做一下笔记
1.为按钮绑定click事件
<el-button type="success" plain @click="addTask()">创建</el-button>
2.利用路由进行跳转
methods: {
// 前往路由addTask
addTask() {
this.$router.push({
path: '/addTask'
})
}
}
注意:需要去route下index.js文件中配置路由地址,并且跳转的路由与按钮所在的路由地址在同一级别下。若放在上一级,会出现单独的页面而不是在组件下;在下一级也就是children中会不显示
children: [
{
path: 'Task',
name: 'Task',
component: () => import('@/点击按钮所在的页面路由地址'),
meta: { title: '任务管理'},
},
{
path: '/addTask',
name: ' addTask',
component: () => import('@/要去的路由地址'),
meta: { title: '创建任务'},
hidden: true
}
]
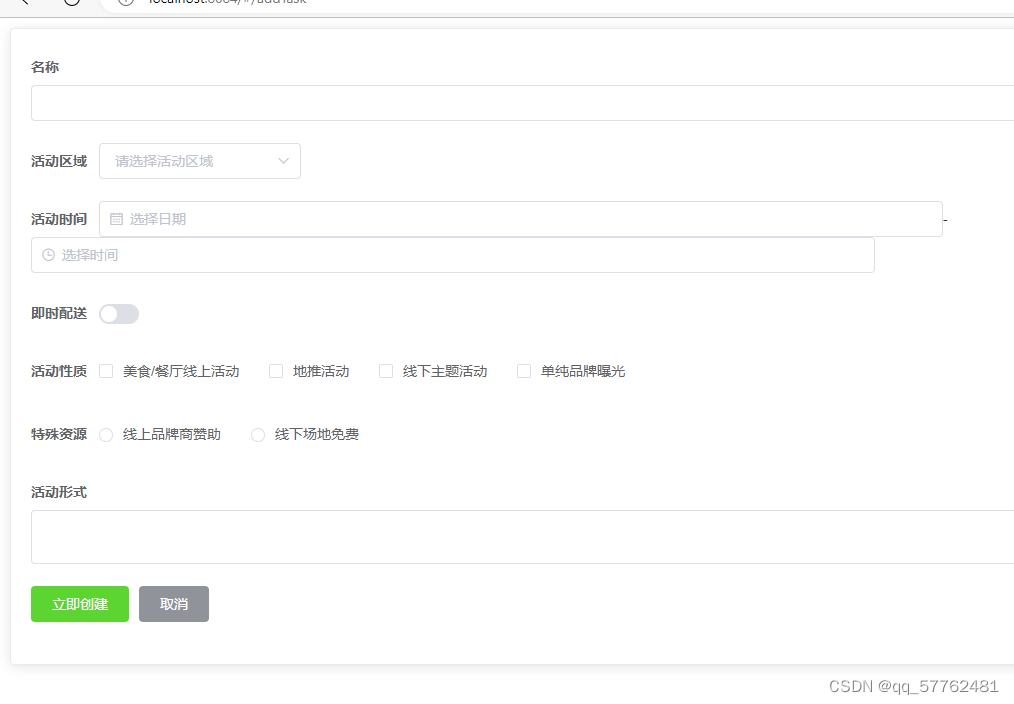
下图是将路由放在了上一级,点击按钮之后出现的情况

错漏之处还请帮忙指出,谢谢
版权归原作者 三柒玖水 所有, 如有侵权,请联系我们删除。