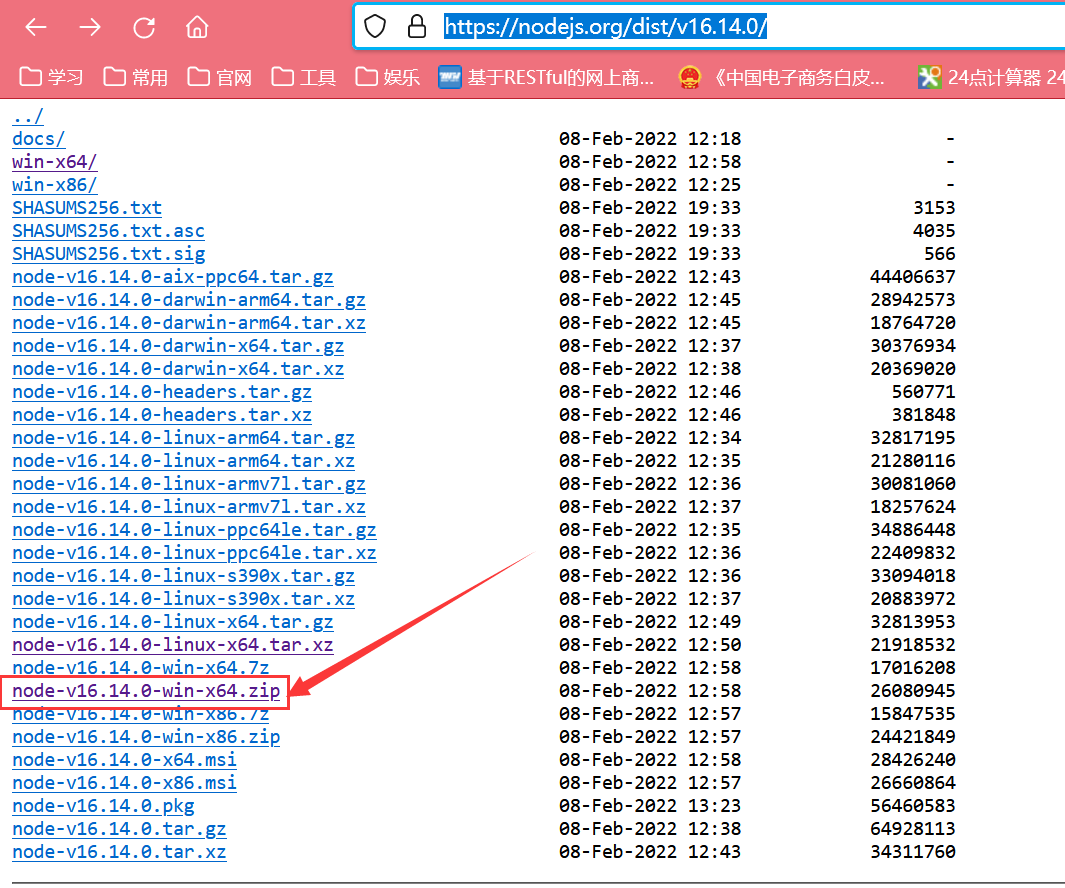
1.在Node官网上下载zip安装包。
网址:
https://nodejs.org/dist/v16.14.0/
(需要哪个版本就把/v后的版本号改成哪个版本)

