HTML5+CSS3学习笔记(九)
本系列更多文章,可以查看专栏 HTML+CSS学习笔记
文章目录
一、文档流布局
- 块级元素自上至下垂直排列,行内元素自左至右水平排列
- 块级元素独占一行,行内元素不会另起一行
- 默认情况下,height和width决定内容区的大小;内容区、内边距和边框构成可见区域的大小;外边距决定元素的位置

更多内容可以参考本专栏博文HTML5+CSS3学习笔记(三)文档流和盒子模型【附练习:图片列表、左侧导航栏】
二、浮动布局
通常,需要改变块级元素的水平方向的布局,如将多个块级元素置于同一行,可以设置
float
属性来实现。以下使用列表对浮动布局的用法进行说明:
<ol><li>content1</li><li>content2</li><li>content3</li><li>content4</li><li>content5</li></ol>
在正常的文档流布局下,如下图所示:

设置float:left:所有列表项元素,从上至下依次向左浮动

设置float:right:所有列表项元素,从上至下依次向右浮动

三、定位布局
- 默认值,static
- 相对定位,relative
- 绝对定位,absolute
- 固定定位,fixed
- 粘滞定位,sticky
定位类型脱离文档流参照元素层级滚动其它变化相对定位(relative)不脱离元素
原来的位置
\color{orange}{原来的位置}
原来的位置提高跟随滚动条滚动不会影响本身是行内元素,还是块级元素**绝对定位(absolute)**脱离
离它最近
\color{blue}{离它最近}
离它最近的
开启了定位
\color{blue}{开启了定位}
开启了定位的
祖先元素
\color{blue}{祖先元素}
祖先元素;若无,则默认为初始包含块提高跟随滚动条滚动
行内元素变块元素,宽度由内容撑开
\color{darkblue}{行内元素变块元素,宽度由内容撑开}
行内元素变块元素,宽度由内容撑开**固定定位(fixed)**脱离
浏览器视口
\color{green}{浏览器视口}
浏览器视口提高
不会
\color{purple}{不会}
不会跟随滚动条滚动
行内元素变块元素,宽度由内容撑开
\color{darkblue}{行内元素变块元素,宽度由内容撑开}
行内元素变块元素,宽度由内容撑开**粘滞定位(sticky)**不脱离
