如何规范git commit提交
github是我们用于协同开发的平台,方便开发人员协同开发,极大提高了开发效率,但是经过团队第一次协同开发后,我们发现了一个很大的问题,我们的git commit非常不规范,至于在开发后期项目出现bug之后,很难找到问题所在,为了规范以后的开发,学习使用commitizen,husky以及standard-version来规返回git commit提交,并且自动化生成CHANGLOG
commitizen
commitizen是用来制定git commit规范的工具
首先让我们了解一下commitizen制定的git commit规范格式
要想规范
git commit
提交,我们要先了解一下
Commit Message
格式,目前使用较多的是Angular团队规范,继而衍生出Conventional Commits specification很多工具也是基于此规范,它的message格式如下:
每次提交,
Commit Message
都包括如下三个部分:Header, Body和Footer
<type>(<scope>): <subject>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>
其中,Header 是必需的,Body 和 Footer 可以省略。
不管是哪一个部分,任何一行都不得超过100个字符。这是为了避免自动换行影响美观。
- 标题行(第一行/header): 必填, 描述主要修改类型和内容
- 主题内容(body): 描述为什么修改, 做了什么样的修改, 以及开发的思路等等
- 页脚注释(footer): 放 Breaking Changes 或 Closed Issues
- scope: commit 影响的范围, 比如: route, component, utils, build…
- subject: commit 的概述, 建议符合 50/72 formatting
- body: commit 具体修改内容, 可以分为多行, 建议符合 50/72 formatting
- footer: 一些备注, 通常是 BREAKING CHANGE 或修复的 bug 的链接.
注:该工具要输入时都可以用\n 来换行操作, 回车直接结束描述!!如果想结束重来可以使用ctrl + c
Header部分只有一行,包括三个字段:
type
(必需)、
scope
(可选)和
subject
(必需)。
type(必填):
type
用于说明 commit 的类别。
- feat:新增功能
- fix:bug 修复
- docs:文档更新
- style:不影响程序逻辑的代码修改(修改空白字符,格式缩进,补全缺失的分号等,没有改变代码逻辑)
- refactor:重构代码(既没有新增功能,也没有修复 bug)
- perf:性能, 体验优化
- test:新增测试用例或是更新现有测试
- build:主要目的是修改项目构建系统(例如 glup,webpack,rollup 的配置等)的提交
- ci:主要目的是修改项目继续集成流程(例如 Travis,Jenkins,GitLab CI,Circle等)的提交
- chore:不属于以上类型的其他类,比如构建流程, 依赖管理
- revert:回滚某个更早之前的提交
如果
type
为
feat
和
fix
,则该 commit 将肯定出现在 Change log 之中。其他情况(
docs
、
chore
、
style
、
refactor
、
test
)由你决定,要不要放入 Change log,建议是不要。
scope(可选):
scope
用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject(必填):
subject
是 commit 目的的简短描述,
- 以动词开头,使用第一人称现在时,比如
change,而不是changed或changes - 第一个字母小写
- 结尾不加句号(
.)
Body(可省)
Body 部分是对本次 commit 的详细描述,可以分成多行。
有两个注意点。
(1)使用第一人称现在时,比如使用
change
而不是
changed
或
changes
。
(2)应该说明代码变动的动机,以及与以前行为的对比。
Footer(可省)
Footer 部分只用于两种情况。
1)不兼容变动
如果当前代码与上一个版本不兼容,则 Footer 部分以
BREAKING CHANGE
开头,后面是对变动的描述、以及变动理由和迁移方法。
2)关闭 Issue
如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。
Closes #234
也可以一次关闭多个 issue 。
Closes #123, #245, #992
Revert
还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以 revert: 开头,后面跟着被撤销 Commit 的 Header。
revert: feat(pencil): add 'graphiteWidth' option
This reverts commit 667ecc1654a317a13331b17617d973392f415f02.
Body部分的格式是固定的,必须写成 This reverts commit <hash>. ,其中的 hash 是被撤销 commit 的 SHA 标识符。
如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,那么它们都不会出现在 Change log 里面。如果两者在不同的发布,那么当前 commit,会出现在 Change log 的 Reverts 小标题下面。
用Commitizen替代你的 git commit (使用工具生成符合规范的commit message)
上面我们已经了解了Commit Message的格式是什么样的了,如果让我们自己手动敲出那些格式也不是不可能,但是我相信那不是程序员的作风,大多数人会疯掉吧,,那么就需要通过commitizen/cz-cli 工具, 帮助我们生成符合规范的 commit message .
