一.需要用到的工具
vscode 下载链接:Visual Studio Code - Code Editing. Redefined
FinalShell 下载链接:FinalShell官网
二.打包步骤
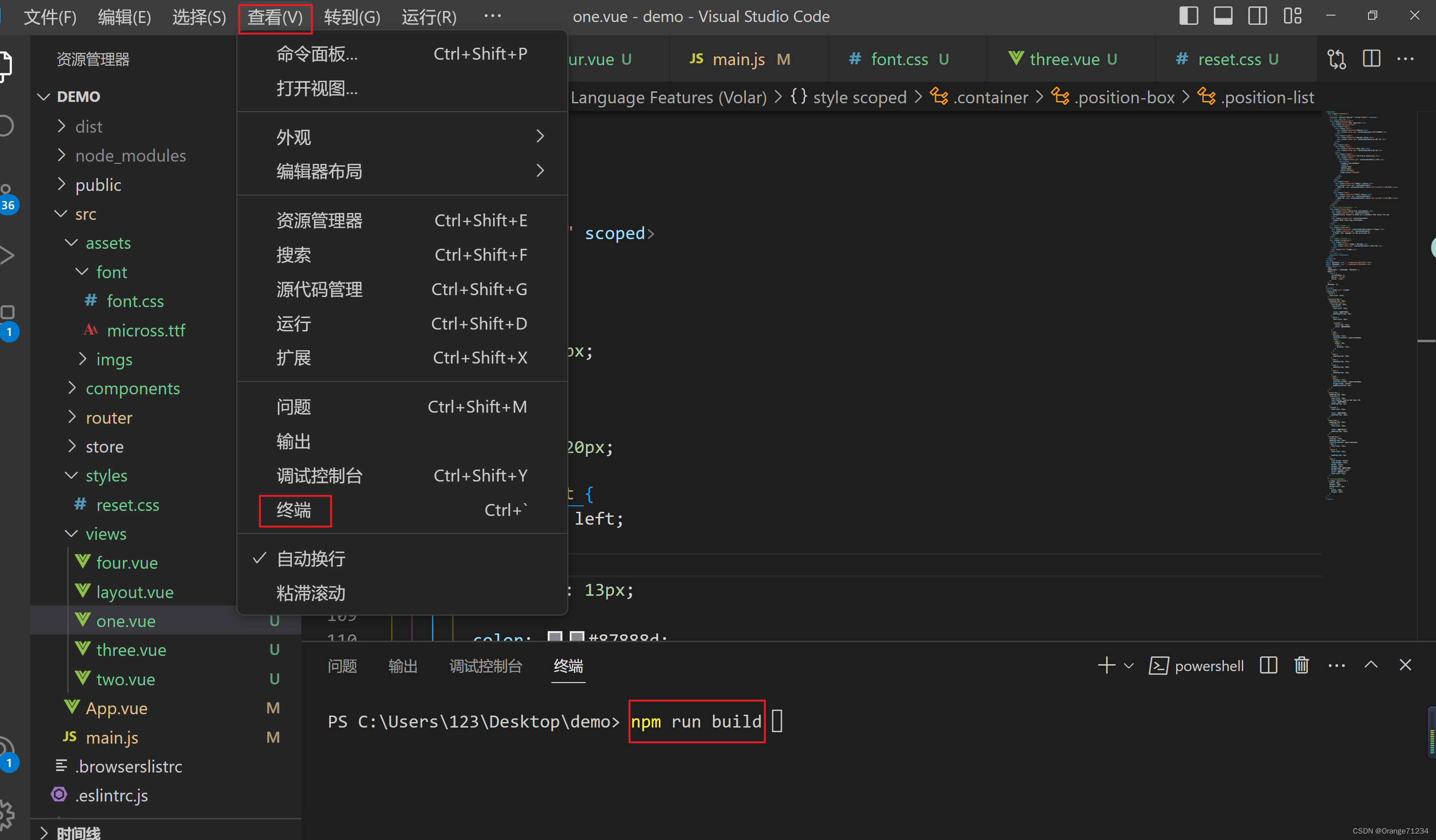
