渲染:



 1.快捷导航:
1.快捷导航:
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta
name="description"
content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。"
/>
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物" />
<title>小兔鲜儿-新鲜、惠民、快捷!</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="./css/base.css" />
<link rel="stylesheet" href="./css/common.css" />
<link rel="stylesheet" href="./css/index.css" />
<!-- 快捷导航 -->
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li><a href="#">请先登录</a></li>
<li>
<a href="#"><span></span>请先登录</a>
</li>
</ul>
</div>
</div>
2.头部:
<div class="header wrapper">
<div class="logo">
<h1><a href="#">小兔鲜儿</a></h1>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">餐厨</a></li>
<li><a href="#">电器</a></li>
<li><a href="#">居家</a></li>
<li><a href="#">洗护</a></li>
<li><a href="#">学徒</a></li>
<li><a href="#">服装</a></li>
</ul>
</div>
<div class="search">
<input type="text" placeholder="搜一搜" />
<span></span>
</div>
<div class="car">
<span>2</span>
</div>
</div>
3.banner
<div class="banner">
<div class="wrapper">
<!-- 有几张图就有几个小li -->
<ul>
<li>
<a href="#"><img src="./uploads/banner_1.png" alt="" /></a>
</li>
</ul>
<!-- 侧导航 -->
<div class="aside">
<ul>
<li>
<a href="#">生鲜<span>水果 蔬菜</span></a>
</li>
<li>
<a href="#">美食<span> 面点 干果</span></a>
</li>
<li>
<a href="#">数码<span>手机 产品</span></a>
</li>
<li>
<a href="#">居家<span>床品 四件套 被枕</span></a>
</li>
<li>
<a href="#">电器<span>电视 冰箱 洗衣机</span></a>
</li>
<li>
<a href="#">洗护<span>洗发 洗护 美妆</span></a>
</li>
<li>
<a href="#">孕婴<span> 奶粉 玩具</span></a>
</li>
<li>
<a href="#">服饰 <span>女装 男装</span></a>
</li>
<li>
<a href="#">杂货<span>户外 图书</span></a>
</li>
<li>
<a href="#">品牌<span>品牌制造</span></a>
</li>
</ul>
</div>
<!-- 箭头 -->
<a href="#" class="prev"></a>
<a href="#" class="next"></a>
<!-- 小圆点:如果是当前状态:current / active -->
<ol>
<li></li>
<li class="current"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</div>
4.新鲜好物
<div class="goods wrapper">
<!-- hd: header 头部-->
<div class="hd">
<h2>新鲜好物<span>新鲜出炉 品质靠谱</span></h2>
<a href="#">查看全部</a>
</div>
<!-- bd body 身体 -->
<div class="bd clearfix">
<ul>
<li>
<a href="#"><img src="./uploads/new_goods_1.jpg" alt="" /></a>
<h3>睿米无线吸尘器F8</h3>
<p>¥<span>899</span></p>
<b>新品</b>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_2.jpg" alt="" /></a>
<h3>智能环绕3D空调</h3>
<p>¥<span>1299</span></p>
<b>新品</b>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_3.jpg" alt="" /></a>
<h3>广东软软糯米煲仔饭</h3>
<p>¥<span>129</span></p>
<b>新品</b>
</li>
<li>
<a href="#"><img src="./uploads/new_goods_4.jpg" alt="" /></a>
<h3>罗西机械智能手表</h3>
<p>¥<span>3399</span></p>
<b>新品</b>
</li>
</ul>
</div>
</div>
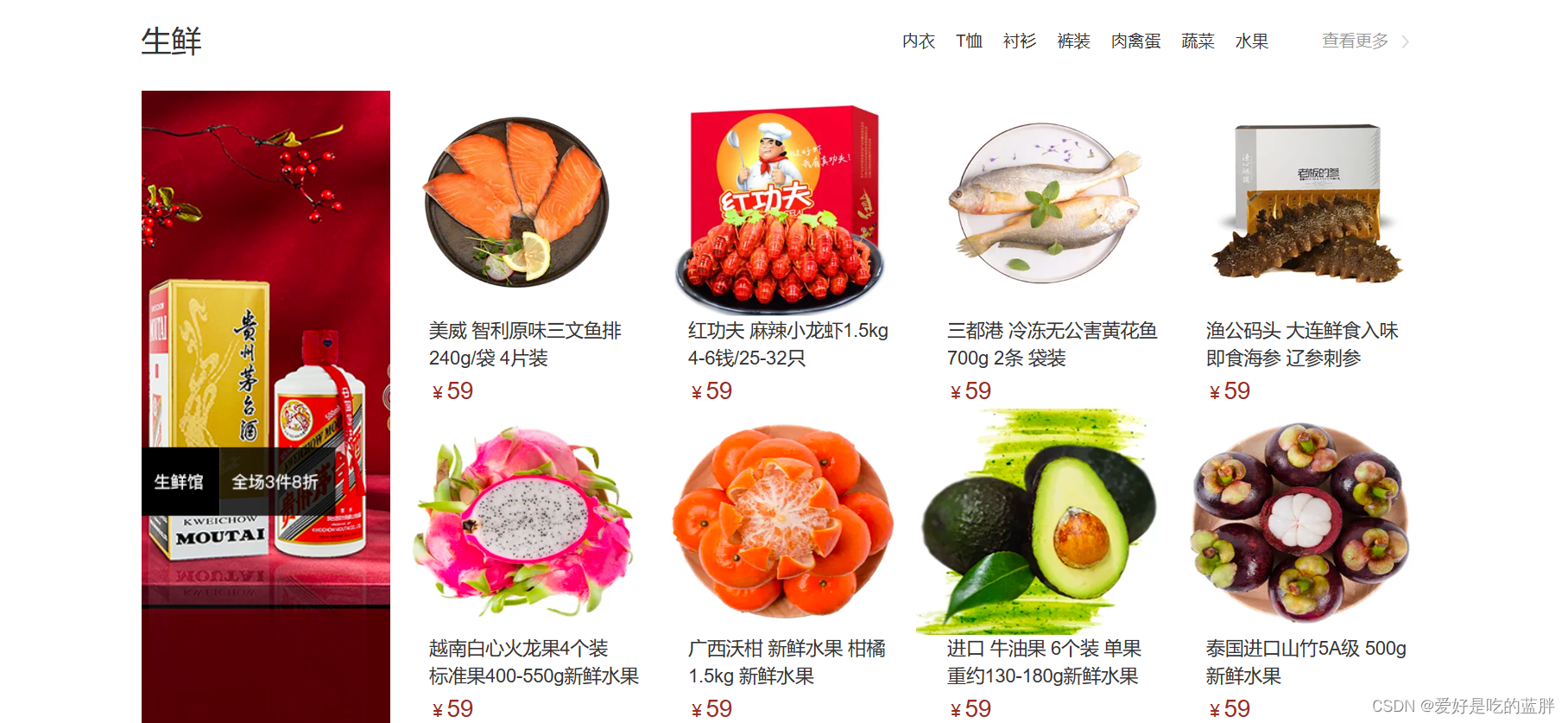
5.生鲜
<div class="shengxian wrapper">
<div class="hd">
<h2>生鲜</h2>
<a href="#" class="more">查看更多</a>
<ul>
<li><a href="#">水果</a></li>
<li><a href="#">蔬菜</a></li>
<li><a href="#">肉禽蛋</a></li>
<li><a href="#">裤装</a></li>
