2. 文件上传
在我们完成的新增员工功能中,还存在一个问题:没有头像(图片缺失)

上述问题,需要我们通过文件上传技术来解决。下面我们就进入到文件上传技术的学习。
文件上传技术这块我们主要讲解三个方面:首先我们先对文件上传做一个整体的介绍,接着再学习文件上传的本地存储方式,最后学习云存储方式。
接下来我们就先来学习下什么是文件上传。
2.1 简介
文件上传,是指将本地图片、视频、音频等文件上传到服务器,供其他用户浏览或下载的过程。
文件上传在项目中应用非常广泛,我们经常发微博、发微信朋友圈都用到了文件上传功能。

在我们的案例中,在新增员工的时候,要上传员工的头像,此时就会涉及到文件上传的功能。在进行文件上传时,我们点击加号或者是点击图片,就可以选择手机或者是电脑本地的图片文件了。当我们选择了某一个图片文件之后,这个文件就会上传到服务器,从而完成文件上传的操作。
想要完成文件上传这个功能需要涉及到两个部分:
- 前端程序
- 服务端程序
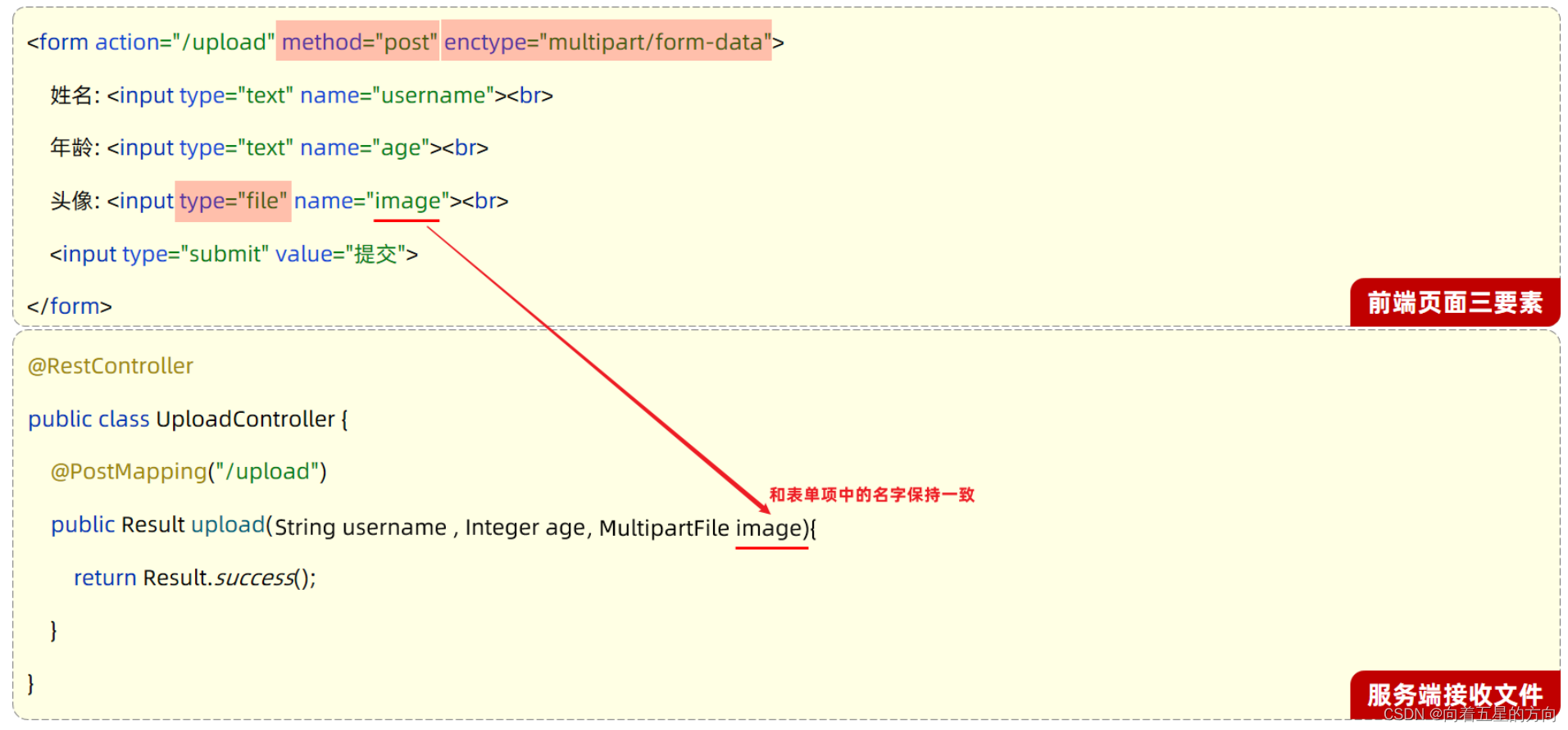
我们先来看看在前端程序中要完成哪些代码:
<form action="/upload" method="post" enctype="multipart/form-data">
姓名: <input type="text" name="username"><br>
年龄: <input type="text" name="age"><br>
头像: <input type="file" name="image"><br>
<input type="submit" value="提交">
</form>
上传文件的原始form表单,要求表单必须具备以下三点(上传文件页面三要素):
- 表单必须有file域,用于选择要上传的文件>
> <input type="file" name="image"/>> - 表单提交方式必须为POST> 通常上传的文件会比较大,所以需要使用 POST 提交方式
- 表单的编码类型enctype必须要设置为:multipart/form-data> 普通默认的编码格式是不适合传输大型的二进制数据的,所以在文件上传时,表单的编码格式必须设置为multipart/form-data
前端页面的3要素我们了解后,接下来我们就来验证下所讲解的文件上传3要素。

