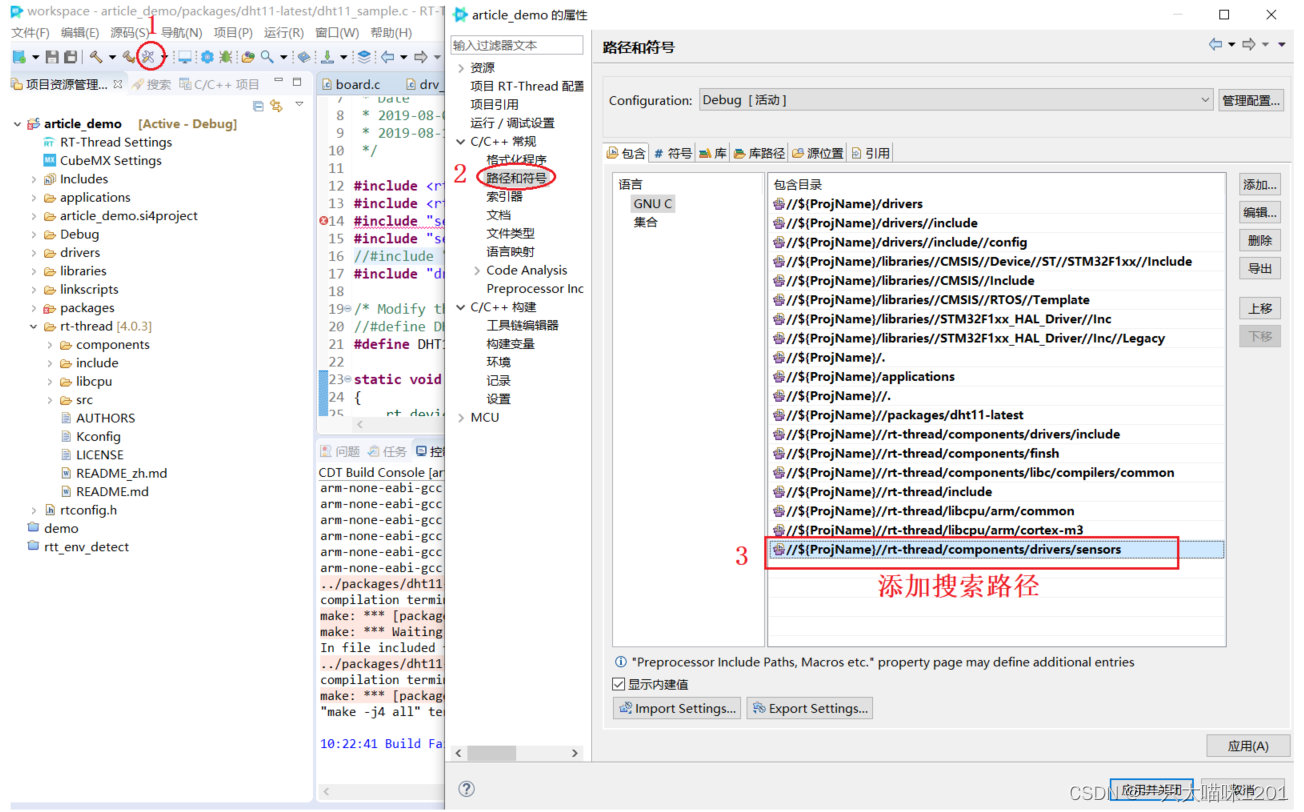
如上图所示,点击标号1的设置,然后选择标号2的路径和符合,最后添加
sensor.h
头文件所在路径。
//${ProjName}表示的是工程文件名字,后面的是路径。

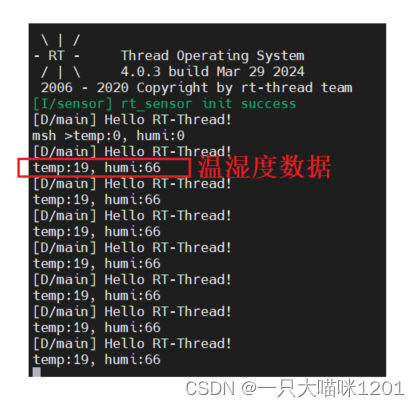
如上图所示,将程序重新编译好下载到板子中以后,在串口助手上就可以看到输出的温湿度数据了。

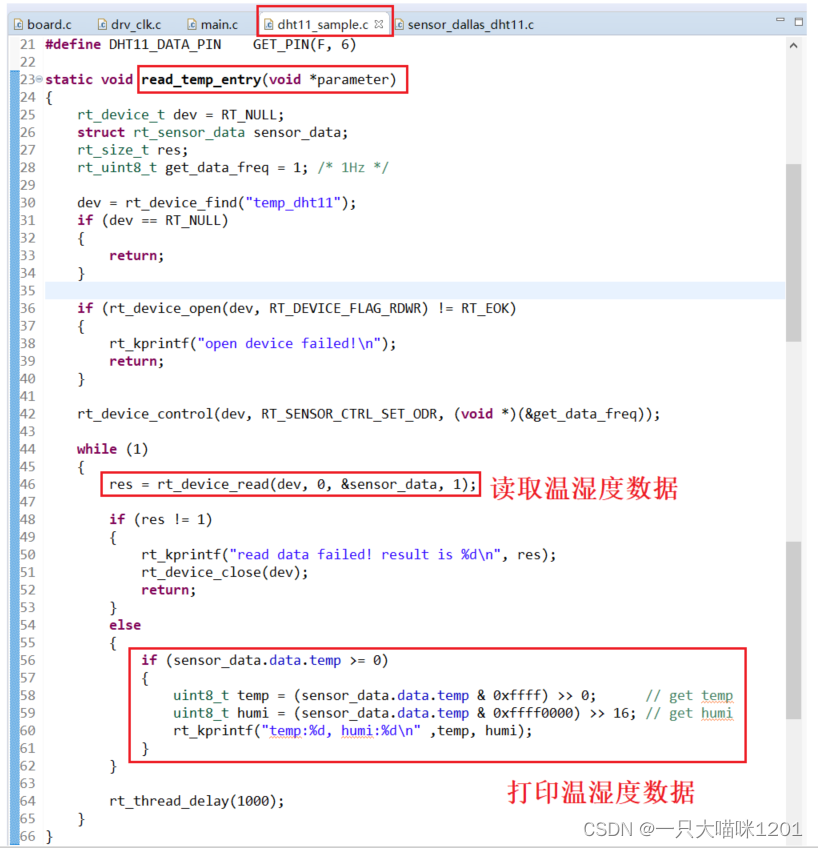
如上图所示,在我们安装软件包中的
dht11_sample.c
中,专门有一个线程
read_temp_entry
读取温湿度数据的线程,不断调用
rt_device_read
来读取
DHT11
温湿度传感器的数据,并且打印出来。
rt_device_read是一个标准接口,就像写C语言代码中的open函数一样。DHT11的驱动框架是怎样的,本喵就不在这里讲解了。
此时我们就实现了温湿度的读取,可以看到,整个过程中也没有写多少代码,
RT-Thread Studio
中的软件包帮我们实现了这部分代码。
🏐添加ESP8266软件包