<li><a href="#">衬衫</a></li>
<li><a href="#">T恤</a></li>
<li><a href="#">内衣</a></li>
</ul>
</div>
<div class="bd clearfix">
<div class="left">
<a href="#"><img src="./uploads/fresh_goods_cover.png" alt="" /></a>
</div>
<div class="right">
<ul>
<li>
<a href="#"><img src="./uploads/fresh_goods_1.jpg" alt="" /></a>
<h3>美威 智利原味三文鱼排 <br />240g/袋 4片装</h3>
<p>¥<span>59</span></p>
</li>
<li>
<a href="#"><img src="./uploads/fresh_goods_2.jpg" alt="" /></a>
<h3>红功夫 麻辣小龙虾1.5kg <br />4-6钱/25-32只</h3>
<p>¥<span>59</span></p>
</li>
<li>
<a href="#"><img src="./uploads/fresh_goods_3.jpg" alt="" /></a>
<h3>
三都港 冷冻无公害黄花鱼 <br />
700g 2条 袋装
</h3>
<p>¥<span>59</span></p>
</li>
<li>
<a href="#"><img src="./uploads/fresh_goods_4.jpg" alt="" /></a>
<h3>渔公码头 大连鲜食入味<br />即食海参 辽参刺参</h3>
<p>¥<span>59</span></p>
</li>
<li>
<a href="#"><img src="./uploads/fresh_goods_5.jpg" alt="" /></a>
<h3>越南白心火龙果4个装<br />标准果400-550g新鲜水果</h3>
<p>¥<span>59</span></p>
</li>
<li>
<a href="#"><img src="./uploads/fresh_goods_6.jpg" alt="" /></a>
<h3>广西沃柑 新鲜水果 柑橘<br />1.5kg 新鲜水果</h3>
<p>¥<span>59</span></p>
</li>
<li>
<a href="#"><img src="./uploads/fresh_goods_7.jpg" alt="" /></a>
<h3>进口 牛油果 6个装 单果<br />重约130-180g新鲜水果</h3>
<p>¥<span>59</span></p>
</li>
<li>
<a href="#"><img src="./uploads/fresh_goods_8.jpg" alt="" /></a>
<h3>泰国进口山竹5A级 500g<br />新鲜水果</h3>
<p>¥<span>59</span></p>
</li>
</ul>
</div>
</div>
</div>
6.版权
<!-- 版权 -->
<div class="footer">
<div class="wrapper">
<div class="top">
<ul>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>价格亲民</span>
</li>
<li><span>物流快捷</span></li>
<li><span>品质新鲜</span></li>
</ul>
</div>
<div class="bottom">
<p>
<a href="#">关于我们</a> | <a href="#">帮助中心</a> |
<a href="#">售后服务</a> | <a href="#">配送与验收</a> |
<a href="#">商务合作</a> | <a href="#">搜索推荐</a> |
<a href="#">友情链接</a>
</p>
<p>CopyRight @ 小兔鲜儿</p>
</div>
</div>
</div>
部分css:
/* 清除默认样式 */
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 內减模式 */
* {
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 'Helvetica Neue', Helvetica, Arial, 'Microsoft Yahei',
'Hiragino Sans GB', 'Heiti SC', 'WenQuanYi Micro Hei', sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
.clearfix::after {
clear: both;
}
/* 各个页面相同样式表:eg:头部,底部 */
/* 版心 */
.wrapper {
width: 1240px;
margin: 0 auto;
}
/* 快捷导航 */
.shortcut {
height: 52px;
background-color: #333;
}
.shortcut .wrapper {
height: 52px;
}
.shortcut .wrapper ul {
float: right;
}
.shortcut .wrapper ul li {
float: left;
line-height: 52px;
}
.shortcut .wrapper ul li a {
padding: 0 16px;
font-size: 14px;
color: #dcdcdc;
border-right: 1px solid #ccc;
}
.shortcut .wrapper a span {
display: inline-block;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -70px;
margin-right: 8px;
vertical-align: middle;
}
/* 头部 */
.header {
margin: 30px auto;
height: 70px;
}
.header .logo {
float: left;
width: 207px;
height: 70px;
}
/* logo 搜索引擎优化做法 */
.header .logo h1 {
width: 207px;
