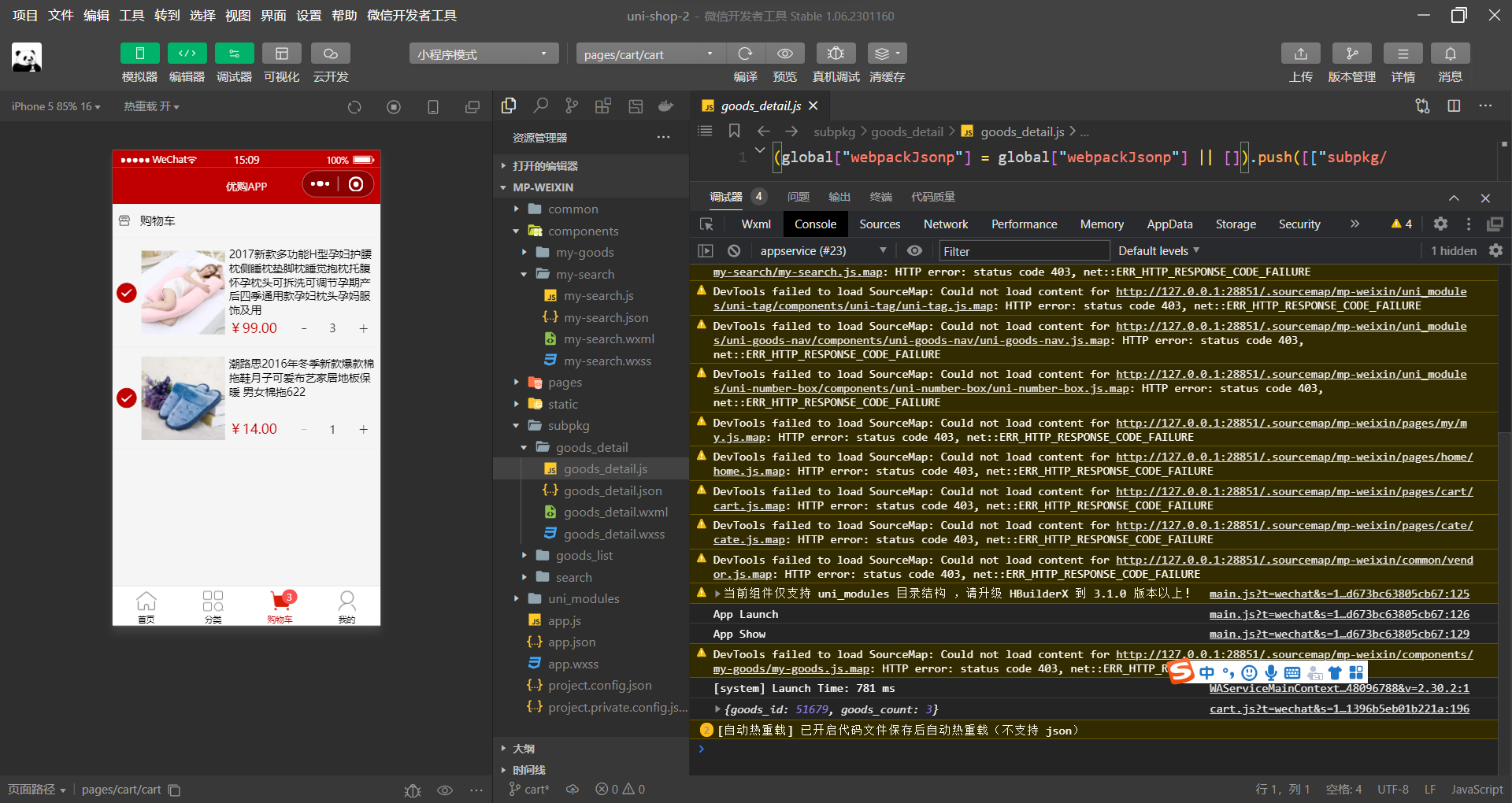
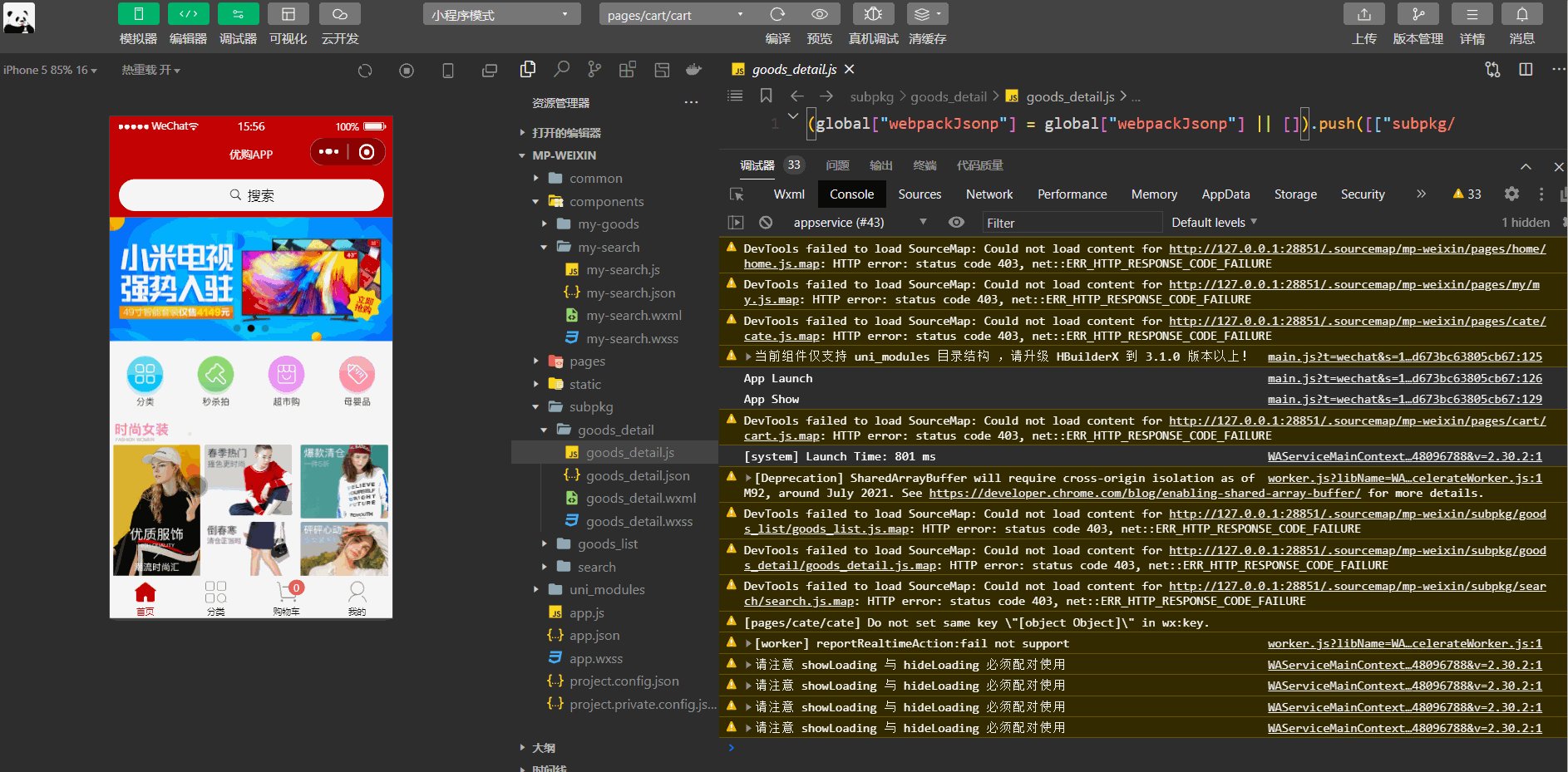
创建购物车页面的编译模式
打开微信开发者工具,点击工具栏上的“编译模式”下拉菜单,选择“添加编译模式”:

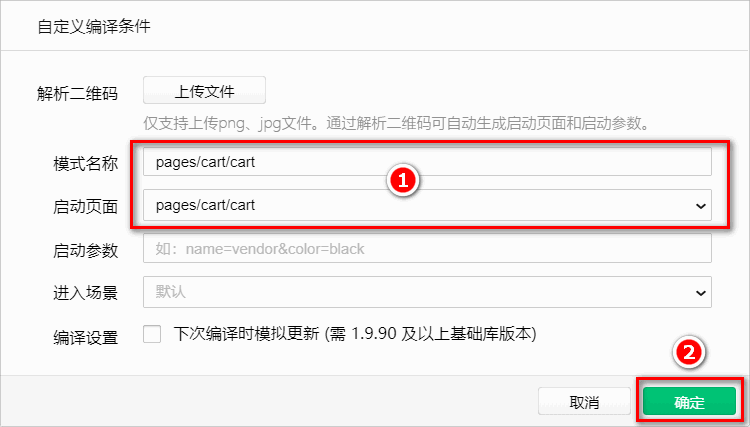
勾选“启动页面的路径”之后,点击“确定”按钮,新增购物车页面的编译模式:

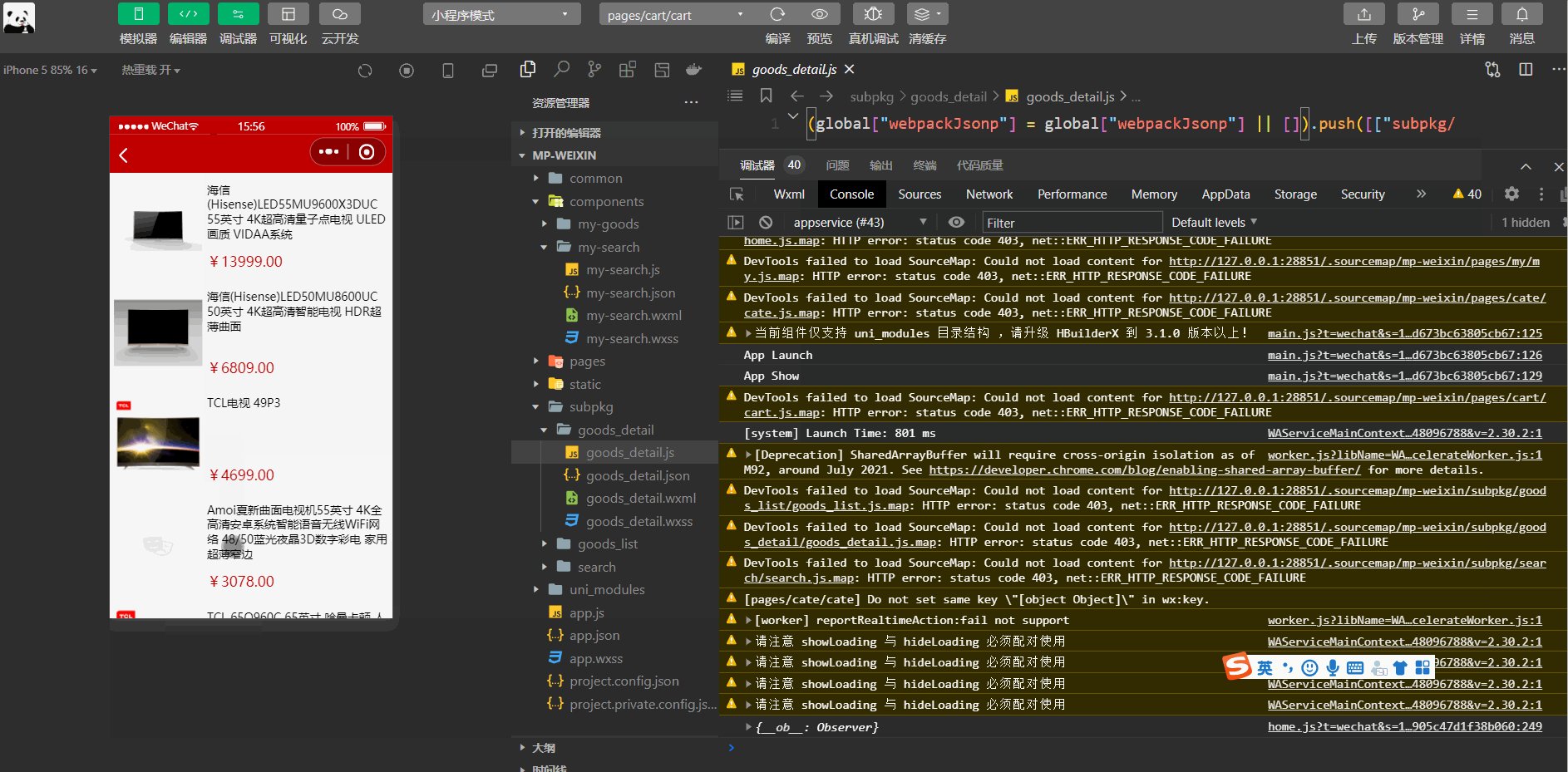
商品列表区域
渲染购物车商品列表的标题区域
定义如下的 UI 结构:
<!-- 购物车商品列表的标题区域 -->
<view class="cart-title">
<!-- 左侧的图标 -->
<uni-icons type="shop" size="18"></uni-icons>
<!-- 描述文本 -->
<text class="cart-title-text">购物车</text>
</view>
美化样式:
.cart-title {
height: 40px;
display: flex;
align-items: center;
font-size: 14px;
padding-left: 5px;
border-bottom: 1px solid #efefef;
.cart-title-text {
margin-left: 10px;
}
}

** 渲染商品列表区域的基本结构**
通过
mapState
辅助函数,将 Store 中的
cart
数组映射到当前页面中使用:
import badgeMix from '@/mixins/tabbar-badge.js'
// 按需导入 mapState 这个辅助函数
import { mapState } from 'vuex'
export default {
mixins: [badgeMix],
computed: {
// 将 m_cart 模块中的 cart 数组映射到当前页面中使用
...mapState('m_cart', ['cart']),
},
data() {
return {}
},
}
在 UI 结构中,通过
v-for
指令循环渲染自定义的
my-goods
组件:
<!-- 商品列表区域 -->
<block v-for="(goods, i) in cart" :key="i">
<my-goods :goods="goods"></my-goods>
</block>


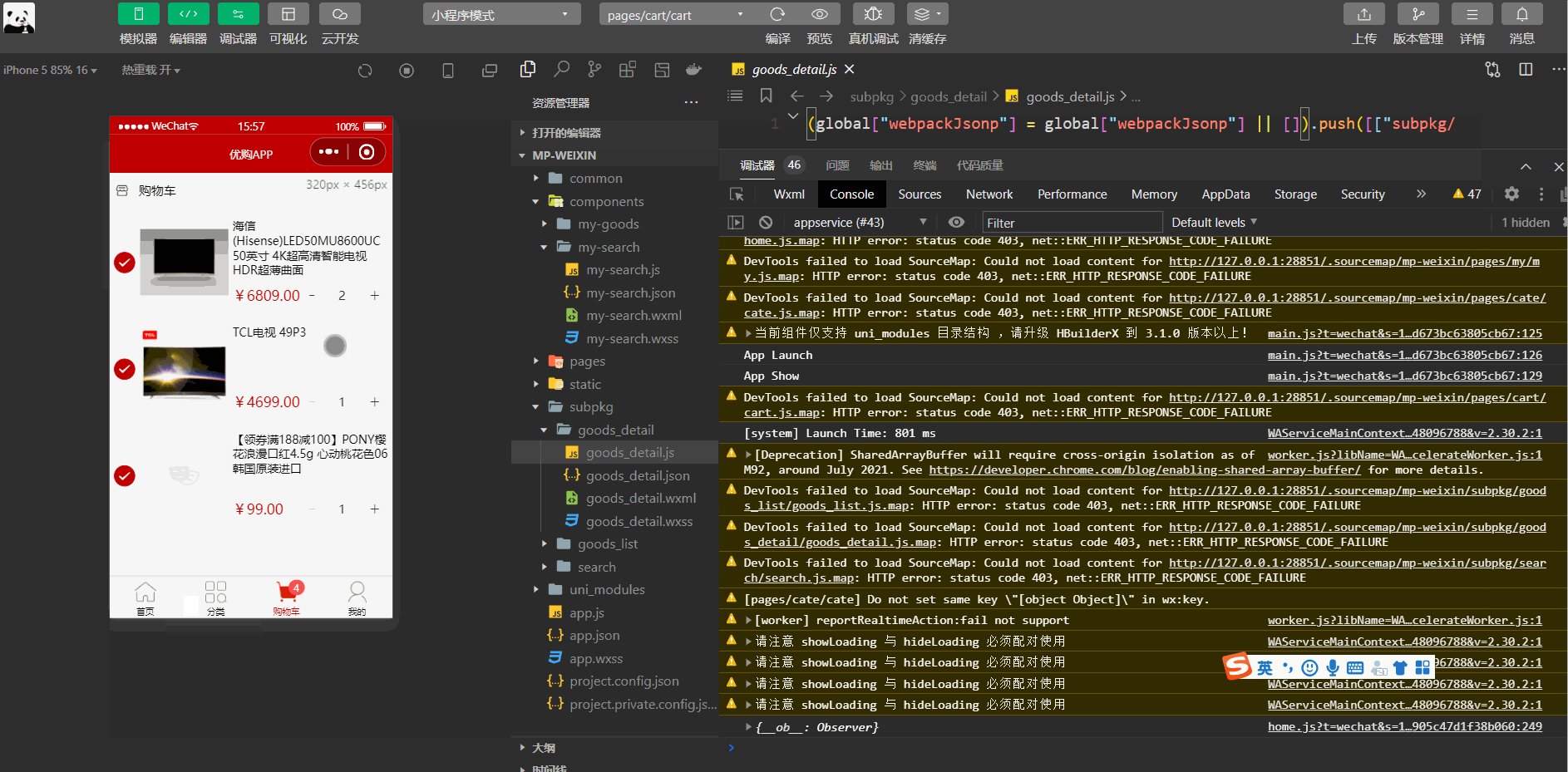
** 为 my-goods 组件封装 radio 勾选状态**
打开
my-goods.vue
组件的源代码,为商品的左侧图片区域添加
radio
组件:
<!-- 商品左侧图片区域 -->
<view class="goods-item-left">
<radio checked color="#C00000"></radio>
<image :src="goods.goods_small_logo || defaultPic" class="goods-pic"></image>
</view>
给类名为
goods-item-left
的
view
组件添加样式,实现