距离最近
\color{red}{距离最近}
距离最近且
可滚动
\color{red}{可滚动}
可滚动的
祖先元素
\color{red}{祖先元素}
祖先元素 ;若无,则默认为浏览器视口提高跟随滚动条滚动,
但会固定在指定位置
\color{purple}{但会固定在指定位置}
但会固定在指定位置不会影响本身是行内元素,还是块级元素
更多内容可以参考本专栏博文HTML5+CSS3学习笔记(五)相对定位、绝对定位、固定定位、粘滞定位【附练习:轮播图】
四、表格布局
更多内容可以参考本专栏博文HTML5+CSS3学习笔记(六)字体、文本、背景、渐变、表格(含合并列、合并行表格)、表单【附练习:顶部导航条】
五、弹性布局
1. 弹性容器特点
(1)使用弹性布局,可以减少浮动的使用,避免高度塌陷的问题
display:flex设置弹性容器,独占一行display:inline-flex设置行内弹性容器,不独占一行
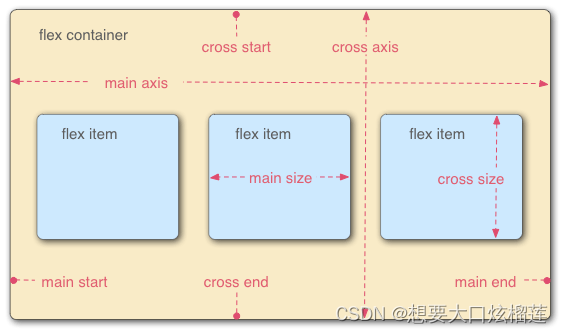
(2)弹性容器内部的子元素都会变成弹性项(弹性子元素),并且沿着弹性容器的主轴方向排列
注:侧轴(辅轴)与主轴呈垂直关系

2. 设置弹性容器属性值
(1)flex-direction:设置弹性容器主轴方向
flex-deriction:row在弹性容器中设置主轴方向:自左向右水平排列flex-deriction:row-reverse在弹性容器中设置主轴方向:自右向左水平排列flex-deriction:column在弹性容器中设置主轴方向:自上至下垂直排列flex-deriction:column-reverse在弹性容器中设置主轴方向:自下至上垂直排列
(2)flex-wrap:当弹性子元素沿主轴方向排列超出设置的宽度或高度时,设置是否换行
flex-wrap:nowrap默认值,不换行flex-wrap:wrap沿侧轴方向换行flex-wrap:wrap-reverse沿侧轴相反方向换行
(3)flex-flow:同时设置 flex-direction 和 flex-wrap的简写属性,例如
flex-flow:row nowrap默认值,主轴方向自左向右水平排序,且不换行
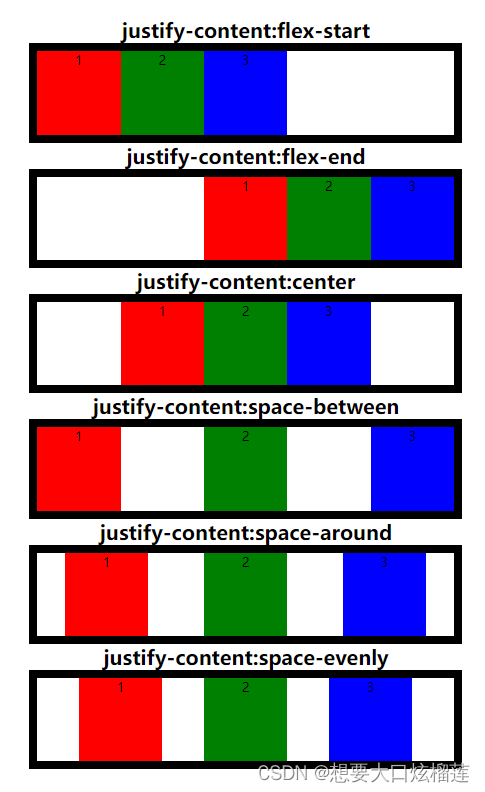
(4)justify-content:设置元素在弹性容器主轴(或者网格行轴)上的对齐方式
