博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取联系🍅精彩专栏推荐订阅👇🏻👇🏻👇🏻👇🏻
java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Java毕业设计参考题目-题目新颖(值得收藏)
一、前言介绍:
传统的校园订餐管理方式都在使用手工记录的方式进行数据的登记,这种方式耗时,而且对于数据量比较大的情况想要快速查找某一数据非常慢,对于数据的统计获取比较繁琐,随着网络技术的发展,采用电脑管理相关数据信息管理与数据查询等诸多环节已成为必然趋势;数据情况的透明化,提高了信息管理的透明度,提高管理效率。
传统的校园订餐管理需要对各类信息及时的进行记录、规整、更新、收藏,这是对数据信息统计管理的极大消耗,在其进行过程中,还会出现因信息的重复传递,出现本可以避免的出错问题,例如:前后数据不一致、种类纰漏以及备注不详细等等一系列问题。在信息告诉更替的时代,信息的准确性,经济可行性也无疑是众人关注的焦点。那么我们系统的目的性也就很明确。
二、主要技术:
2.1 Java技术架构介绍:
Java以Linux为基础并且使用Java语言进行开发的操作平台。Java的开放性让他允许所有人对系统进行修改和完善,这一点也让他在近些年成为便携设备上主要的操作系统。Java同时还内置了内置丰富的应用程序,比如电话、摄像头、播放器。这些都为在系统上开发程序提供了便利。该系统运用小程序完成前台的开发,包括登录注册、个性化特征的收集、用户使用我们这个校园订餐小程序只需一个Java手机就可以使用了,而且所有操作都是我们熟悉的操作手法。所有的操作通过手机就可以完成,用户不需培训,只要稍微提示一下即可。所以开发校园订餐小程序使用小程序技术不仅方便了开发者而且用户使用起来也非常方便,可以说是相对来说比较完美的开发平台了。
