字体图标
字体图标其实就是显示网页中通用的小图标,它的本质属于字体
** 优点**
- 轻量级:-一个图标字体要比一 系列的图像要小。一 旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器请放心使用
*注意: *字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
字体图标的下载
作者这边推荐两个网站可以去下载字体图标
字体图表的下载
- icomoon字库 http://icomoon.io
- 阿里iconfont字库 http://www.iconfont.cn/
icomoon字库的反应速度较慢,但是字体图标非常丰富,接下来就用icomoon字库来做示例
输入网址我们首先看到的页面是这样的
首先点击右上角的 icomoon app

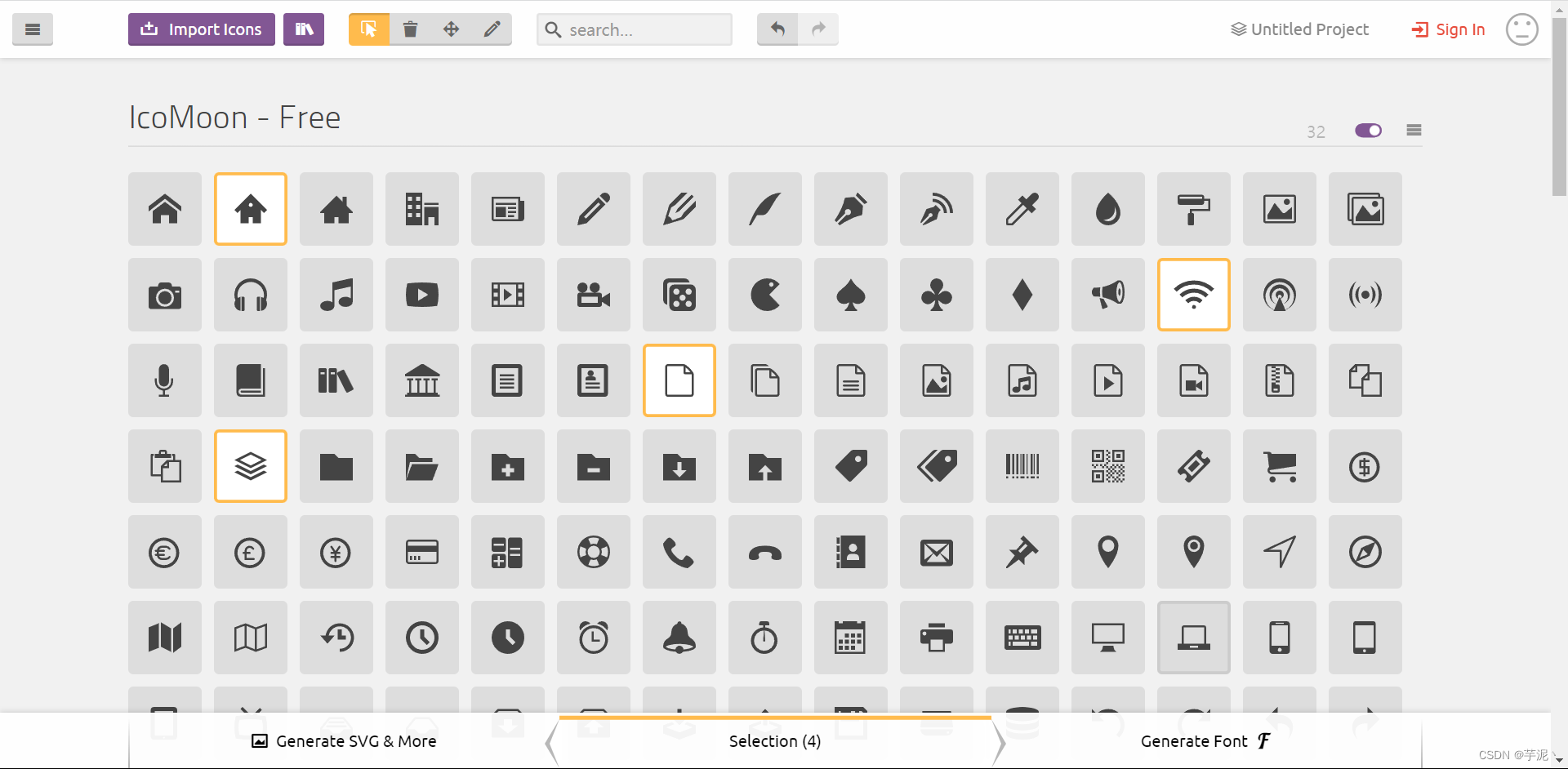
然后我们就可以选择我们需要的字体图标了

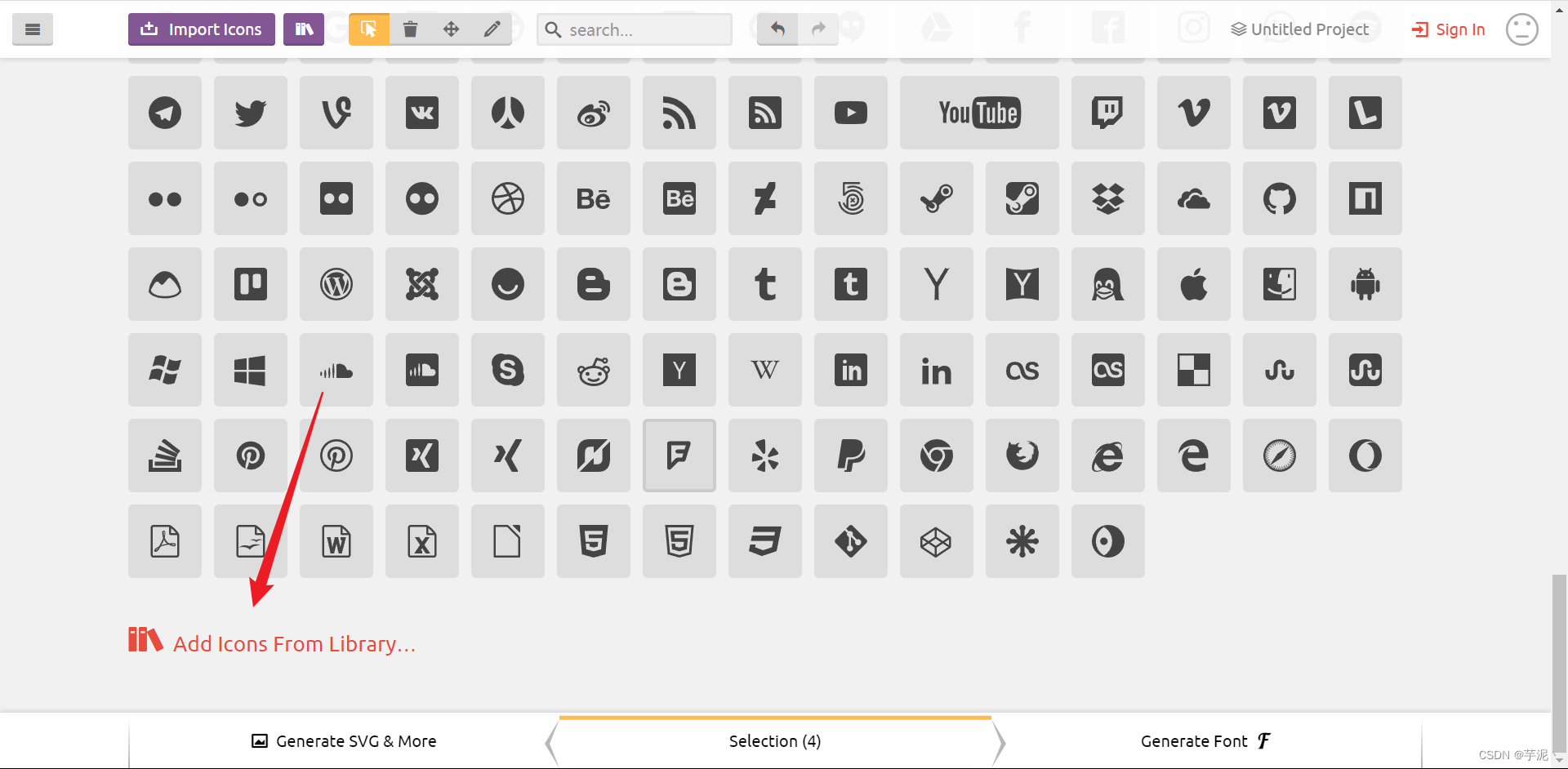
如果觉得这些图标不能满足你的要求,可以将网页拉到底点击add icons from library
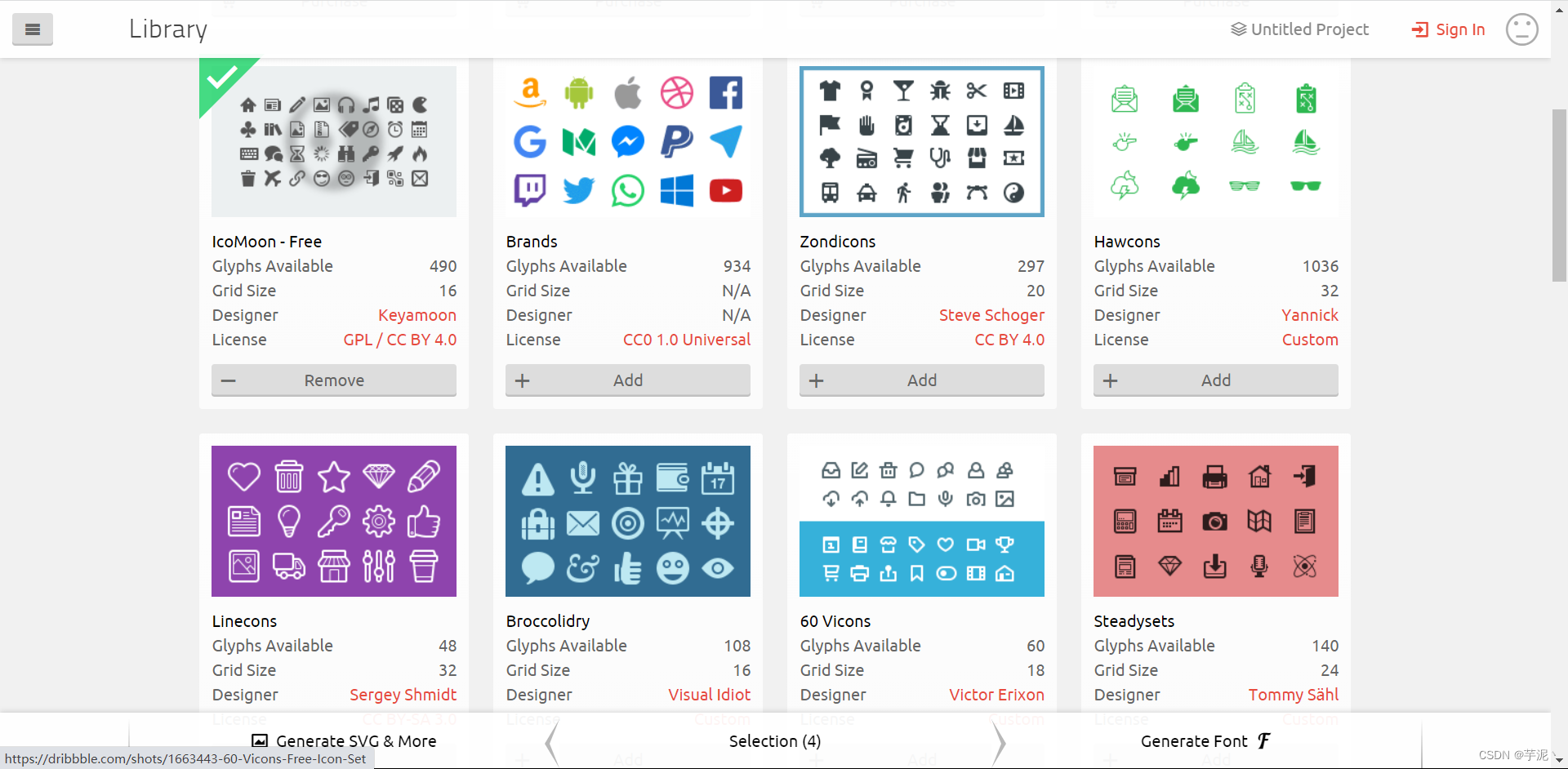
 里面有更多的选择,点击add即可添加
里面有更多的选择,点击add即可添加

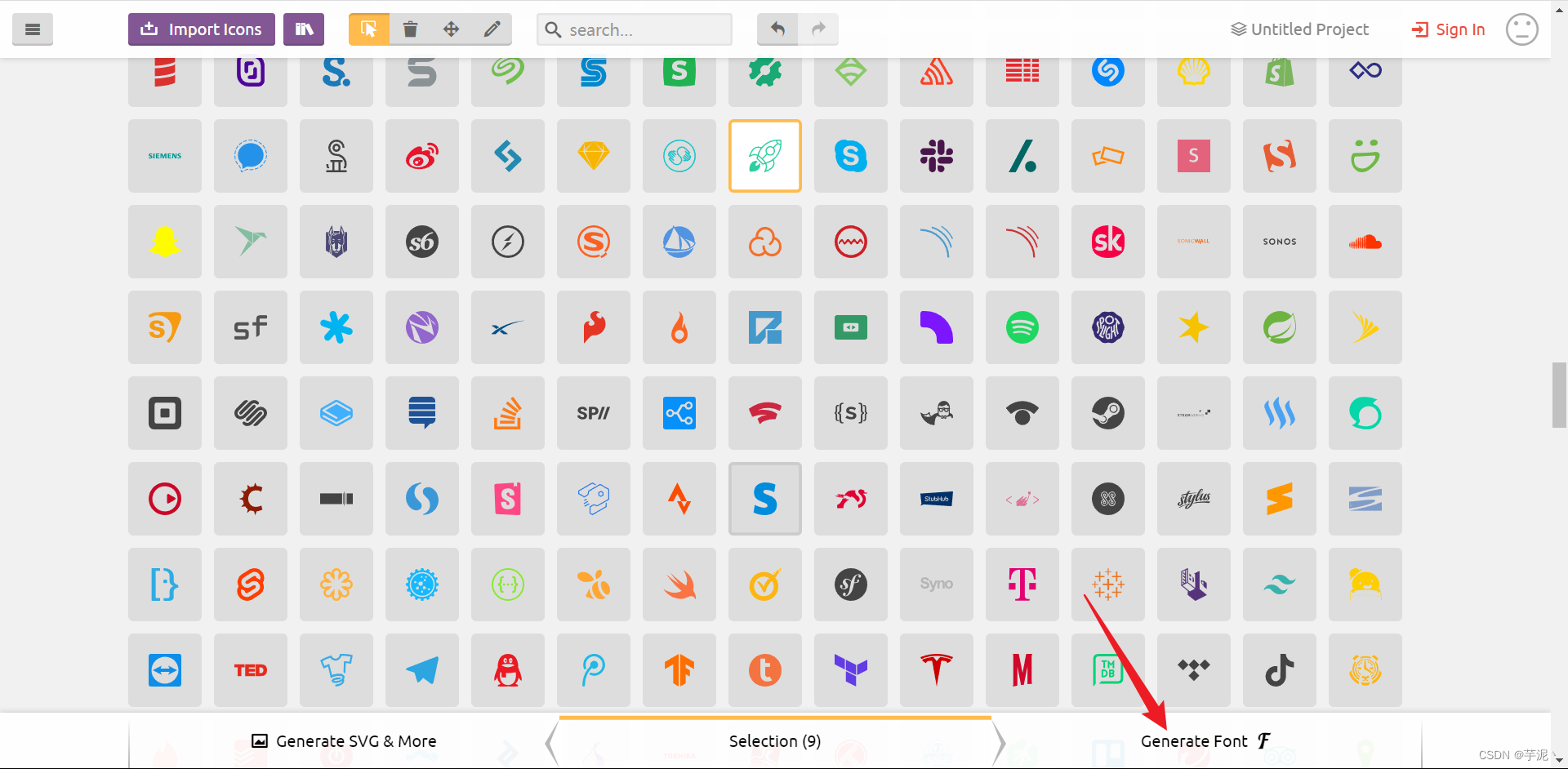
在选择完字体图标后点击generate font

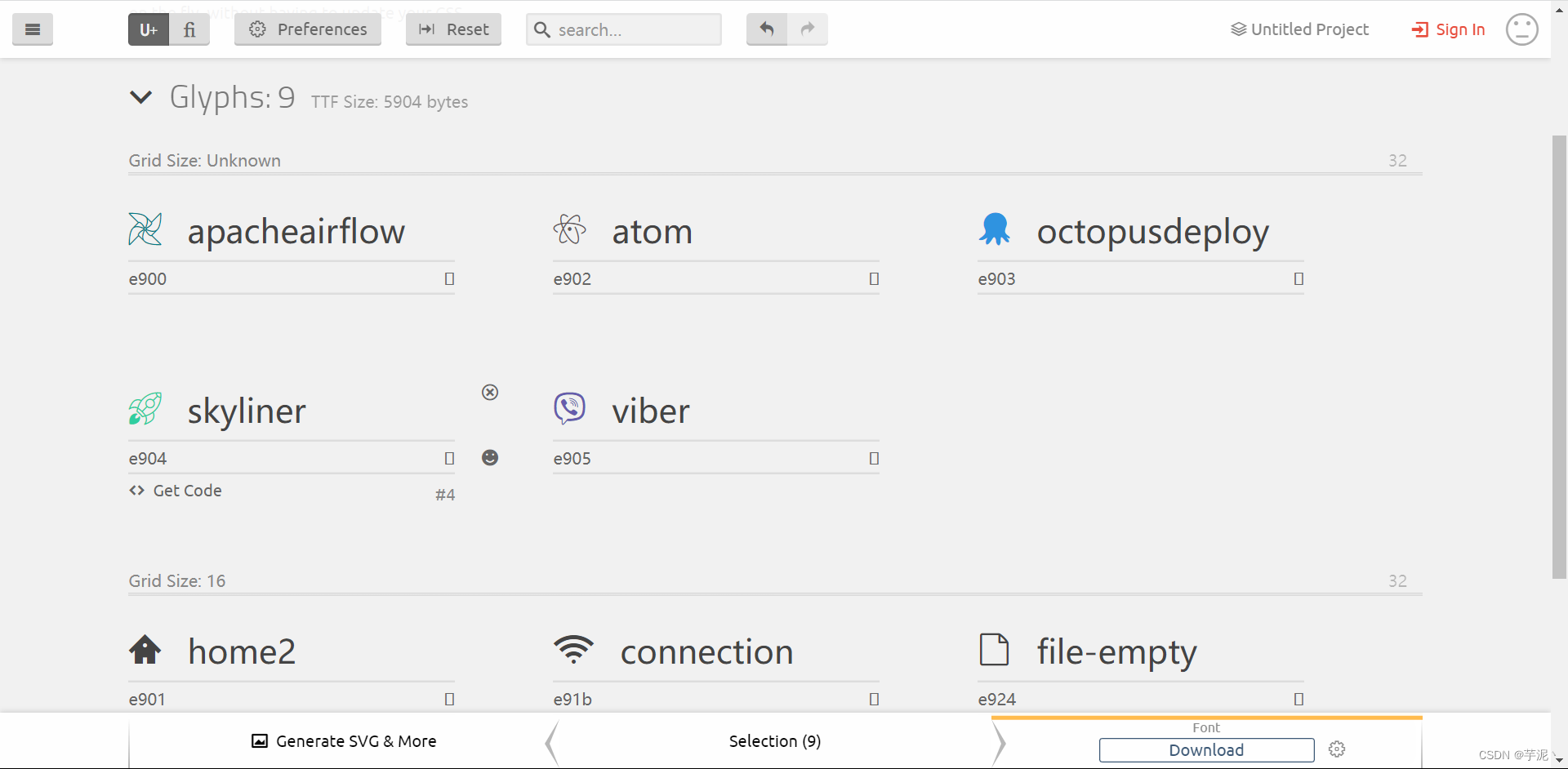