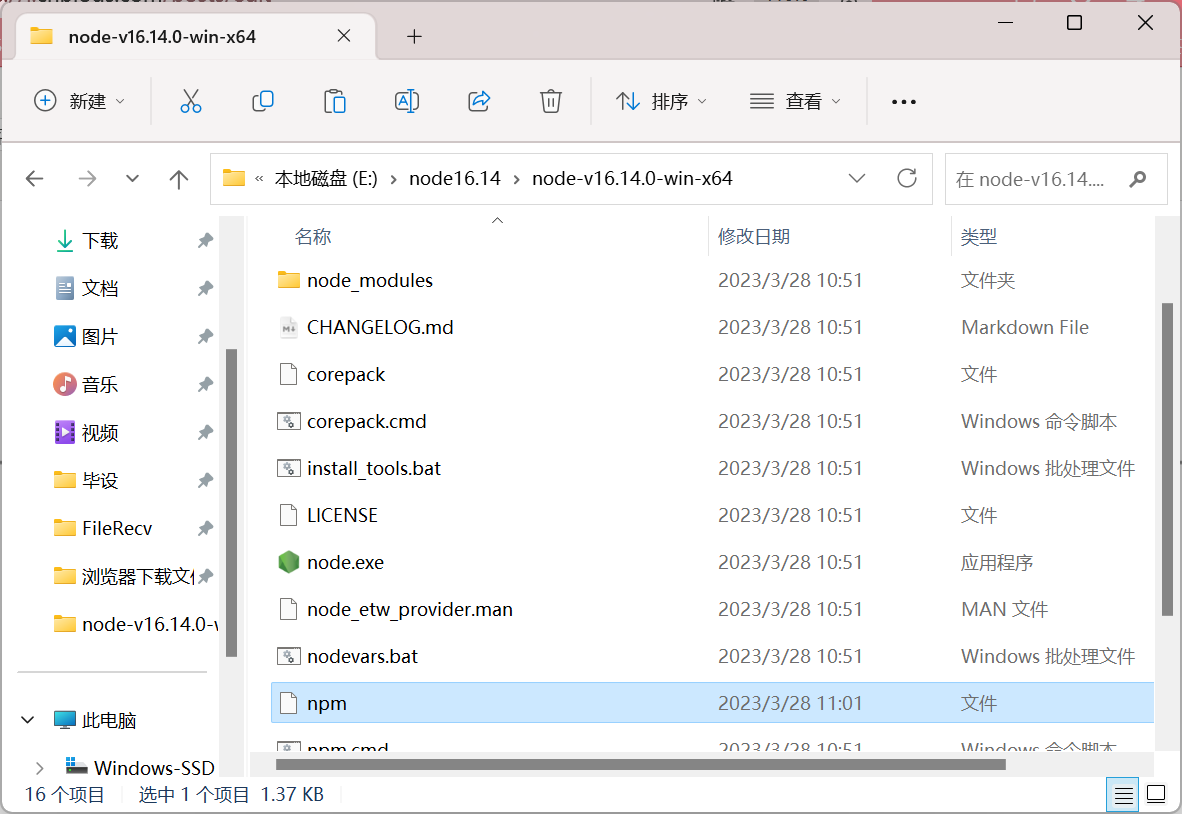
2.下载完成后解压至需要的文件夹下。

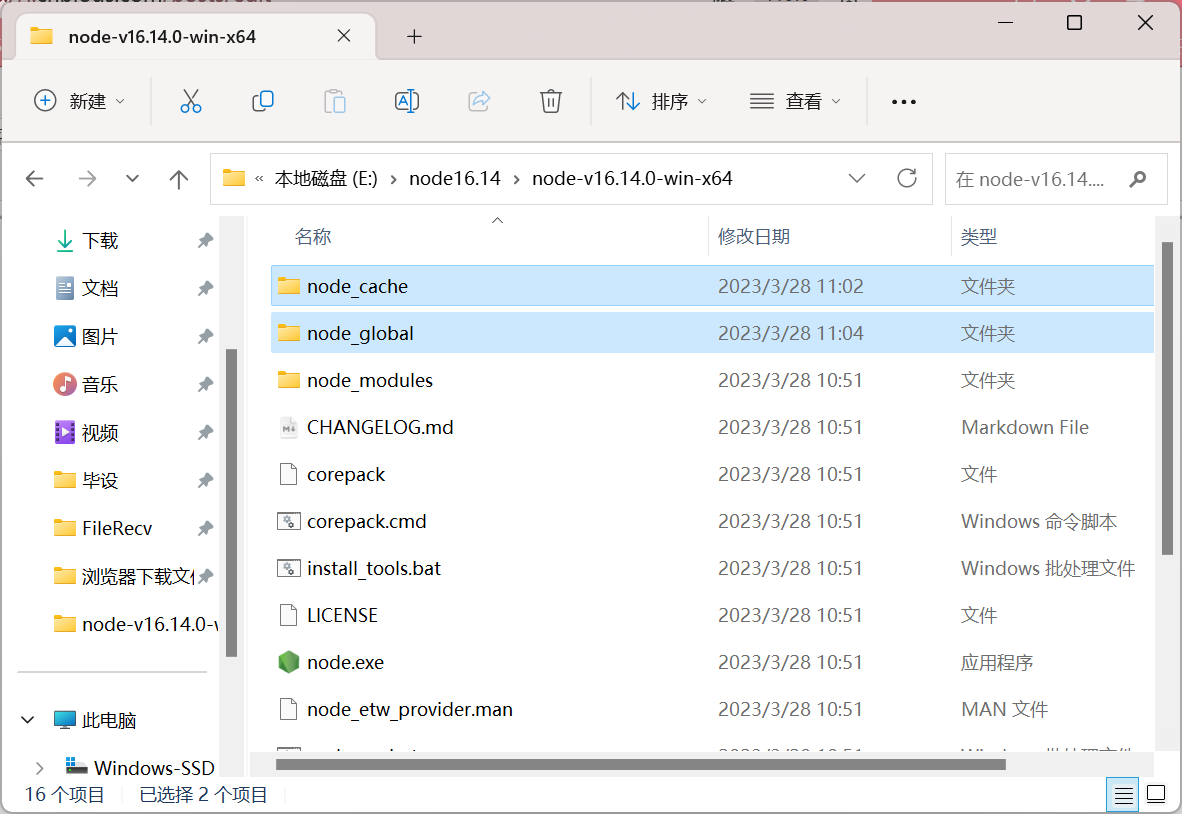
3.在此文件夹下新建两个文件夹:
node_cache:npm缓存路径
node_global:npm全局安装路径