1.vscode打开你的vue项目-- >点终端 -- >输入npm run build 按回车进行打包;

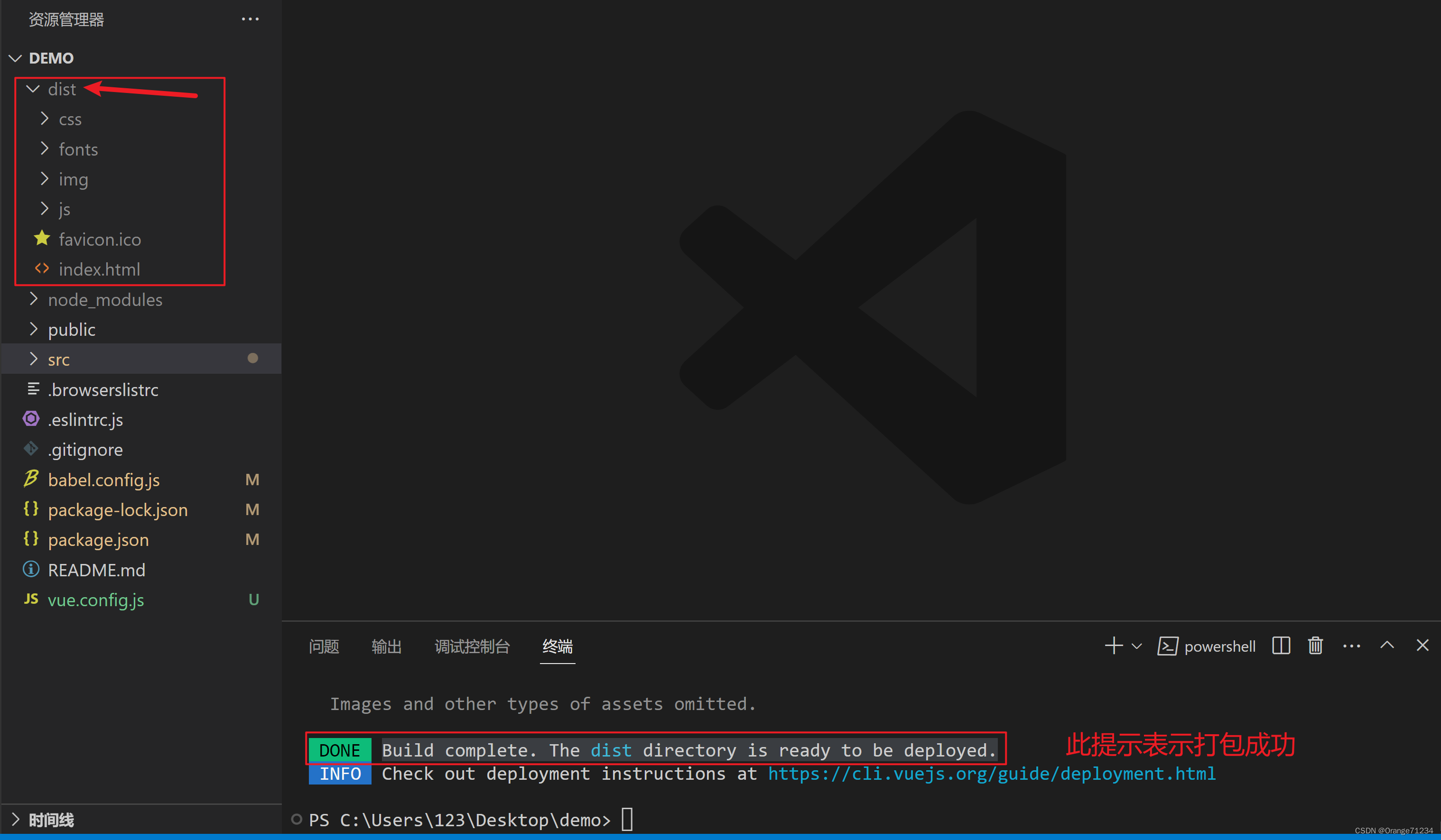
2.打包成功 , 生成了dist文件夹, 打包好的文件会默认存放在里面;