radio
组件和
image
组件的左右布局:
.goods-item-left {
margin-right: 5px;
display: flex;
justify-content: space-between;
align-items: center;
.goods-pic {
width: 100px;
height: 100px;
display: block;
}
}

封装名称为
showRadio
的
props
属性,来控制当前组件中是否显示 radio 组件:
export default {
// 定义 props 属性,用来接收外界传递到当前组件的数据
props: {
// 商品的信息对象
goods: {
type: Object,
default: {},
},
// 是否展示图片左侧的 radio
showRadio: {
type: Boolean,
// 如果外界没有指定 show-radio 属性的值,则默认不展示 radio 组件
default: false,
},
},
}
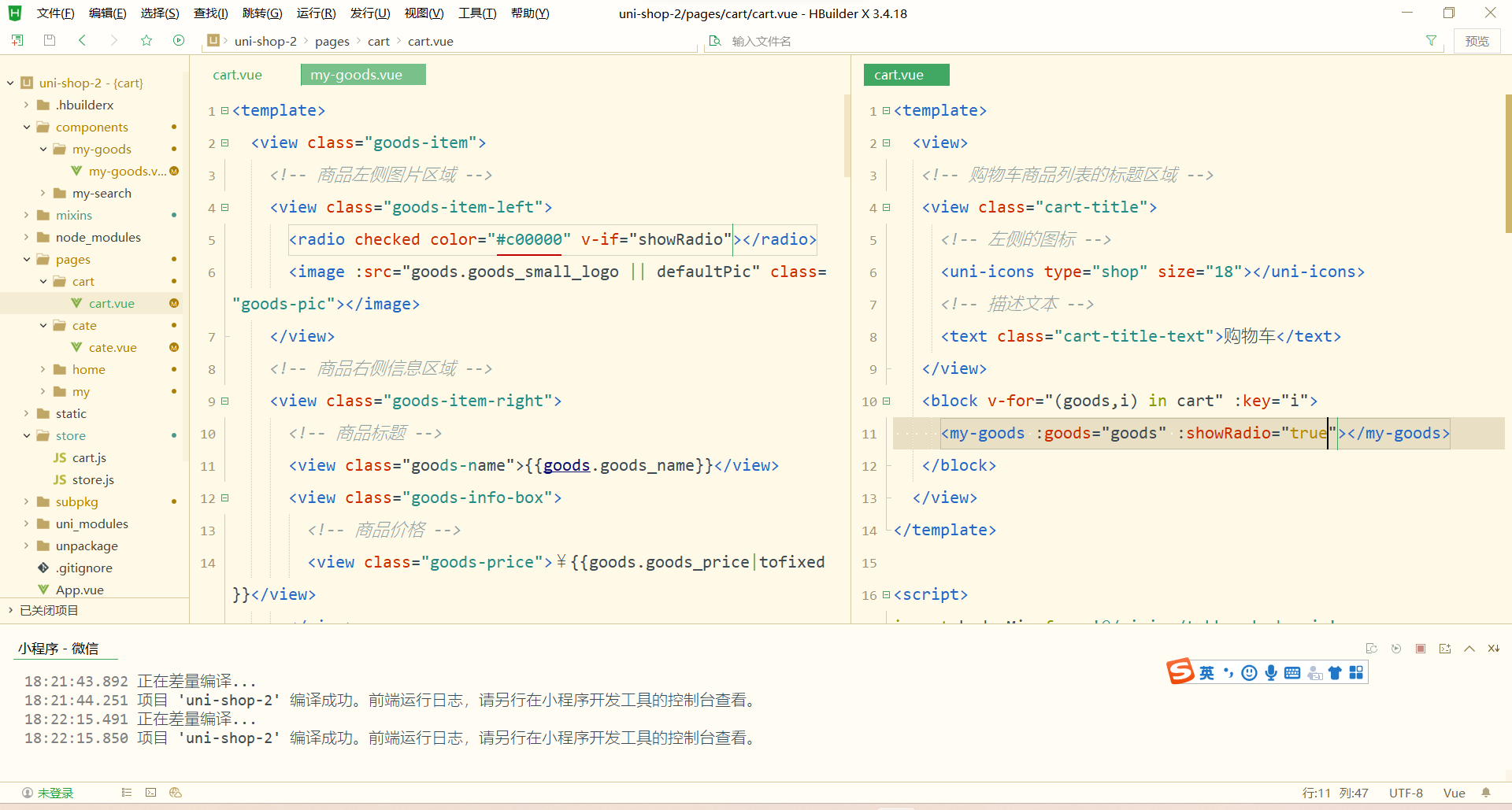
使用
v-if
指令控制
radio
组件的按需展示:
<!-- 商品左侧图片区域 -->
<view class="goods-item-left">
<!-- 使用 v-if 指令控制 radio 组件的显示与隐藏 -->
<radio checked color="#C00000" v-if="showRadio"></radio>
<image :src="goods.goods_small_logo || defaultPic" class="goods-pic"></image>
</view>
在
cart.vue
页面中的商品列表区域,指定
:show-radio="true"
属性,从而显示 radio 组件:
<!-- 商品列表区域 -->
<block v-for="(goods, i) in cart" :key="i">
<my-goods :goods="goods" :show-radio="true"></my-goods>
</block>
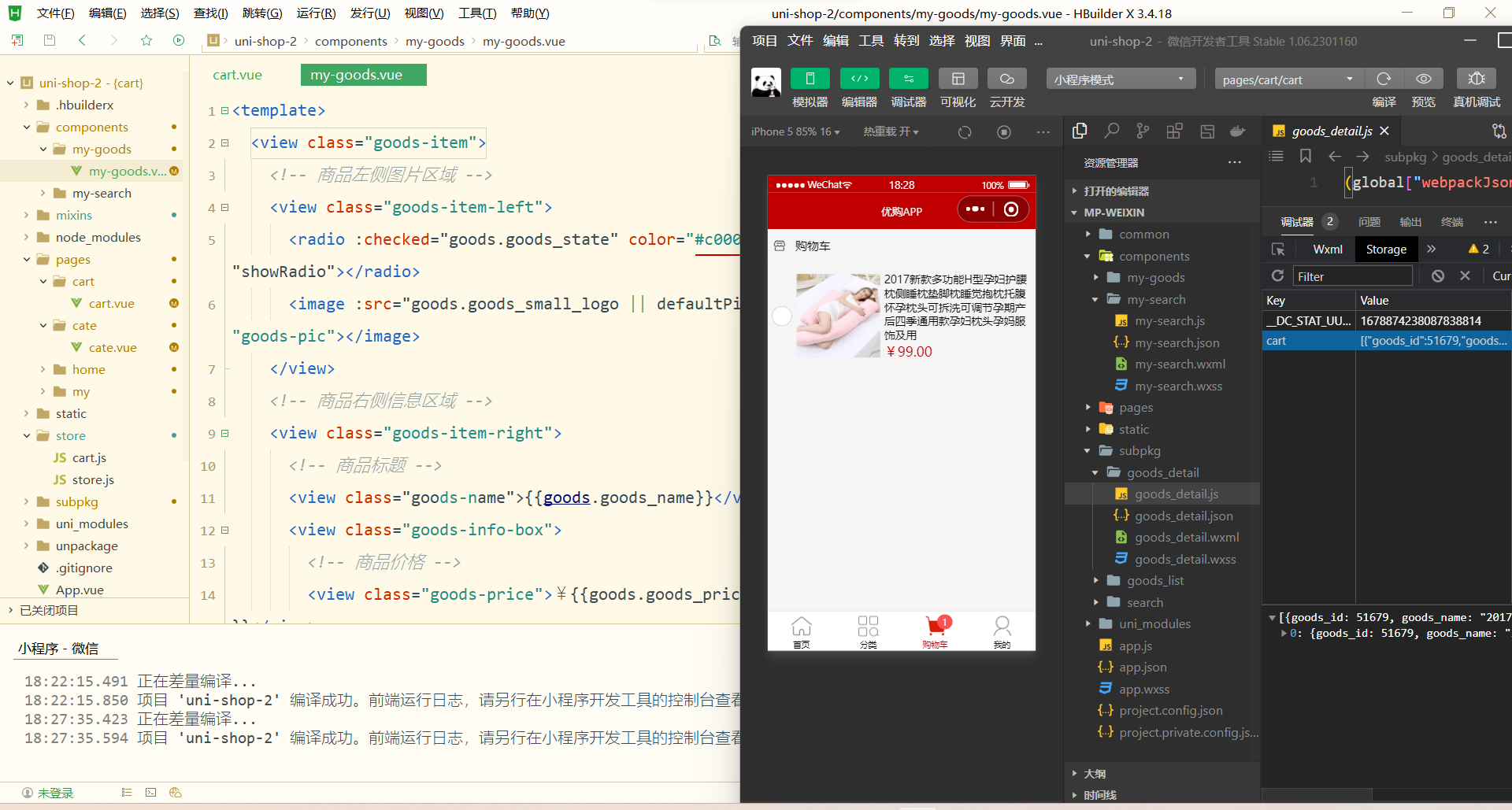
修改
my-goods.vue
组件,动态为
radio
绑定选中状态:
<!-- 商品左侧图片区域 -->
<view class="goods-item-left">
<!-- 存储在购物车中的商品,包含 goods_state 属性,表示商品的勾选状态 -->
<radio :checked="goods.goods_state" color="#C00000" v-if="showRadio"></radio>
<image :src="goods.goods_small_logo || defaultPic" class="goods-pic"></image>
</view>

** 为 my-goods 组件封装 radio-change 事件**
当用户点击 radio 组件,希望修改当前商品的勾选状态,此时用户可以为
my-goods
组件绑定
@radio-change
事件,从而获取当前商品的
goods_id
和
goods_state
:
