Object.entries() 方法返回一个给定对象自身可枚举属性的键值对数组。
其排列与使用
for...in
循环遍历该对象时返回的顺序一致(区别在于 for-in 循环还会枚举原型链中的属性)。
语法
Object.entries(obj)
参数
obj:可以返回其可枚举属性的键值对的对象。
返回值
给定对象自身可枚举属性的键值对数组。
描述
Object.entries()
返回一个数组,其元素是与直接在
object
上找到的可枚举属性键值对相对应的数组。属性的顺序与通过手动循环对象的属性值所给出的顺序相同。
参数为对象
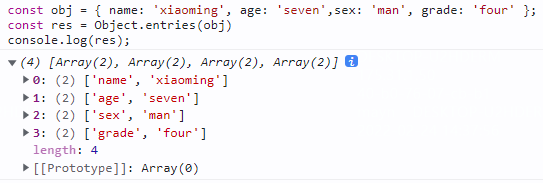
const obj ={ name:'xiaoming', age:'seven',sex:'man', grade:'four'};const res = Object.entries(obj)
console.log(res);
运行结果:

参数为数组
const obj =[1,2,3,4,5,6]const res = Object.entries(obj)
console.log(res);
运行结果:

参数为数组(数组中包含对象 )
const obj =[1,2,3,4,5,6,{a:'a'},{b:'b'},{c:'c'}]const res = Object.entries(obj)
console.log(res);
运行结果:
参数为数组(数组中元素为对象)
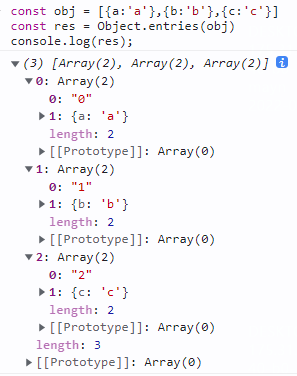
const obj =[{a:'a'},{b:'b'},{c:'c'}]const res = Object.entries(obj)
console.log(res);
运行结果:
Object转换为Map
new Map()构造函数接受一个可迭代的
entries。借助
Object.entries方法你可以很容易的将
Object转换为
Map。
const obj ={ name:'xiaoming', age:'seven',sex:'man', grade:'four'};
console.log(Object.entries(obj));const map =newMap(Object.entries(obj));
console.log(map);
运行结果:

总结
Object.entries() 可以把一个对象的键值以数组的形式遍历出来,结果和
for...in
循环遍历该对象时返回的结果一样,但是不会遍历其原型属性。
版权归原作者 *且听风吟 所有, 如有侵权,请联系我们删除。