三. 用FinalShell连接服务器,获取宝塔面板地址
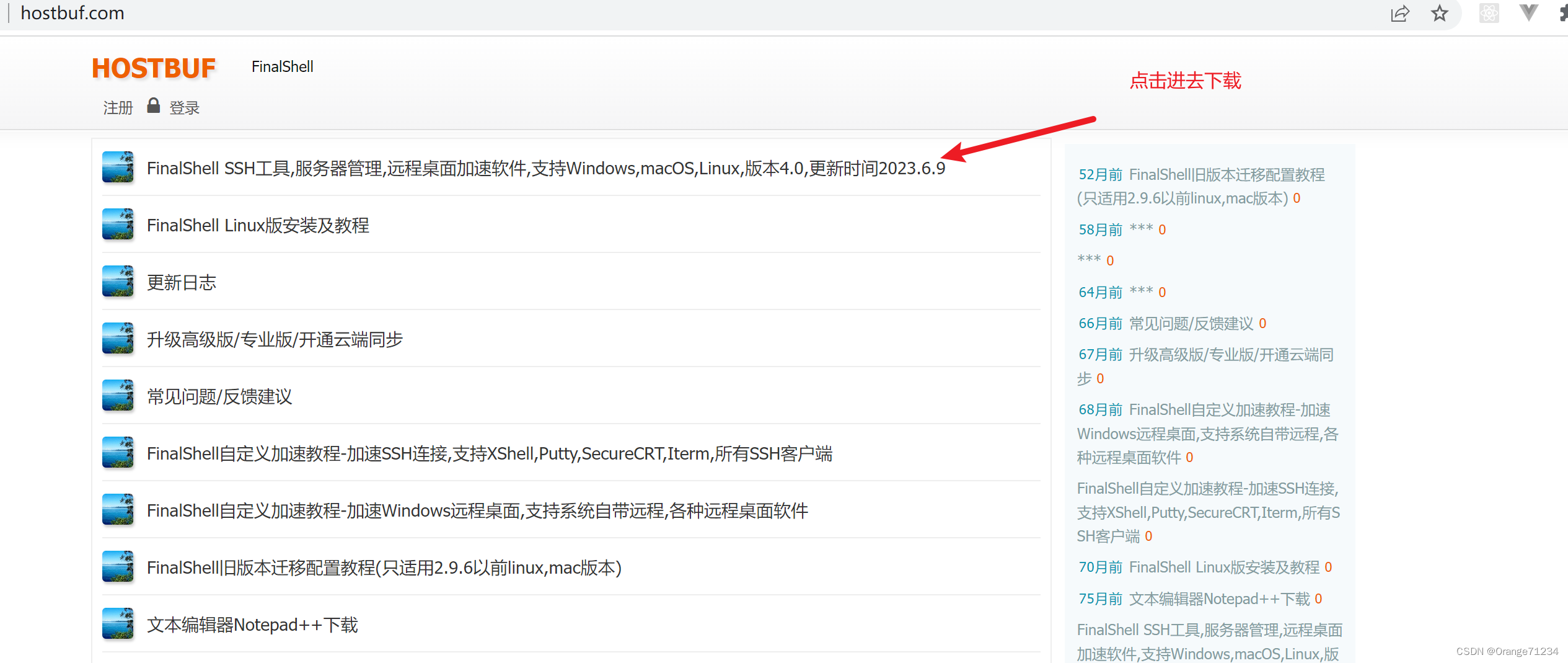
1.下载FinalShell:
点击如下链接:FinalShell官网

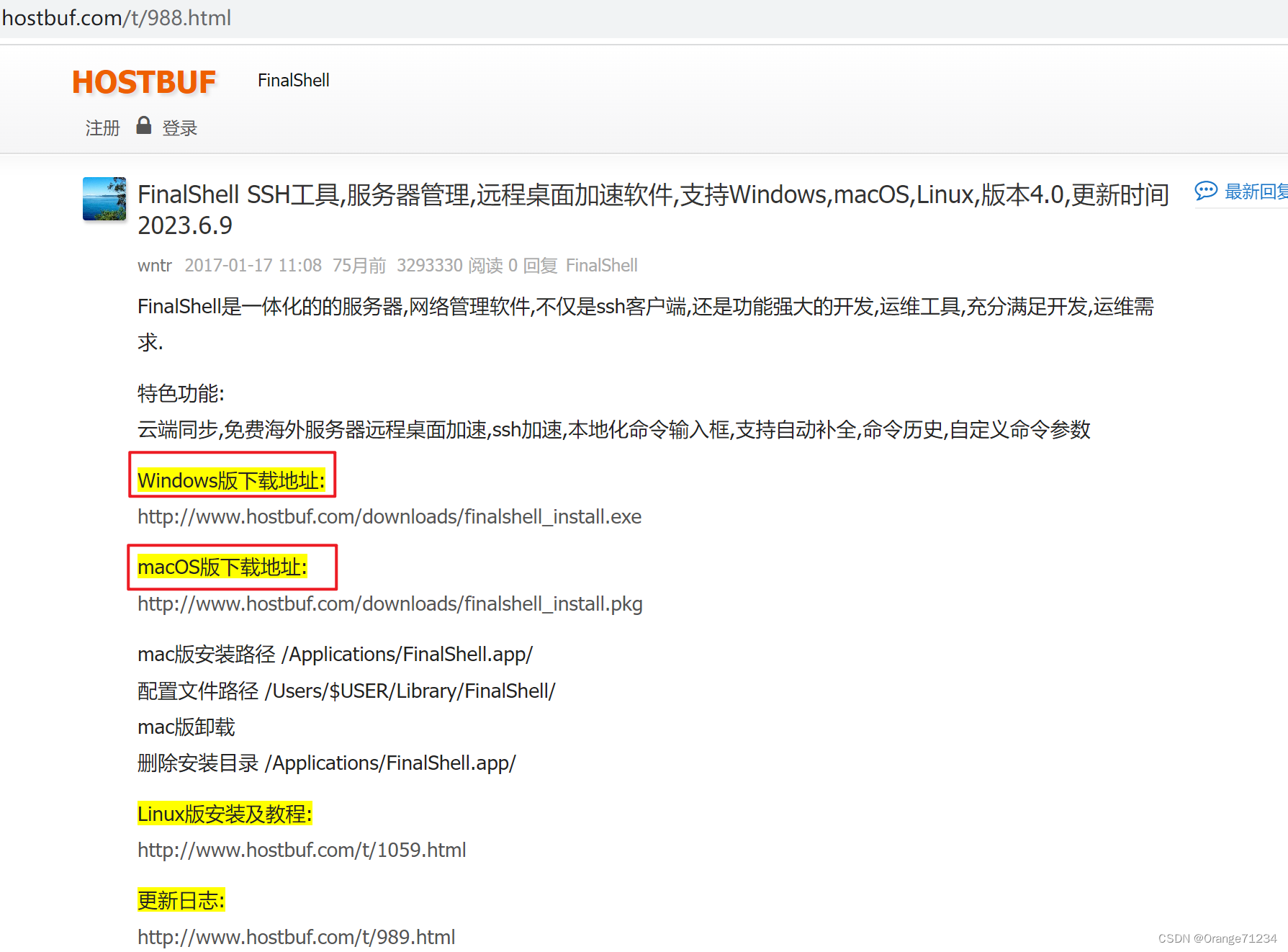
