
vue脚手架基础demo
created_demo1示例

<template>
<div style="color: white;font-size: 3rem">
{{ShowText}}
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
return {
StrArray: ["北京第三区交通委提醒您:",
"道路千万条,",
"安全第一条,",
"行车不规范,",
"亲人两行泪。"
],
index: 0,
ShowText: ""
}
},
created() {
//复制自己,方便修改
var _this = this;
_this.ShodText = _this.StrArray[0];
setInterval(() => {
_this.index++;
if (_this.index == 5) {
_this.index = 0;
}
_this.ShowText = this.StrArray[_this.index];
}, 2000);
}
}
</script>
<style>
#app {
line-height: 200px;
width: 600px;
height: 200px;
background-color: skyblue;
border-radius: 20px;
text-align: center;
transition: 5s all;
}
#app:hover {
transition: 5s all;
background-color: pink;
border-radius: 50%;
border: 5px double red;
}
</style>
created_demo2示例

<template>
<div style="color: white;font-size: 1.5rem">
{{ShowText}}
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
return {
ShowText: ""
}
},
created() {
//复制自己,方便修改
setInterval(() => {
var times = "当前时间:";
var d = new Date();
var year = d.getFullYear();
var month = (d.getMonth() + 1).toString().padStart(2, '0');
var day = d.getDate().toString().padStart(2, '0');
var hour = d.getHours().toString().padStart(2, '0');
var min = d.getMinutes().toString().padStart(2, '0');
var se = d.getSeconds().toString().padStart(2, '0');
this.ShowText = times + year + "-" + month + "-" + day + " " + hour + ":" + min + ":" + se;
}, 1000);
}
}
</script>
<style>
#app {
line-height: 200px;
width: 600px;
height: 200px;
background-color: skyblue;
border-radius: 20px;
text-align: center;
transition: 5s all;
}
#app:hover {
transition: 5s all;
background-color: pink;
border-radius: 50%;
border: 5px double red;
}
</style>
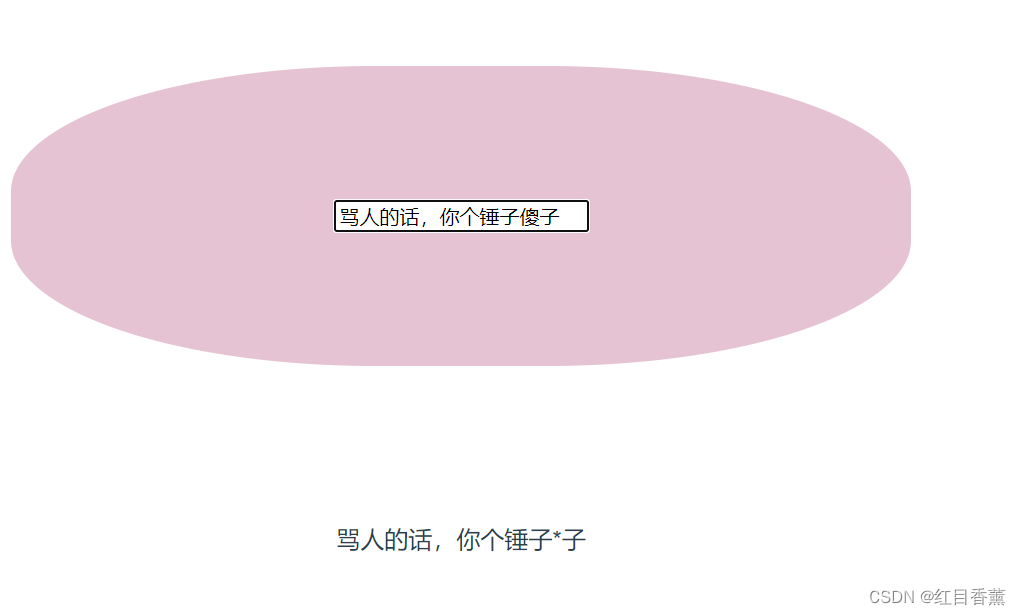
filters_demo3