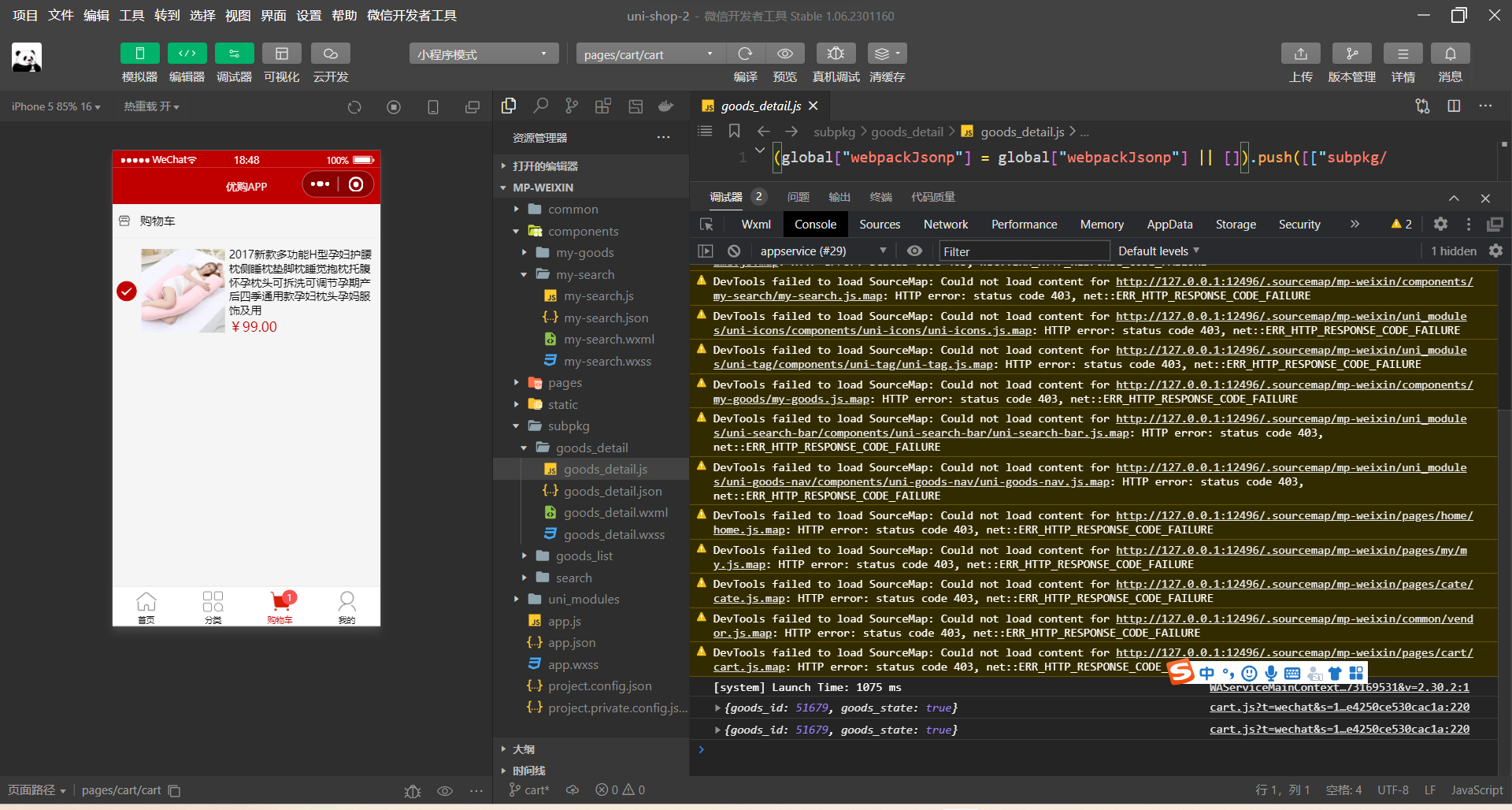
<!-- 商品列表区域 -->
<block v-for="(goods, i) in cart" :key="i">
<!-- 在 radioChangeHandler 事件处理函数中,通过事件对象 e,得到商品的 goods_id 和 goods_state -->
<my-goods :goods="goods" :show-radio="true" @radio-change="radioChangeHandler"></my-goods>
</block>

定义
radioChangeHandler
事件处理函数如下:
methods: {
// 商品的勾选状态发生了变化
radioChangeHandler(e) {
console.log(e) // 输出得到的数据 -> {goods_id: 395, goods_state: false}
}
}
在
my-goods.vue
组件中,为
radio
组件绑定
@click
事件处理函数如下:
<!-- 商品左侧图片区域 -->
<view class="goods-item-left">
<radio :checked="goods.goods_state" color="#C00000" v-if="showRadio" @click="radioClickHandler"></radio>
<image :src="goods.goods_small_logo || defaultPic" class="goods-pic"></image>
</view>
在
my-goods.vue
组件的 methods 节点中,定义
radioClickHandler
事件处理函数:
methods: {
// radio 组件的点击事件处理函数
radioClickHandler() {
// 通过 this.$emit() 触发外界通过 @ 绑定的 radio-change 事件,
// 同时把商品的 Id 和 勾选状态 作为参数传递给 radio-change 事件处理函数
this.$emit('radio-change', {
// 商品的 Id
goods_id: this.goods.goods_id,
// 商品最新的勾选状态
goods_state: !this.goods.goods_state
})
}
}


**修改购物车中商品的勾选状态 **
在
store/cart.js
模块中,声明如下的
mutations
方法,用来修改对应商品的勾选状态:
// 更新购物车中商品的勾选状态
updateGoodsState(state, goods) {
// 根据 goods_id 查询购物车中对应商品的信息对象
const findResult = state.cart.find(x => x.goods_id === goods.goods_id)
// 有对应的商品信息对象
if (findResult) {
// 更新对应商品的勾选状态
findResult.goods_state = goods.goods_state
// 持久化存储到本地
this.commit('m_cart/saveToStorage')
}
}