2.选择适合自己电脑系统的版本进行下载

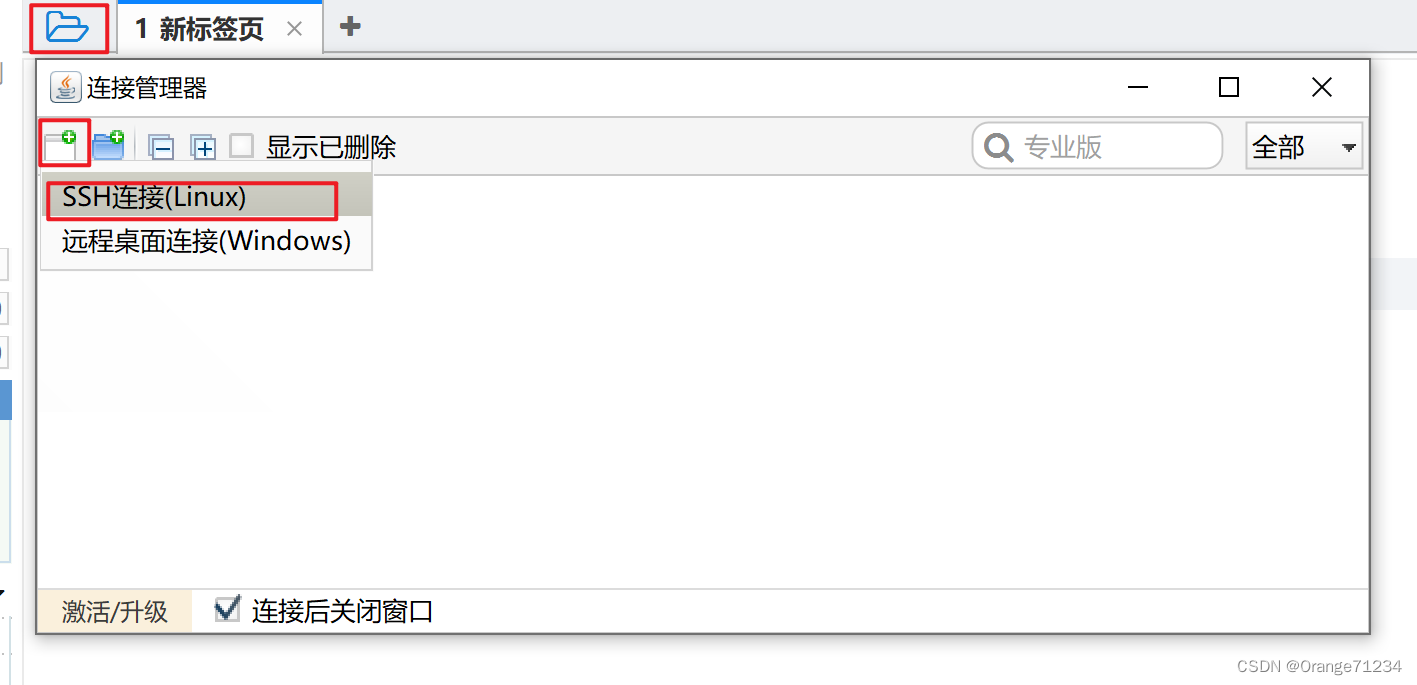
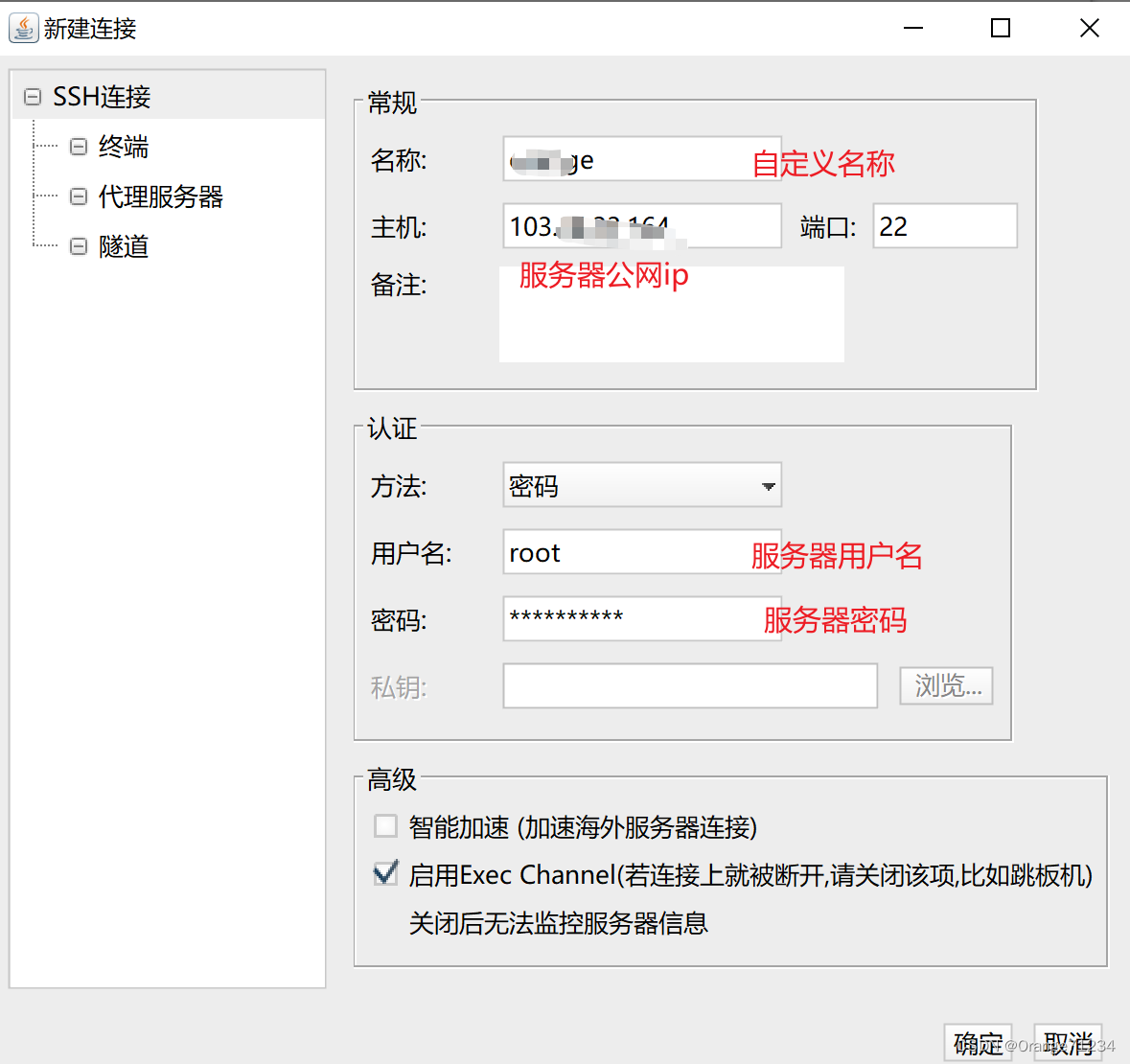
3.下载安装好软件后双击打开,选择SSH连接,填写如下信息,最后点击确定