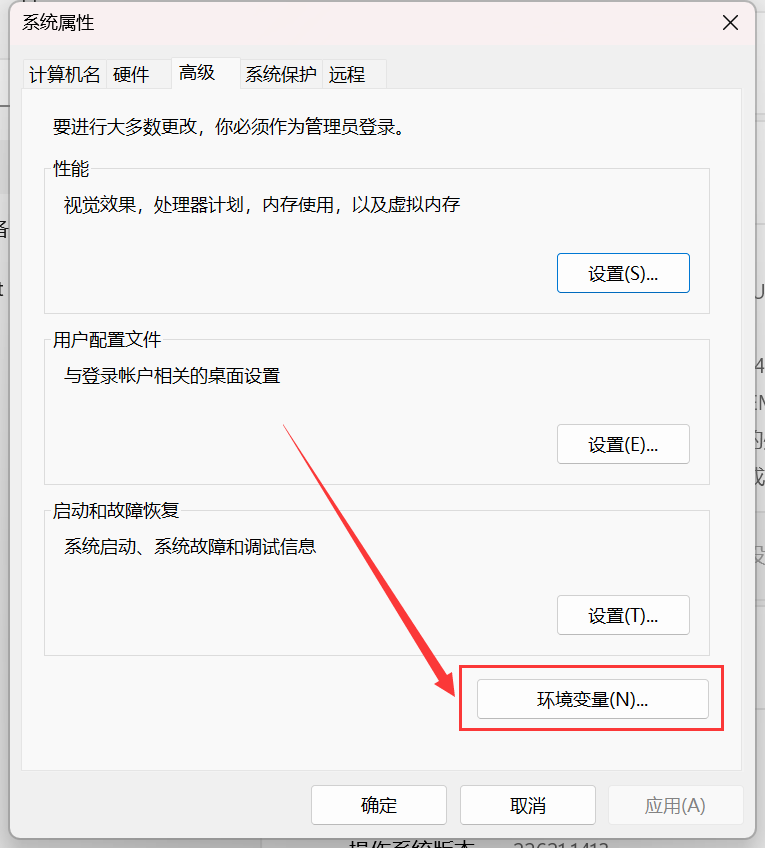
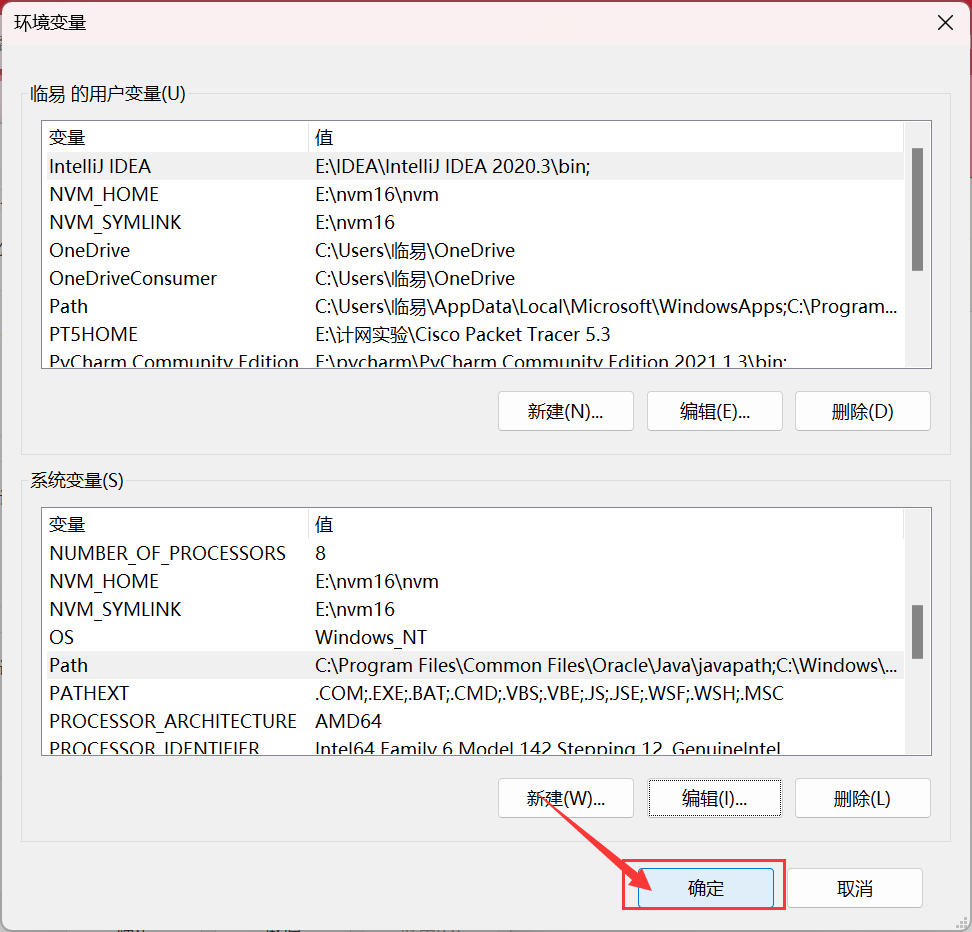
4.配置环境变量
右击我的电脑 - 点击属性 - 点击高级系统设置 - 点击环境变量



