一,遍历节点树
基本所有浏览器都兼容
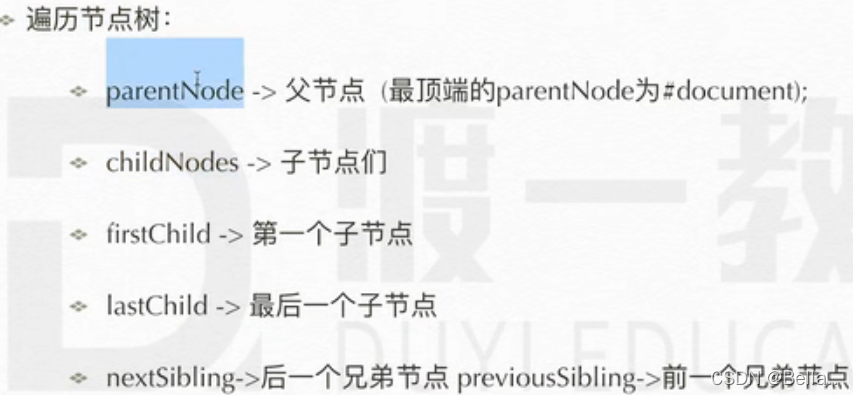
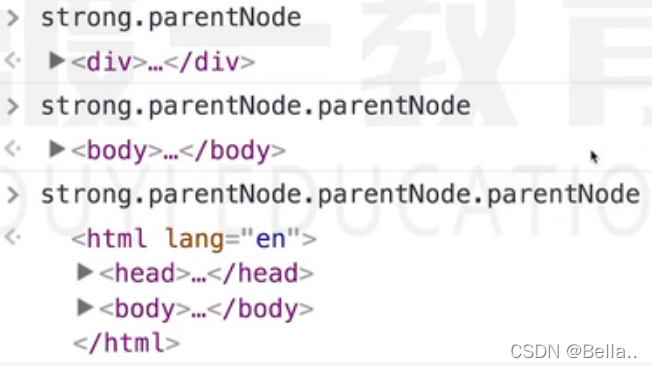
1. parentNode
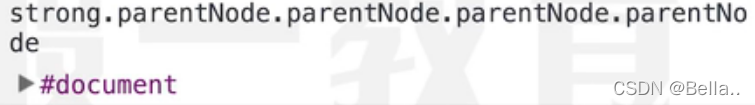
找到父级, parentNode顶层节点是document

控制台显示:


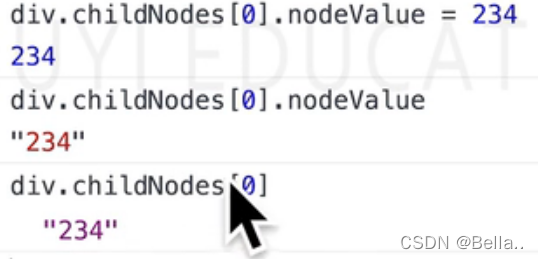
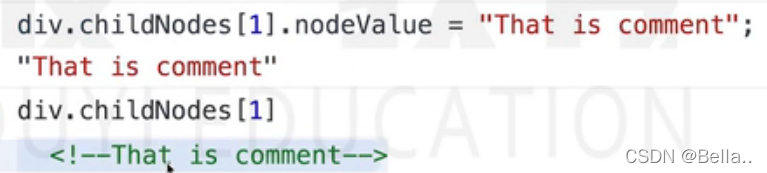
2. childNodes
子节点就多了,找出来的肯定是一个组(类数组),找直系,
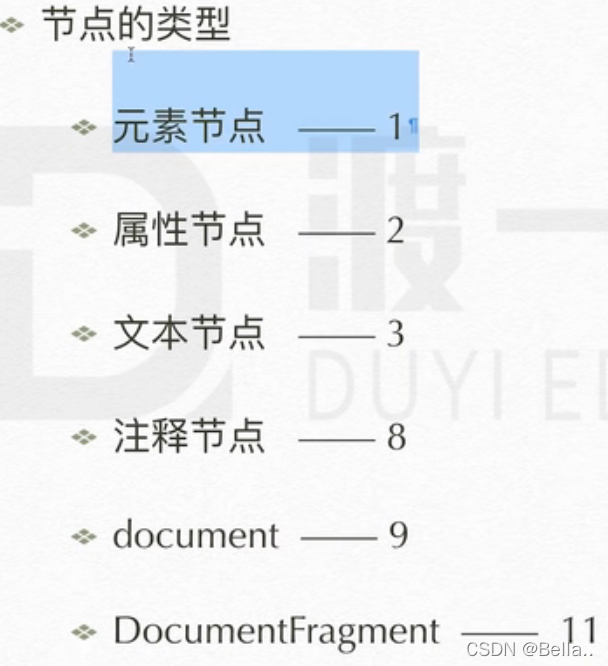
节点有好多:文本节点,注释节点,元素节点,属性节点

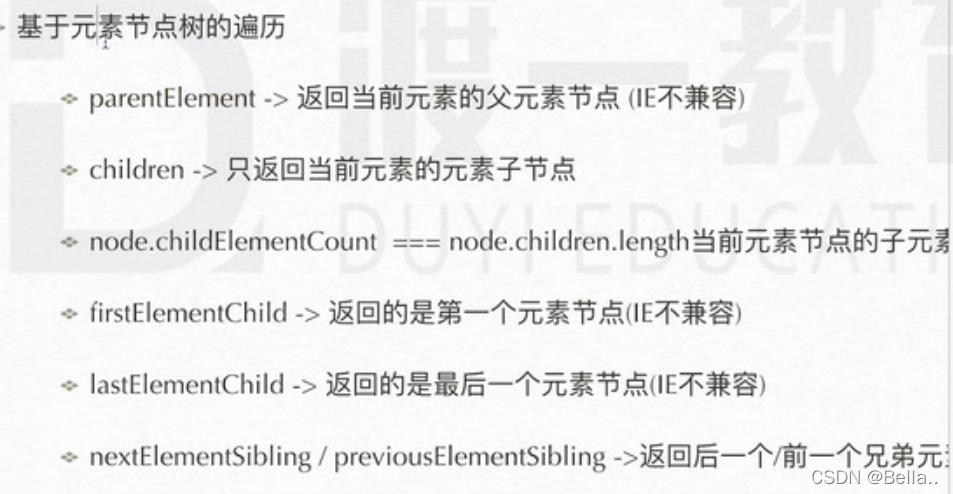
二,遍历元素节点树
下面这些IE9以下都不兼容,除了children,上面的灵活,下面好用

parentElement
与parentNode不一样的是,parentElement不包括document节点,document不是一个元素
三,节点属性



nodeType会返回节点类型后面的数字
属性节点基本没啥用
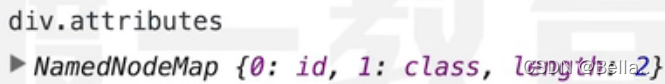
attributes是个属性集合,id,class这些都是属性

节点的一个方法:查看有没有节点,返回结果不是true就是false
版权归原作者 Bella.. 所有, 如有侵权,请联系我们删除。