进入这样一个界面。在之后书写代码的时候会经常使用到
确定后点击右下角的download保存就行

这样字体图标就下载完成了
字体图标的引用
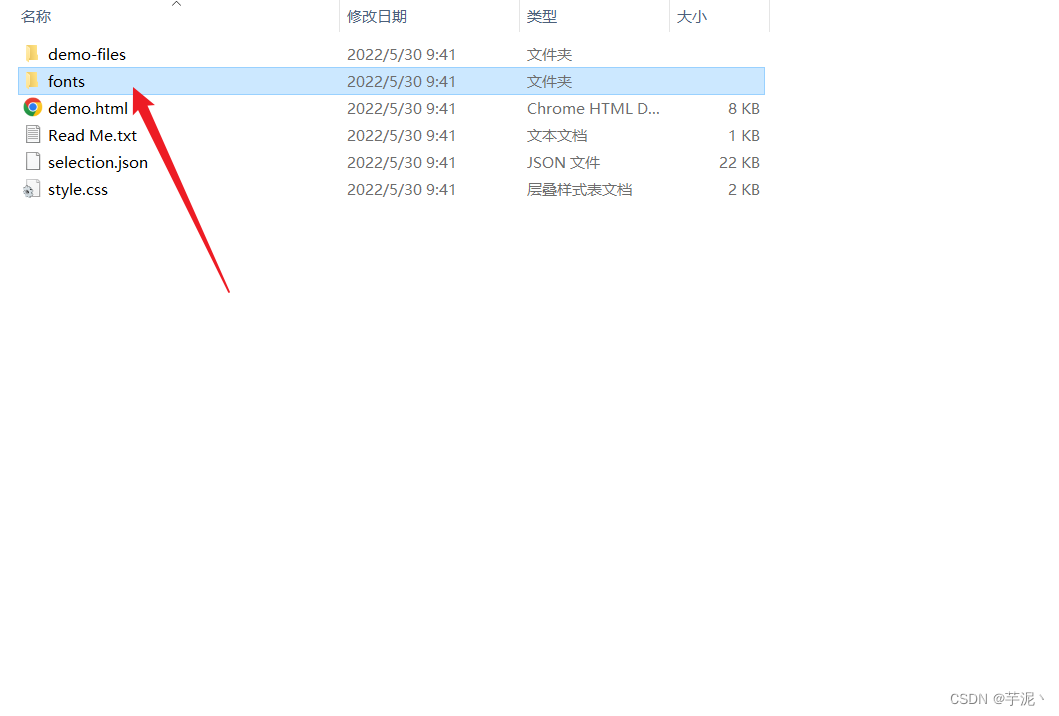
1.将下载的压缩包解压找到其中的fonts文件夹复制放入页面根目录下

这是要写代码的根目录,将复制的font文件夹粘贴到这里

2.在CSS样式中进行全局声明
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?nukazs');
src: url('fonts/icomoon.eot?nukazs#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?nukazs') format('truetype'),