2.2 MYSQL数据库:
MySQL数据库使用的语言是SQL语言。MySQL在保存数据时是根据数据的类型和特征分开保存在不同的表中,这样当用户在需要调用的数据时,就不再需要花费大量时间去寻找数据了,只要找到对应的表,就可以找到需要的数据了。MySQL可以完美的实现对于数据库的基本操作。因为 MySQL 数据库的占用的内存少,运行快,成本低,源代码开放,可移植性强,所以越来越多的数据来源简单的项目的开发都会选择 MySQL作为数据库,而MySQL也变得越来越流行。
2.3 微信开发者工具
在传统web浏览器中,在加载htm15页面时先加载视图层的html和css,后加载逻辑层的java script,然后返回数据并在浏览器中展示页面。而微信开发者工具的系统层是基于Native System的,视图层和逻辑层会同时被加载。微信小程序的这种逻辑方式大大的优化了页面响应速度,减少了页面加载的等待时间,提高了用户体验。微信开发者工具可以实现同步本地文件,开发调试,编译预览,上传,发布等一整套流程。
三、系统设计:
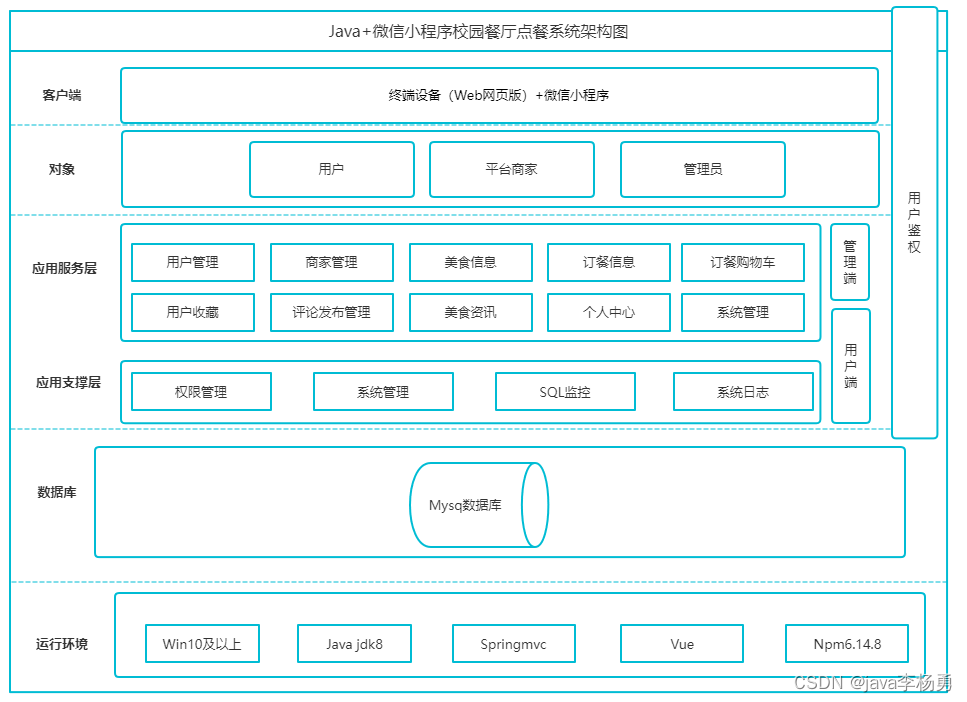
3.1 系统架构设计:

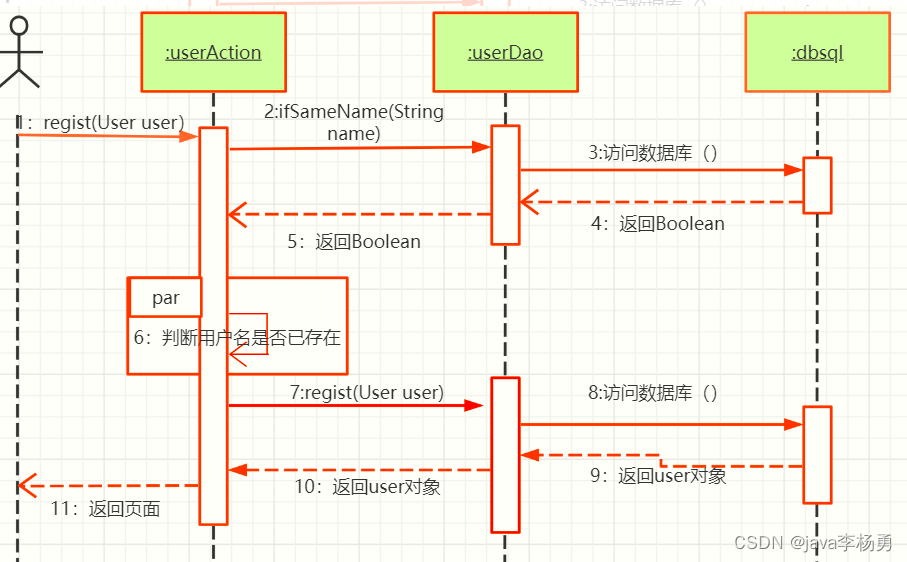
3.2 登录时序图设计:

四、功能截图:
4.1 微信小程序端:
4.1.1登录注册:
本章主要介绍校园订餐小程序的系统实现,根据系统的需求分析,系统设计,系统前台功能区和系统后台功能区的实现。通过以下系统运行界面和核心代码展示。
用户登录,本系统和大部分系统一样都需要登录才能进入系统进行后续操作,用户输入登录名和密码,具体的实现效果如图所示:

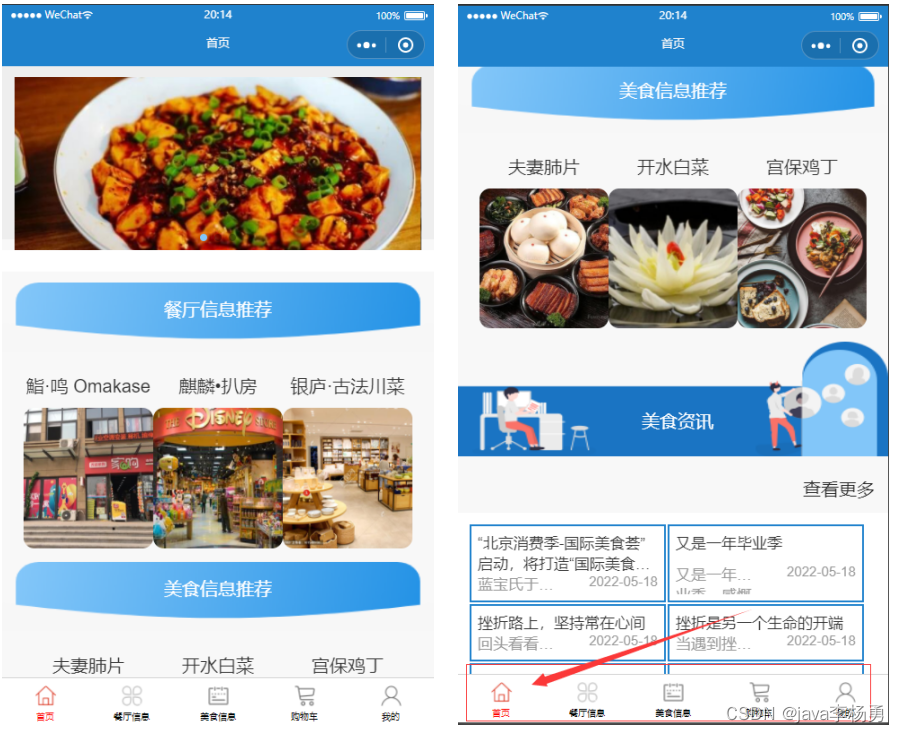
4.1.2 首页信息:
用户登陆小程序端,可以对首页、餐厅信息、美食信息、购物车、我的等功能进行详细操作。