height: 70px;
}
.header .logo h1 a {
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
font-size: 0;
}
.header .nav {
float: left;
margin-left: 48px;
height: 70px;
line-height: 70px;
}
.header .nav ul li {
float: left;
margin-right: 48px;
line-height: 70px;
}
.header .nav ul li a {
padding-bottom: 7px;
}
.header .nav ul li a:hover {
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
}
.header .search {
position: relative;
float: left;
margin-top: 24px;
margin-left: 34px;
width: 172px;
height: 30px;
border-bottom: 1px solid #e7e7e7;
}
.header .search input {
margin-left: 30px;
width: 172px;
height: 28px;
}
.header .search span {
position: absolute;
left: 2px;
top: 0;
display: inline-block;
width: 18px;
height: 18px;
background-image: url(../images/sprites.png);
background-position: -79px -69px;
vertical-align: middle;
}
.header .car {
position: relative;
float: left;
margin-top: 28px;
margin-left: 30px;
width: 23px;
height: 23px;
background-image: url(../images/sprites.png);
background-position: -119px -69px;
}
.header .car span {
position: absolute;
right: -13px;
top: -6px;
width: 20px;
height: 15px;
border-radius: 8px;
background-color: #e26237;
font-size: 13px;
text-align: center;
line-height: 15px;
color: #fff;
}
/* 版权 */
.footer {
height: 340px;
background-color: #333;
}
.footer .wrapper {
width: 1393px;
}
.footer .top {
padding: 60px 0 0 135px;
height: 175px;
border-bottom: 1px solid #434343;
}
.footer .top ul li {
float: left;
margin-right: 300px;
width: 195px;
height: 58px;
/* background-color: pink; */
}
.footer .top li:last-child {
margin-right: 0;
}
.footer .top li ::before {
display: inline-block;
content: '';
width: 58px;
height: 58px;
background-image: url(../images/sprites.png);
vertical-align: middle;
}
.footer .top li span {
font-size: 28px;
color: #fff;
}
/* 第二个li里面berfore添加背景图位置属性 */
.footer .top li:nth-child(2)::before {
background-position: -64px 0;
}
.footer .bottom {
padding-top: 40px;
font-size: 14px;
color: #999999;
text-align: center;
}
.footer .bottom a {
font-size: 14px;
color: #999999;
}
.footer .bottom p {
margin-bottom: 20px;
}
/* index.css的样式 */
.banner {
height: 500px;
background-color: #f5f5f5;
}
.banner .wrapper {
position: relative;
height: 500px;
}
/* 侧导航 */
.banner .aside {
position: absolute;
left: 0;
top: 0;
width: 250px;
height: 500px;
background-color: rgba(0, 0, 0, 0.8);
}
.banner .aside ul li {
height: 50px;
line-height: 50px;
}
.banner .aside a {
position: relative;
/* display: block 和父级的宽度是一样的*/
display: block;
padding-left: 35px;
padding-right: 19px;
height: 50px;
color: #fff;
font-size: 16px;
}
.banner .aside a span {
margin-left: 15px;
color: #fff;
font-size: 14px;
}
.banner .aside a:hover {
background-color: #27ba97;
}
/* a的里面最后位置加箭头 */
.banner .aside a::after {
position: absolute;
right: 19px;
top: 19px;
content: '';
width: 6px;
height: 11px;
background-image: url(../images/sprites.png);