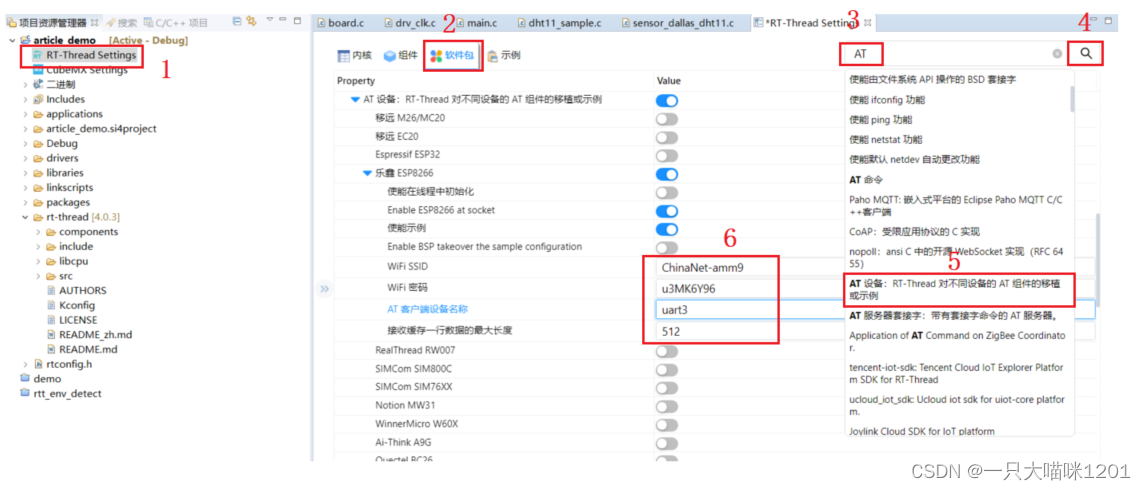
如上图所示,按照
1~6
的步骤添加一个
AT
设备,这是用来和
ESP8266
通信的。
- 第6步中,填入WIFI模块要连的WIFI名称和密码。
- 更改AT设备使用的串口为
uart3,根据原理图来确定。

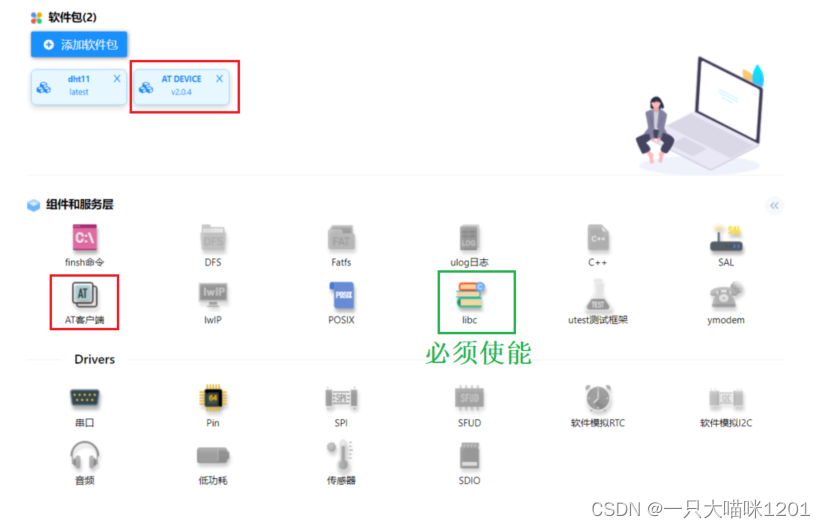
如上图所示,此时就自动有了一个
AT DEVICE
软件包和一个
AT
客户端组件(红色框),然后点击绿色框中的
libc
使能C语言库,因为要用到C语言库中的函数。最后按下
Ctrl + s
保存。

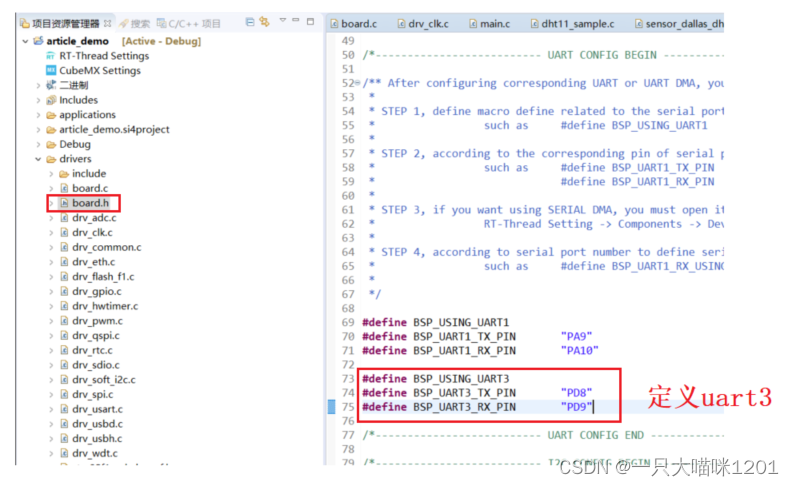
如上图所示,要在
drivers
目录下的
board.h
中定义
uart3
,仿照
uart1
定义即可,根据原理图定义使用的引脚。

如上图,将
main.c
和
dht11_sample.c
中的打印信息注释掉,让它不要干扰串口助手的输出。

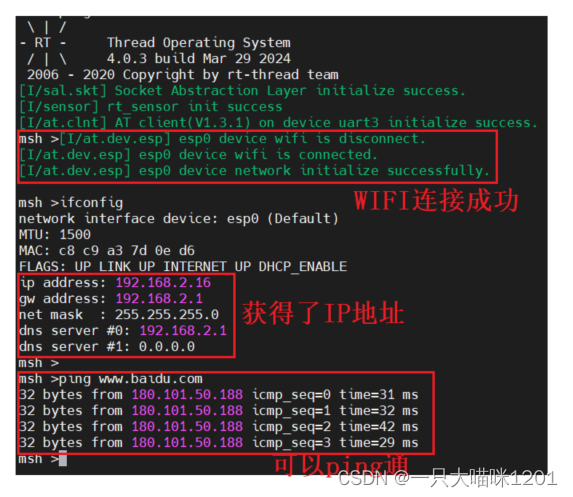
如上图所示,将程序编译下载到开发板后,可以从串口助手看到WIFI连接成功的消息。
在控制台使用
ifconfig
可以看到获得了IP地址,并且可以使用
ping
命令和
www.baidu.com
进行网络通信。此时
ESP8266
就设置成功了。
🏐添加MQTT软件包
MQTT
是一种网络通信协议,适合于少量数据的传输,具体原理本喵就不在这里介绍了。