4.连接成功之后
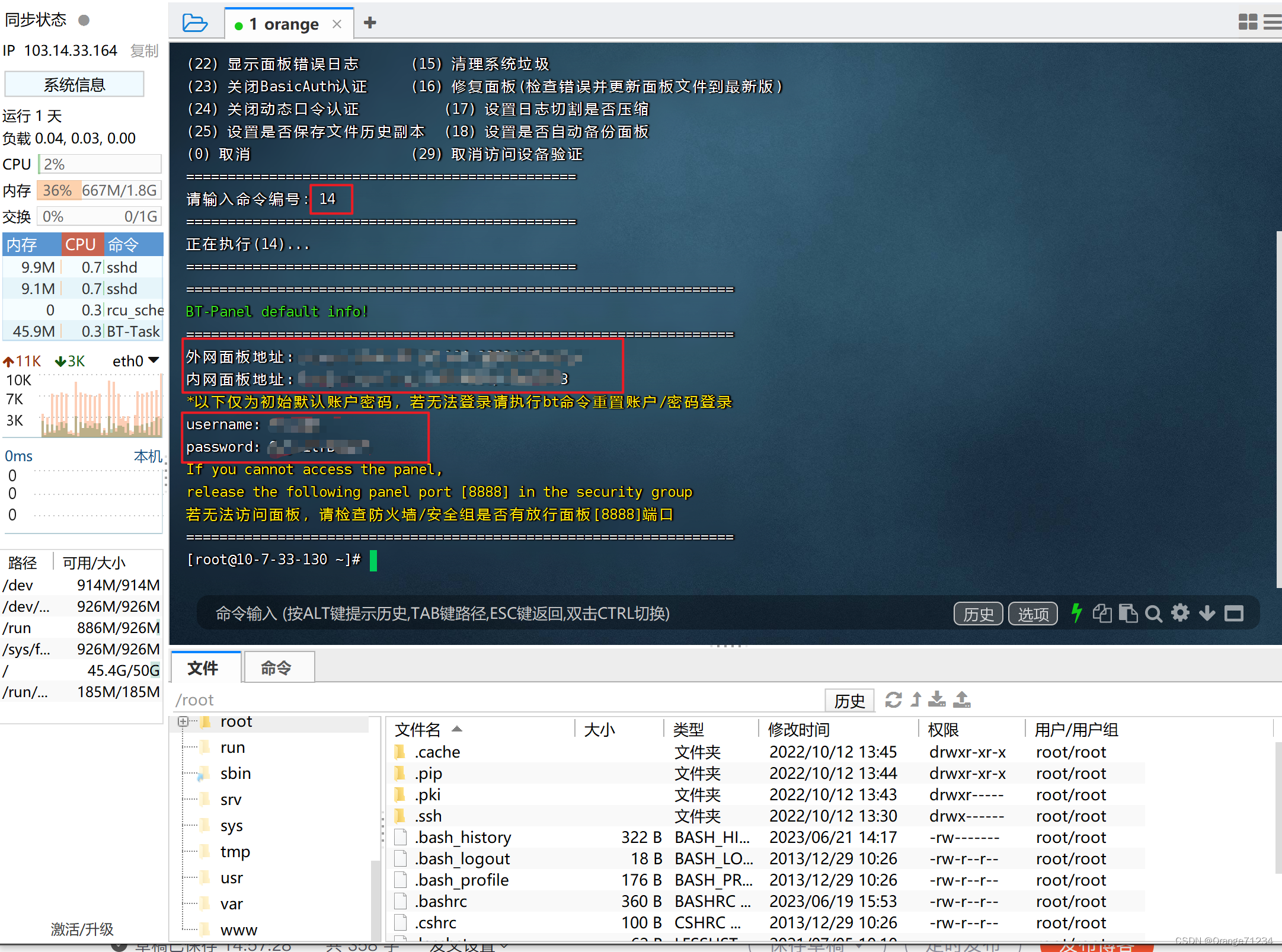
(1)输入命令:bt
(2)查看服务器是否安装宝塔,如已安装则出现宝塔面板命令,如未安装,参照如下链接:宝塔面板下载,免费全能的服务器运维软件(本教程使用的是linux服务器)
