如何在vue项目中使用rem布局
场景:
在我们开发移动端项目中,实现手机页面布局,需要使用rem布局,那么该如何使用呢?
本文就详细的讲解了在vue项目中使用rem布局的整个过程,可以仔细阅读哦!
方法:
(1)使用lib-flexbile
(2)使用postcss-pxtorem
注意:
两种方法选其一使用哦,避免冲突!! !
方法一:使用lib-flexible
1. 安装包
npm i lib-flexible
2. 引入文件
在main.js(入口)中引入js文件 ---
import 'lib-flexible/flexible.js'
3. 根据需要设置rem
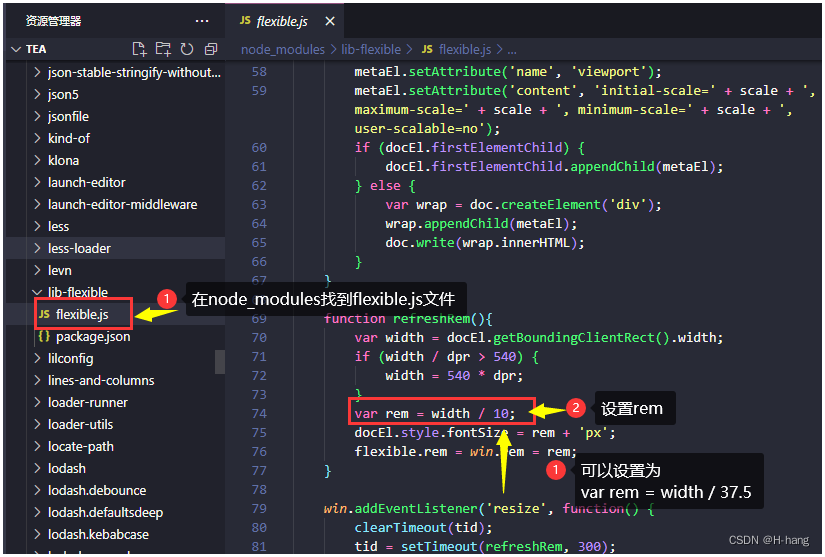
在node_modules文件中找flexible设置rem
为了方便可以设置rem为 width / 37.5
相当于1rem=10px


4.使用rem
//比如设置p标签字体大小为24px
p{font-size:2.4rem
}
方法二:使用postcss-pxtorem
1. 安装包
//安装 postcss-pxtorem
npm i postcss-pxtorem -s
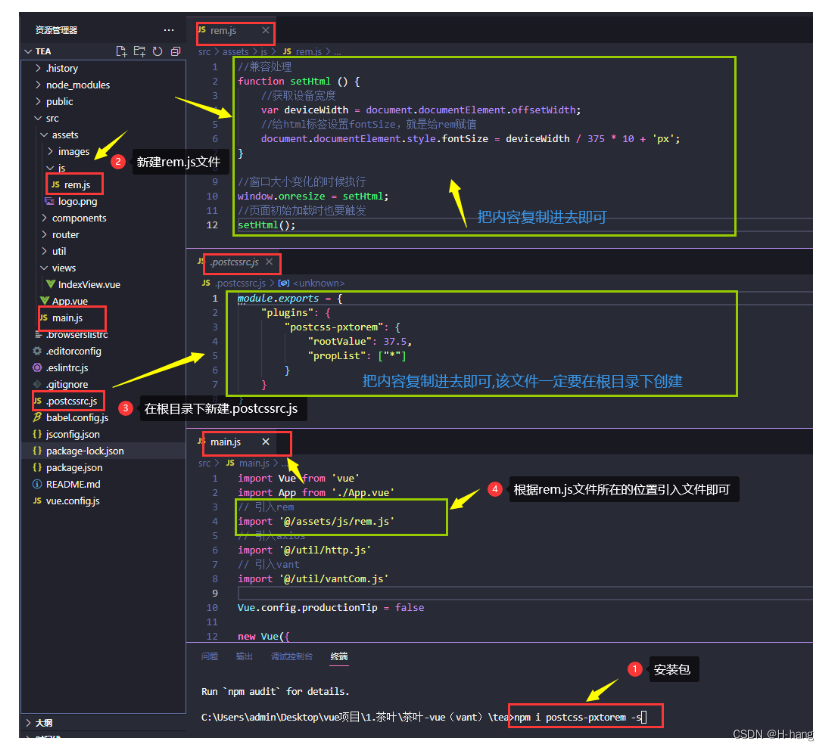
2. 创建rem.js文件
在src目录新建rem文件夹(一般情况下可以创建util文件夹),新建rem.js,添加如下代码
//兼容处理functionsetHtml(){//获取设备宽度var deviceWidth = document.documentElement.offsetWidth;//给html标签设置fontSize,就是给rem赋值
document.documentElement.style.fontSize = deviceWidth /375*10+'px';}//窗口大小变化的时候执行
window.onresize = setHtml;//页面初始加载时也要触发setHtml();
3. 新建 .postcssrc.js
在项目根目录新建 .postcssrc.js(注意 . 不要忘记加),添加代码如下:
module.exports ={"plugins":{"postcss-pxtorem":{"rootValue":37.5,"propList":["*"]}}}
4. 在main.js中引入
注意:路径根据自己新建的文件夹为准
import '@/rem/rem.js'
5. 设置body的font-size
html{font-size: 10px; // 相当于1rem = 10px
}body{font-size: 16px;}
6. 可参照流程图

以上就是vue如何使用rem适配的两种方法,有其他方法的uu们欢迎在评论区回复哦!
版权归原作者 H-hang 所有, 如有侵权,请联系我们删除。