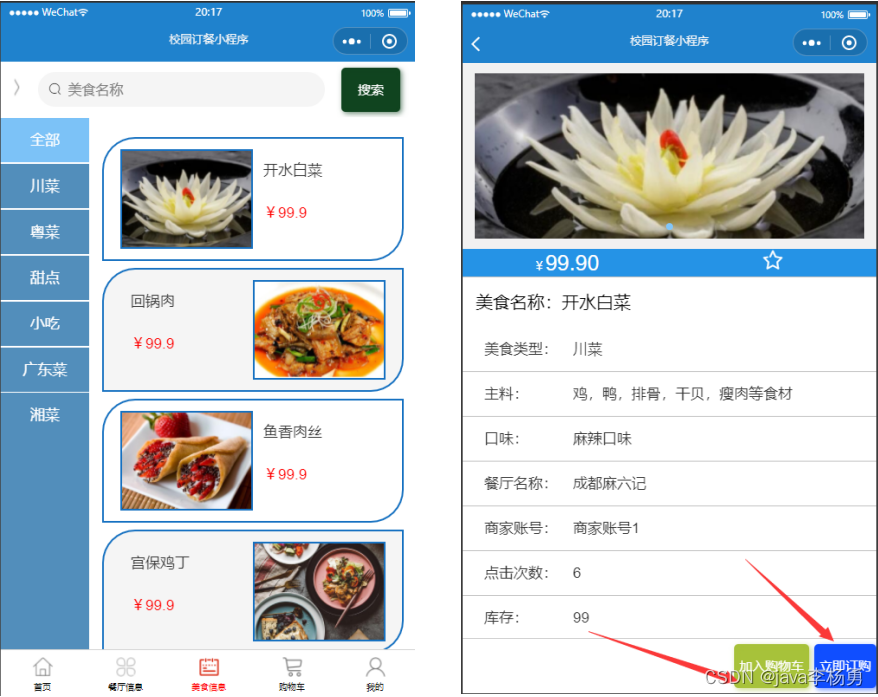
4.1.3 美食信息:
在美食信息页面可以查看美食名称、美食类型、主料、图片、价格、口味、餐厅名称、商家账号、点击次数、库存、美食介绍等信息,并进行加入购物车,立即订购,评论或收藏操作。

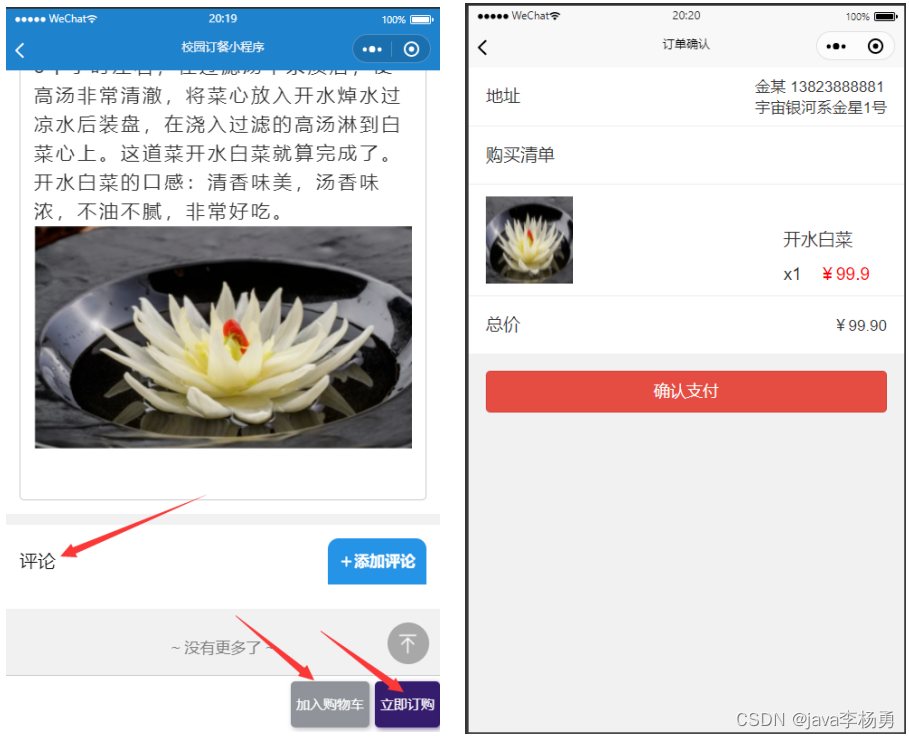
4.1.4 美食详情:
在美食信息页面可以查看美食名称、美食类型、主料、图片、价格、口味、餐厅名称、商家账号、点击次数、库存、美食介绍等信息,并进行加入购物车,立即订购,评论或收藏操作。

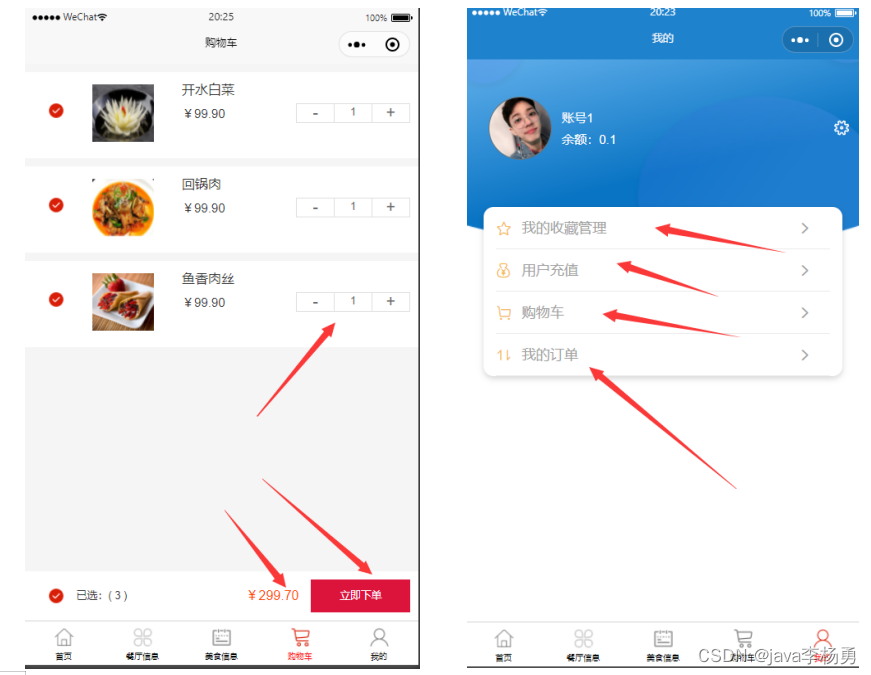
4.1.5 购物车信息:
在购物车页面可以查看美食名称、图片、单价、数量、总价等信息,并进行立即下单操作。

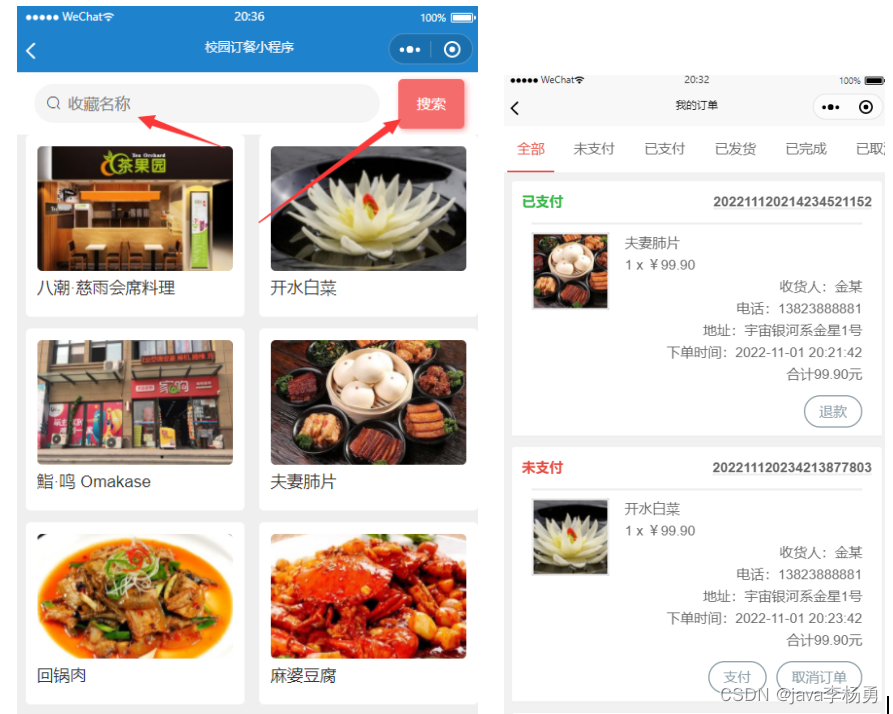
4.1.6 我的模块:
在我的页面可以对个人中心、我的收藏管理、用户充值、购物车、我的订单等详细信息进行操作。
4.2 后台管理员端:
4.2.1 管理员登录:
系统后台登录,管理员和商家通过输入用户名、密码,选择角色并点击登录进行系统登录操作。

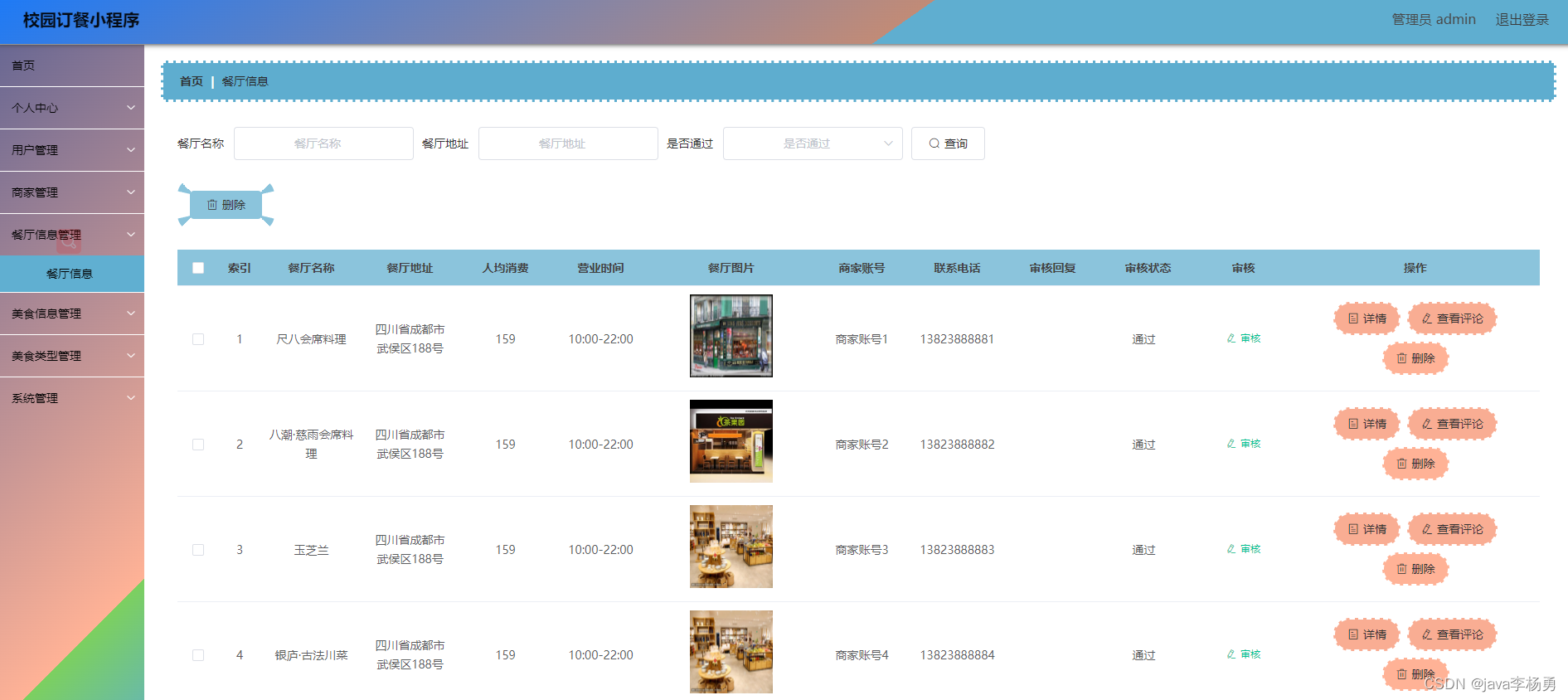
4.2.2 餐厅管理模块:
在餐厅信息管理页面可以对索引、餐厅名称、餐厅地址、人均消费、营业时间、餐厅图片、商家账号、联系电话、审核回复、审核状态、审核等内容进行详情,查看评论或删除操作。

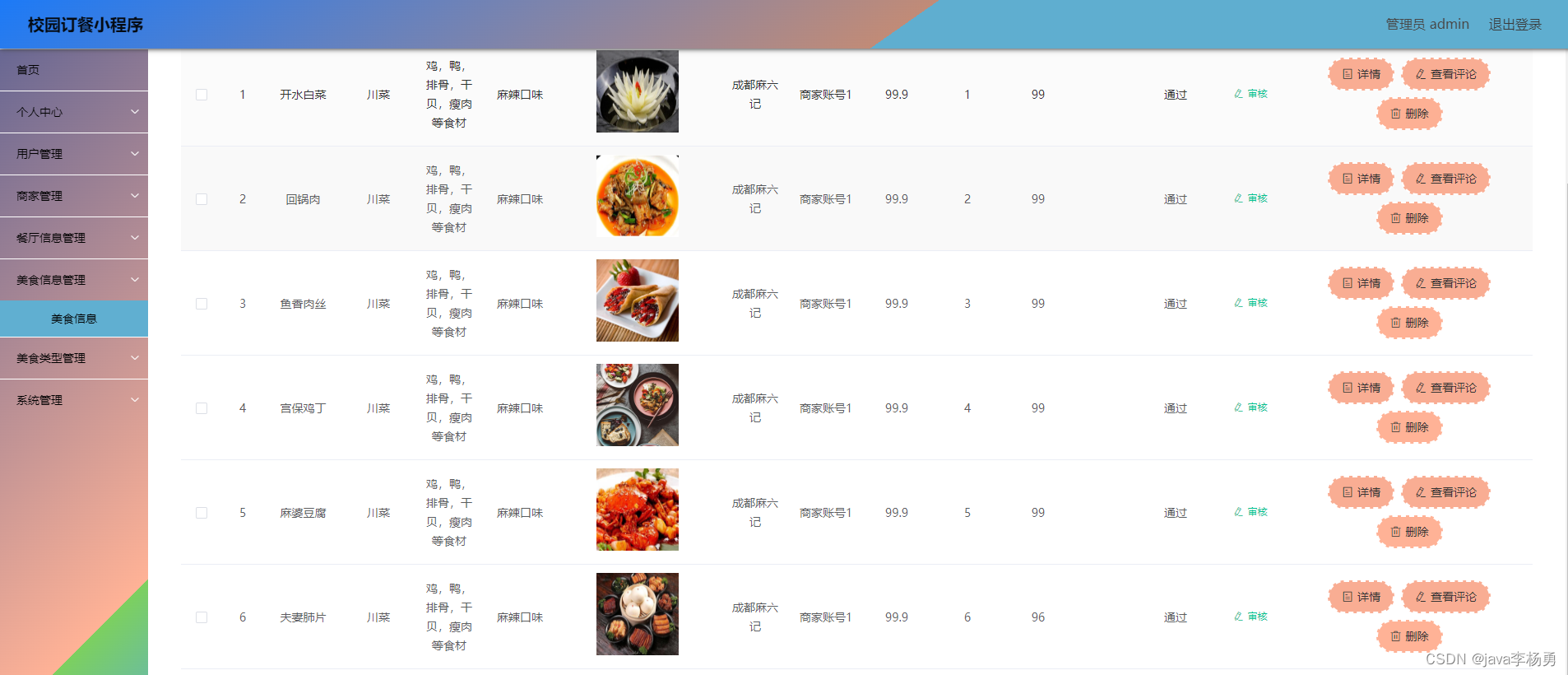
4.2.3 美食管理模块:
在美食信息管理页面可以对索引、美食名称、美食类型、主料、口味、美食图片、餐厅名称、商家账号、价格、单限、库存、审核回复、审核状态、审核等内容进行详情,查看评论或删除操作。

