推荐一位国外全栈开发者大神:Alyssa,在 Github 上有 5.34K 的关注者。她是一名全栈开发者、Sonuum 公司的创始人。
被 Maker Mag 评为 2018 最佳女性 Maker,并两次入围 Product Hunt Maker of the Year 决赛。
注:Product Hunt 是国外的一个寻找好产品的网站,开发者或者开发团队可以把自己开发的产品发布到网站,与社区的用户一起讨论。本文中推荐 4 个有趣的开源项目,都是由开发者 Alyssa 完成。

本期推荐开源项目目录:
适用于 Chrome 的屏幕录制工具
强大的浏览器插件
实时协作的地图工具
创建漂亮的流程图
01
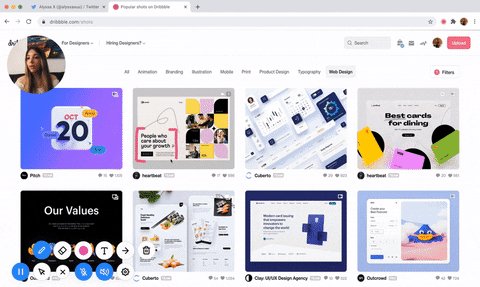
适用于 Chrome 的屏幕录制工具
适用于 Chrome 的最强大的屏幕录像机和注释工具,使用该插件你可以录制你的屏幕和并且在屏幕任意位置进行绘画、添加文本、添加箭头,同时还可以录制你的电脑音频。
录制完成,你可以对录制的视频片段进行修剪,导出为 MP4、Gif 并且一键保存到谷歌云盘。该开源项目的地址和使用的库的地址都放在了下面。
编程语言:Javascript
开源地址:https://github.com/alyssaxuu/screenity
相关开源组件地址:
用于交互式文本和箭头:https://github.com/fabricjs/fabric.js
下拉菜单的开源组件:https://github.com/hernansartorio/jquery-nice-select
用于修剪/删除录音部分的范围组件:https://github.com/leongersen/noUiSlider
颜色选择块:https://github.com/Simonwep/pickr
用于在录制时异步保存视频:https://github.com/jimmywarting/StreamSaver.js
使下载的视频可搜索的开源组件:https://github.com/yusitnikov/fix-webm-duration

02
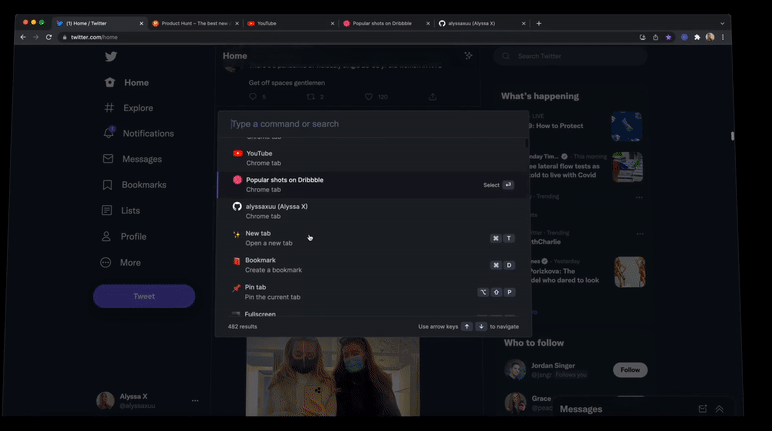
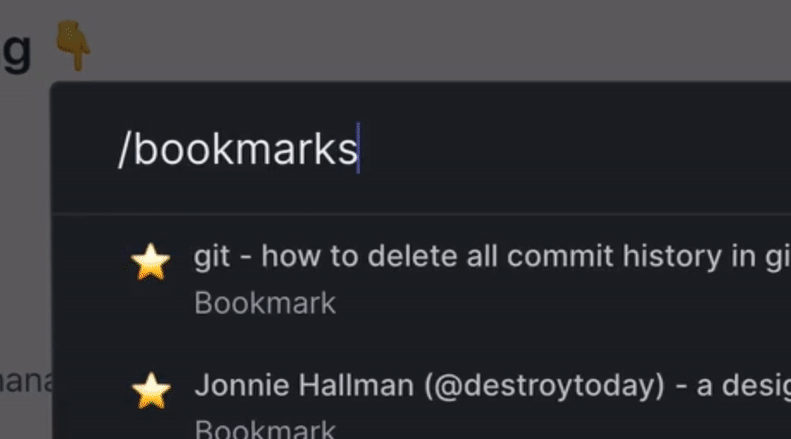
强大的浏览器插件
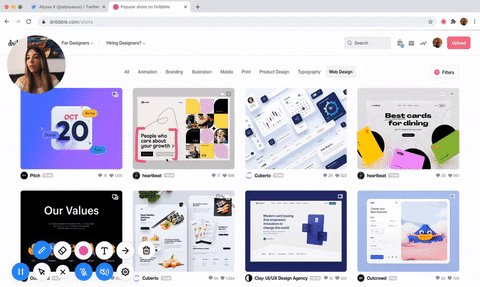
使用开源项目 Omni 可以帮助你更专业的管理你的浏览器, Omni 提供了一个简单界面,在界面中你只需要使用简单的命令就能管理选项卡、书签、浏览器历史记录、执行各种操作等等。
你可以方便的搜索、浏览管理标签、快速搜索浏览历史记录、与 Notion、Figma、稳定集成,同时好包含更多高级设置。
编程语言:JavaScript
开源地址:https://github.com/alyssaxuu/omni