justify-content:flex-start默认值,靠主轴起始位置对齐justify-content:flex-end靠主轴结束位置对齐justify-content:center沿主轴方向居中对齐justify-content:space-between将主轴方向的空白分配到两个子元素之间justify-content:space-around将主轴方向的空白分配到每个子元素两侧justify-content:space-evenly将主轴方向的空白分配到每个子元素一侧

更多属性值参考 Mdn justify-content
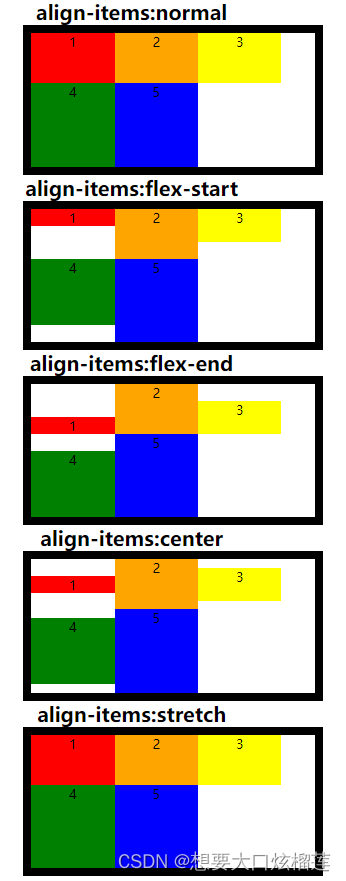
(5)align-items:设置元素在弹性容器侧轴(或者网格块轴)上的对齐方式
align-items:normal默认值,具体效果取决于布局模式;弹性容器中,同stretchalign-items:flex-start弹性子元素向侧轴方向的行起点对齐align-items:flex-end弹性子元素向侧轴方向的行终点对齐align-items:center弹性子元素在侧轴方向行居中位置align-items:stretch弹性子元素含外边距的侧轴尺寸被拉升至行高

注意与
align-content
属性区分,更多属性值参考 Mdn align-items
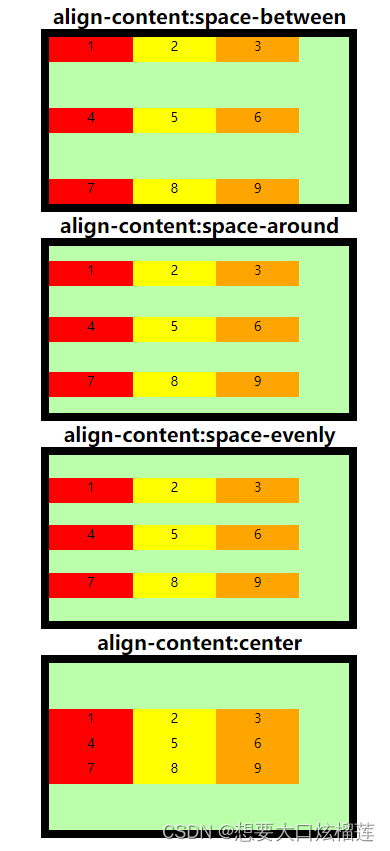
(6)align-content:设置元素在弹性容器侧轴(或者网格块轴)上空白空间的分配
align-content:between将侧轴方向的空白分配到两个子元素之间align-content:around将侧轴方向的空白分配到每个子元素两侧align-content:evenly将侧轴方向的空白分配到每个子元素一侧align-content:center将弹性子元素设置在侧轴中点
类似于
justify-content
,更多属性值参考 Mdn align-content
3. 设置弹性子元素(弹性项)属性值
(1)flex-grow:规定了弹性子元素在弹性容器中分配 剩余空间 的相对比例
- 剩余空间,指 弹性容器主轴方向尺寸 减去 所有弹性子元素主轴方向尺寸 后的 剩余大小
flex-grow:数值负值无效,默认值为0,即弹性子元素不会增长来占据剩余空间
