先梳理一下需求,原先的页面逻辑如下:

在一个大的页面中改动一个子组件

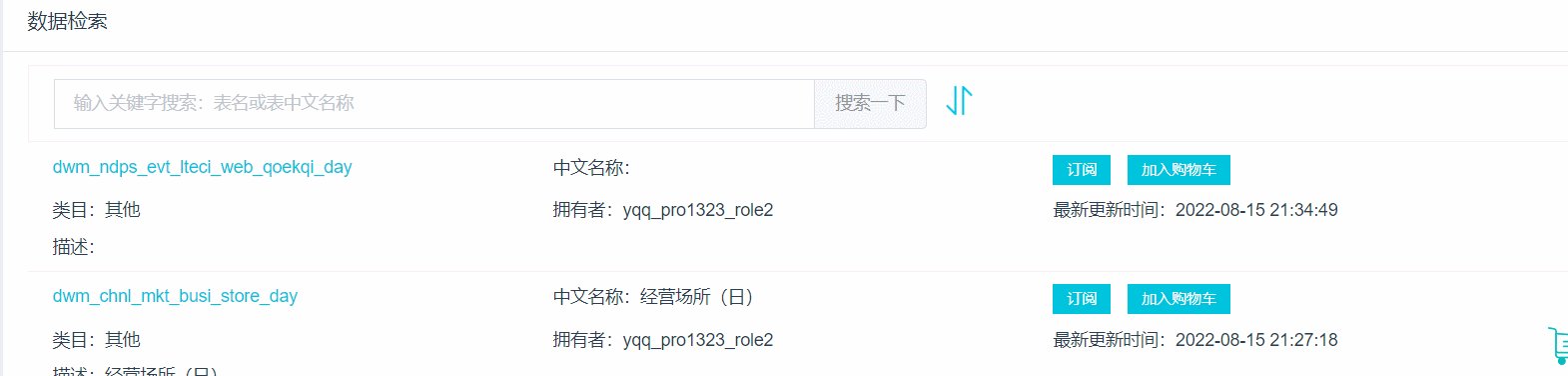
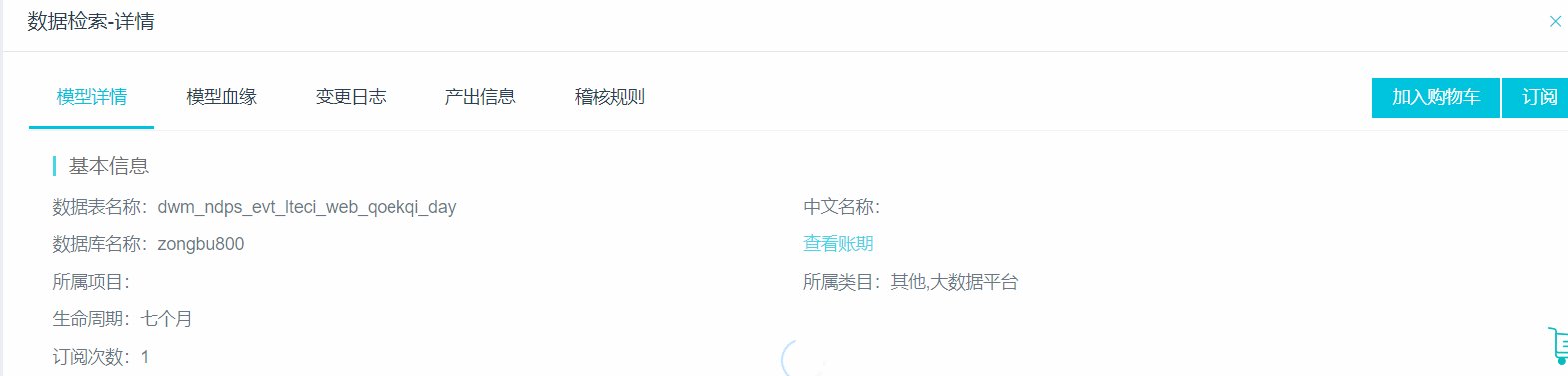
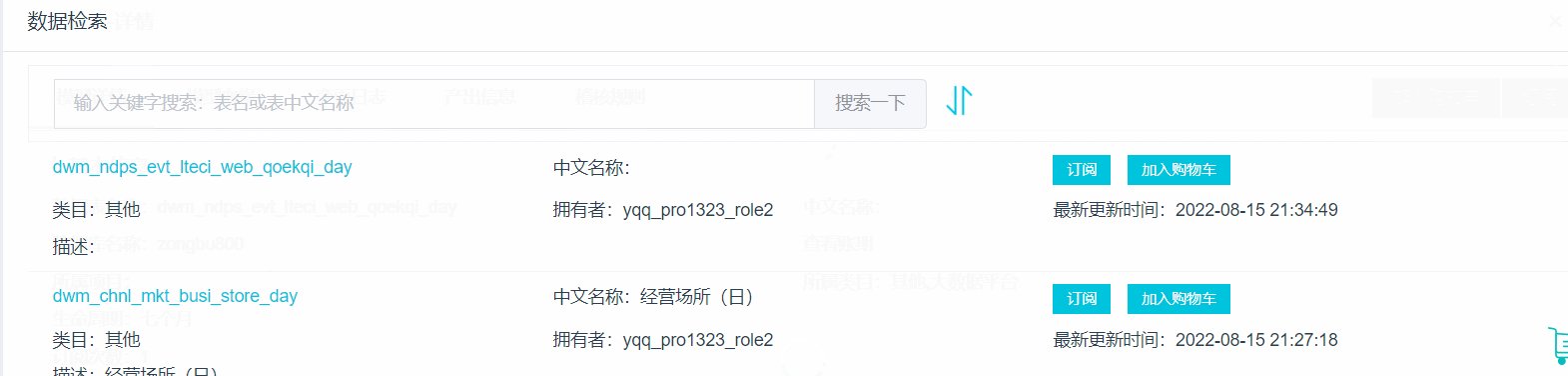
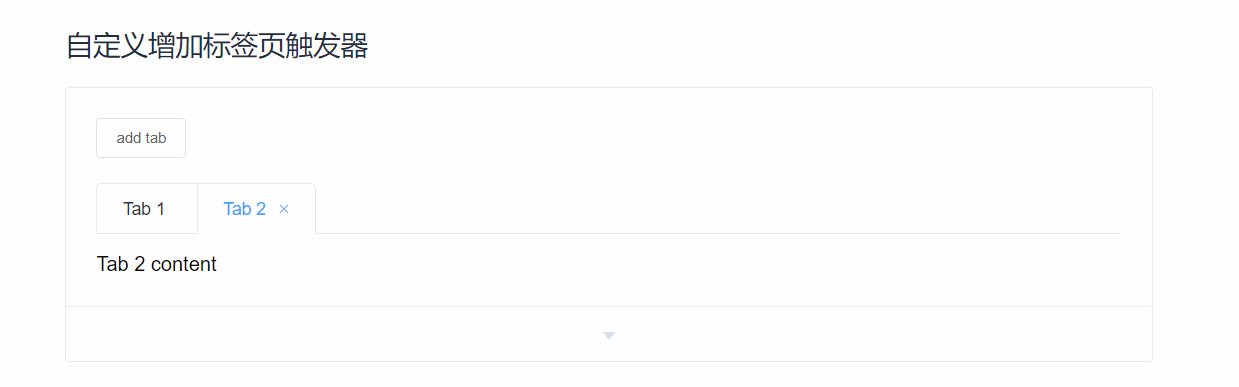
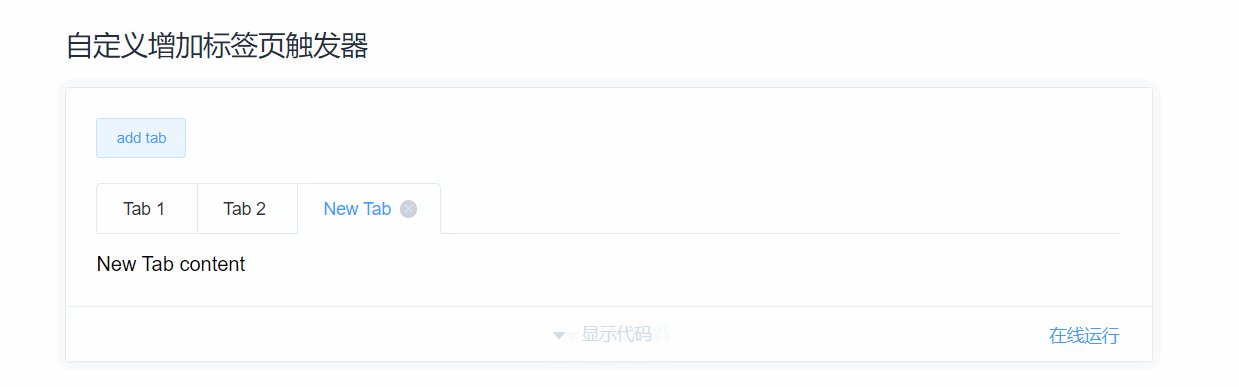