url('fonts/icomoon.woff?nukazs') format('woff'),
url('fonts/icomoon.svg?nukazs#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
</style>
这段代码我们只需要找到压缩包里面后缀为.css的文件打开复制即可

- html标签内添加下图标(复制图标)
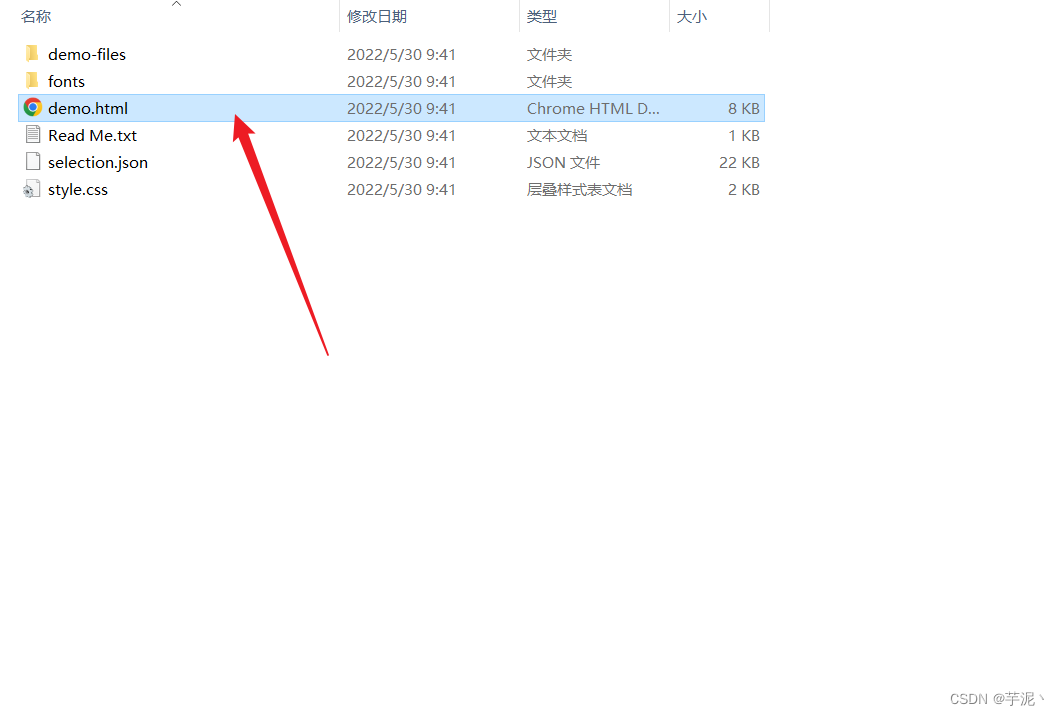
打开文件夹里面的demo.html

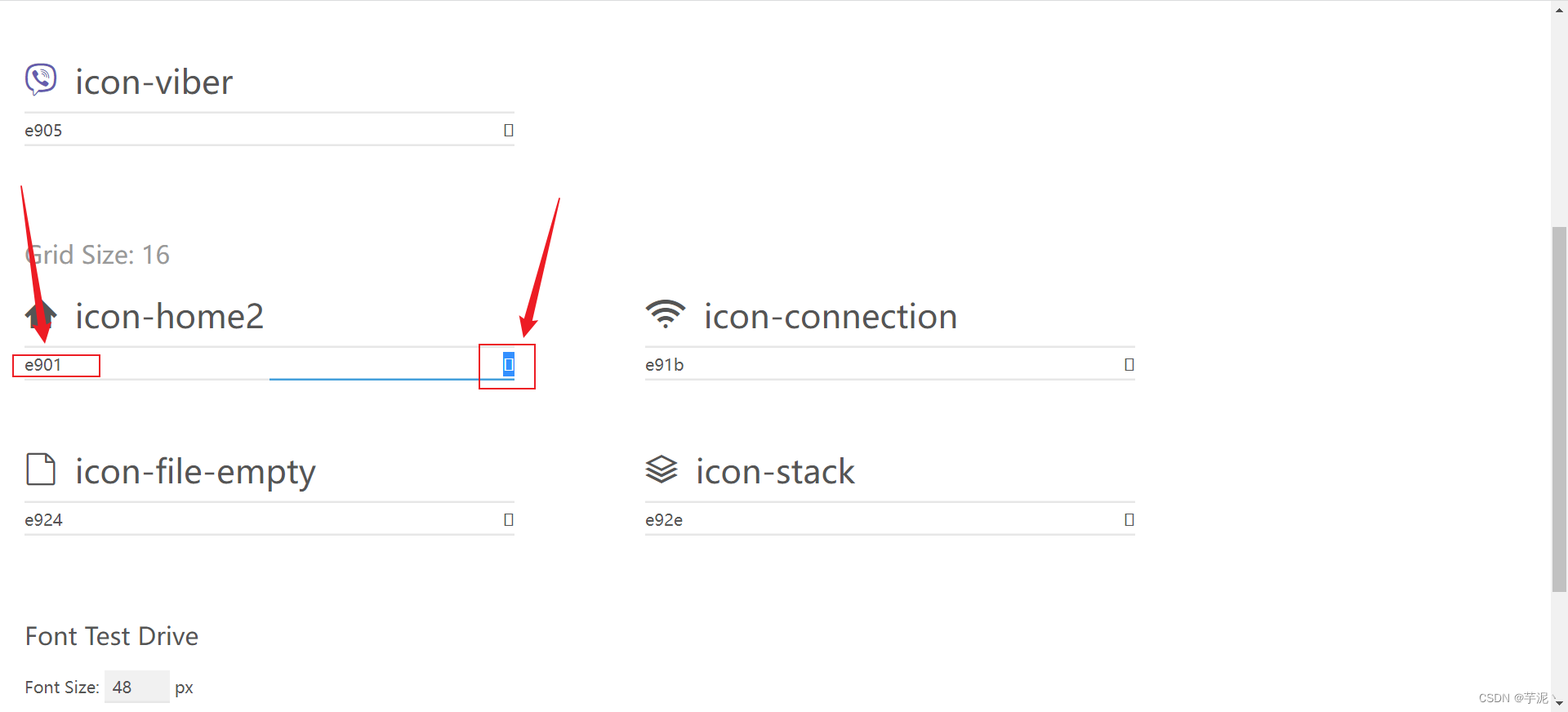
选择想要的样式,复制红框里面的内容就行(二选一,复制那个都行),要注意的地方是复制e901需要在前面加一个'/',即/e901