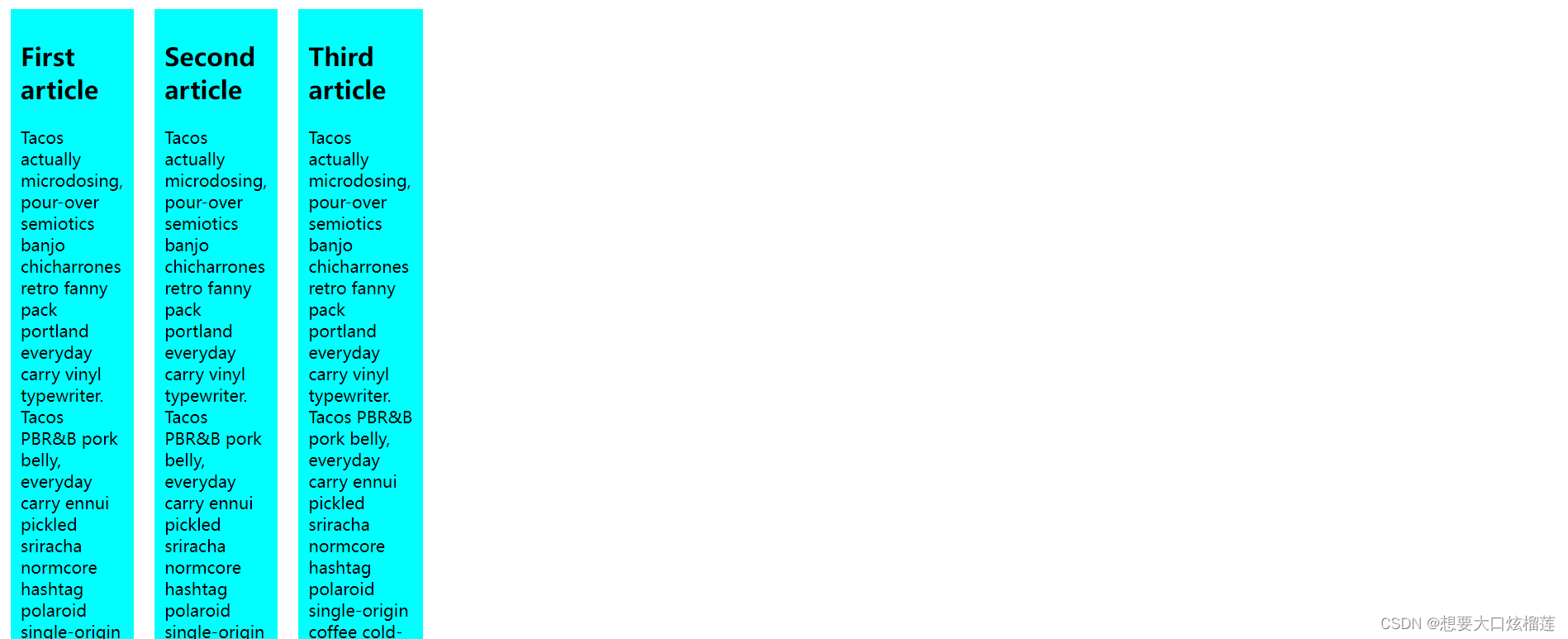
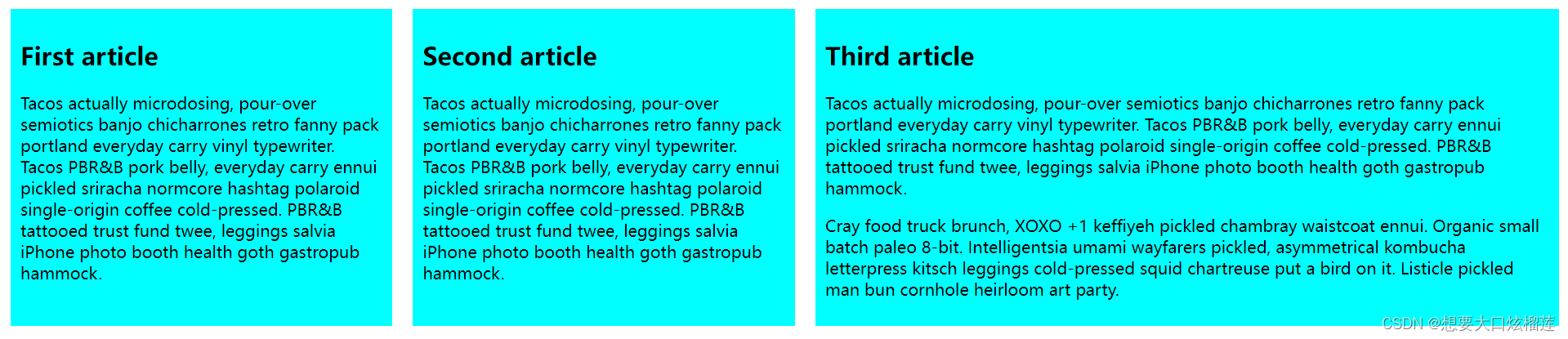
- 若每一个article均为默认值
flex-grow:0
- 若第一个article设置
flex-grow:1,第三个article设置flex-grow:2
(2)flex-basis:指定弹性子元素在主轴方向上的初始大小,会覆盖指定的width或height属性值
- 主轴方向水平时,
flex-basis设置宽度- 主轴方向垂直时,
flex-basis设置高度
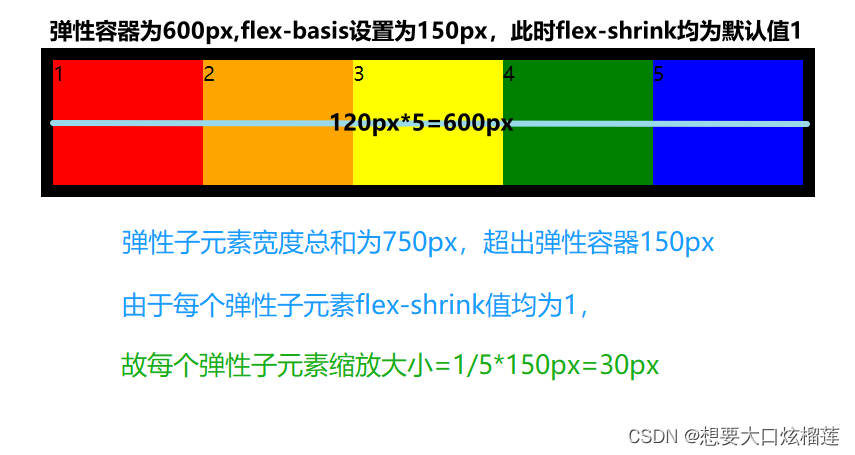
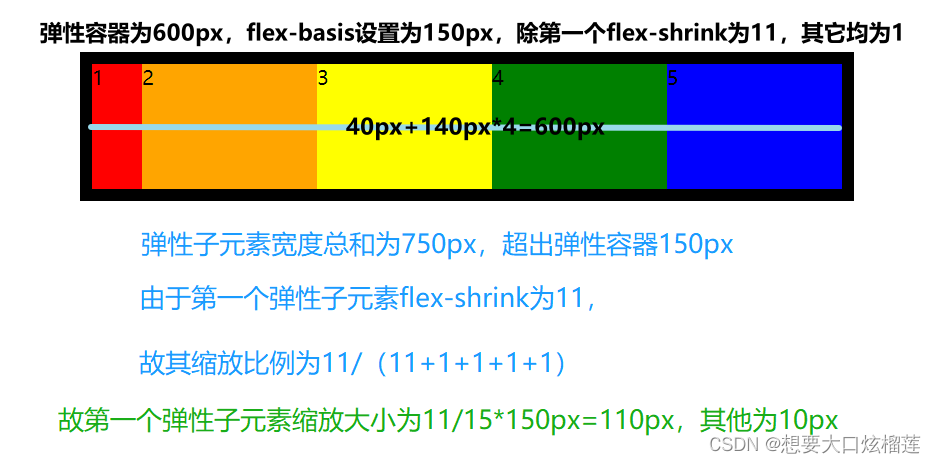
(3)flex-shrink:当所有弹性子元素的 默认宽度之和 超过弹性容器尺寸,设置弹性子元素的缩放系数

更多关于flex-grow和flex-shrink的计算过程,可以参考文章 详解flex-grow和flex-shrink
(4)flex:同时设置 flex-grow、 flex-shrink和flex-basis的简写属性
(5)align-self:设置弹性子元素在弹性容器侧轴(或者网格块轴)上的对齐方式,同 align-items
align-self:normal默认值,具体效果取决于布局模式;弹性容器中,同stretchalign-self:flex-start弹性子元素 向侧轴起点对齐align-self:flex-end弹性子元素 向侧轴终点对齐align-self:center弹性子元素在侧轴居中align-self:stretch弹性子元素含外边距的侧轴尺寸被拉升至行高
(6)order:设置弹性子元素(弹性项)相对于同一弹性容器中其余弹性项目的顺序
- 值越小,顺序越靠前
- 默认值为0
- 仅在弹性容器中生效
六、网格布局
1. 网格容器特点
display:grid设置网格容器,默认是单列的网格布局display:inline-grid设置行内网格容器,默认是单列的网格布局
2. 设置网格容器属性值
网格轨道指两条网格线之间的距离
(1)
grid-template-columns
:设置网格容器列轨道的个数及轨道宽度
(2)
grid-template-rows