03
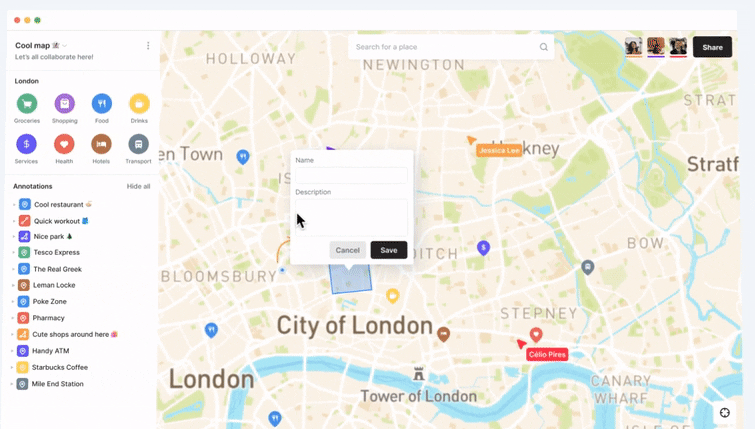
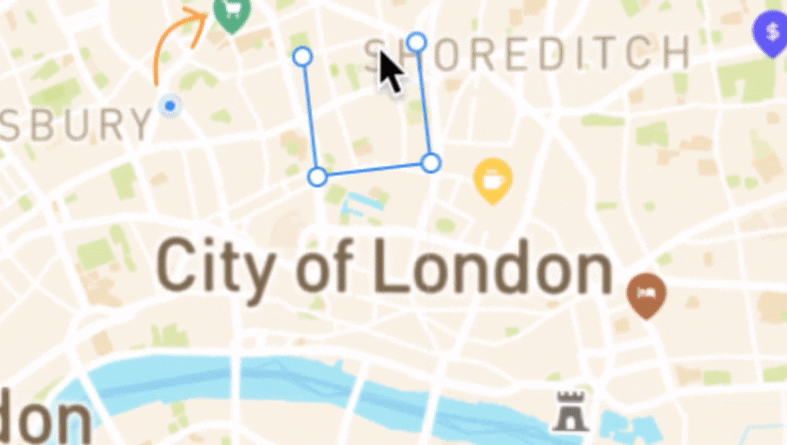
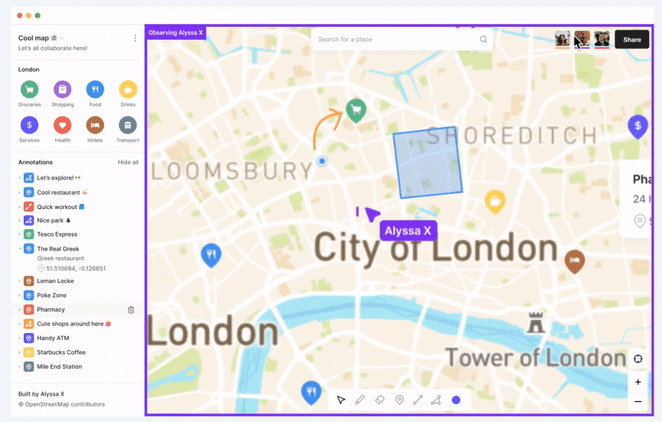
实时协作的地图工具
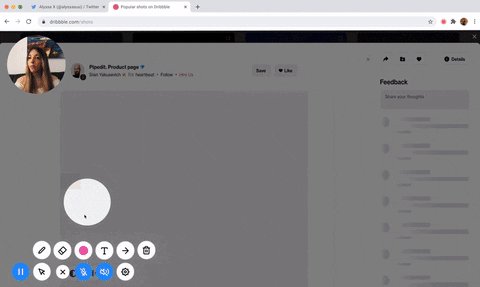
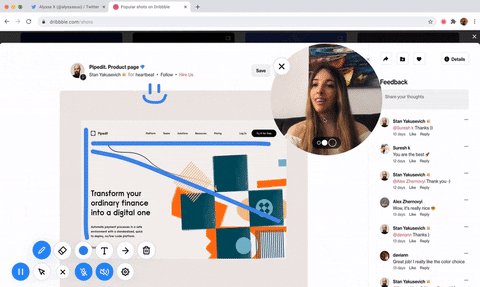
Mapus 是一种在地图上协作探索和注释的工具,开源一年获得了近 3K 的 Star。使用该开源项目你可以在地图上绘制、标记、画出区域等等,想当于在普通的地图上增加了实时协作的功能。
通过实时协作,你可以与其他用户同步计划和行程;你能使用画笔或者箭头在地图上标记和注释;还可以创建一些标记,方便快速定位标注地图上的位置,同样可以把地图数据导出。
编程语言:JavaScript、CSS、HTML
开源地址:https://github.com/alyssaxuu/mapus



