postman上传文件(multipart/form-data请求)
背景
网页的form表单中,如果存在上传文件的表单,则需要将form标签设置enctype="multipart/form-data"属性,意思是将Content-Type设置成multipart/form-data。
那么如何使用 postman发送 multipart/form-data请求呢?
基础原理:什么是multipart/form-data请求
Content-Type: multipart/form-data; boundary=
表单中的 enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。
enctype有三种类型
- application/x-www-urlencoded:数据被编码成以’&‘分隔的键-值对, 同时以’='分隔键和值. 非字母或数字的字符会被 百分比编码(percent-encoding)
- multipart/form-data:不做编码,发送二进制数据
- text-plain:空格转换为 “+” 加号,但不对特殊字符编码
multipart/form-data 定义在 rfc2388 中,最早的 HTTP POST 是不支持文件上传的,给编程开发带来很多问题。但是在1995年,ietf 出台了 rfc1867,也就是《RFC 1867 -Form-based File Upload in HTML》,用以支持文件上传。Content-Type 的类型扩充了multipart/form-data 用以支持向服务器发送二进制或者非ASCALL(no-ascll)数据。
multipart/form-data重要规范特征
- 必须post方式发送数据;
- Content-Type格式为multipart/form-data; boundary=${boundary}。满足条件的提交,浏览器会自动创建boundary。
postman上传文件
postman的 form-data: 就是http请求中的multipart/form-data,
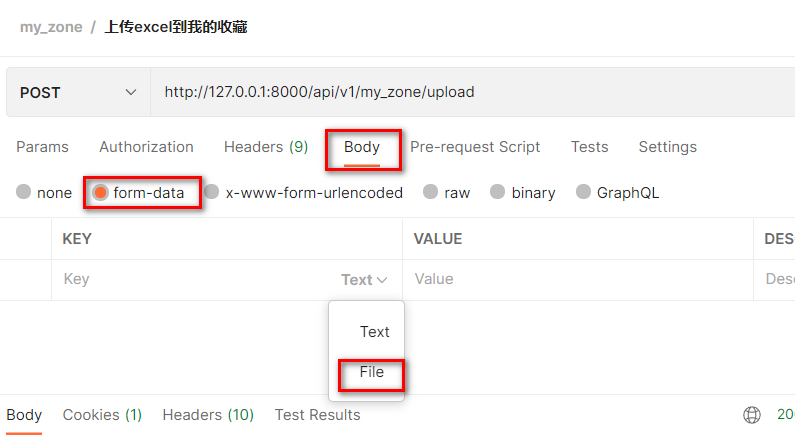
- 将请求方式选择为post
- 点击里面的【form-data】选项,在弹出的选项列表里,点击【file】选项栏(如图所示)
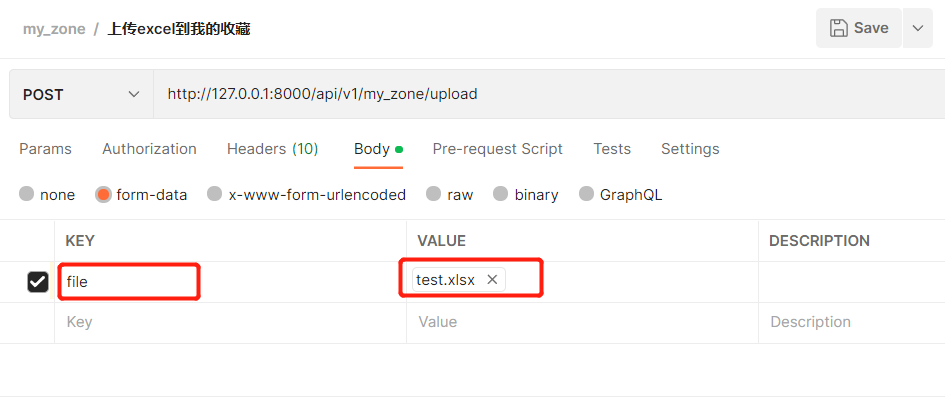
 填写key,选择你要上传的文件:
填写key,选择你要上传的文件:
版权归原作者 西京刀客 所有, 如有侵权,请联系我们删除。