:设置网格容器行轨道的个数及轨道高度
- 宽度或高度可以用 px、auto、fr等设置,1fr表示一份长度,总份数是所有fr数量之和
- 可以使用 repeat() 来重复设置,例如
repeat(2,1fr 2fr)表示设置4列,列宽分别为1fr 2fr 1fr 2fr注:总宽度若为600px,上述例子总和为6fr,则1fr代表100px
(3)
grid--column-gap
:设置网格列间距
(4)
grid--row-gap
:设置网格行间距
(5)
grid-gap
:是grid-row-gap和grid-column-gap的简写属性,属性值设置为
grid-row-gap grid-column-gap
(6)
justify-items:
设置网格容器中,网格项在行轨道中的对齐方式(水平方向)
(7)
align-items:
设置网格容器中,网格项在列轨道中的对齐方式(垂直方向)
(8)
justify-content:
设置网格容器中,网格项的整体对齐方式(水平方向)
(9)
align-content:
设置网格容器中,网格项的整体对齐方式(垂直方向)
(10)
grid-auto-flow:
设置网格容器中元素自动布局方式
- row :默认值,按行填充来排列元素
- column:按列填充来排列元素
- dense:若出现稍小的元素,会试图去填充前面留下的空白
- 属性值可以设置为
row,column,dense,row dense,column dense
(11)
grid-auto-rows:
指定自动行的大小
更多关于属性值的内容可以参考MDN文档
3. 设置网格子元素(网格项)属性值
(1)
grid-column-start
:设置网格列的起始位置
(2)
grid-column-end
:设置网格列的结束位置
(3)
grid-column
:是grid-column-start和grid-column-end的简写属性,属性值设置为
grid-column-start/grid-column-end
(4)
grid-row-start
:设置网格行的起始位置
(5)
grid-row-end
:设置网格行的起始位置
(6)
grid-row
:是grid-row-start和grid-row-end的简写属性,属性值设置为
grid-row-start/grid-row-end