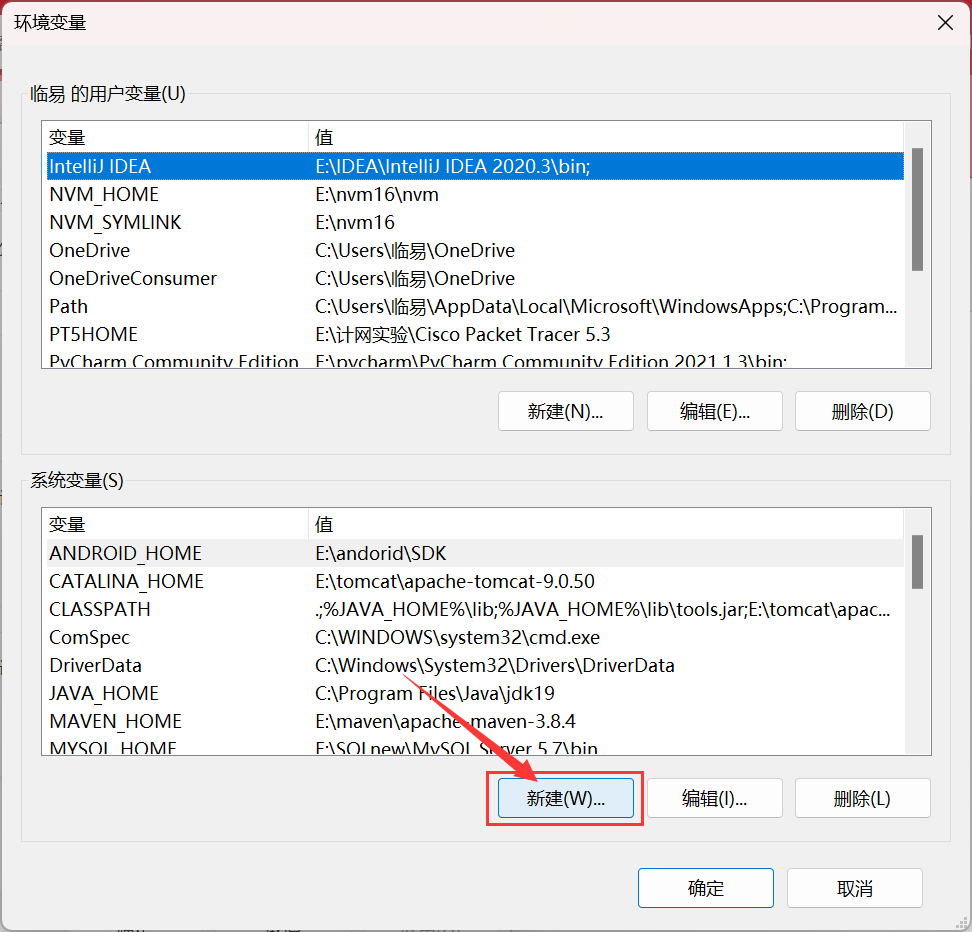
在系统变量中新建变量。

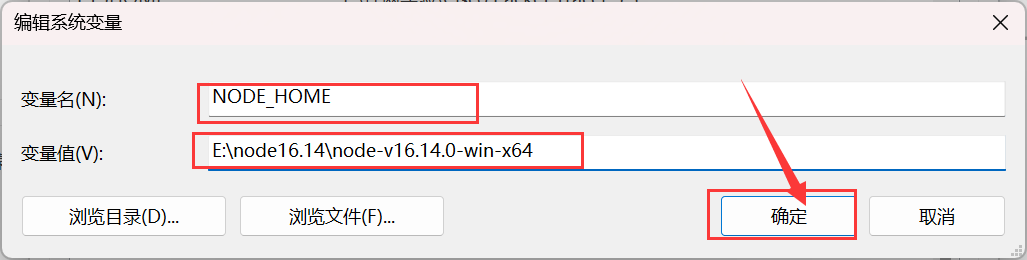
变量名:NODE_HOME
变量值:node解压的文件夹地址