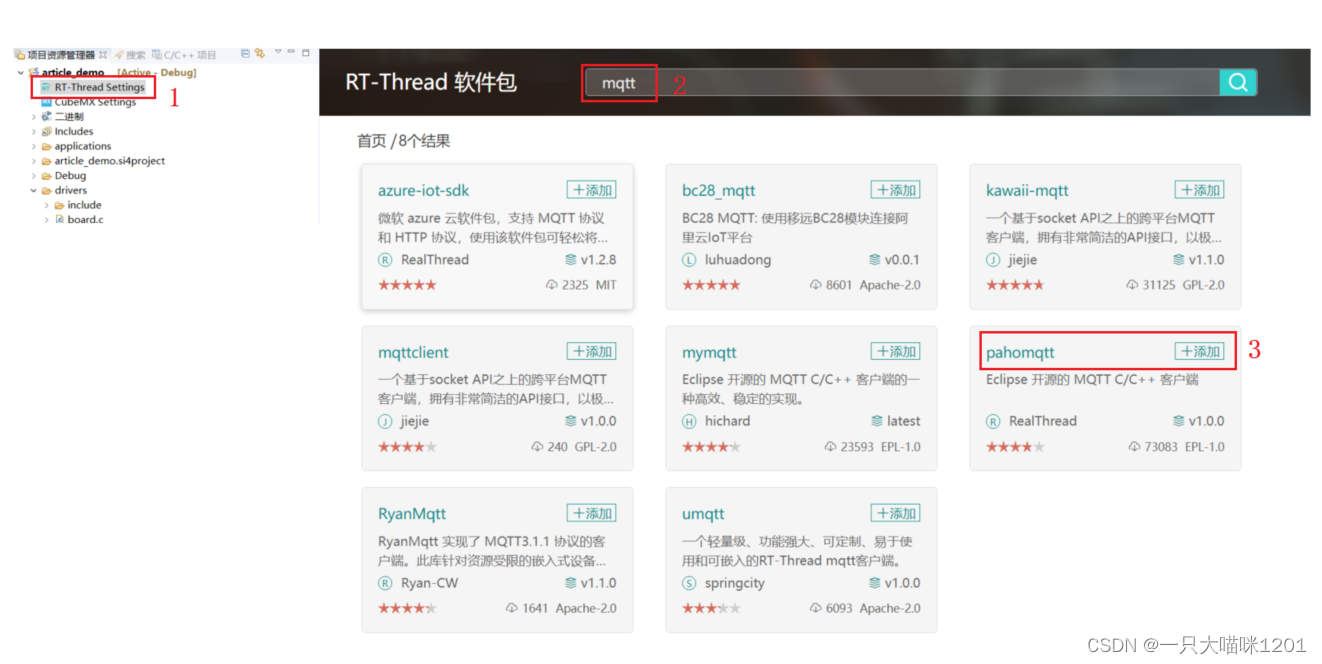
如上图所示,按照步骤
1~3
添加
pahomqtt
软件包。

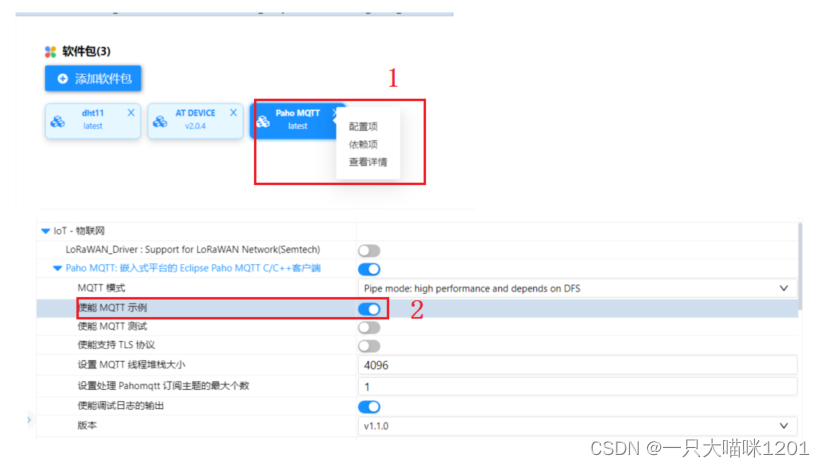
如上图所示,在软件包处会有一个
Paho MQTT
,将鼠标移上去以后点击出现的配置项(步骤1),然后在弹出的界面中使能
MQTT
示例(步骤2)。最后保存配置。
- 每次保存了新的配置以后,
sensor.h文件又会找不到,这是该软件的一个BUG,所以需要重新添加路径和添加构建。
🏀与服务器建立连接
现在工程就配置好了,此时我们的开发板就是一个客户端,接下来就是需要让开发板和服务器进行连接和通信了。

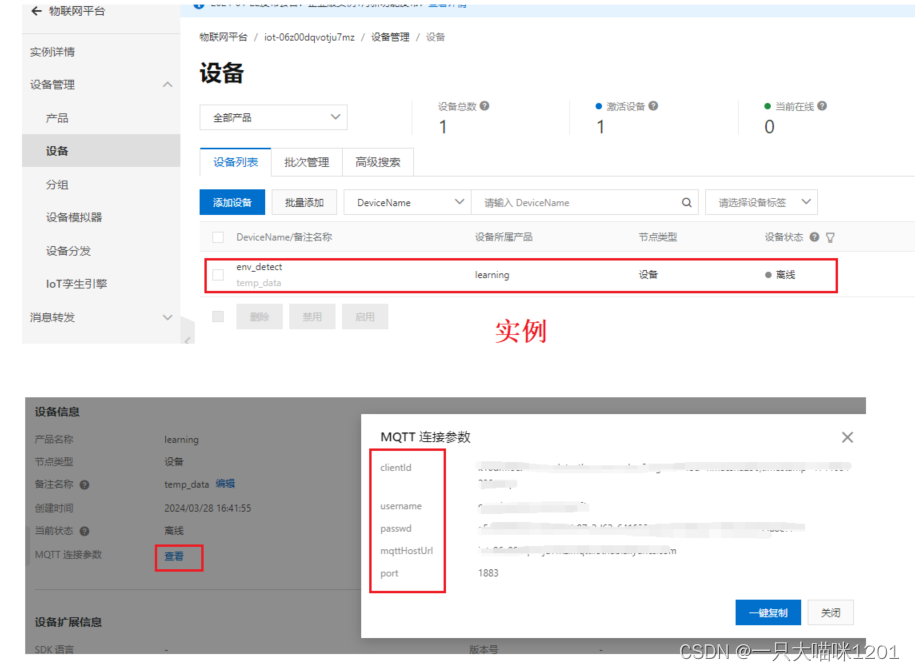
如上图,本喵在阿里云平台配置了一个设备实例,打开该设备后,点击里面的
MQTT
连接参数后面的查看(红色框),然后就会弹出参数。

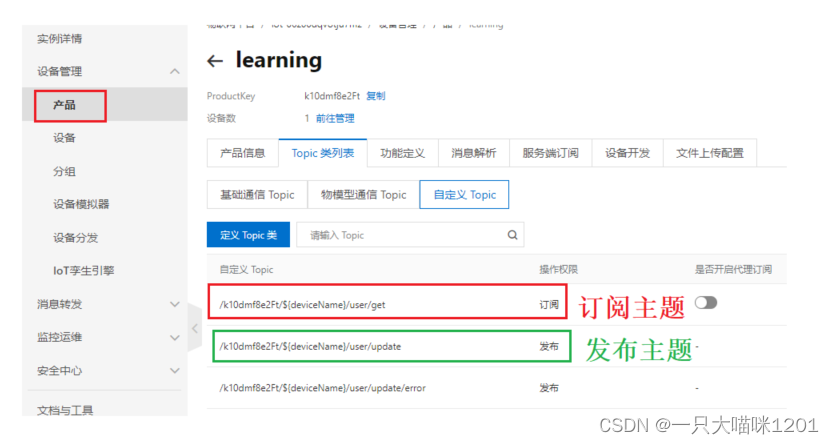
如上图所示,在产品中有默认的订阅主题和发布主题,我们就直接订阅
/user/get
这个主题,以及发布
/user/update
这个主题。