安装命令如下。
npm install --save-dev commitizen
安装commitlint cli 和传统配置
npm install --save-dev @commitlint/config-conventional @commitlint/cli
在根目录下新建commitlint.config.js制定提交message规范
/**
* feat:新增功能
* fix:bug 修复
* docs:文档更新
* style:不影响程序逻辑的代码修改(修改空白字符,格式缩进,补全缺失的分号等,没有改变代码逻辑)
* refactor:重构代码(既没有新增功能,也没有修复 bug)
* perf:性能, 体验优化
* test:新增测试用例或是更新现有测试
* build:主要目的是修改项目构建系统(例如 glup,webpack,rollup 的配置等)的提交
* ci:主要目的是修改项目继续集成流程(例如 Travis,Jenkins,GitLab CI,Circle等)的提交
* chore:不属于以上类型的其他类型,比如构建流程, 依赖管理
* revert:回滚某个更早之前的提交
*/
module.exports = { extends: ['@commitlint/config-conventional'] };
因为commitizen工具是基于Node.js的,对于没有package.json文件的项目上面命令会不成功,所以先创建一个空的package.json文件,再执行上面命令即可,有package.json文件的项目可以忽略本条命令。
npm init --yes
husky
配置好commitizen之后,我们就可以使用husky来进行commit message规范检测了
什么是husky?(GitHoook工具-husky介绍及使用)
husky继承了Git下所有的钩子,在触发钩子的时候,husky可以阻止不合法的commit, push等操作(注意:在使用husky之前,必须先将代码放到git仓库中,否则没有本地.git文件,就没有地方去继承钩子了)
接下来先安装husky
npm install [email protected] --save-dev
或者
yarn add [email protected] -D
这里需要注意一点是安装最新
husky
版本会出现各种问题,在使用
git commit
时不生效或者出现如下情况
$ git commit -m "xx"
error Command"husky-run"not found.
查看
pageage.json
发现安装的
husky
的版本
"husky" : "^7.0.1"
但是第三方开源库使用的是4.3.8,所以建议大家使用4.3.8版本
然后在
package.json
文件通过字段直接添加git钩子
// package.json
{
"husky": {
"hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS," //commitlint检测
"pre-commit": "npm run stylelintt && npm run eslintt" //js、css检测,这两个检测需要自己配置,pre-commit会优先于commit-msg执行
}
}
}
配置完成之后我们可以使用如下方式提交Git commit