(3)输入14,查看并复制外网面板地址以及用户名,密码


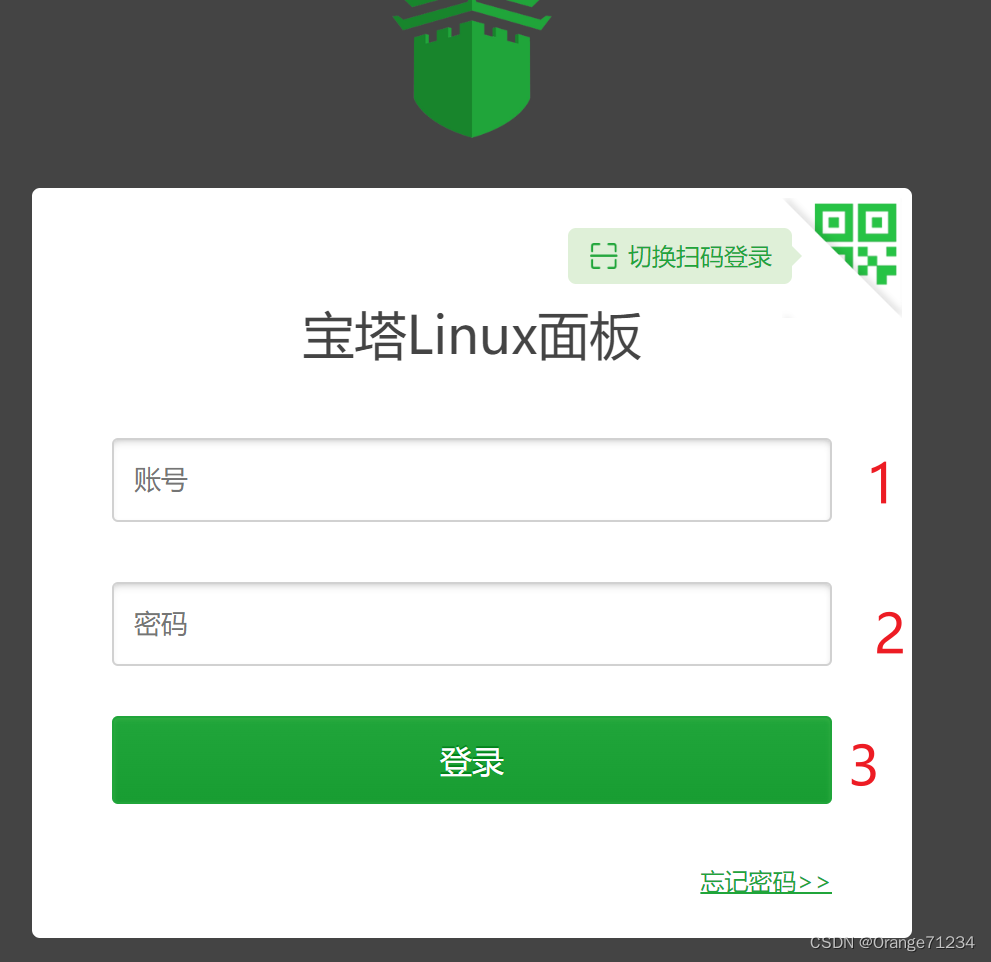
(4) 在浏览器中粘贴刚复制的外网面板地址

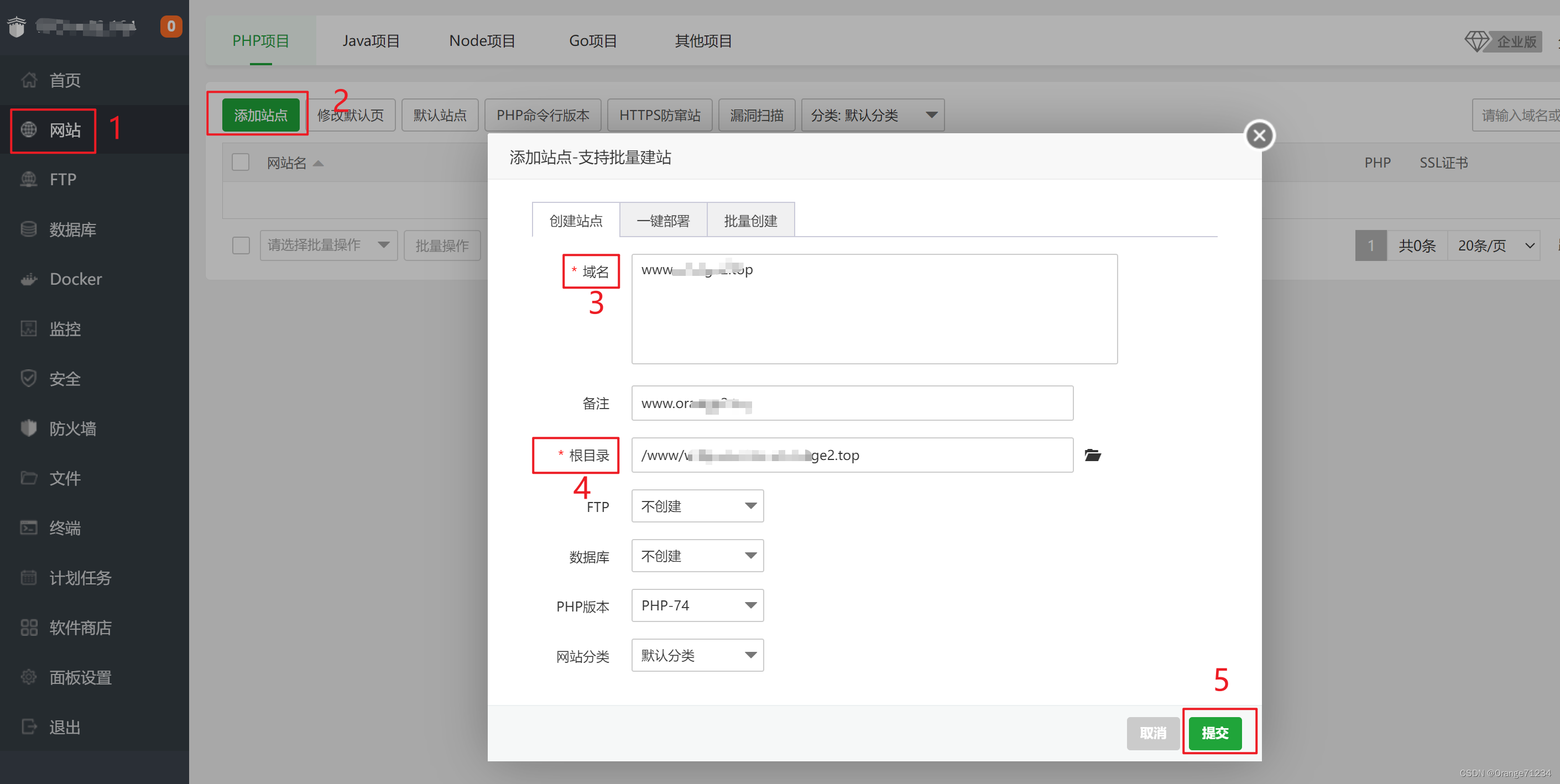