<template>
<div>
<input type="text" v-model="InText" placeholder="请输入过滤词" />
<p>{{InText | FilterInText}}</p>
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
return {
InText: ""
}
},
filters: {
FilterInText: function(o) {
return o.replace('傻', '*');
}
}
}
</script>
<style>
#app {
line-height: 200px;
width: 600px;
height: 200px;
background-color: skyblue;
border-radius: 20px;
text-align: center;
transition: 5s all;
}
#app:hover {
transition: 5s all;
background-color: pink;
border-radius: 50%;
border: 5px double red;
}
</style>
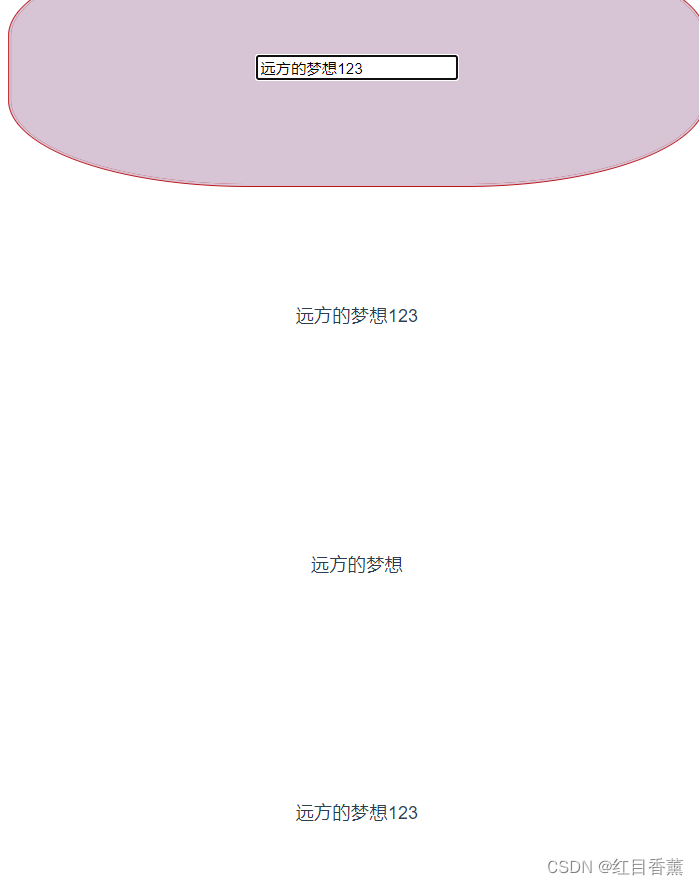
v-once v-text_demo4

<template>
<div>
<input type="text" v-model="Msg" />
<p>{{Msg}}</p>
<p v-once>{{Msg}}</p>
<p v-text>{{Msg}}</p>
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
return {
Msg: "远方的梦想"
}
}
}
</script>
<style>
#app {
line-height: 200px;
width: 600px;
height: 200px;
background-color: skyblue;
border-radius: 20px;
text-align: center;
transition: 5s all;
}
#app:hover {
transition: 5s all;
background-color: pink;
border-radius: 50%;
border: 5px double red;
}
</style>
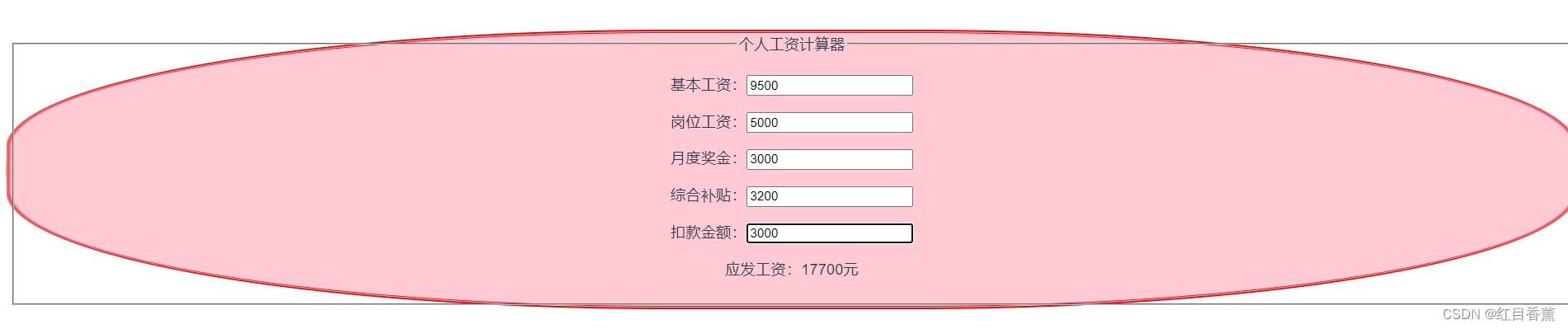
数据类型demo5
parseInt格式化整数类型