background-position: -80px -110px;
}
/* 箭头 */
.banner .prev,
.next {
position: absolute;
top: 228px;
width: 45px;
height: 45px;
background-image: url(../images/sprites.png);
background-color: rgba(0, 0, 0, 0.2);
border-radius: 50%;
}
.banner .prev {
left: 260px;
background-position: 14px -60px;
}
.banner .next {
right: 10px;
background-position: -23px -60px;
}
/* 小圆点 */
.banner ol {
position: absolute;
left: 680px;
bottom: 30px;
height: 10px;
}
/* cursor: pointer; 箭头变手指样式
border-radius: 50%;圆角50% */
.banner ol li {
float: left;
margin-right: 24px;
width: 10px;
height: 10px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 50%;
cursor: pointer;
}
.banner ol .current {
background-color: #fff;
}
/* 新鲜好物 */
.goods .hd {
height: 114px;
line-height: 114px;
}
.goods .hd h2 {
float: left;
height: 114px;
font-size: 29px;
font-weight: 400;
}
.goods .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.goods .hd a,
.shengxian .hd .more {
float: right;
margin-right: 16px;
color: #999;
}
.goods .hd a::after,
.shengxian .hd .more::after {
content: ' ';
display: inline-block;
margin-left: 13px;
width: 7px;
height: 13px;
background-image: url(../images/sprites.png);
background-position: 0 -110px;
vertical-align: middle;
}
/* 身体 */
.goods .bd ul li {
position: relative;
float: left;
margin-right: 8px;
width: 304px;
height: 405px;
text-align: center;
background-color: #f0f9f4;
}
.goods .bd ul li:last-child {
margin-right: 0;
}
.goods .bd ul li img {
width: 304px;
}
.goods .bd ul li h3 {
margin: 20px 0 10px 0;
font-size: 20px;
font-weight: 400;
}
.goods .bd ul li p,
.shengxian .bd .right ul li p {
font-size: 17px;
color: #9a2e1f;
}
.goods .bd ul li p span,
.shengxian .bd .right ul li p span {
font-size: 23px;
font-weight: 400;
color: #9a2e1f;
}
.goods .bd ul li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 51px;
font-size: 18px;
color: #27ba97;
font-weight: 400;
border: 1px solid #27ba97;
border-radius: 2px;
line-height: 24px;
}
/* 生鲜 */
.shengxian .hd {
height: 96px;
line-height: 96px;
}
.shengxian .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
}
.shengxian .hd .more {
float: right;
}
.shengxian .hd ul {
margin-right: 145px;
}
.shengxian .hd ul li {
float: right;
}
.shengxian .hd ul li a {
padding: 2px 7px;
margin-left: 6px;
}
.shengxian .hd ul li a:hover {
color: #fff;
background-color: #27ba97;
}
.shengxian .bd .left {
float: left;
width: 240px;
background-color: pink;
}
.shengxian .bd .right {
float: right;
width: 1000px;
height: 610px;
}
.shengxian .bd .right ul li {
float: left;
margin-left: 8px;
}
.shengxian .bd .right ul li a img {
width: 242px;
height: 218px;
}
.shengxian .bd .right ul li h3 {
margin-left: 30px;
font-size: 18px;
font-weight: 400;
}
.shengxian .bd .right ul li p {
margin-left: 30px;
}
本文转载自: https://blog.csdn.net/m0_61044901/article/details/128584272
版权归原作者 爱好是吃的蓝胖 所有, 如有侵权,请联系我们删除。
版权归原作者 爱好是吃的蓝胖 所有, 如有侵权,请联系我们删除。