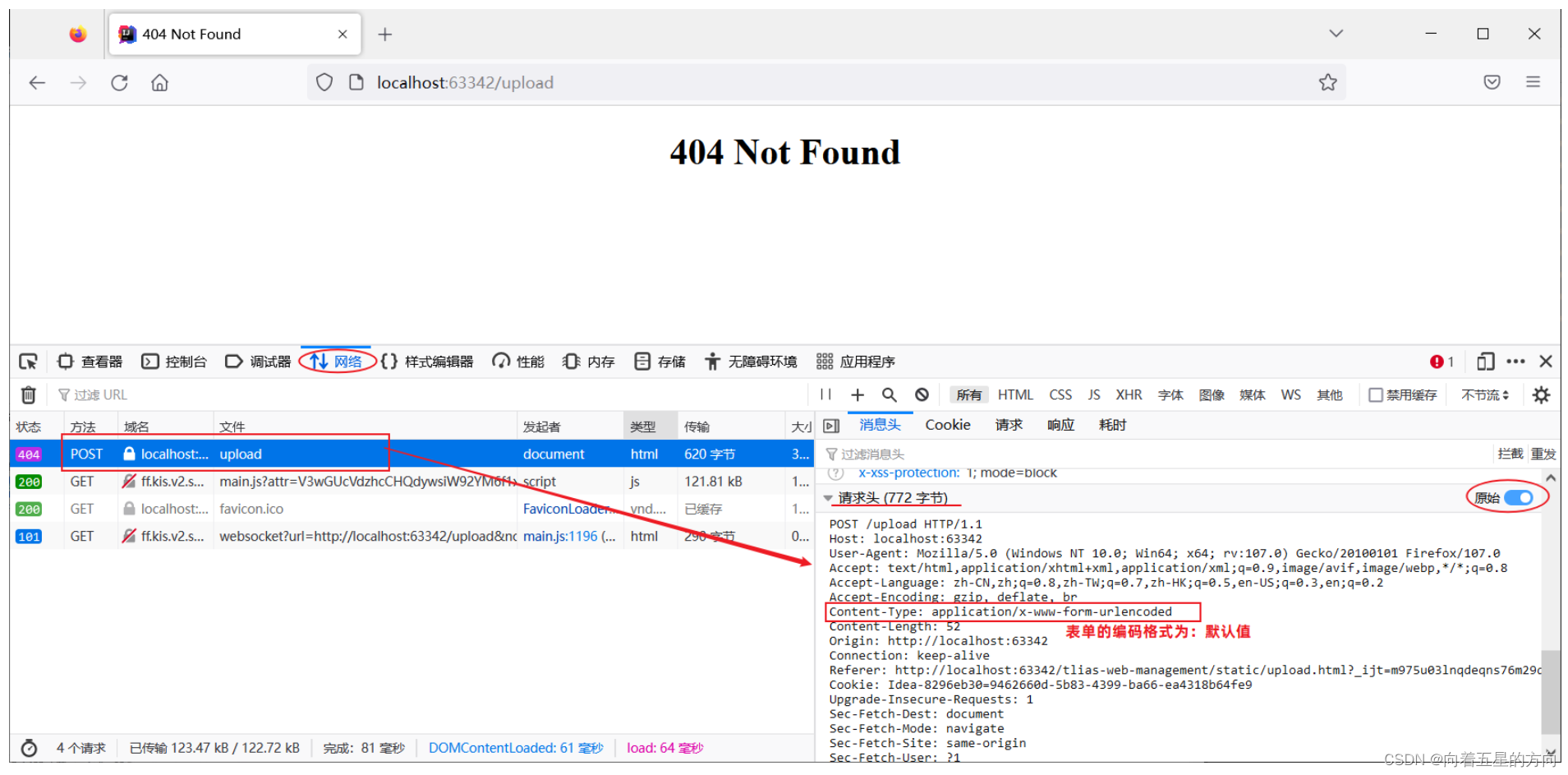
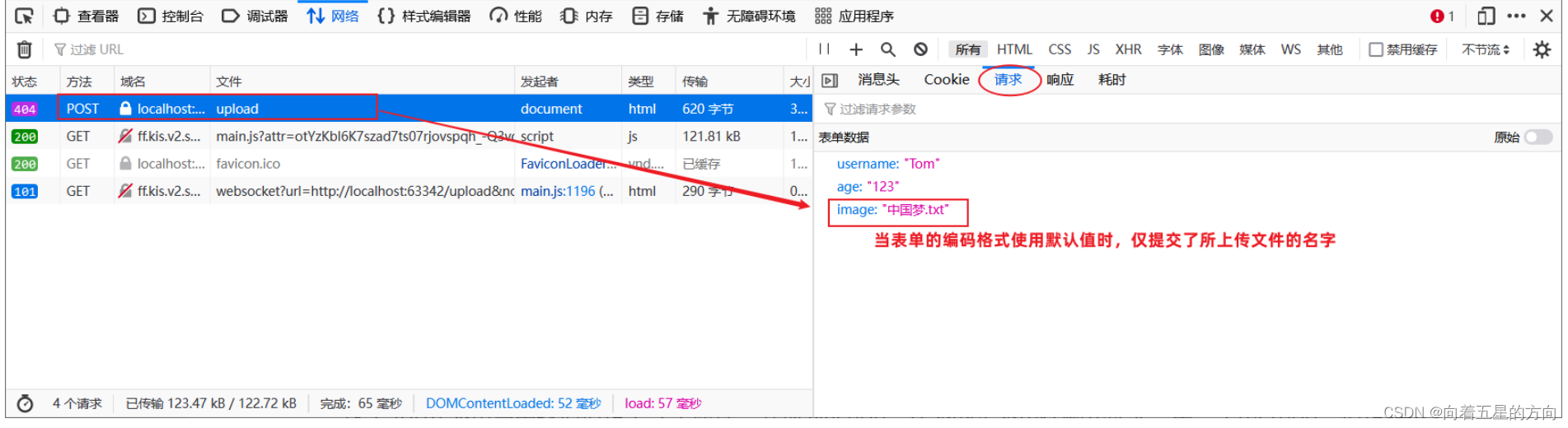