- css中声明 font-family:'icomoon';
即在字体所在的元素中进行声明
span {
font-family: 'icomoon';
}
这样就完成了字体图标的下载和引用啦
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?nukazs');
src: url('fonts/icomoon.eot?nukazs#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?nukazs') format('truetype'),
url('fonts/icomoon.woff?nukazs') format('woff'),
url('fonts/icomoon.svg?nukazs#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon';
}
</style>
</head>
<body>
<span></span>
</body>
</html>
效果图:

字体图标本质就是文字,童谣可以设置各种样式
span {
font-family: 'icomoon';
font-size: 40px;
color: pink;
}

注意事项
下面讲一些我使用字体图标时踩过的雷
按照上面将步骤完成了所有,但是字体图标还是不显示,这时就要注意路径是否正确了
如图,我将 .css文件放在了一个css文件夹里面,css文件夹和fonts文件夹在同一级目录

当时使用的代码是直接复制过来的,但是制作网页时字体图标就是不显示,原因就在没有更改路径,找不到对应的文件夹了
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?nukazs');
src: url('fonts/icomoon.eot?nukazs#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?nukazs') format('truetype'),
url('fonts/icomoon.woff?nukazs') format('woff'),
url('fonts/icomoon.svg?nukazs#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
后面将路径更改过后就好了
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
字体图标的追加(以后添加新的小图标)
- 如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
- 把压缩包里面的selection.json重新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。
点击imnpont icons,重新上传压缩包里面的selection.json
就出现了上次选择的左右图标,接着继续选需要的图标就行
重新下载压缩包,并替换原来的文件,记得一定要替原来的文件哦
以上就是本次的所有内容啦
版权归原作者 芋泥丶 所有, 如有侵权,请联系我们删除。