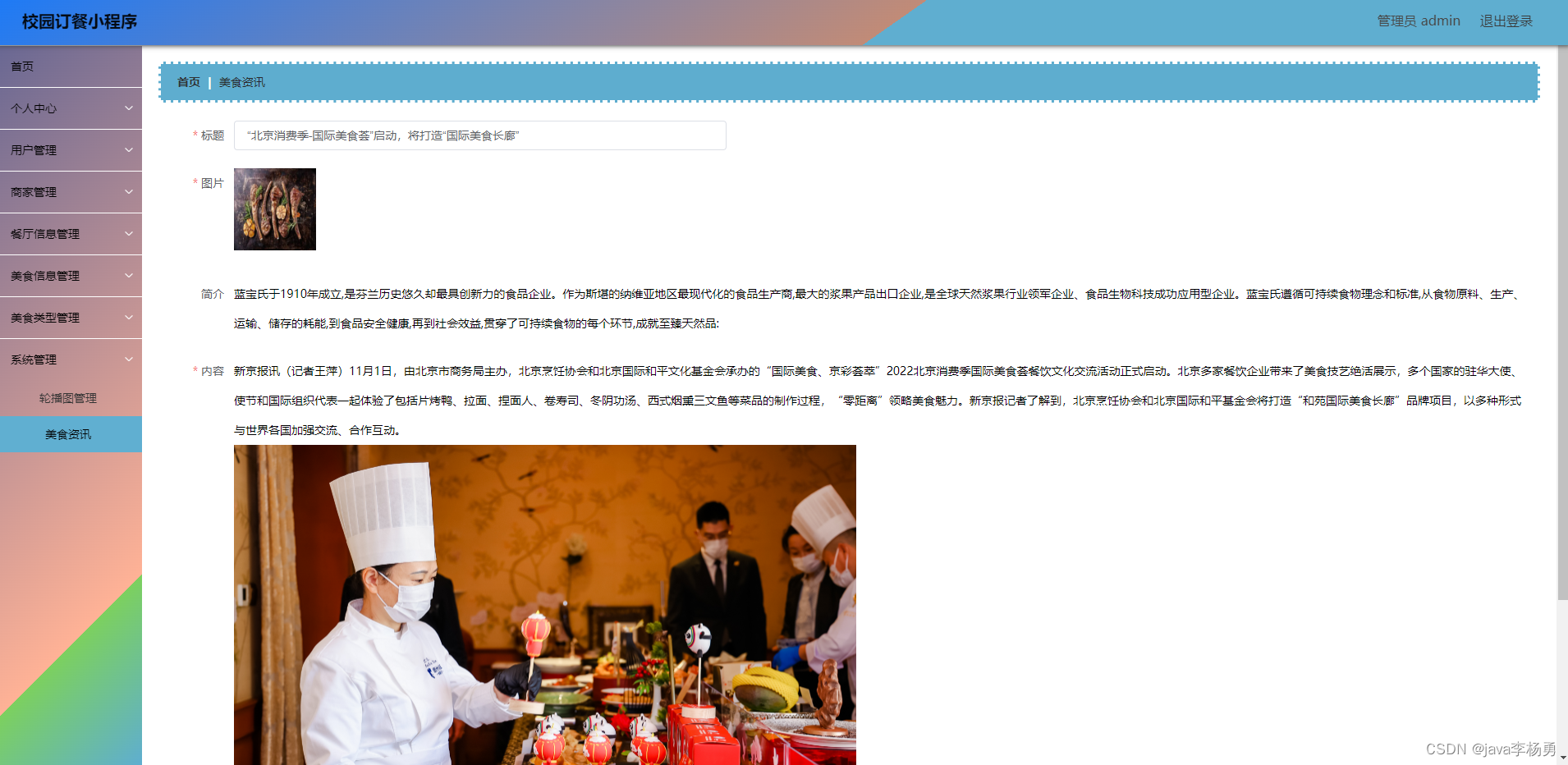
4.2.4美食资讯信息:
在美食资讯页面可以对索引、标题、图片等内容进行详情,修改或删除等操作,还可以对轮播图管理进行详细操作。

五、代码实现:
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style lang="scss">
@import "/colorui/main.css";
@import "/colorui/icon.css";
/*每个页面公共css */
@import "/assets/css/style.scss";
.uni-product-list {
display: flex;
width: 100%;
flex-wrap: wrap;
flex-direction: row;
margin-top: 60px;
}
</style>
/**
* 美食信息
* 后端接口
* @author
* @email
* @date 2022-10-18 10:13:54
*/
@RestController
@RequestMapping("/meishixinxi")
public class MeishixinxiController {
@Autowired
private MeishixinxiService meishixinxiService;
@Autowired
private StoreupService storeupService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,MeishixinxiEntity meishixinxi,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("shangjia")) {