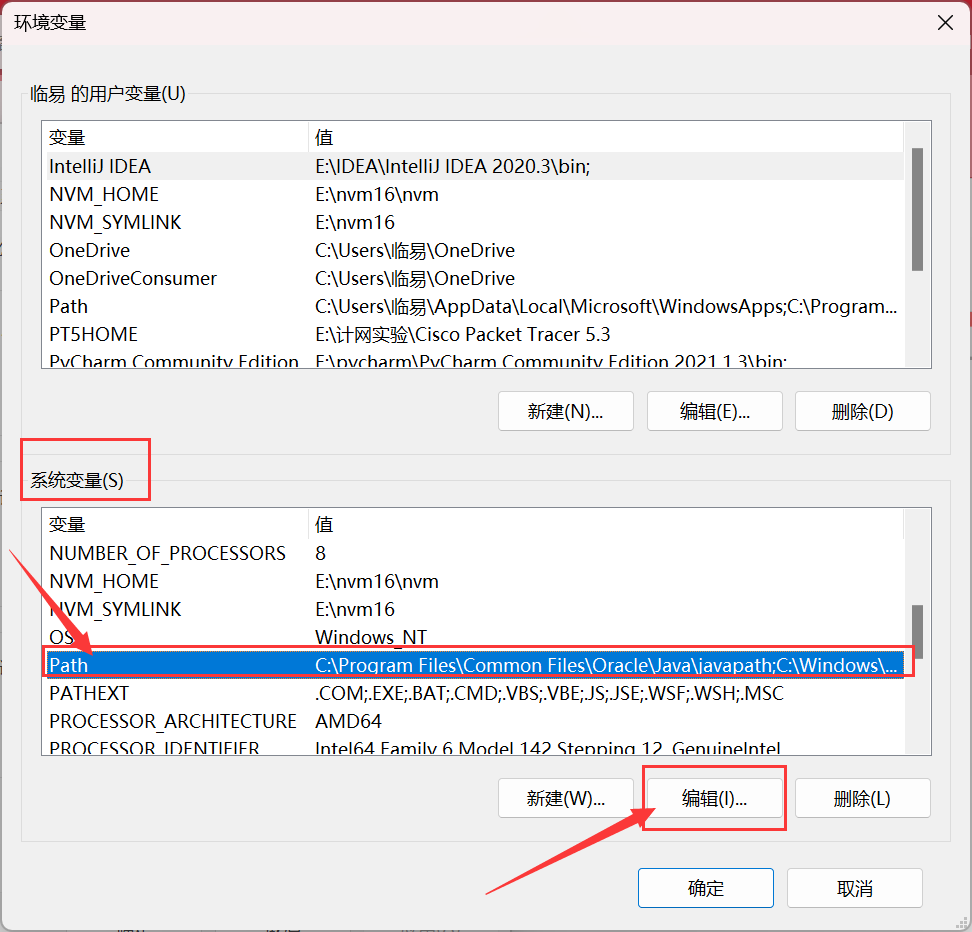
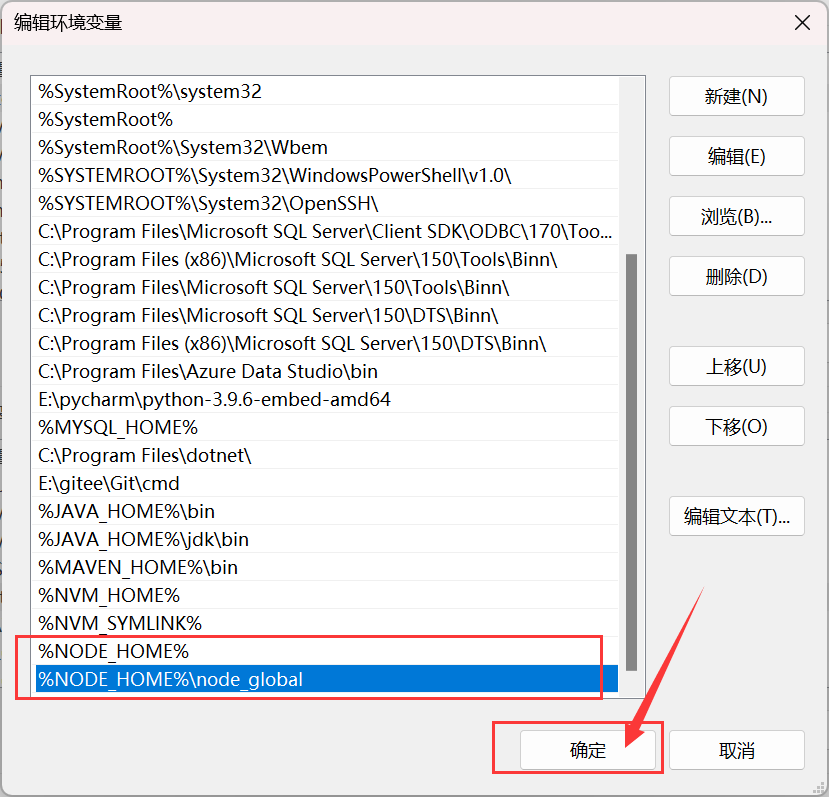
在系统变量的Path中新建两个变量
%NODE_HOME%
%NODE_HOME%\node_global