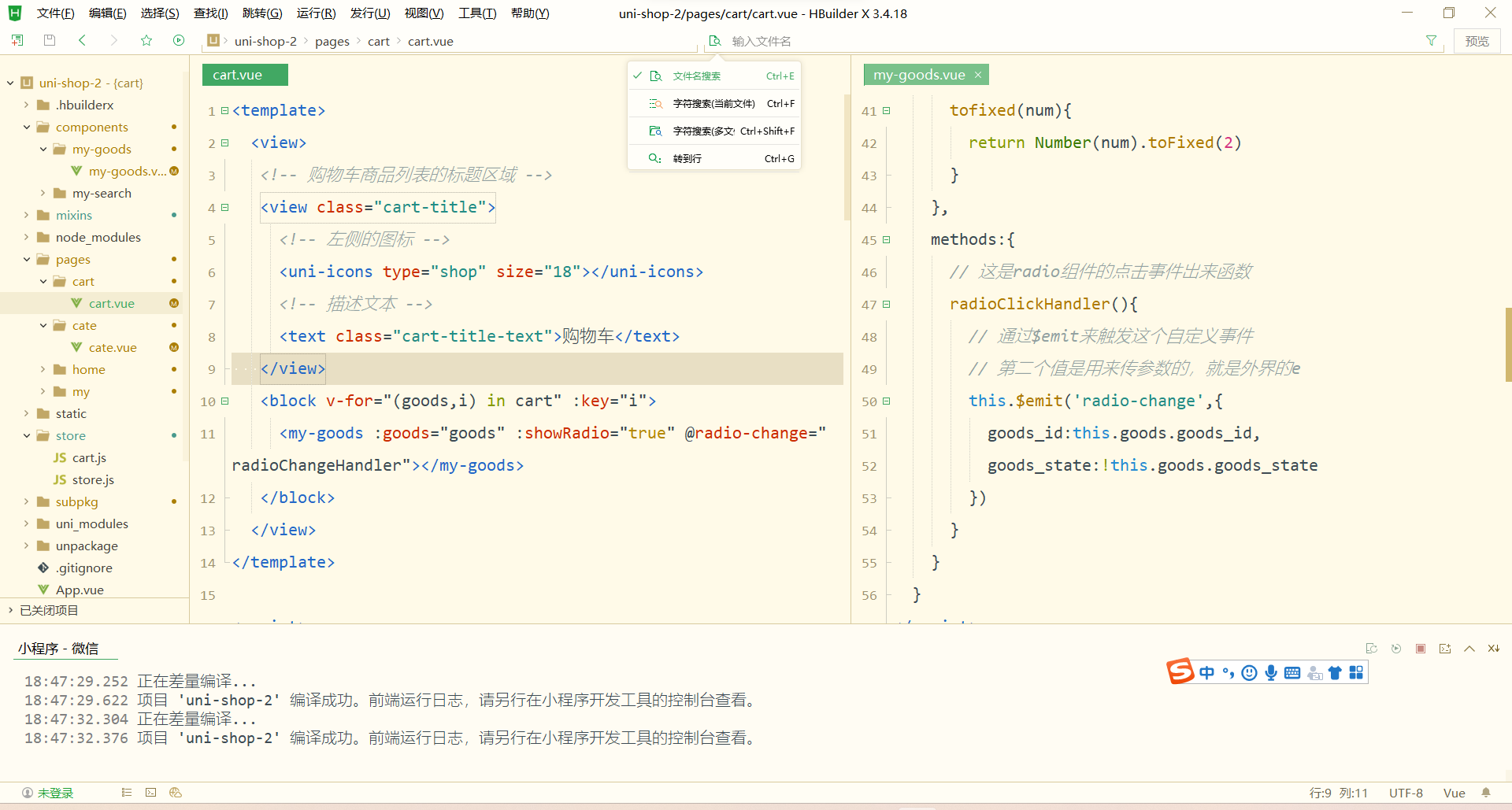
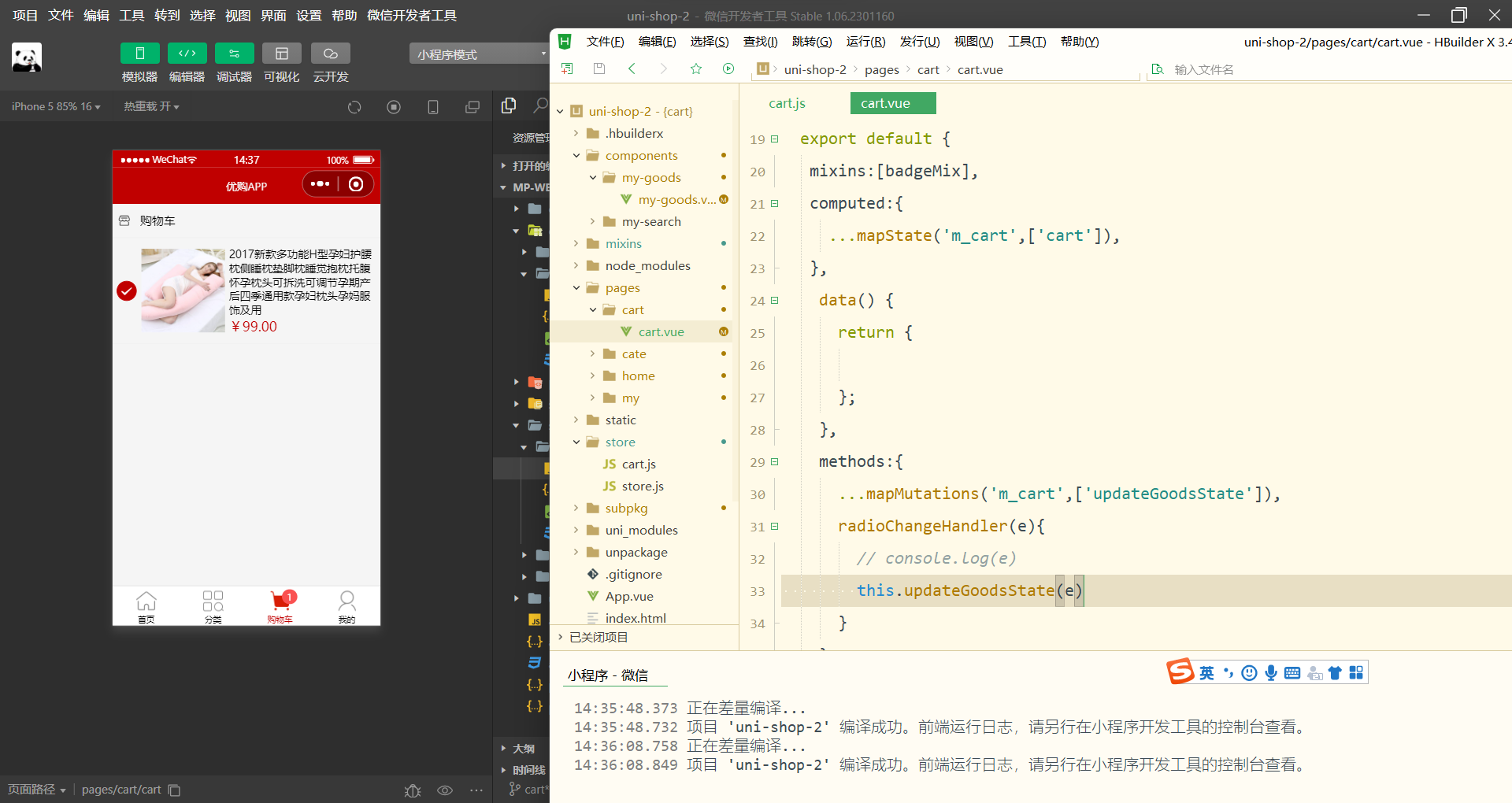
在
cart.vue
页面中,导入
mapMutations
这个辅助函数,从而将需要的 mutations 方法映射到当前页面中使用:
import badgeMix from '@/mixins/tabbar-badge.js'
import { mapState, mapMutations } from 'vuex'
export default {
mixins: [badgeMix],
computed: {
...mapState('m_cart', ['cart']),
},
data() {
return {}
},
methods: {
...mapMutations('m_cart', ['updateGoodsState']),
// 商品的勾选状态发生了变化
radioChangeHandler(e) {
this.updateGoodsState(e)
},
},
}

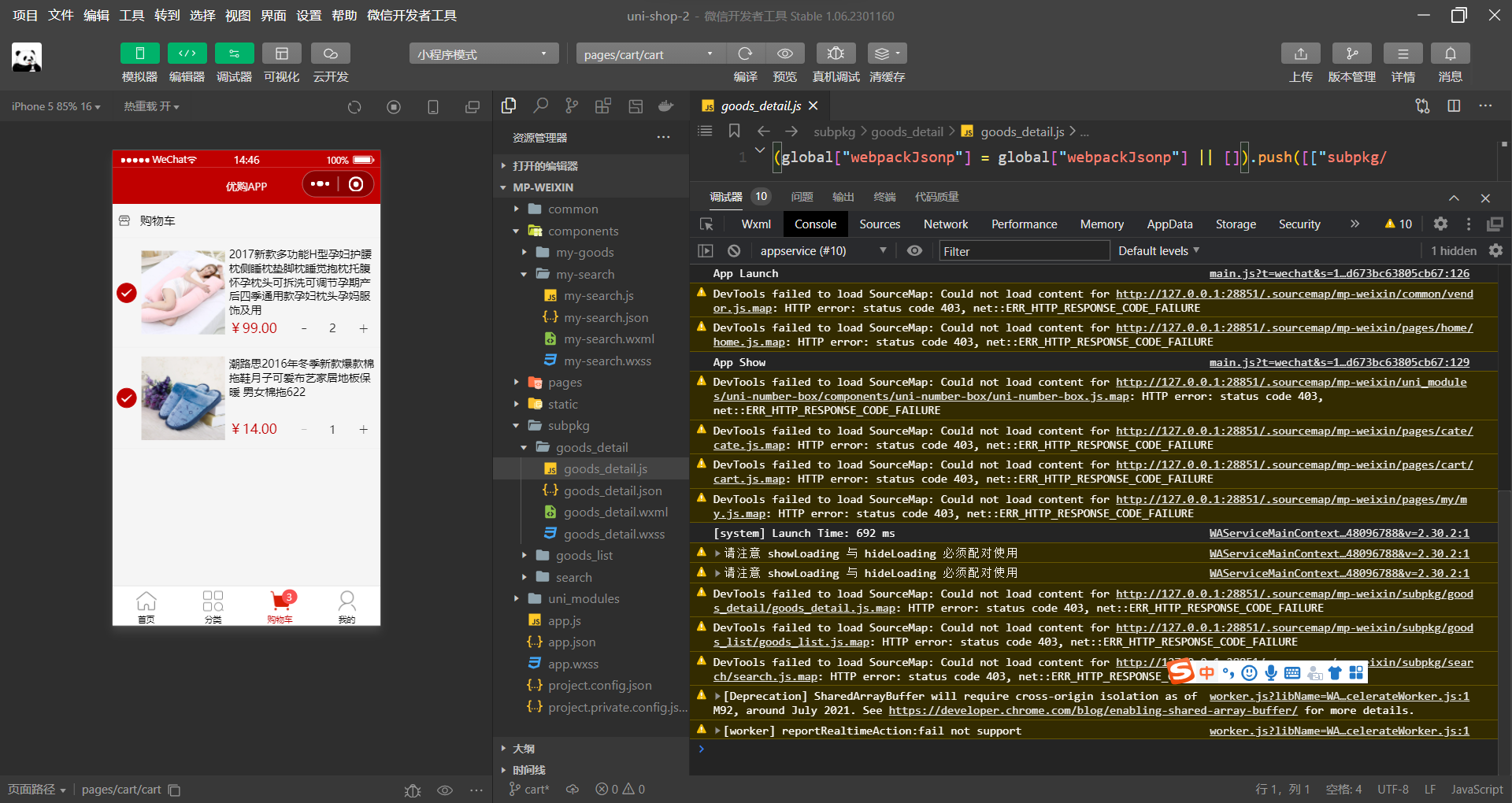
为 my-goods 组件封装 NumberBox
注意:NumberBox 组件是 uni-ui 提供的
修改
my-goods.vue
组件的源代码,在类名为
goods-info-box
的 view 组件内部渲染
NumberBox
组件的基本结构:
<view class="goods-info-box">
<!-- 商品价格 -->
<view class="goods-price">¥{{goods.goods_price | tofixed}}</view>
<!-- 商品数量 -->
<uni-number-box :min="1"></uni-number-box>
</view>
美化页面的结构:
.goods-item-right {
display: flex;
flex: 1;
flex-direction: column;
justify-content: space-between;
.goods-name {
font-size: 13px;
}
.goods-info-box {
display: flex;
align-items: center;
justify-content: space-between;
}
.goods-price {
font-size: 16px;
color: #c00000;
}
}
在
my-goods.vue
组件中,动态为
NumberBox
组件绑定商品的数量值:
<view class="goods-info-box">
<!-- 商品价格 -->
<view class="goods-price">¥{{goods.goods_price | tofixed}}</view>
<!-- 商品数量 -->
<uni-number-box :min="1" :value="goods.goods_count"></uni-number-box>
</view>


在
my-goods.vue
组件中,封装名称为
showNum
的
props
属性,来控制当前组件中是否显示
NumberBox
组件:
export default {