<template>
<div>
<fieldset>
<legend>个人工资计算器</legend>
<p>基本工资:<input type="text" v-model="a1" /></p>
<p>岗位工资:<input type="text" v-model="a2" /></p>
<p>月度奖金:<input type="text" v-model="a3" /></p>
<p>综合补贴:<input type="text" v-model="a4" /></p>
<p>扣款金额:<input type="text" v-model="a5" /></p>
<p>应发工资:{{parseInt(a1)+parseInt(a2)+parseInt(a3)+parseInt(a4)-parseInt(a5)}}元</p>
</fieldset>
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
return {
a1: 0,
a2: 0,
a3: 0,
a4: 0,
a5: 0
}
}
}
</script>
<style>
#app:hover {
transition: 5s all;
background-color: pink;
border-radius: 50%;
border: 5px double red;
}
</style>
v-bind_demo6
“:” 是指令 “v-bind”的缩写

<template>
<div>
<img :src="img1" :style="sty1" />
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
return {
img1: "https://img-blog.csdnimg.cn/2ef5964ce6c641da87db1a4419aa07d8.png",
sty1: "width:250px;height:400px;border-radius:50%"
}
}
}
</script>
<style>
#app:hover {
transition: 5s all;
background-color: pink;
border-radius: 50%;
border: 5px double red;
}
</style>
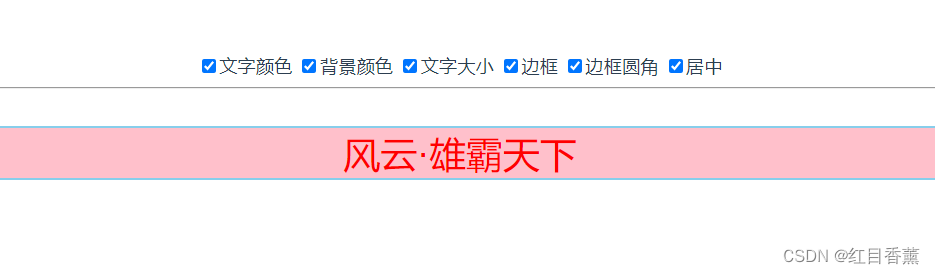
:class_demo7
绑定样式

<template>
<div>
<input type="checkbox" v-model="state1" />文字颜色
<input type="checkbox" v-model="state2" />背景颜色
<input type="checkbox" v-model="state3" />文字大小
<input type="checkbox" v-model="state4" />边框
<input type="checkbox" v-model="state5" />边框圆角
<input type="checkbox" v-model="state6" />居中
<hr/>
<p v-bind:class="{co:state1,bgc:state2,fs:state3,bor:state4,boru:state5,cen:state6}">风云·雄霸天下</p>
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
return {
state1: false,
state2: false,
state3: true,
state4: false,
state5: false,
state6: false
}
}
}
</script>
<style>
.co {
color: red;
transition: 2s all;
}
.bgc {
background-color: pink;
transition: 2s all;
}
.fs {
font-size: 2rem;
transition: 2s all;
}
.bor {
border: 2px solid skyblue;
transition: 2s all;
}
.boru {
border-radius: 50px;
transition: 2s all;
}
.cen {
text-align: center;
transition: 2s all;
}
</style>
图片轮播_demo8
图片会每2.5秒更换一张
<template>
<div>
<img :src="url" style="width:400px;height:400px;" />
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
return {
UrlArray: [
"https://img-blog.csdnimg.cn/2ef5964ce6c641da87db1a4419aa07d8.png",
"https://gd-hbimg.huaban.com/62272f15b1e5688d34dbda4329aca2e87a3c4cb02755e-m4GyqS_fw240webp",
"https://gd-hbimg.huaban.com/da6369148e013233f191a9b0a0ce8b64c94d52871a9e8b-oA9BTm_fw240webp",
"https://gd-hbimg.huaban.com/38da95669436902fe92a34b5af6a67ca777d1a372d477-U83Ijg_fw240webp",
"https://gd-hbimg.huaban.com/eb68b53436241e3003fa350b4ca2fb8c55cf224145f3a8-UA4z33_fw240webp",
"https://gd-hbimg.huaban.com/a92746f0400e6af2aa863866343abc60e4fbd1cd24126-CCihy1_fw240webp",
"https://gd-hbimg.huaban.com/9830dc6dbba93ca8f2b3cf9a4acfa520d239948936cdb-L7wsf7_fw240webp",
"https://gd-hbimg.huaban.com/f8b0a09bddb0f0d2336297ef2d1dddacc348881e95d34-GVgBa3_fw240webp",
"https://gd-hbimg.huaban.com/c30cc07930dd1836ed5bb80f66594925c010aa3f12670-RcYPuu_fw240webp",
"https://gd-hbimg.huaban.com/19245080ce098c73b47ae37384263b8ff603d4c3df3394-N9O7Qs_fw240webp",
"https://gd-hbimg.huaban.com/11cc94621656f786002448c5007d259bb6397bf1d221-W9p8JJ_fw240webp",
"https://gd-hbimg.huaban.com/d60130b066cd98f81cb3fd852d2c3504d4ce5cd8388f8-oKCIke_fw240webp"
],
index: 0,
url: ""
}
},
created() {
//影分身之术
var _this = this;
_this.url = _this.UrlArray[0];
//判断循环
setInterval(() => {
_this.index++;
if (_this.index == _this.UrlArray.length) {
_this.index = 0;
}
_this.url = _this.UrlArray[_this.index];
}, 2500);
}
}
</script>
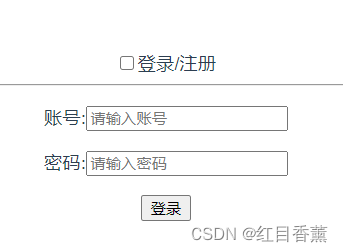
v-if v-else——demo9
未选中状态