确定-确定-确定



5.配置 npm 全局路径和缓存路径
windows + R 打开命令行工具,输入cmd,点击确定打开。

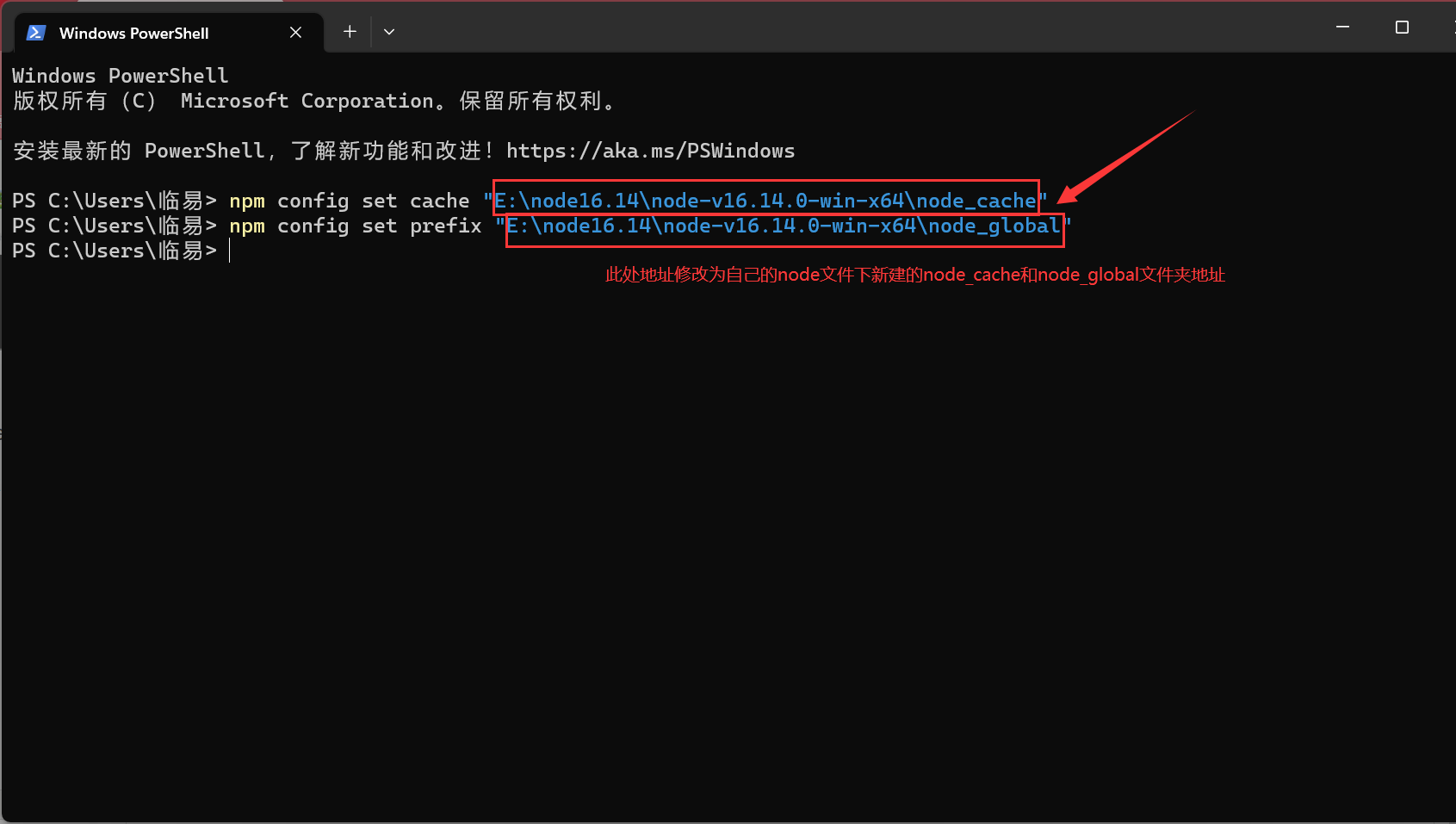
点击右侧的v,点击 Windows PowerShell,以管理员身份打开命令行工具。

执行
npm config set cache "E:\node16.14\node-v16.14.0-win-x64\node_cache"
npm config set prefix "E:\node16.14\node-v16.14.0-win-x64\node_global"

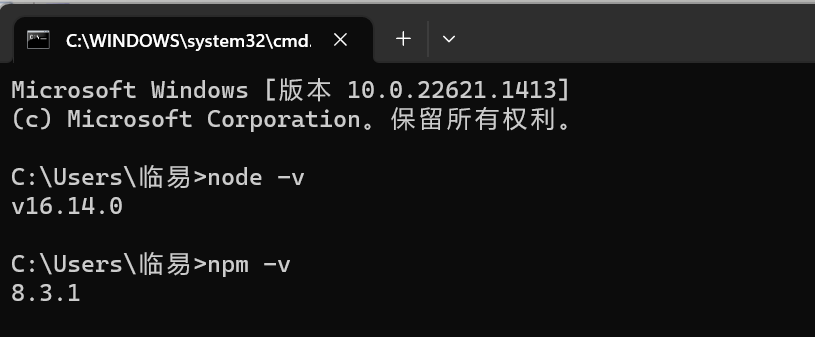
6.验证是否安装成功
windows + R 打开命令行工具,输入cmd,点击确定打开。

执行
node -v
npm -v

出现版本即为安装成功。
7.cnpm安装
安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
执行
npm install -g cnpm --registry=https://registry.npm.taobao.org

执行
cnpm -v
验证是否安装成功。

8.webpack安装
执行
cnpm install webpack -g

9.全局安装vue-cli
执行
npm install --global vue-cli

验证是否安装成功。执行
vue -V
注意“V”要大写!

