加密其实就是把数据提交到后台之前进行加密处理、虽然很容易被破解,但有总比没用强,加上还是相对安全些的
这里只说前端的,后端其实也很容易 可以参照以下文章
http://t.csdn.cn/1N42m 有后台配置文章 http://t.csdn.cn/a3K3J
首先想要实现加密,可以选择手动码js代码,自己封装,当然你这么牛逼了,还找啥方法,哈哈哈,开个小玩笑... 好 言归正传
1、先在项目下载 npm i crypto-js --save 包
2、在项目的src/utils/下新建一个js文件夹,名字随意(这里叫crypto.js)

3、将其插件引入,并进行加密配置
import CryptoJS from "crypto-js"
// AES加密
export function encryptByAES (data) {
let AESKey = "1234567890abcdf1"; // 此处为密钥
let key = CryptoJS.enc.Utf8.parse(AESKey);
let cipherText = CryptoJS.AES.encrypt(data, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return cipherText.toString();
}
// AES解密
export function decryptedByAES (data) {
let AESKey = "1234567890abcdf1"; // 此处为密钥
let key = CryptoJS.enc.Utf8.parse(AESKey);
let decryptedData = CryptoJS.AES.decrypt(data, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return decryptedData.toString(CryptoJS.enc.Utf8)
}
这样复制后不用更改啥,密钥后端会给你,要么给死的,要么调接口获取密钥(以上为死的的密钥配置)、调接口就是把获取到的密钥给到AESKey即可
4、配置完成之后,来看看怎么使用
若依的话,登陆的接口请求在 src/store/modules/user.js
引入配置的加密方法,可按需引入
import { encryptByAES, decryptedByAES} from "@/utils/crypto.js";
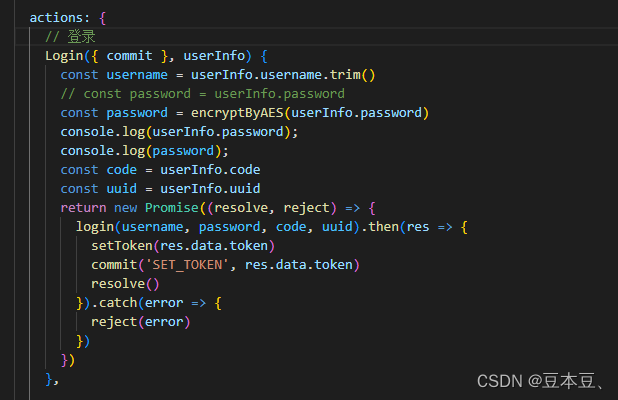
找到 actions 异步修改状态、在请求上传之前把密码进行加密转换,这里只要修改两行代码即可
// const password = userInfo.password // 这样若依原本的密码
const password = encryptByAES(userInfo.password) // 这是进行转换的密码
详情可查看如下图

此时再次登陆,密码就是转换的加密传输了
5、修改密码那就是照猫画虎了
之前配置的不用改
在密码修改的页接口,请求前也进行加密
methods: {
submit() {
this.$refs["form"].validate(valid => {
if (valid) {
const oldPassword = encryptByAES(this.user.oldPassword)
const newPassword = encryptByAES(this.user.newPassword)
const confirmPassword = encryptByAES(this.user.confirmPassword)
updateUserPwd(oldPassword, newPassword,confirmPassword).then(
response => {
this.$modal.msgSuccess("修改成功");
console.log(response,'response');
}
);
}
});
},
close() {
this.$tab.closePage();
}
}
这里记得也要引入
如果有遇到问题、欢迎留言讨论
版权归原作者 豆本豆、 所有, 如有侵权,请联系我们删除。