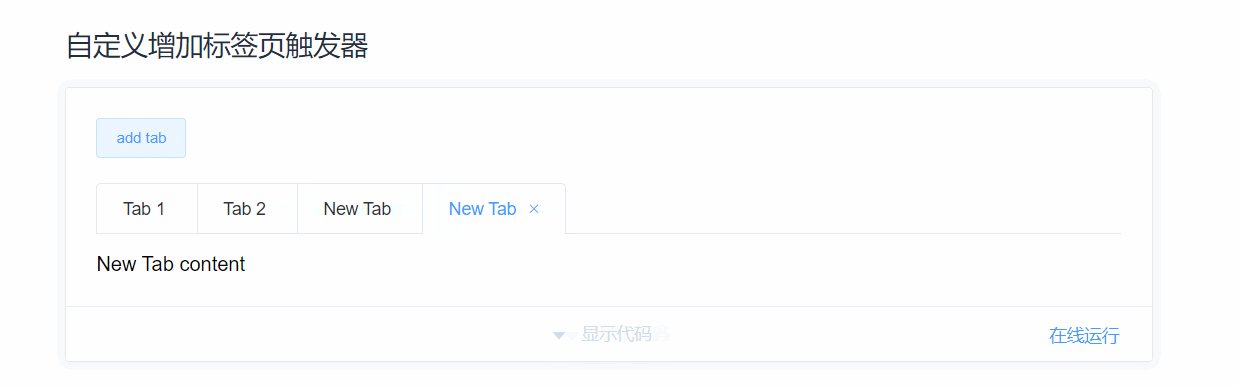
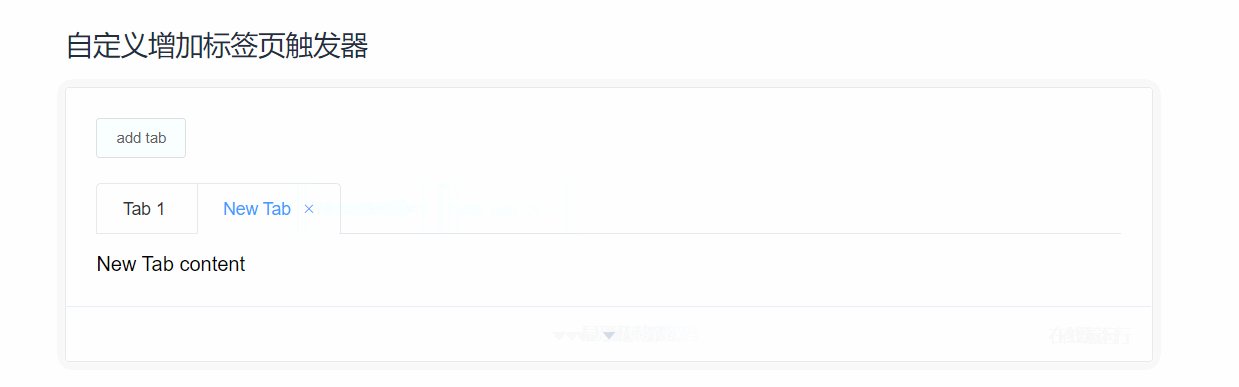
一列数据,点击后跳出一个子页面覆盖了父页面,里面使用到的是Vuex的目录调用,项目经理希望通过优化页面达到,element-ui 动态tabs的效果,如图所示:

这种第一个页面不允许删除,其余点击后tab自动增加,还需要具备一个一键删除其他页面的功能。
我们先看看原代码的逻辑结构:
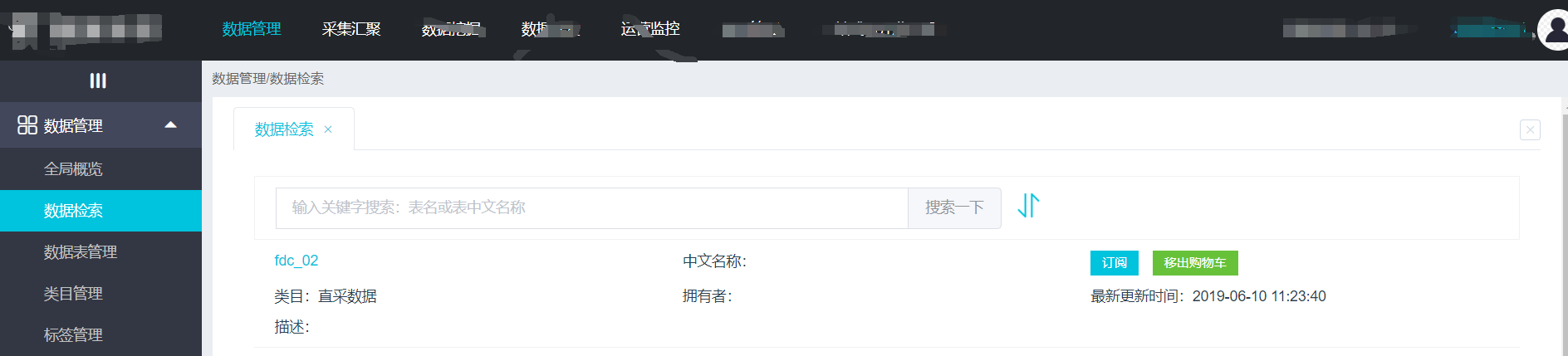
在主页面DataRetrieval.vue中:
<template>
<el-container class="tydic-container-wrap flex-layout-parent flex-layout-child">
<div v-loading="listLoading">
<div v-for="(item, index) in tableInfoList" :key="item.
版权归原作者 VernonJsn 所有, 如有侵权,请联系我们删除。