10.项目配置
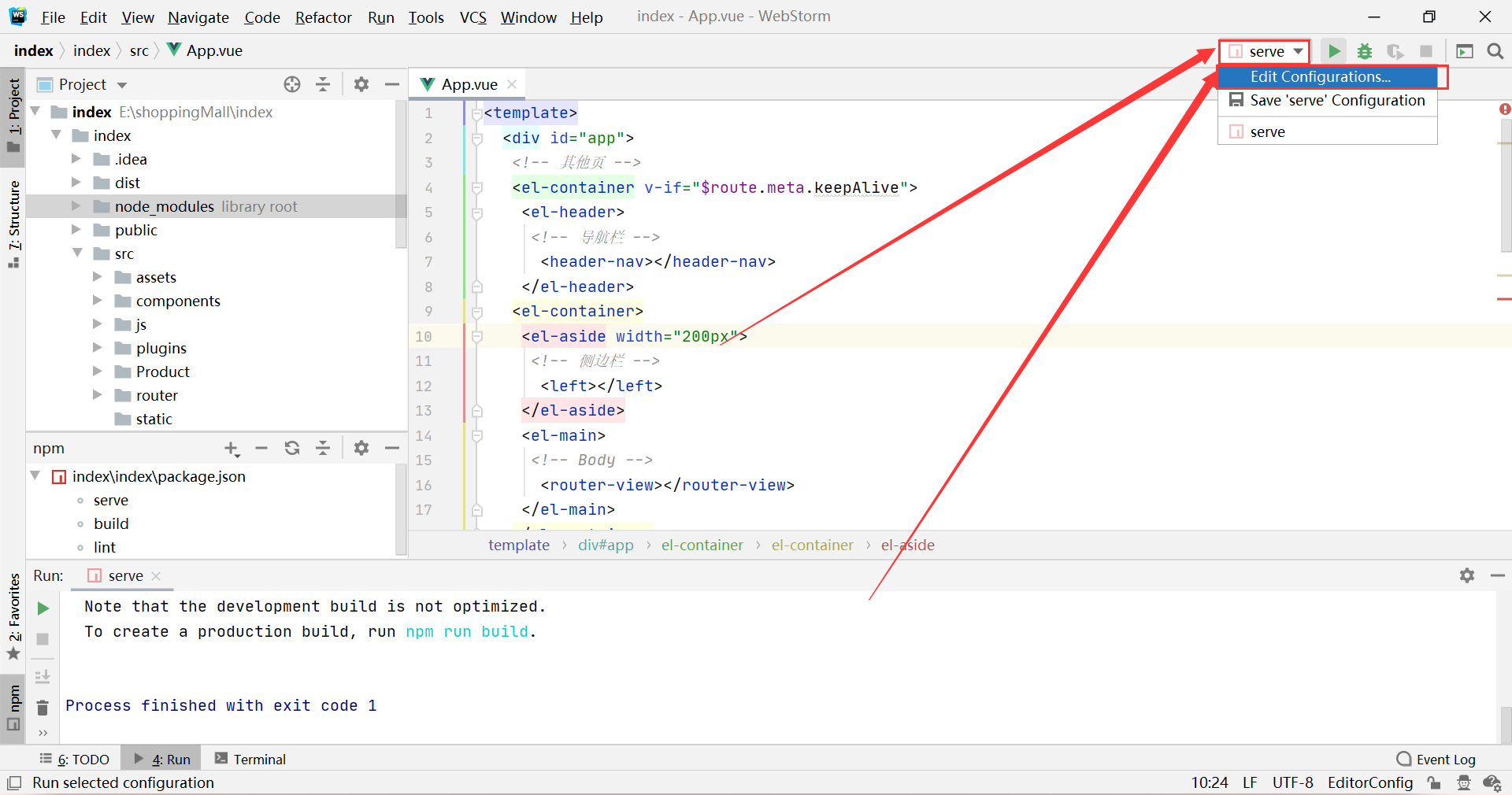
点击右上角框,点击 Edit Configurations

将Node interpreter修改为node包中的node.exe的地址。
将Package manager的地址修改为node包中node_modules包下npm的地址。
点击Apply应用后再点击ok。
11.安装依赖
删除原有的node_modules目录。