下面我们来验证:删除form表单中enctype属性值,会是什么情况?
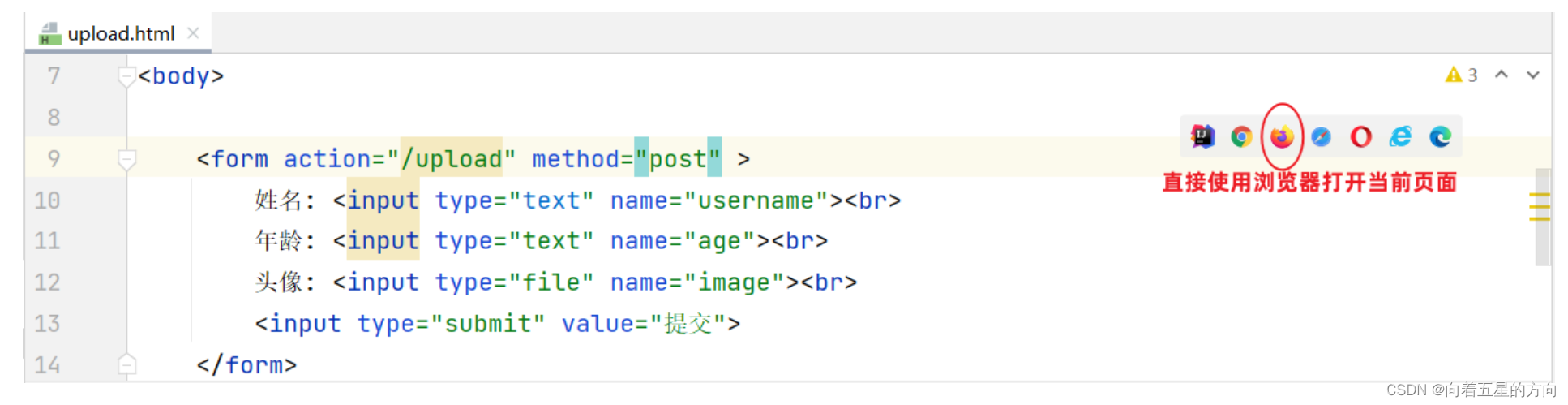
在IDEA中直接使用浏览器打开upload.html页面