04
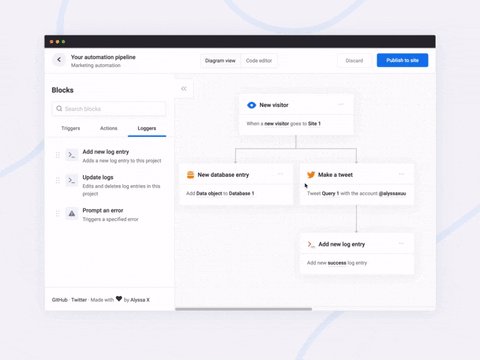
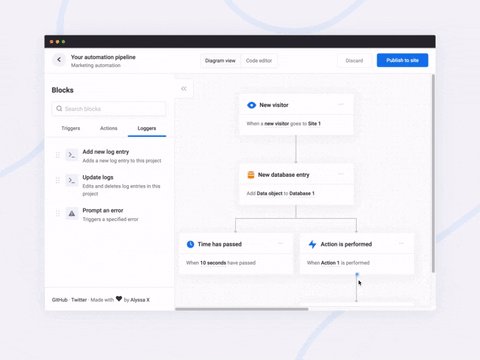
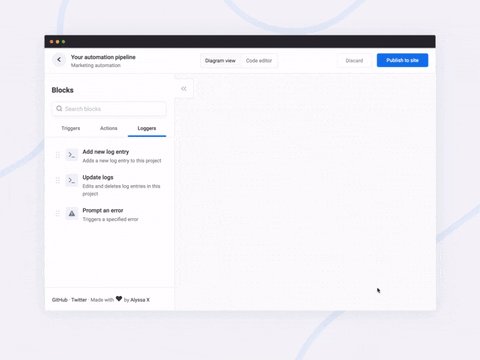
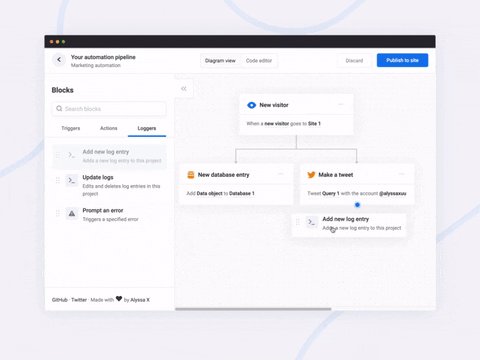
创建漂亮的流程图
这是一个轻量级的 JavaScript 库 近1W人 Star,通过该 Flowy 你能在你的应用中创建漂亮的流程图,使用步骤如下:
/* 在你的 Web 项目引入 flowy.min.js 和 flow.min.css */
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/alyssaxuu/flowy/flowy.min.css">
<script src="https://cdn.jsdelivr.net/gh/alyssaxuu/flowy/flowy.min.js"></script>
/* 引入 create-flowy 类就能创建可拖动的 block */
<div class="create-flowy">The block to be dragged</div>
<div id="canvas"></div>
更详细的教程可以参考该项目的 Readme 文件:

开源地址:https://github.com/alyssaxuu/flowy

历史盘点
逛逛 GitHub 每天推荐一个好玩有趣的开源项目。历史推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/Wechat-ggGitHub/Awesome-GitHub-Repo

推荐阅读
*1. *GitHub 上有什么好玩的项目?
2. 推荐一款高颜值网易云播放器
*3. *基于 Spring Boot 的百度云高仿项目
*4. *盘点百度 4 个牛逼哄哄的开源项目

版权归原作者 逛逛GitHub 所有, 如有侵权,请联系我们删除。