进入webstorm,在控制台,输入
npm install 或 cnpm
install
项目目录会自动生成node_modules目录
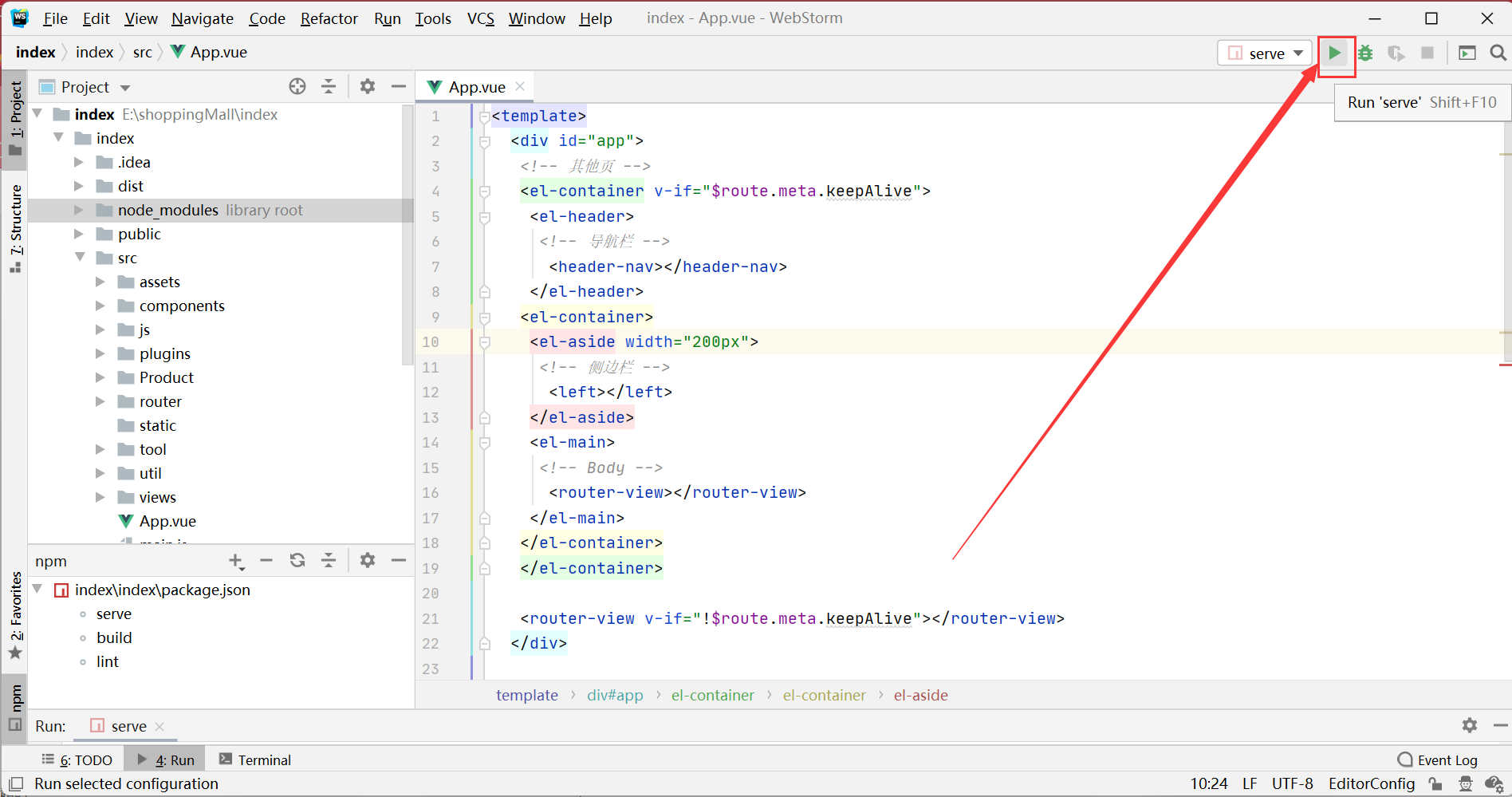
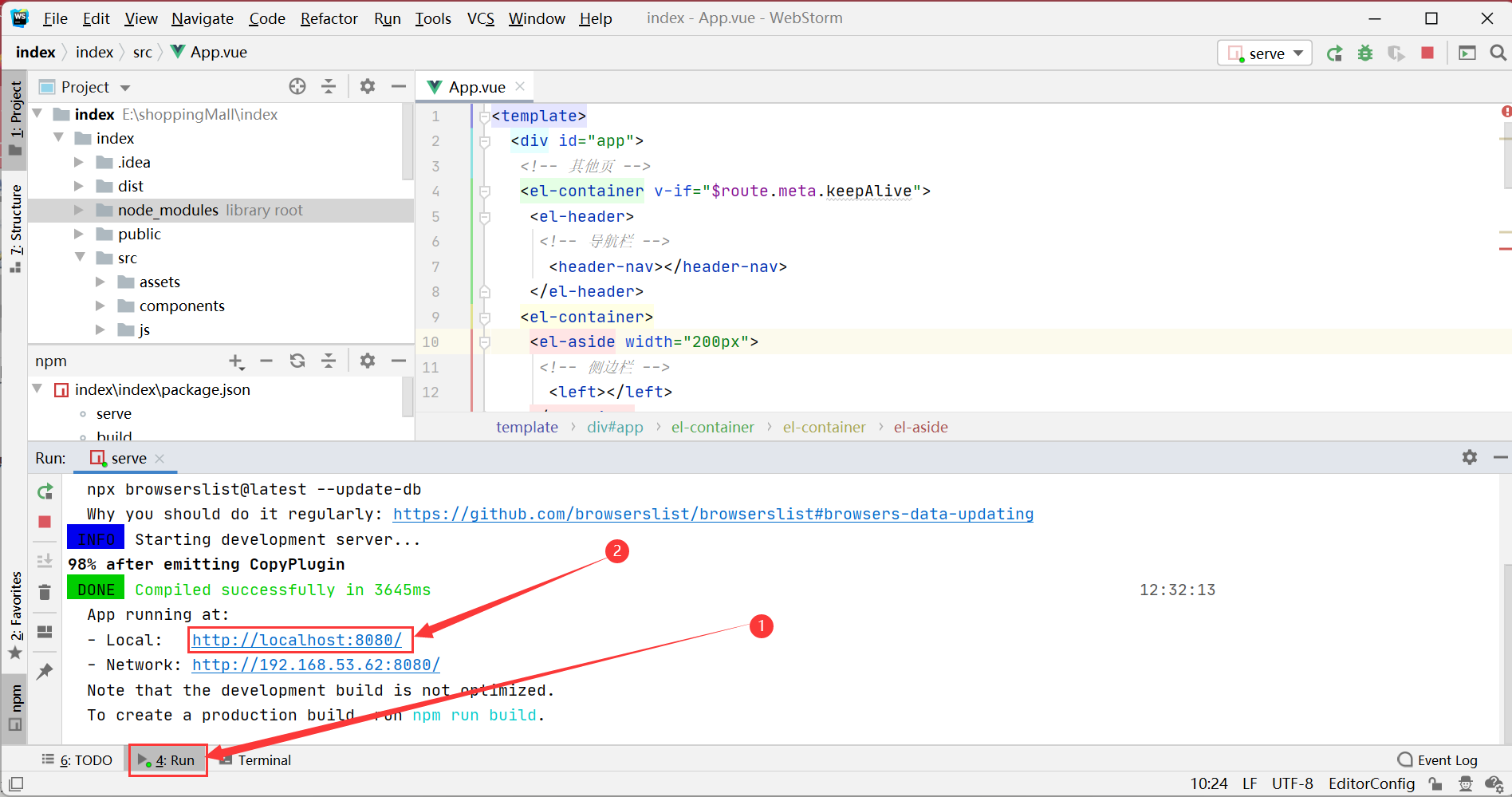
12.运行项目

点击出现的访问地址进行访问。

完成!
版权归原作者 临易i 所有, 如有侵权,请联系我们删除。