选择要上传的本地文件

点击"提交"按钮,进入到开发者模式观察


我们再来验证:设置form表单中enctype属性值为multipart/form-data,会是什么情况?
<form action="/upload" method="post" enctype="multipart/form-data">
姓名: <input type="text" name="username"><br>
年龄: <input type="text" name="age"><br>
头像: <input type="file" name="image"><br>
<input type="submit" value="提交">
</form>

知道了前端程序中需要设置上传文件页面三要素,那我们的后端程序又是如何实现的呢?
- 首先在服务端定义这么一个controller,用来进行文件上传,然后在controller当中定义一个方法来处理
/upload请求 - 在定义的方法中接收提交过来的数据 (方法中的形参名和请求参数的名字保持一致)- 用户名:String name- 年龄: Integer age- 文件: MultipartFile image> Spring中提供了一个API:MultipartFile,使用这个API就可以来接收到上传的文件

问题:如果表单项的名字和方法中形参名不一致,该怎么办?
public Result upload(String username, Integer age, MultipartFile file) //file形参名和请求参数名image不一致解决:使用@RequestParam注解进行参数绑定
public Result upload(String username, Integer age, @RequestParam("image") MultipartFile file)
UploadController代码:
@Slf4j
@RestController
public class UploadController {
@PostMapping("/upload")
public Result upload(String username, Integer age, MultipartFile image) {
log.info("文件上传:{},{},{}",username,age,image);
return Result.success();
}
}
后端程序编写完成之后,打个断点,以debug方式启动SpringBoot项目

打开浏览器输入:http://localhost:8080/upload.html , 录入数据并提交

通过后端程序控制台可以看到,上传的文件是存放在一个临时目录

打开临时目录可以看到以下内容:

表单提交的三项数据(姓名、年龄、文件),分别存储在不同的临时文件中:

当我们程序运行完毕之后,这个临时文件会自动删除。
所以,我们如果想要实现文件上传,需要将这个临时文件,要转存到我们的磁盘目录中。
版权归原作者 向着五星的方向 所有, 如有侵权,请联系我们删除。