(5)输入用户名密码登录出现如下页面 ,点击左侧网站-->添加站点-->输入域名-->根目录地址会 自动生成-->点击提交-->站点创建成功

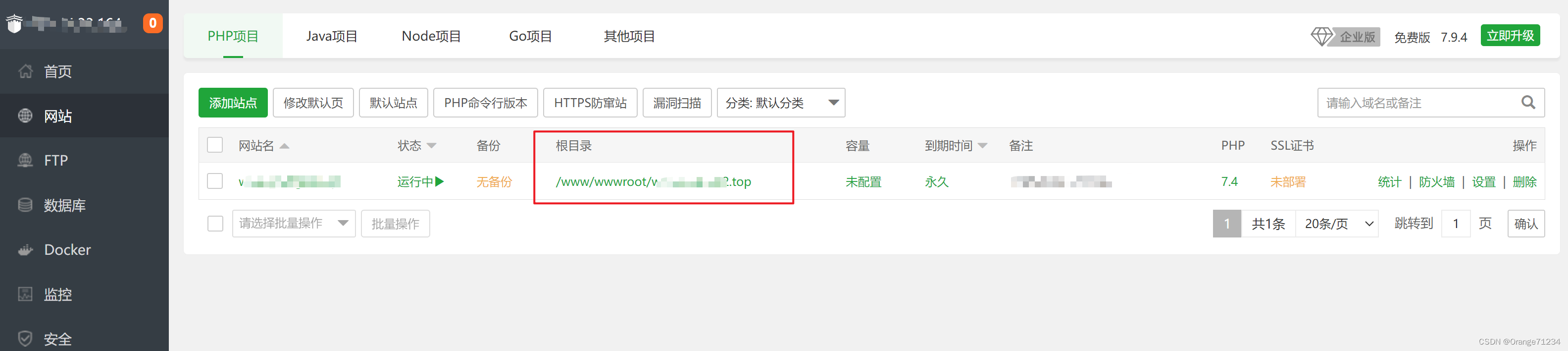
(6)点击根目录,进入上传页面
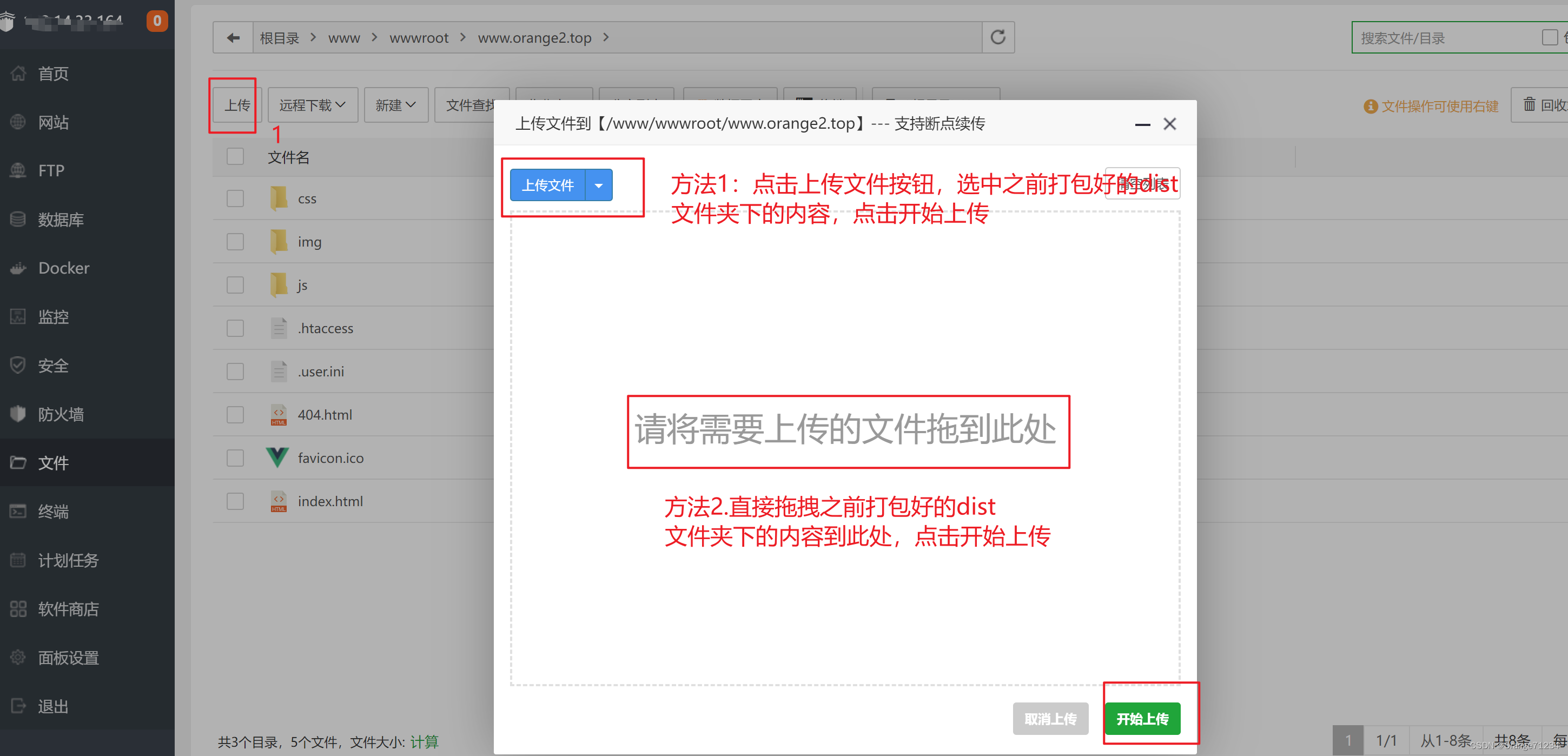
 (7)点击上传,按照下图方式上传之前打包好的dist文件夹下的内容,
(7)点击上传,按照下图方式上传之前打包好的dist文件夹下的内容,
上传成功后就可以通过域名访问项目啦
版权归原作者 Orange小白之路 所有, 如有侵权,请联系我们删除。