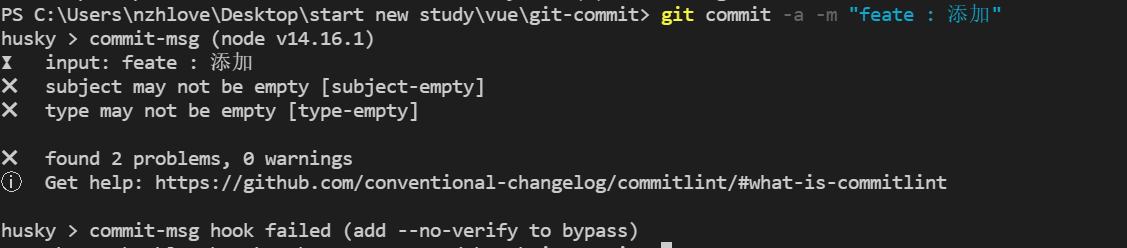
使用命令 git commit -m "feat : 添加功能"

我们可以看到执行命令之后,husky就帮我们进行了commit message检测
或者
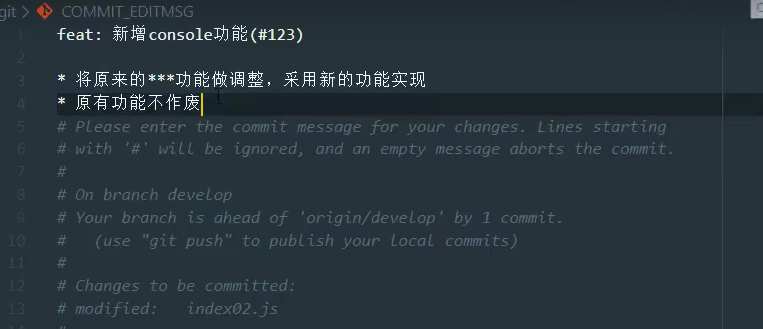
使用git commit
这样将会打开一个
COMMIUT_EDITMSG
文件,在此文件内进行填写commit message内容,写完后,关闭此文件,husky将自动检测内容是否符合规范

standard-version
在安装standard-version之前要先安装commitizen,我们需要遵循 Conventional Commit Specifications 来进行标准化的 commit message 编写,这是因为
standard-version
是基于 commit 类型来更新版本号的(feature 会更新 minor, bug fix 会更新 patch, BREAKING CHANGES 会更新 major)。commitizen 可以帮助我们提交符合 Conventional Commit Specifications 的 commit message。
当我们使用 commitizen 进行标准化提交之后,我们就可以使用 standard-version 进行版本管理自动化了,包括更新 CHANGELOG.md,以及使用
git tag
。
- 安装 standard-version:
npminstall -D standard-version
- 在 package.json 中编写响应的脚本:
"scripts":{"release":"standard-version"}
如果是第一次运行来生成CHANGELOG则使用命令
npx standard-version --first-release
,会基于
package.json
的version来生成CHANGELOG。并不会对版本号进行修改,在以后需要发布版本时直接运行
npm run release即可
CHANGELOG.md 配置
默认情况下,standard-version 只会在 CHANGELOG.md 中记录
feat:新增功能
和
fix:修复bug
类型的提交(所以盲猜CHANGELOG应该是为了观察项目版本变化的)。如果想记录其他类型的提交,需要如下步骤:
- 在项目的根目录下创建一个名为
.versionrc的文件,并粘贴复制一下内容:
// .versionrc{"types":[{"type":"chore","section":"Others","hidden":false},{"type":"revert","section":"Reverts","hidden":false},{"type":"feat","section":"Features","hidden":false},{"type":"fix","section":"Bug Fixes","hidden":false},{"type":"improvement","section":"Feature Improvements","hidden":false},{"type":"docs","section":"Docs","hidden":false},{"type":"style","section":"Styling","hidden":false},{"type":"refactor","section":"Code Refactoring","hidden":false},{"type":"perf","section":"Performance Improvements","hidden":false},{"type":"test","section":"Tests","hidden":false},{"type":"build","section":"Build System","hidden":false},{"type":"ci","section":"CI","hidden":false}]}
"type"commit 类型"section"不同的 commit 类型所在 CHANGELOG.md 中的区域"hidden"是否在 CHANGELOG.md 中显示
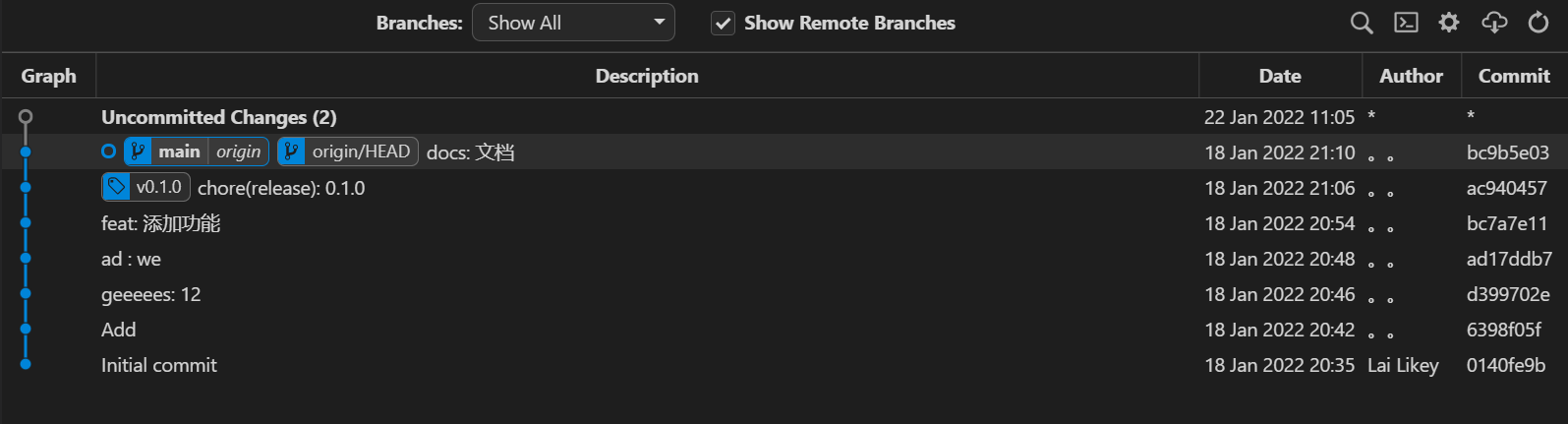
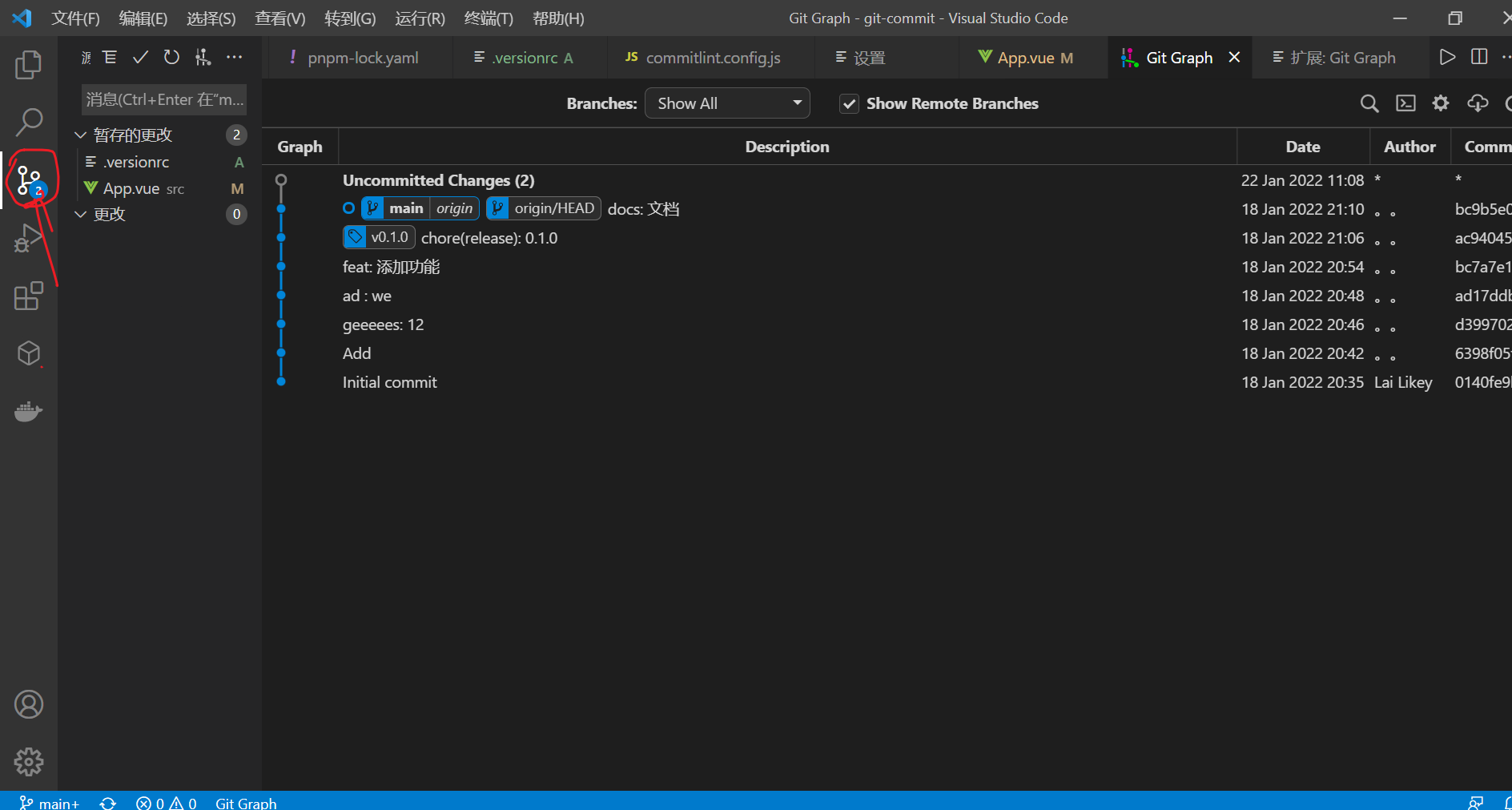
可视化
安装git graph可将我们的
git commit
提交的具体内容进行可视化

git graph可以灵活的选择分支,查看日期,作者。
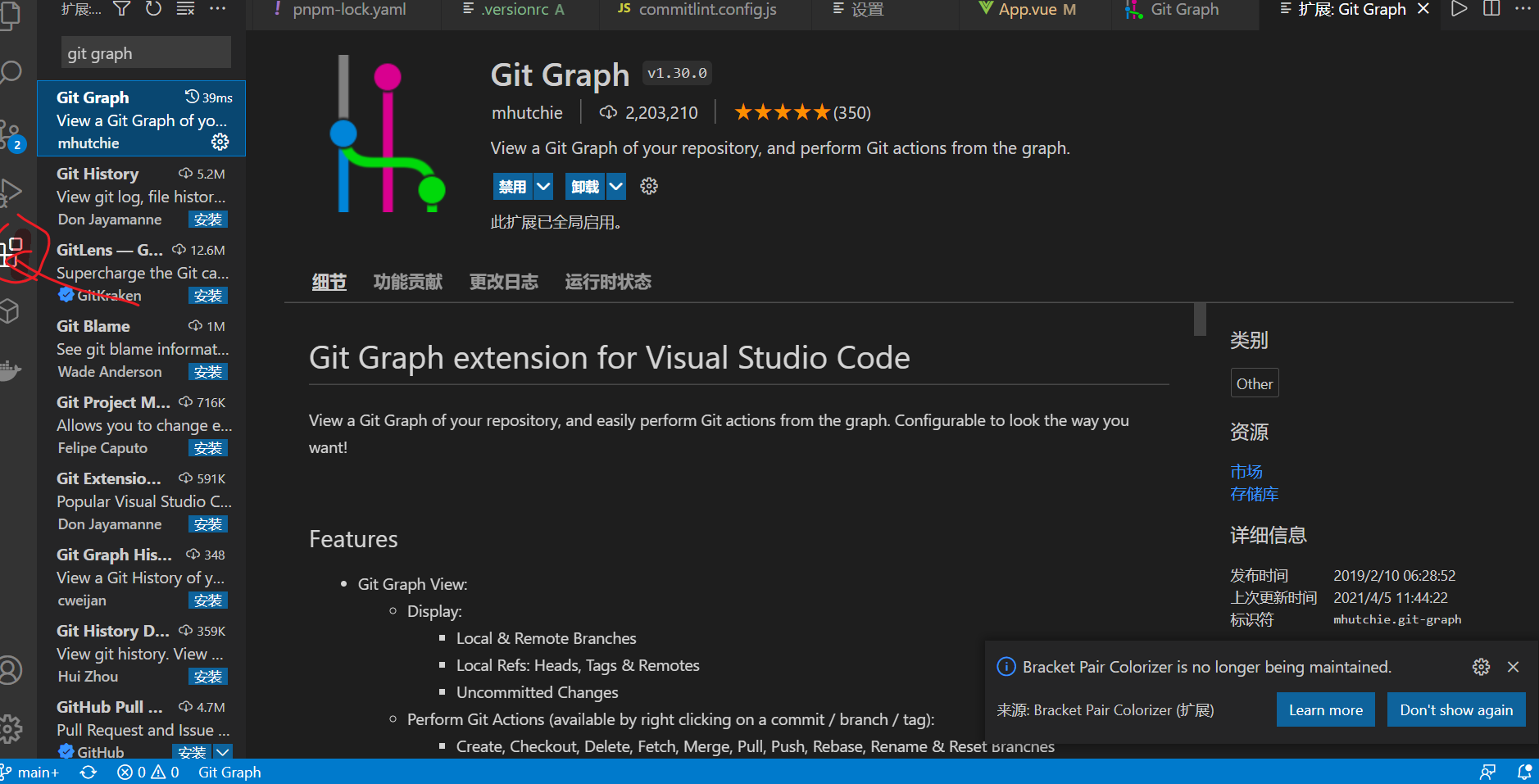
安装:
在VScode应用商店下载git graph

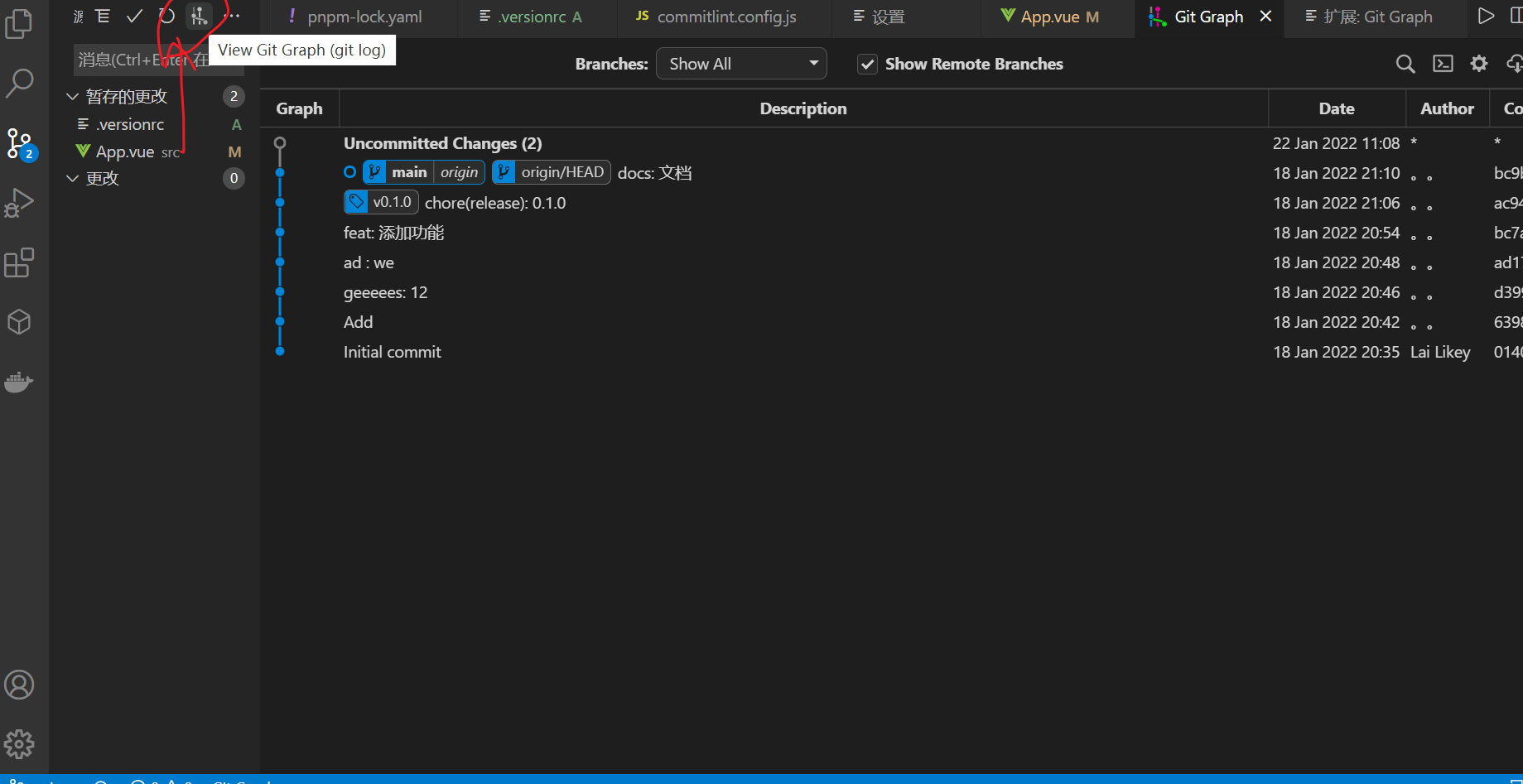
然后点击源代码管理

发现多了一个view git graph

然后试试提交命令,git graph将同步更新你的提交内容
版权归原作者 前端小奈 所有, 如有侵权,请联系我们删除。