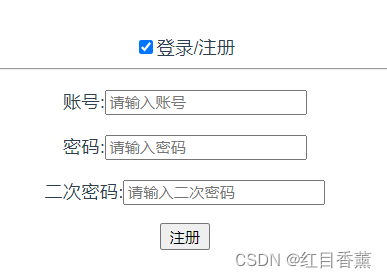
选中状态

<template>
<div>
<input type="checkbox" v-model="isf">登录/注册<br/>
<hr/>
<div v-if="isf">
<p>
账号:<input type="text" placeholder="请输入账号" />
</p>
<p>
密码:<input type="text" placeholder="请输入密码" />
</p>
<p>
二次密码:<input type="text" placeholder="请输入二次密码" />
</p>
<p><button>注册</button></p>
</div>
<div v-else>
<p>
账号:<input type="text" placeholder="请输入账号" />
</p>
<p>
密码:<input type="text" placeholder="请输入密码" />
</p>
<p><button>登录</button></p>
</div>
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
return {
isf: false
}
}
}
</script>
按钮事件——demo10

<template>
<div>
<p v-on:click="test1">你是一个好人</p>
<p v-on:click="test2">你是俩个好人</p>
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
},
methods: {
test1: function() {
alert("你确定是一个好人,但是咱们不合适。");
},
test2: function() {
alert("你确定是两个好人,但是咱们不合适。");
}
}
}
</script>
选项卡demo11

<template>
<div id="show">
<div class="divs">
<!--选项卡一-->
<div class="btn" v-on:click="choose(1)">选项卡一</div>
<!--选项卡二-->
<div class="btn" v-on:click="choose(2)">选项卡二</div>
</div>
<div style="clear:both"></div>
<div id="one" style="color: red">我是选项卡一的内容</div>
<div id="two" style="color: skyblue;display: none;">我是选项卡二的内容</div>
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
},
created() {
document.getElementById("two").style.display = "";
},
methods: {
choose: function(o) {
if (o == "1") {
document.getElementById("one").style.display = "";
document.getElementById("two").style.display = "none";
} else {
document.getElementById("one").style.display = "none";
document.getElementById("two").style.display = "";
}
}
}
}
</script>
<style>
#show{
width:80%;
font-size: 1.2rem;
}
.divs div {
float: left;
}
.btn{
border:1px solid red;
margin-left: 50px;
}
#one,#two{
border:1px solid black;
height: 200px;
}
</style>
本文转载自: https://blog.csdn.net/feng8403000/article/details/126923760
版权归原作者 红目香薰 所有, 如有侵权,请联系我们删除。
版权归原作者 红目香薰 所有, 如有侵权,请联系我们删除。