// 定义 props 属性,用来接收外界传递到当前组件的数据
props: {
// 商品的信息对象
goods: {
type: Object,
defaul: {},
},
// 是否展示图片左侧的 radio
showRadio: {
type: Boolean,
// 如果外界没有指定 show-radio 属性的值,则默认不展示 radio 组件
default: false,
},
// 是否展示价格右侧的 NumberBox 组件
showNum: {
type: Boolean,
default: false,
},
},
}
在
my-goods.vue
组件中,使用
v-if
指令控制
NumberBox
组件的按需展示:
<view class="goods-info-box">
<!-- 商品价格 -->
<view class="goods-price">¥{{goods.goods_price | tofixed}}</view>
<!-- 商品数量 -->
<uni-number-box :min="1" :value="goods.goods_count" @change="numChangeHandler" v-if="showNum"></uni-number-box>
</view>
在
cart.vue
页面中的商品列表区域,指定
:show-num="true"
属性,从而显示
NumberBox
组件:
<!-- 商品列表区域 -->
<block v-for="(goods, i) in cart" :key="i">
<my-goods :goods="goods" :show-radio="true" :show-num="true" @radio-change="radioChangeHandler"></my-goods>
</block>

为 my-goods 组件封装 num-change 事件
当用户修改了
NumberBox
的值以后,希望将最新的商品数量更新到购物车中,此时用户可以为
my-goods
组件绑定
@num-change
事件,从而获取当前商品的
goods_id
和
goods_count:
<!-- 商品列表区域 -->
<block v-for="(goods, i) in cart" :key="i">
<my-goods :goods="goods" :show-radio="true" :show-num="true" @radio-change="radioChangeHandler" @num-change="numberChangeHandler"></my-goods>
</block>
定义
numberChangeHandler
事件处理函数如下:
// 商品的数量发生了变化
numberChangeHandler(e) {
console.log(e)
}
在
my-goods.vue
组件中,为
uni-number-box
组件绑定
@change
事件处理函数如下:
<view class="goods-info-box">
<!-- 商品价格 -->
<view class="goods-price">¥{{goods.goods_price | tofixed}}</view>
<!-- 商品数量 -->