(7)
grid-area
:是grid-column和grid-row的简写属性,属性值设置为
grid-row-start/grid-column-start/grid-row-end/grid-column-end
- 值可以为非零整数,正整数从1开始,表示第一行上边或第一列左侧;负整数从-1开始,表示最后一行下边或最后一列右侧。
- 或使用span表示格数,
span 3表示3格。 (8)justify-self:单独设置某一个网格项在轨道中的对齐方式(水平方向) (9)align-self:单独设置某一个网格项在轨道中的对齐方式(垂直方向)
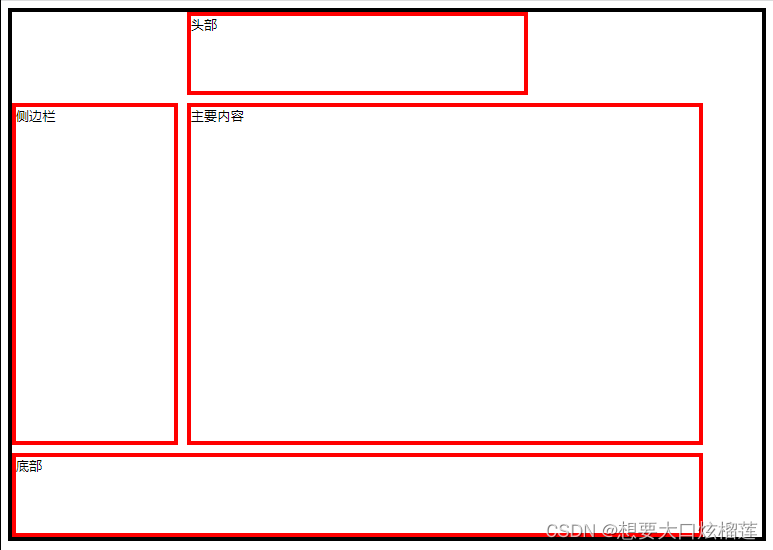
4. 利用命名进行布局
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><title>利用命名进行布局</title><style>.container{display: grid;border: 5px solid black;width: 900px;grid-template-columns:repeat(4, 200px);grid-template-rows: 100px 200px 200px 100px;/* 利用命名设置布局 */grid-template-areas:". hd hd .""sd ma ma ma""sd ma ma ma""ft ft ft ft";/* 设置网格间隙 */grid-gap: 10px;}.container div{border: 5px solid red;}.box1{grid-area: hd;}.box2{grid-area: sd;}.box3{grid-area: ma;}.box4{grid-area: ft;}</style></head><body><divclass="container"><divclass="box1">头部</div><divclass="box2">侧边栏</div><divclass="box3">主要内容</div><divclass="box4">底部</div></div></body></html>

结尾
部分内容参考MDN 介绍CSS布局如有错误,欢迎评论区指正。
版权归原作者 想要大口炫榴莲 所有, 如有侵权,请联系我们删除。