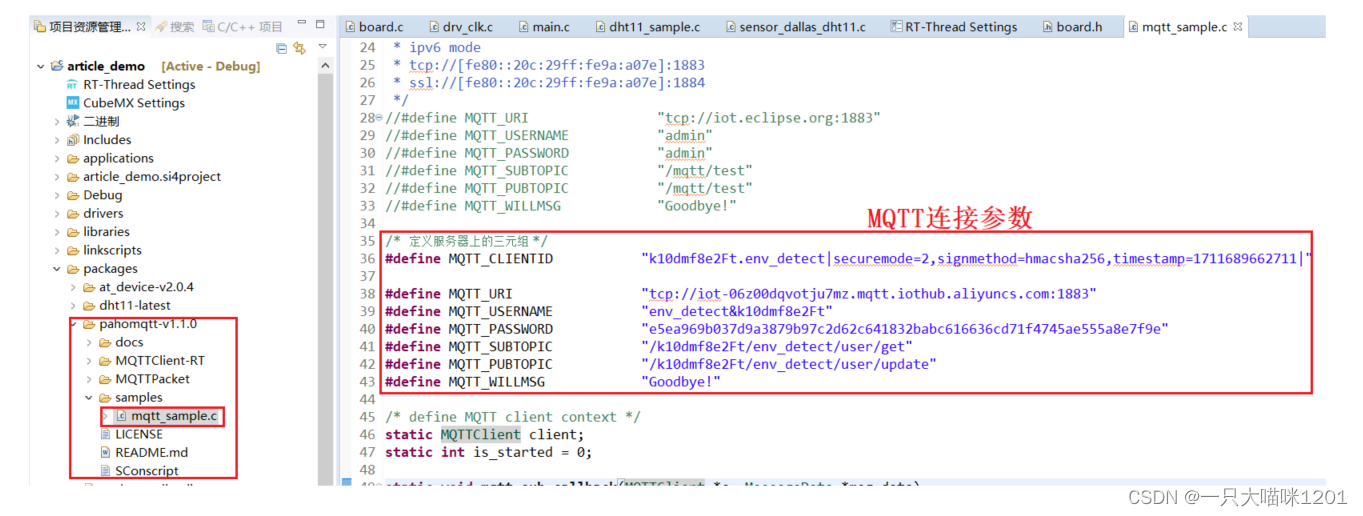
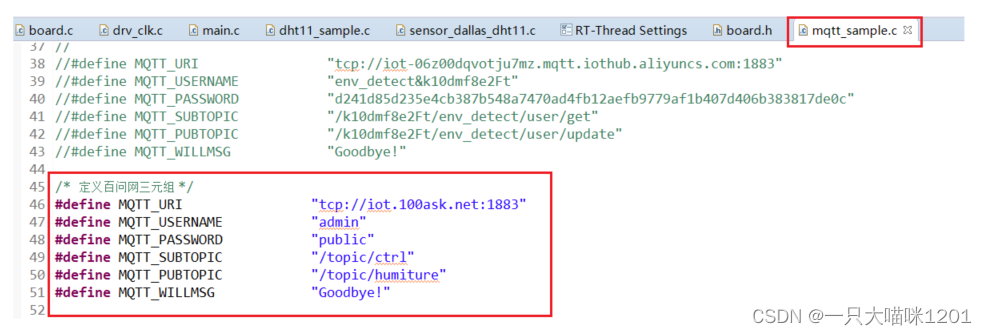
如上图所示,将自动生成的
mqtt_sample.c
中的默认
MQTT
连接参数改成自己服务器的。

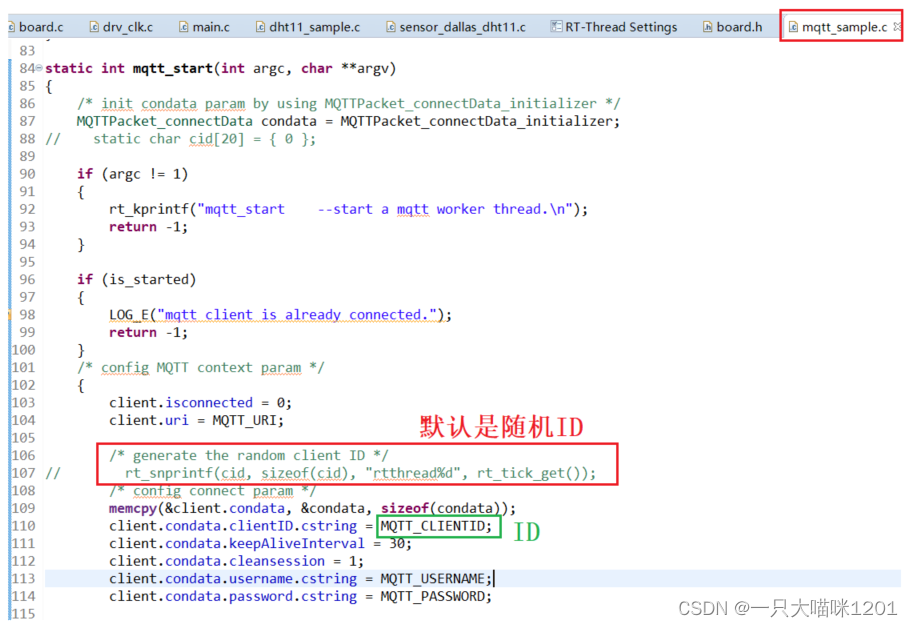
如上图所示,在
mqtt_sart
函数中,默认生成的代码是随机生成一个客户端ID,此时我们有固定的客户端ID,将我们前面服务器中的ID赋值过去。

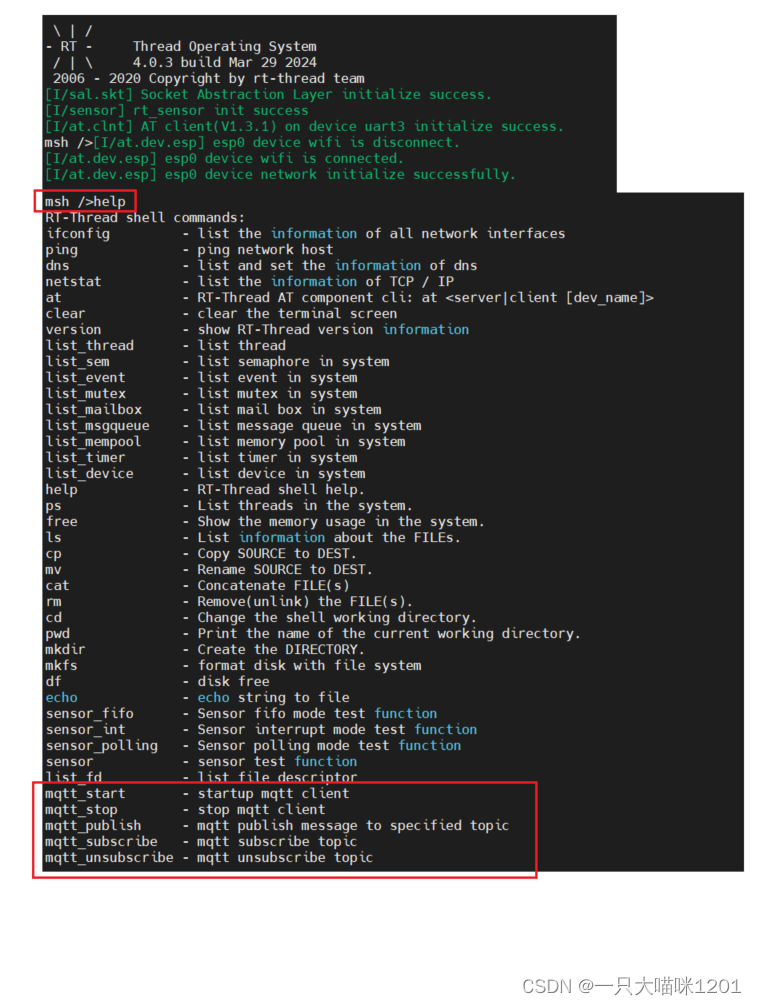
如上图所示,将程序编译并下载到开发板中后,在串口助手中执行
help
命令,可以看到有几个
mqtt
打头的指令。