meishixinxi.setShangjiazhanghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<MeishixinxiEntity> ew = new EntityWrapper<MeishixinxiEntity>();
PageUtils page = meishixinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, meishixinxi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( MeishixinxiEntity meishixinxi){
EntityWrapper<MeishixinxiEntity> ew = new EntityWrapper<MeishixinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( meishixinxi, "meishixinxi"));
return R.ok().put("data", meishixinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(MeishixinxiEntity meishixinxi){
EntityWrapper< MeishixinxiEntity> ew = new EntityWrapper< MeishixinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( meishixinxi, "meishixinxi"));
MeishixinxiView meishixinxiView = meishixinxiService.selectView(ew);
return R.ok("查询美食信息成功").put("data", meishixinxiView);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
MeishixinxiEntity meishixinxi = meishixinxiService.selectById(id);
meishixinxi.setClicknum(meishixinxi.getClicknum()+1);
meishixinxi.setClicktime(new Date());
meishixinxiService.updateById(meishixinxi);
return R.ok().put("data", meishixinxi);
}
/**
* 赞或踩
*/
@RequestMapping("/thumbsup/{id}")
public R thumbsup(@PathVariable("id") String id,String type){
MeishixinxiEntity meishixinxi = meishixinxiService.selectById(id);
if(type.equals("1")) {
meishixinxi.setThumbsupnum(meishixinxi.getThumbsupnum()+1);
} else {
meishixinxi.setCrazilynum(meishixinxi.getCrazilynum()+1);
}
meishixinxiService.updateById(meishixinxi);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody MeishixinxiEntity meishixinxi, HttpServletRequest request){
meishixinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
meishixinxiService.insert(meishixinxi);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
@Transactional
public R update(@RequestBody MeishixinxiEntity meishixinxi, HttpServletRequest request){
meishixinxiService.updateById(meishixinxi);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
meishixinxiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,MeishixinxiEntity meishixinxi, HttpServletRequest request,String pre){
EntityWrapper<MeishixinxiEntity> ew = new EntityWrapper<MeishixinxiEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = meishixinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, meishixinxi), params), params));
return R.ok().put("data", page);
}
}
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<mvc:default-servlet-handler/>
</mvc:annotation-driven>
<!-- 静态资源配置 -->
<mvc:resources mapping="/resources/**" location="/resources/"/>
<!-- 对模型视图名称的解析,即在模型视图名称添加前后缀 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!-- 拦截器配置 -->
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/upload"/>
<bean class="com.interceptor.AuthorizationInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
<!-- 上传限制 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 上传文件大小限制为300M,300*1024*1024 -->
<property name="maxUploadSize" value="314572800"/>
</bean>
</beans>
六、论文文档:
目 录
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新** 308/ 365天**
** 精彩专栏推荐订阅:在下方专栏**👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
版权归原作者 java李杨勇 所有, 如有侵权,请联系我们删除。