<uni-number-box :min="1" :value="goods.goods_count" @change="numChangeHandler"></uni-number-box>
</view>
在
my-goods.vue
组件的
methods
节点中,定义
numChangeHandler
事件处理函数:
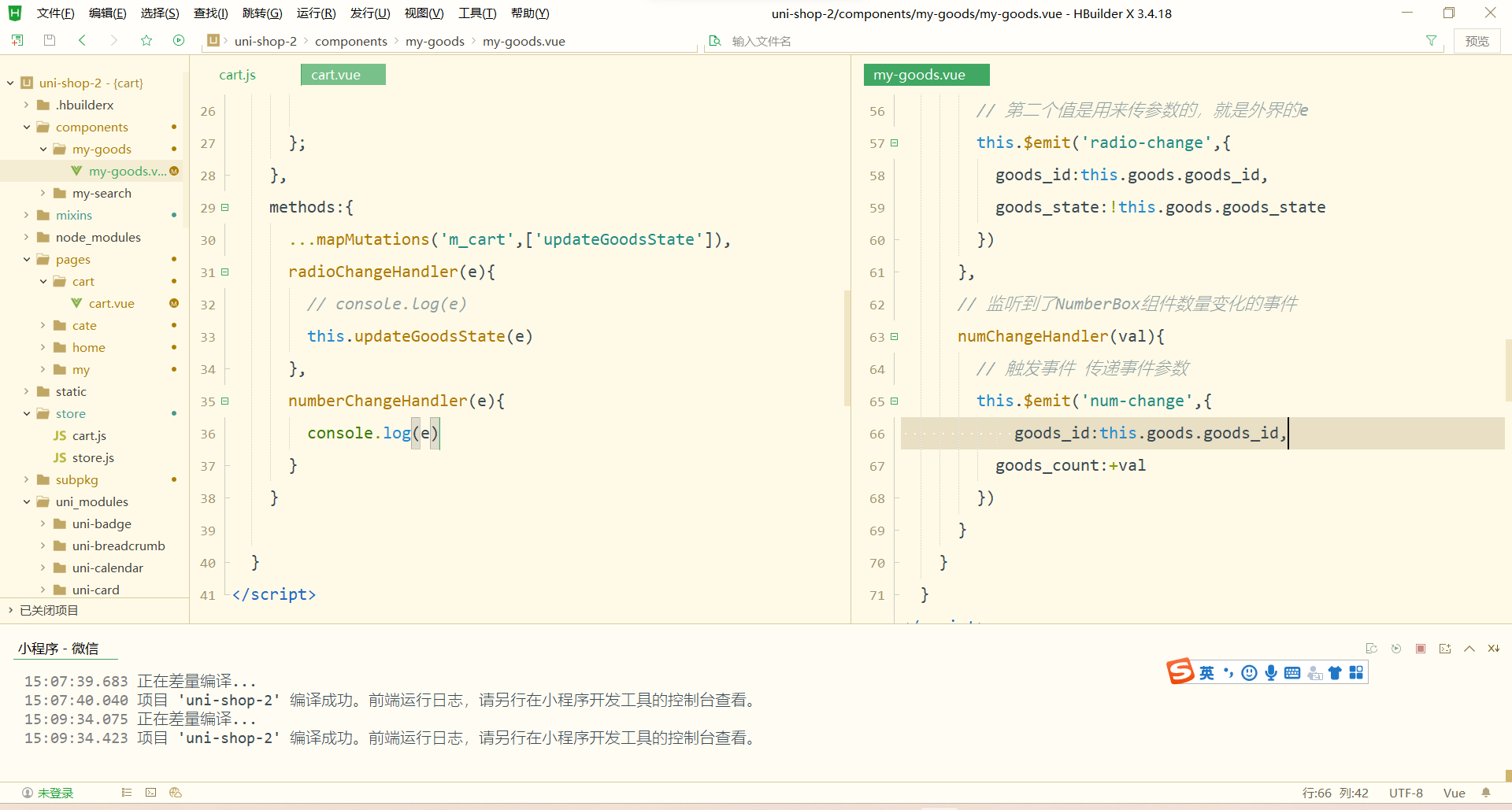
methods: {
// NumberBox 组件的 change 事件处理函数
numChangeHandler(val) {
// 通过 this.$emit() 触发外界通过 @ 绑定的 num-change 事件
this.$emit('num-change', {
// 商品的 Id
goods_id: this.goods.goods_id,
// 商品的最新数量
goods_count: +val
})
}
}


组件传递回来的值e就是我们传进的参数goods_id和goods_count
**解决 NumberBox 数据不合法的问题 **
最新的组件已经修复了 输入非数字已经不会影响了
问题说明:当用户在 NumberBox 中输入字母等非法字符之后,会导致 NumberBox 数据紊乱的问题
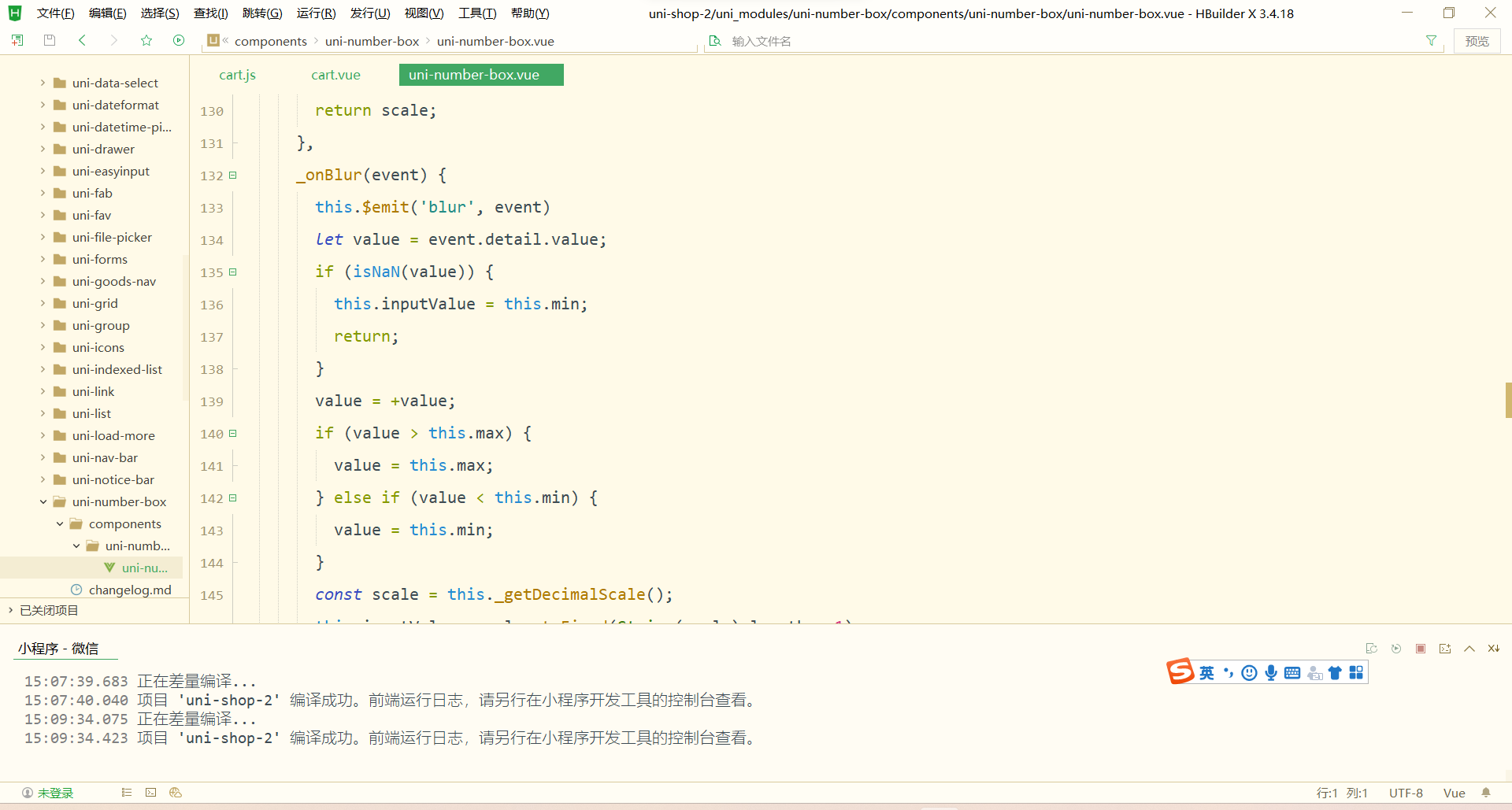
打开项目根目录中
components/uni-number-box/uni-number-box.vue
组件,修改
methods
节点中的
_onBlur
函数如下:
_onBlur(event) {
// 官方的代码没有进行数值转换,用户输入的 value 值可能是非法字符:
// let value = event.detail.value;
// 将用户输入的内容转化为整数
let value = parseInt(event.detail.value);
if (!value) {
// 如果转化之后的结果为 NaN,则给定默认值为 1
this.inputValue = 1;
return;
}
// 省略其它代码...
}
修改完毕之后,用户输入小数会被转化为整数,用户输入非法字符会被替换为默认值 1

完善 NumberBox 的 inputValue 侦听器
这个bug也修改了
问题说明:在用户每次输入内容之后,都会触发 inputValue 侦听器,从而调用 this.$emit("change", newVal) 方法。这种做法可能会把不合法的内容传递出去!
打开项目根目录中
components/uni-number-box/uni-number-box.vue
组件,修改
watch
节点中的
inputValue
侦听器如下:
inputValue(newVal, oldVal) {
// 官方提供的 if 判断条件,在用户每次输入内容时,都会调用 this.$emit("change", newVal)
// if (+newVal !== +oldVal) {
// 新旧内容不同 && 新值内容合法 && 新值中不包含小数点
if (+newVal !== +oldVal && Number(newVal) && String(newVal).indexOf('.') === -1) {