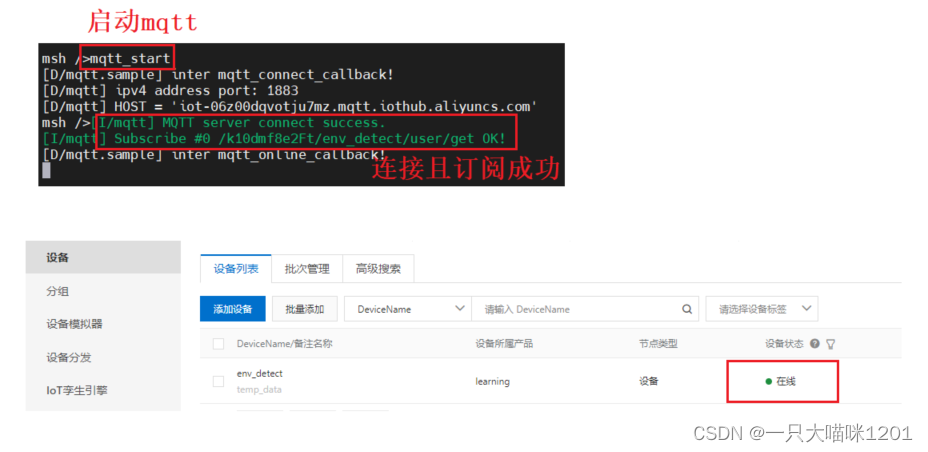
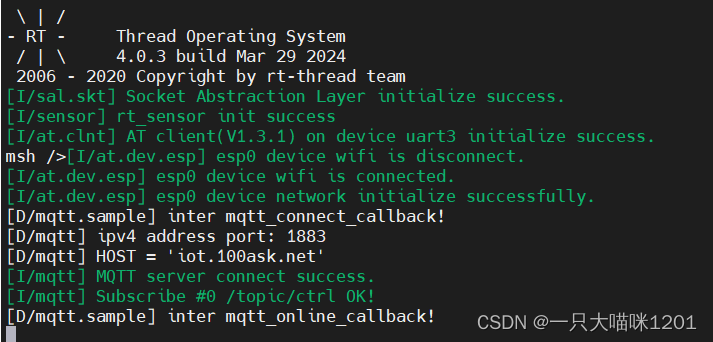
如上图所示,在串口助手中执行
mqtt_start
命令启动
MQTT
,会打印相关成功信息,并且此时服务器设备也显示在线状态,说明此时开发板这个客户端和服务器
MQTT
连接成功。

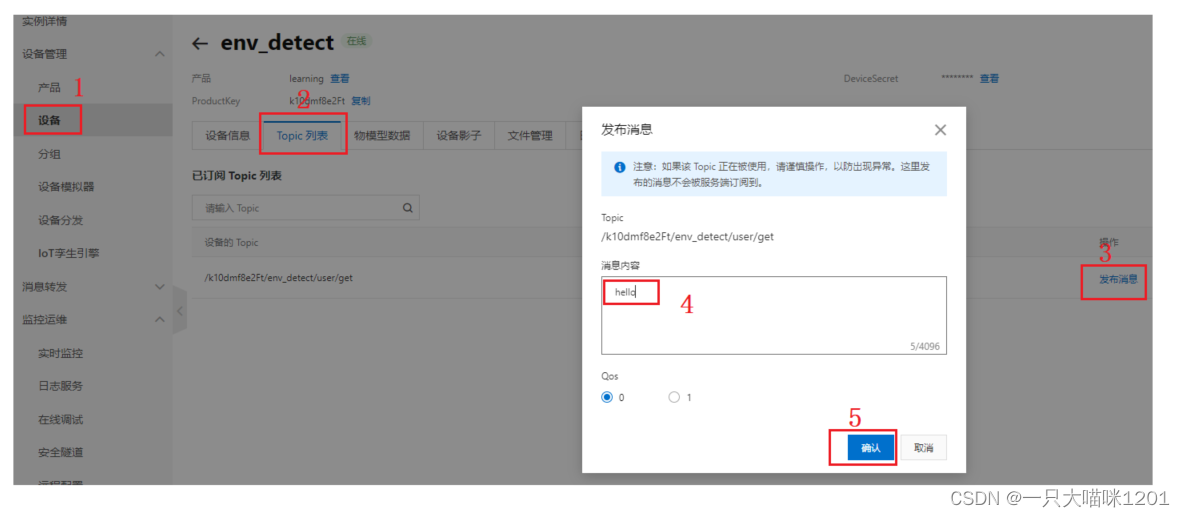
如上图所示,在服务器设备中的
Topic
列表里,点击发布消息,发布
/user/get
主题的消息给开发板客户端,然后在弹出来的框中填入发布的消息,最后点击完成(步骤
1~5
)。

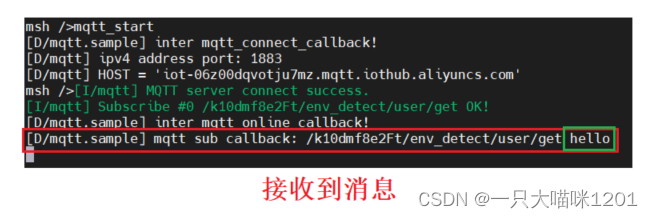
如上图所示,此时在串口助手上就能看到服务器发布的信息了。

如上图所示,在串口助手中使用
mqtt_publish
命令发布消息到服务器。

如上图所示,在服务器设备中,根据步骤
1~4
可以查看到开发板客户端刚刚发布的消息。
此时我们的开发板就和服务器成功的建立了连接,并且可以进行通信了。
🏀服务器控制外设

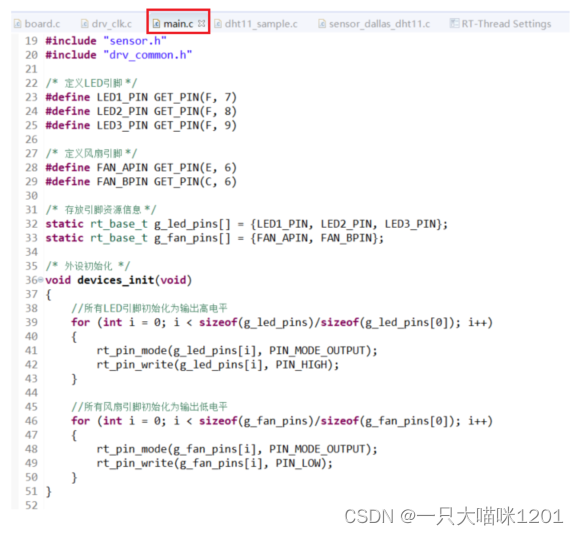
如上图代码所示,在
main.c
文件中,定义LED以及风扇的引脚,并在
device_init
函数中进行初始化。

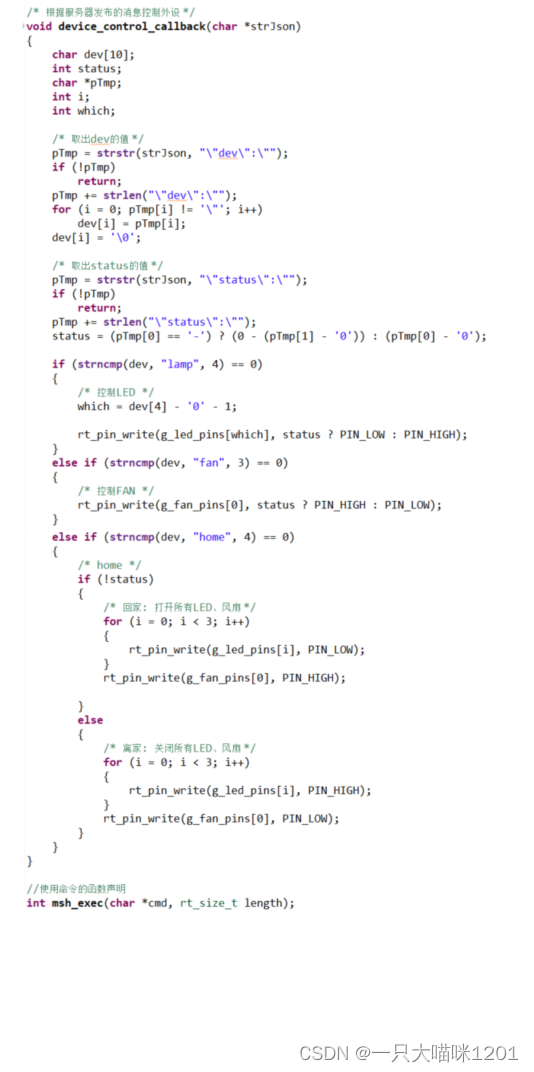
如上图代码所示,在
device_control_callback
回调函数中根据服务器发布的消息来控制外设,具体控制细节和前面
FreeRTOS
版本的一样。
msh_exec:调用该函数和我们在串口助手上输入命令是一个效果。

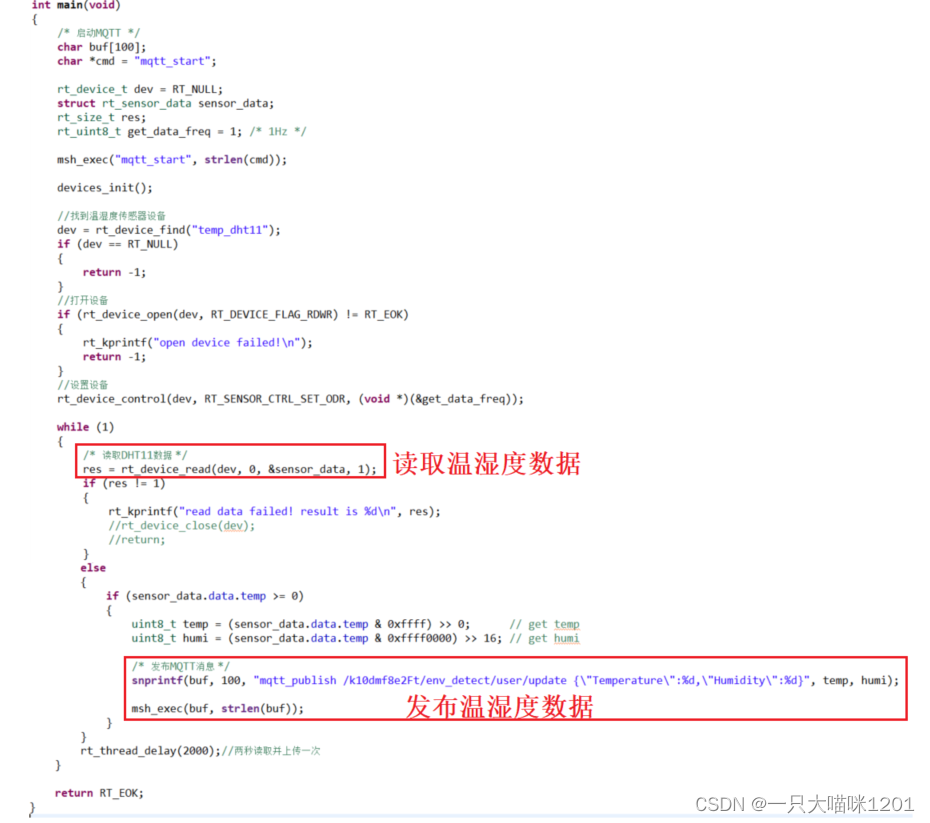
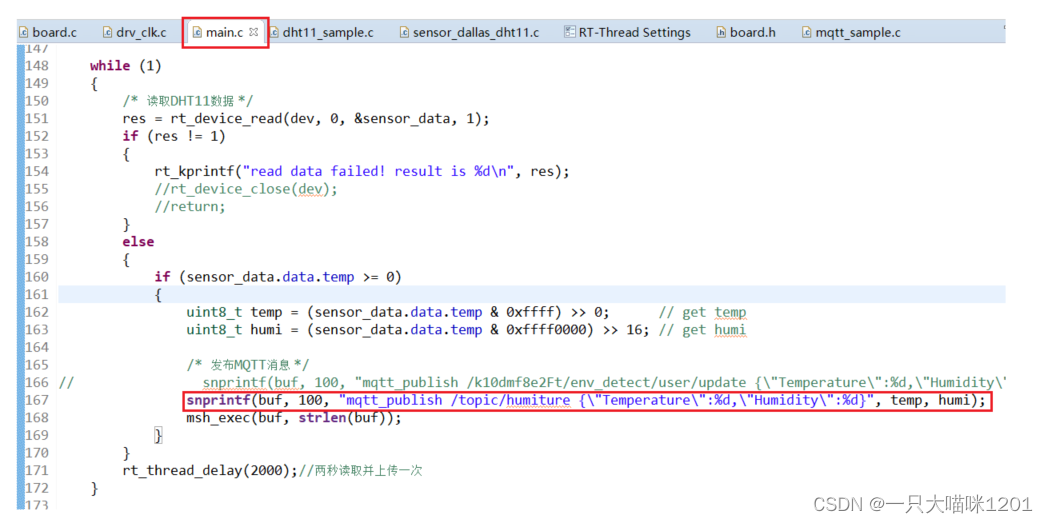
如上图所示,在
main
函数中,读取温湿度传感器的数据,然后再向服务器发布,每两秒进行一次。
- 控制设备的回调函数谁在执行?