this.$emit("change", newVal);
}
}
修改完毕之后,NumberBox 组件只会把合法的、且不包含小数点的新值传递出去
修改购物车中商品的数量
在
store/cart.js
模块中,声明如下的 mutations 方法,用来修改对应商品的数量:
// 更新购物车中商品的数量
updateGoodsCount(state, goods) {
// 根据 goods_id 查询购物车中对应商品的信息对象
const findResult = state.cart.find(x => x.goods_id === goods.goods_id)
if(findResult) {
// 更新对应商品的数量
findResult.goods_count = goods.goods_count
// 持久化存储到本地
this.commit('m_cart/saveToStorage')
}
}
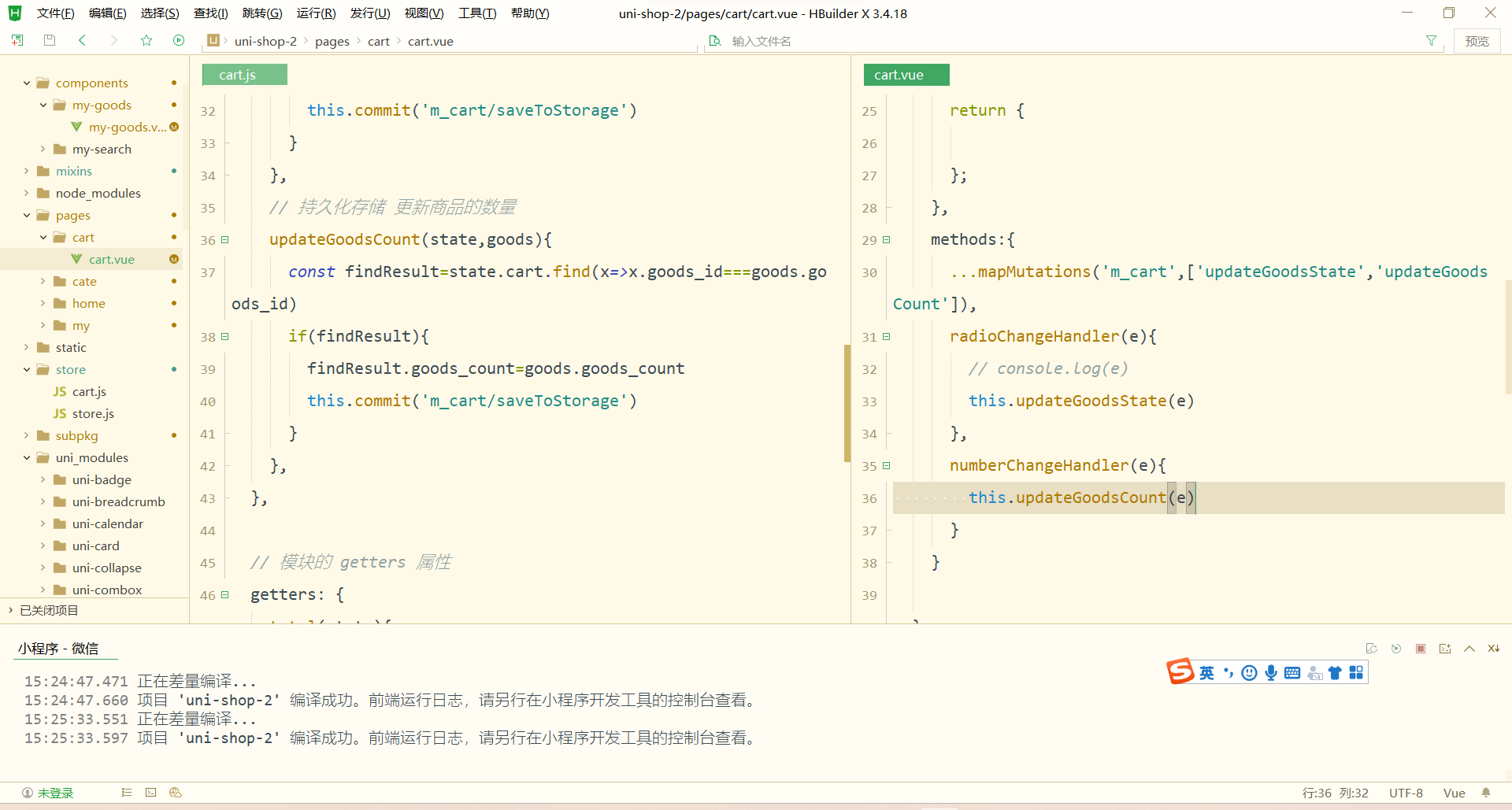
在
cart.vue
页面中,通过
mapMutations
这个辅助函数,将需要的
mutations
方法映射到当前页面中使用:
import badgeMix from '@/mixins/tabbar-badge.js'
import { mapState, mapMutations } from 'vuex'
export default {
mixins: [badgeMix],
computed: {
...mapState('m_cart', ['cart']),
},
data() {
return {}
},
methods: {
...mapMutations('m_cart', ['updateGoodsState', 'updateGoodsCount']),
// 商品的勾选状态发生了变化
radioChangeHandler(e) {
this.updateGoodsState(e)
},
// 商品的数量发生了变化
numberChangeHandler(e) {
this.updateGoodsCount(e)
},
},
}
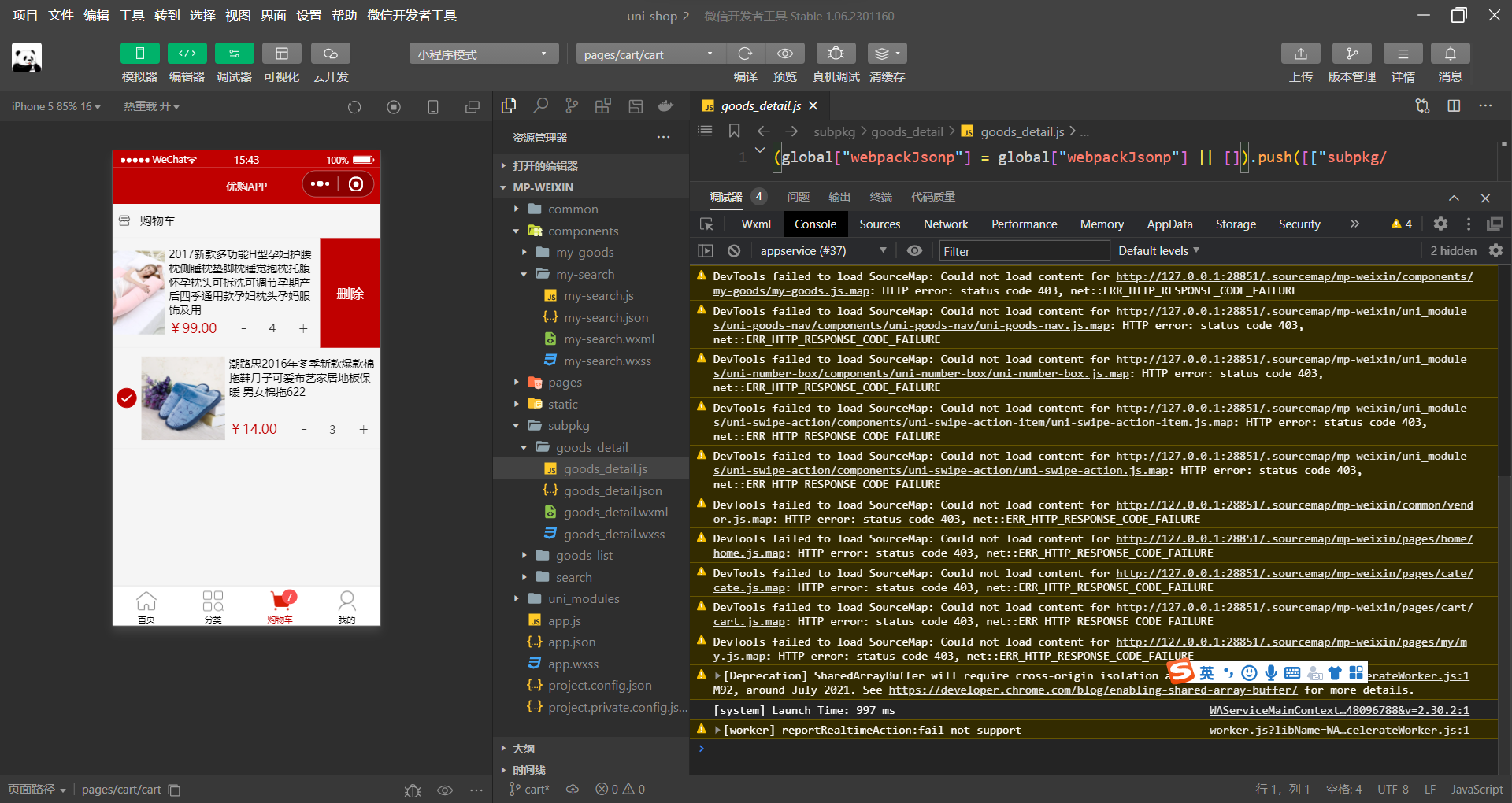
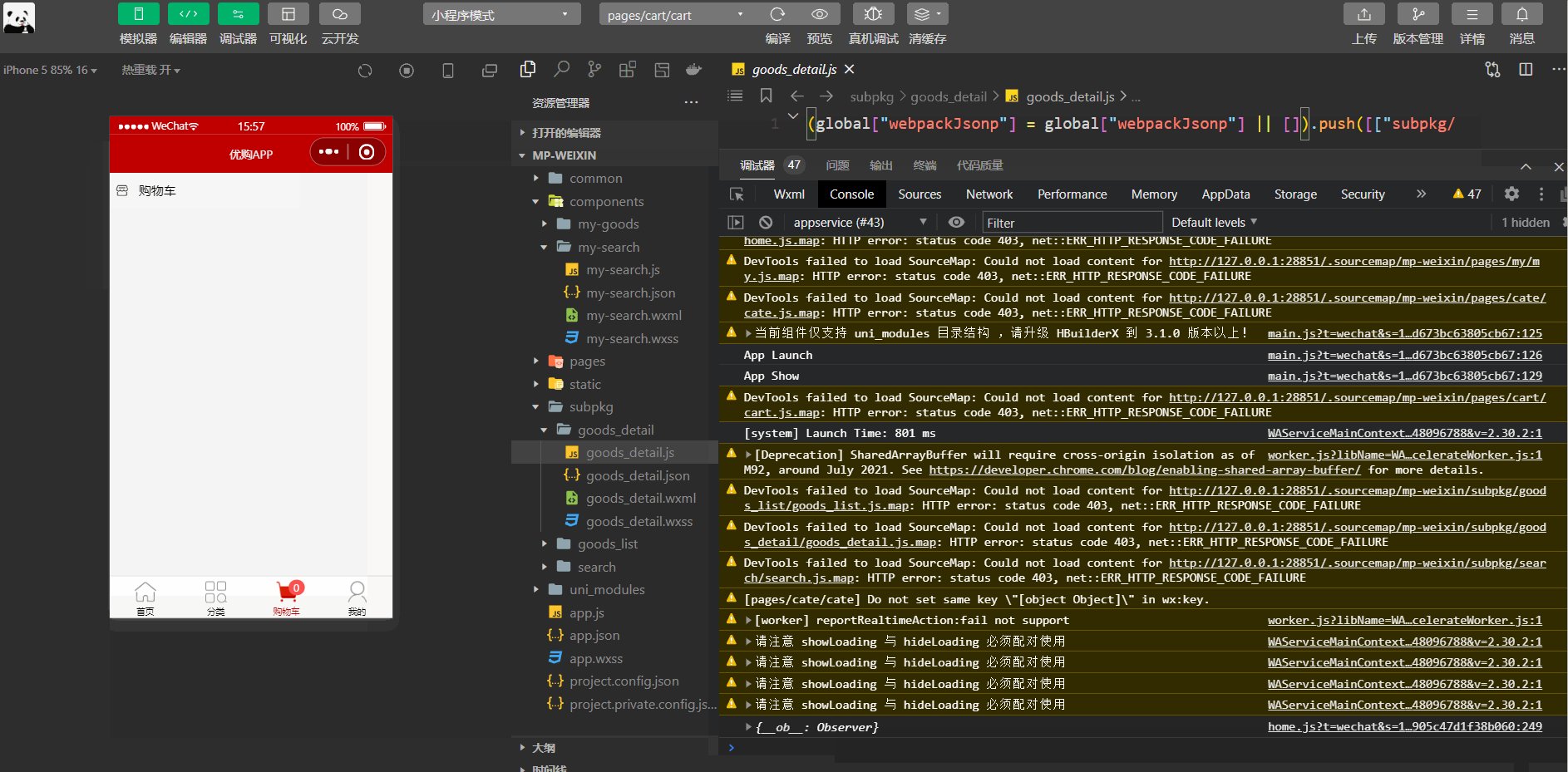
 渲染滑动删除的 UI 效果
渲染滑动删除的 UI 效果
滑动删除需要用到 uni-ui 的 uni-swipe-action 组件和 uni-swipe-action-item。详细的官方文档请参考SwipeAction 滑动操作。
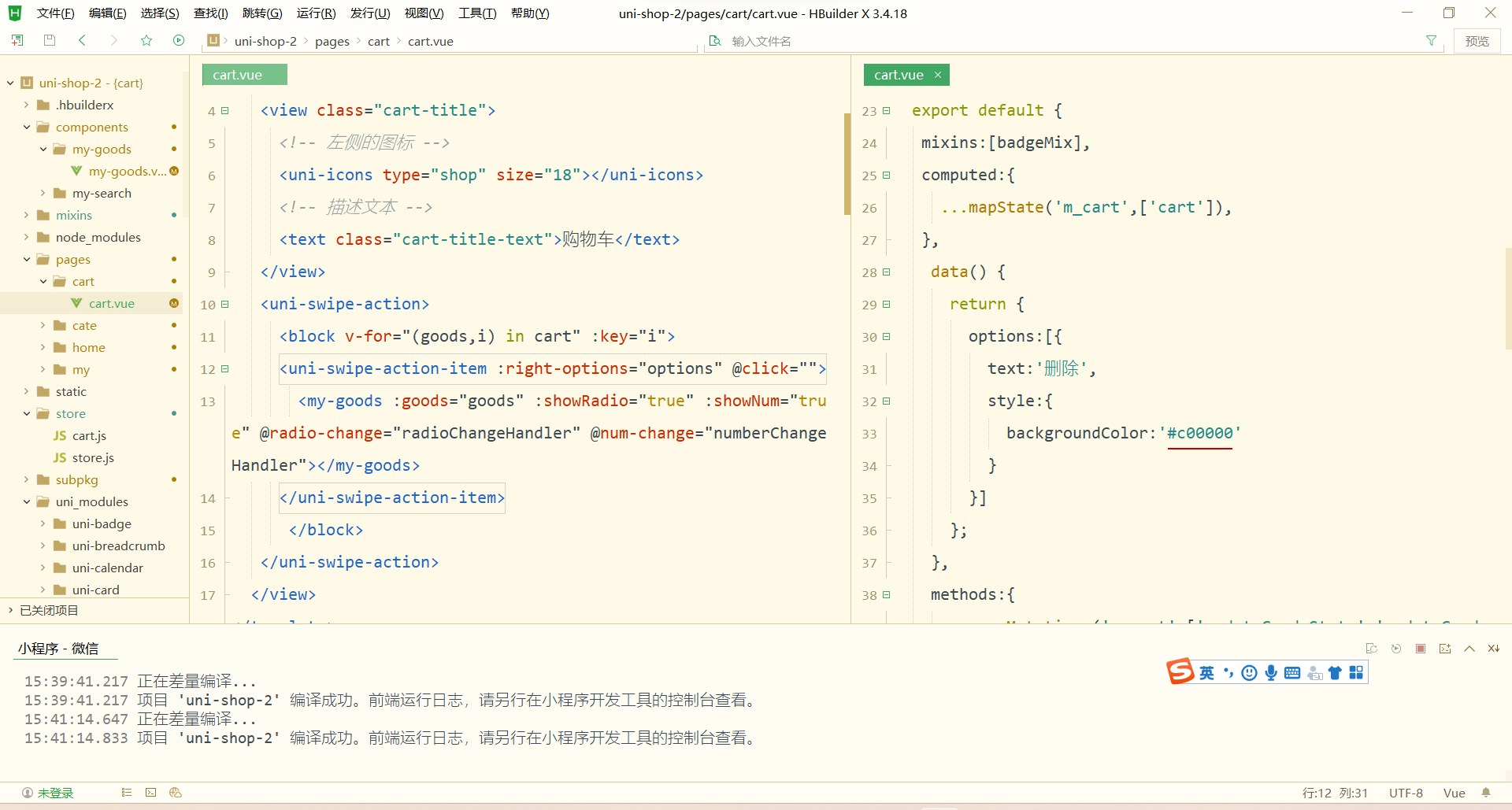
改造
cart.vue
页面的 UI 结构,将商品列表区域的结构修改如下(可以使用 uSwipeAction 代码块快速生成基本的 UI 结构):
现在有一个很重要的点就是指明滑块的方向,否则会报错::right-options="options"
<uni-swipe-action>
<block v-for="(goods,i) in cart" :key="i">
<uni-swipe-action-item :right-options="options" @click="">