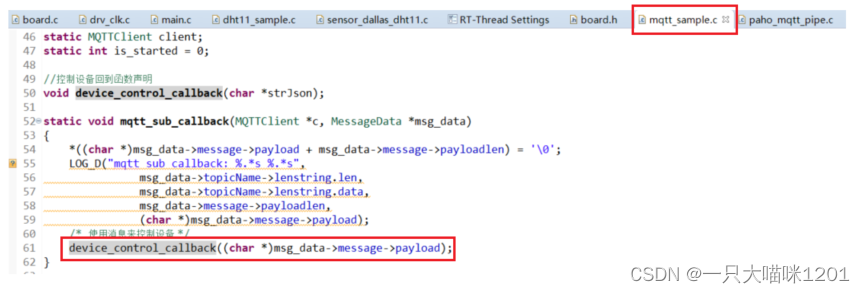
如上图代码所示,控制设备的
device_control_callback
回调函数在
mqtt_sub_callback
回调函数执行。
- 在启动
mqtt_start的时候,会专门创建一个线程用来接收服务器发布的消息。- 当服务器发布了消息以后,该线程就会读取,并且调用
mqtt_sub_callback函数。
所以在控制设备的函数中就可以得到服务器发布的消息。

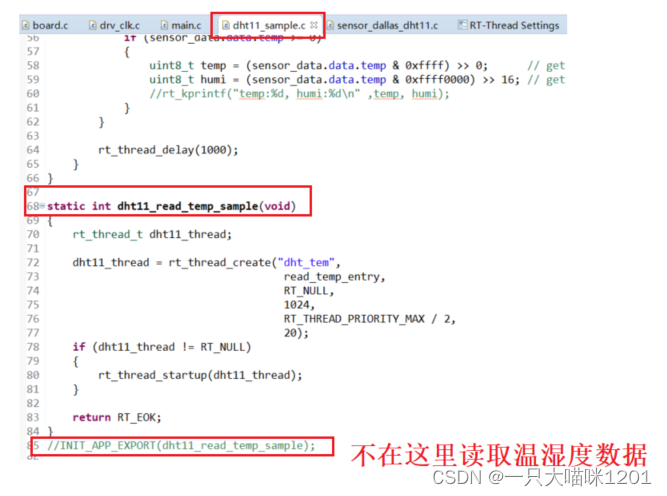
如上图代码所示,将原本
dht11_sample.c
中的
dht11_read_temp_sample
从段中移除,不让该函数执行,因为现在是在
main.c
读取温湿度数据的。

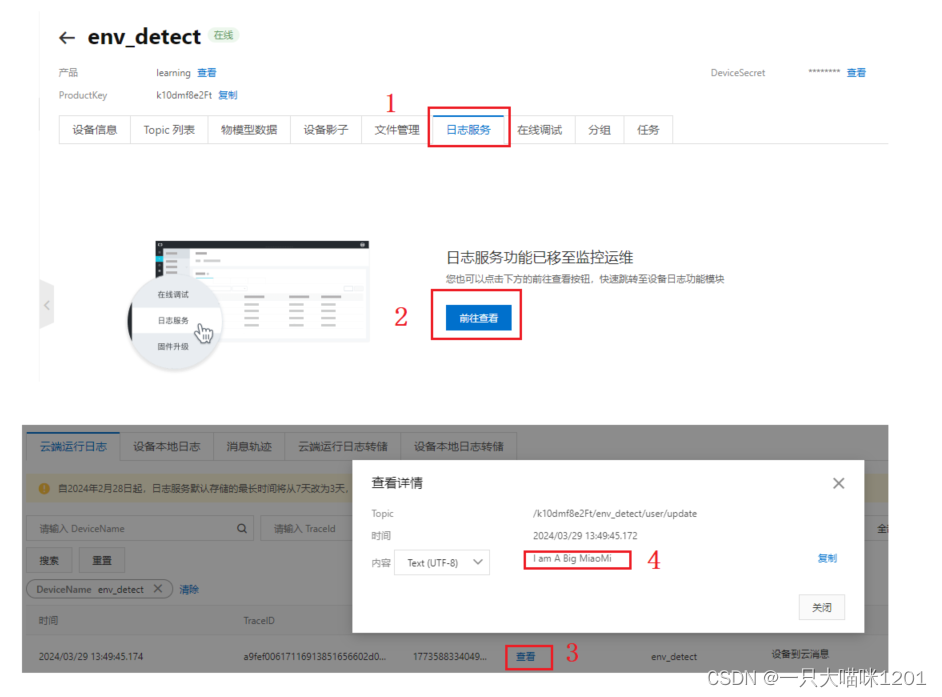
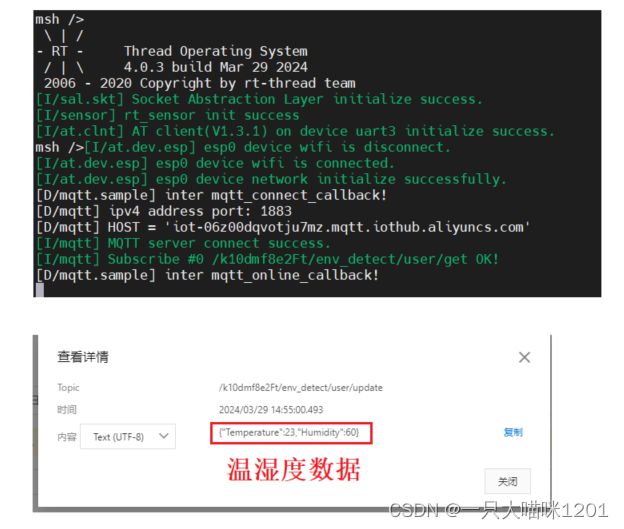
如上图所示,将程序编译下载到开发板中后,等待和服务器建立连接后,可以从服务器的日志信息中查看到开发板发布的温湿度数据。
消息格式含义{“dev”:“lamp1”,“status”:“1”}点亮LED1,后面的status改为0则熄灭它
dev有多个取值:lamp1,lamp2,lamp3{“dev”:“fan”,“status”:“1”}转动风扇,后面的status改为0则停止它{“dev”:“home”,“status”:“1”}离开了家,后面的status改为0则表示回家{“Temperature”:28,“Humidity”:88}上报温度、湿度
开发板和服务器进行通信的消息格式如上表所示,在服务器发布控制消息,开发板就会做出相应的操作。

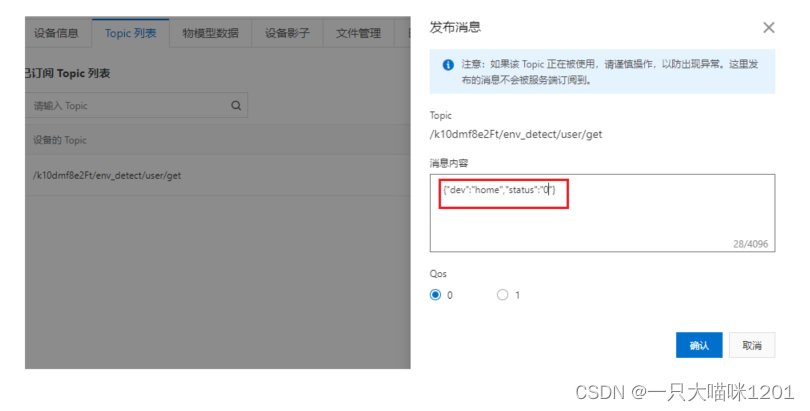
如上图所示,在服务器上发布一个这样的消息,开发板上的所有LED灯都会亮,并且风扇也会开始转动,最后面本喵会上传效果图。
🏀小程序控制外设
这里本喵使用百问网的小程序和服务器来控制开发板。

如上图所示,在
mqtt_sample.c
文件中定义百问网的三元组,不用定义客户端ID,所以要将前面注释掉的随机ID修改回来。

在
main.c
中,将发布消息的主题修改为
/topic/humiture
,其他的不用动。

将程序编译完成后下载到开发板中,此时开发板客户端就会自动和百问网的服务器相连。

如上图所示,在微信小程序中搜索
百问网嵌入式物联网
,选择双架构,然后就会出现这样一个页面。
第一步让小程序连接服务器,第二部订阅
/topic/humiture
主题,这个主题必须和开发板发布的主题一样。
然后就可以接收到开发板发来的温湿度数据,如绿色框中的内容。