<my-goods :goods="goods" :showRadio="true" :showNum="true" @radio-change="radioChangeHandler" @num-change="numberChangeHandler"></my-goods>
</uni-swipe-action-item>
</block>
</uni-swipe-action>
在 data 节点中声明
options
数组,用来定义操作按钮的配置信息:
data() {
return {
options: [{
text: '删除', // 显示的文本内容
style: {
backgroundColor: '#C00000' // 按钮的背景颜色
}
}]
}
}
在
methods
中声明
uni-swipe-action-item
组件的
@click
事件处理函数:
// 点击了滑动操作按钮
swipeActionClickHandler(goods) {
console.log(goods)
}
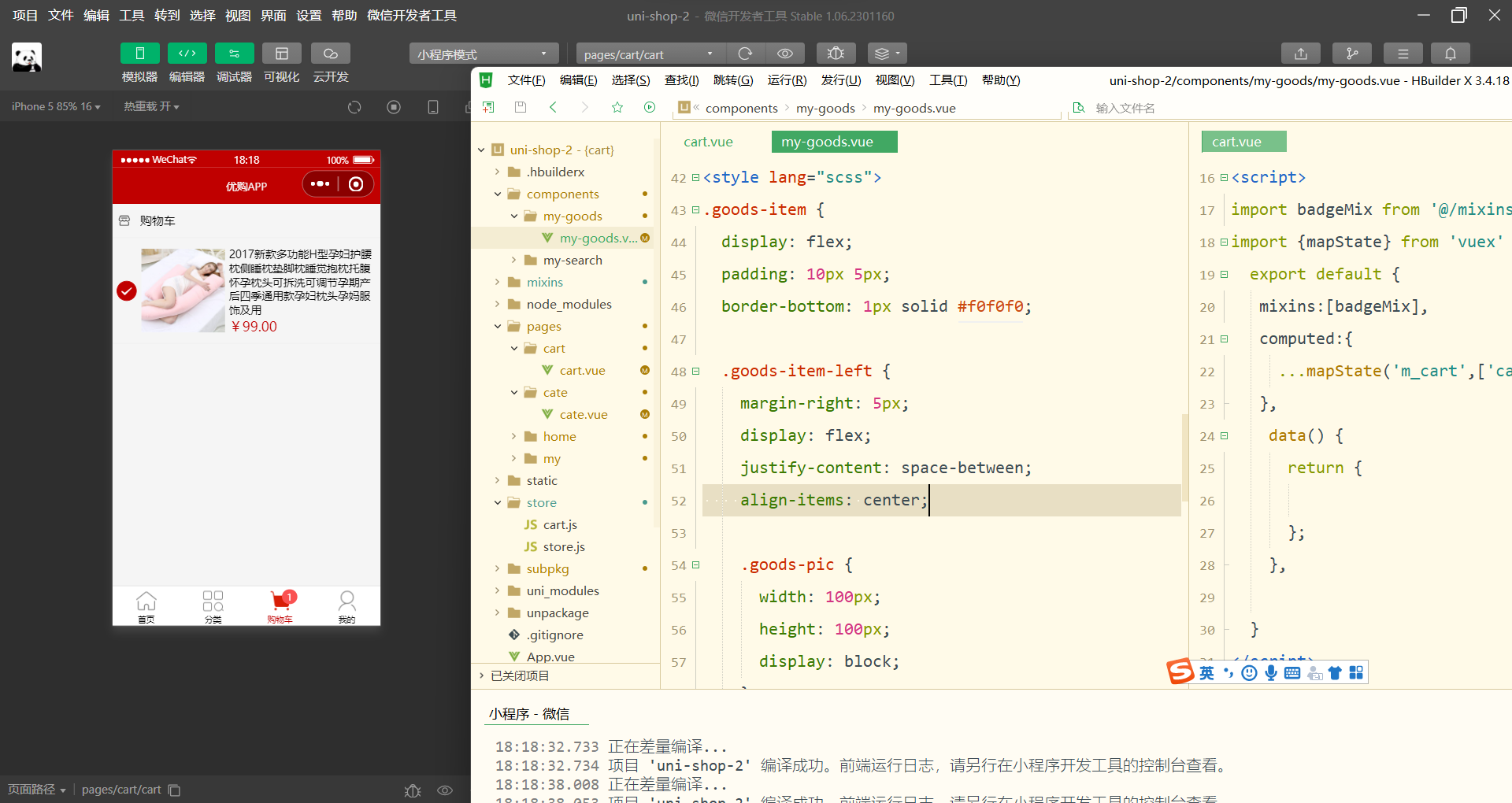
 美化
美化
my-goods.vue
组件的样式:
.goods-item {
// 让 goods-item 项占满整个屏幕的宽度
width: 750rpx;
// 设置盒模型为 border-box
box-sizing: border-box;
display: flex;
padding: 10px 5px;
border-bottom: 1px solid #f0f0f0;
}
 **实现滑动删除的功能 **
**实现滑动删除的功能 **
在
store/cart.js
模块的
mutations
节点中声明如下的方法,从而根据商品的 Id 从购物车中移除对应的商品:
// 根据 Id 从购物车中删除对应的商品信息
removeGoodsById(state, goods_id) {
// 调用数组的 filter 方法进行过滤
state.cart = state.cart.filter(x => x.goods_id !== goods_id)
// 持久化存储到本地
this.commit('m_cart/saveToStorage')
}
在
cart.vue
页面中,使用
mapMutations
辅助函数,把需要的方法映射到当前页面中使用:
methods: {
...mapMutations('m_cart', ['updateGoodsState', 'updateGoodsCount', 'removeGoodsById']),
// 商品的勾选状态发生了变化
radioChangeHandler(e) {
this.updateGoodsState(e)
},
// 商品的数量发生了变化
numberChangeHandler(e) {
this.updateGoodsCount(e)
},
// 点击了滑动操作按钮
swipeActionClickHandler(goods) {
this.removeGoodsById(goods.goods_id)
}
}
动态跟新购物车的数量以及tabbar的动态显示微标
就在点击滑动操作按钮时执行this.setBadge()即可

版权归原作者 知不足,而学习 所有, 如有侵权,请联系我们删除。