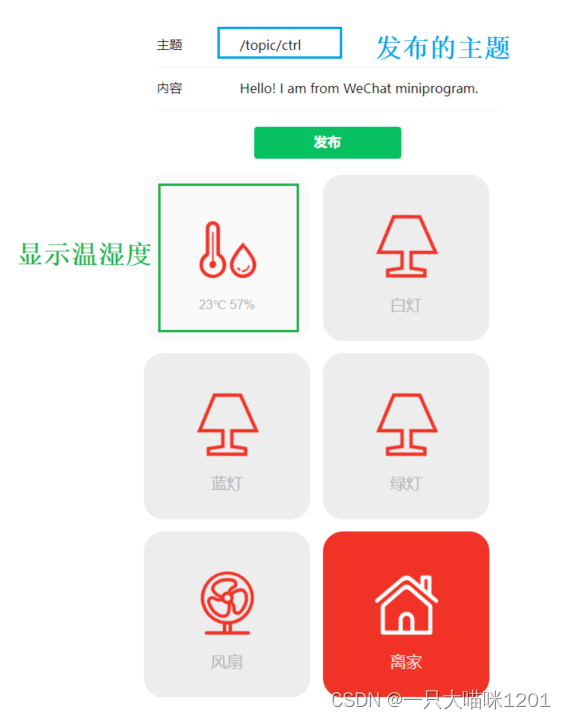
如上图,点击这几个图形化按钮就会发布相应的
/topic/ctrl
,该主题是开发板订阅的主题。
温湿度图标无法点击,它仅显示开发板发布的温湿度数据。

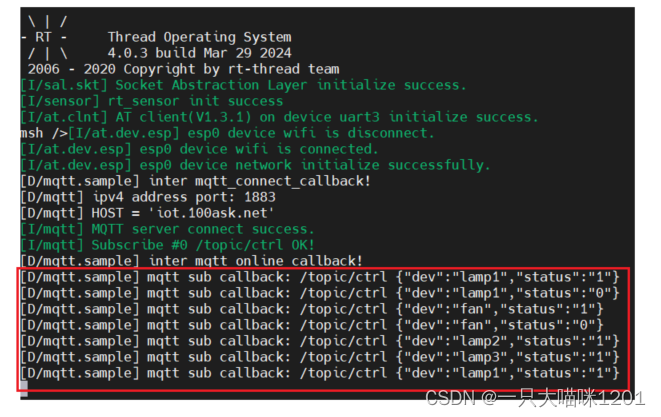
如上图所示,点击小程序中的按钮,开发板的串口助手就会接收到订阅的控制主题消息,并且做出相应的控制。

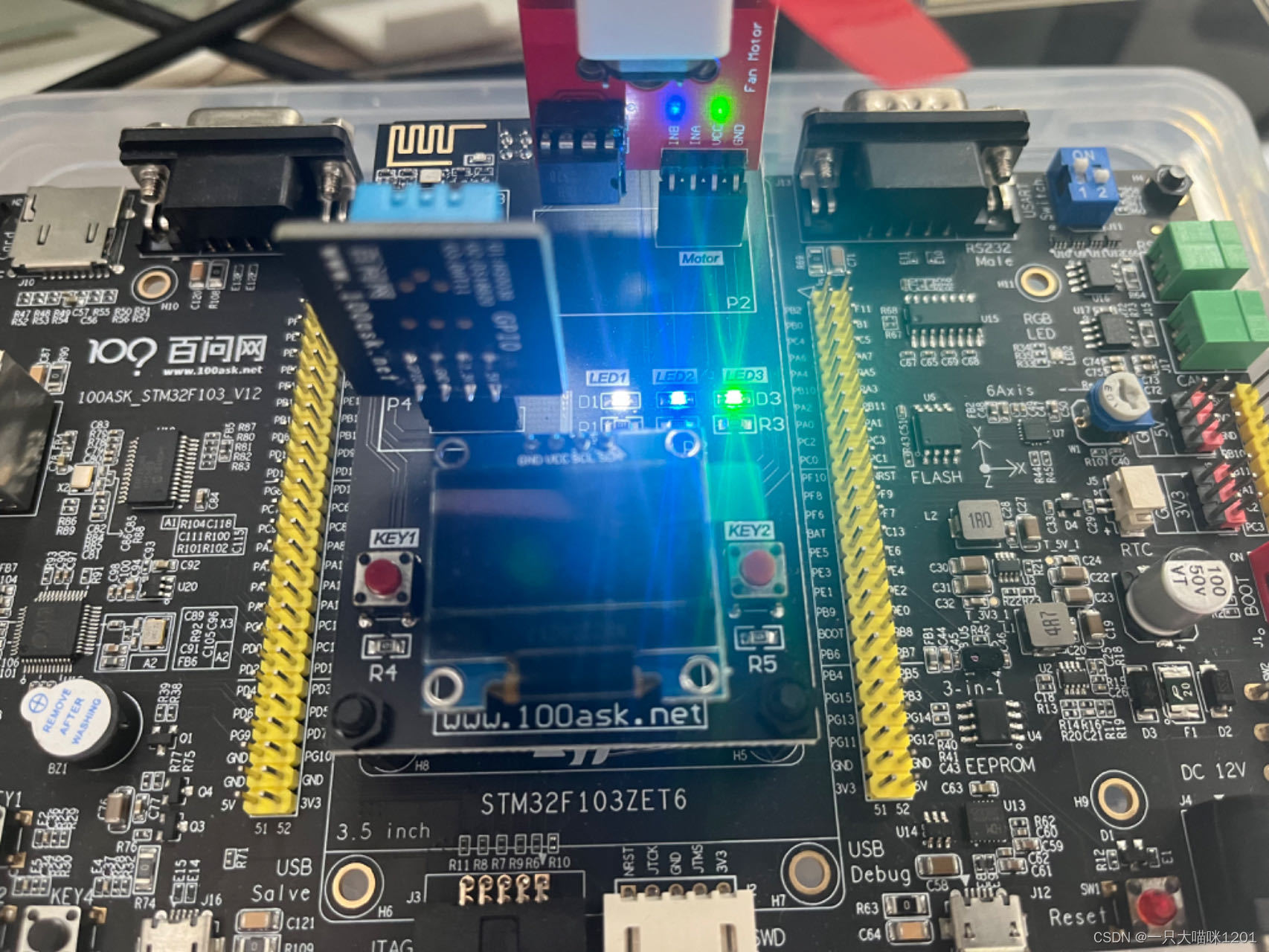
如上图,此时开发板上的灯就亮了。
🏀总结
在整个智能家居实现的过程中,本喵自己根本就没有写多少代码,尤其是驱动层的代码,就没有写过,全部用的是
RT-Thread
的软件包和组件。这就是
RT-Thread
的强大之处,它可以屏蔽底层的细节,让我们注重于上层应用的开发。
这种通过服务器来实现智能家居,不再像
FreeRTOS
一样小程序和开发板必须处于同一个局域网中,此时开发板和小程序可以处于任意一个局域网中。
- 开发板和小程序订阅以及发布的消息是通过服务器进行转发的。
版权归原作者 一只大喵咪1201 所有, 如有侵权,请联系我们删除。
