项目场景:
app
用uniapp制作一个app
功能板块:xxx,xxx,xxx,xxx,xxx
问题描述
板块的需求:
1.导航栏——包括5大分区
2.呈现内容——待定~
实操分析:
导航栏
思路:1.基于uniapp官网给定的模板与组件进行修改

2.上网找课程跟随操作
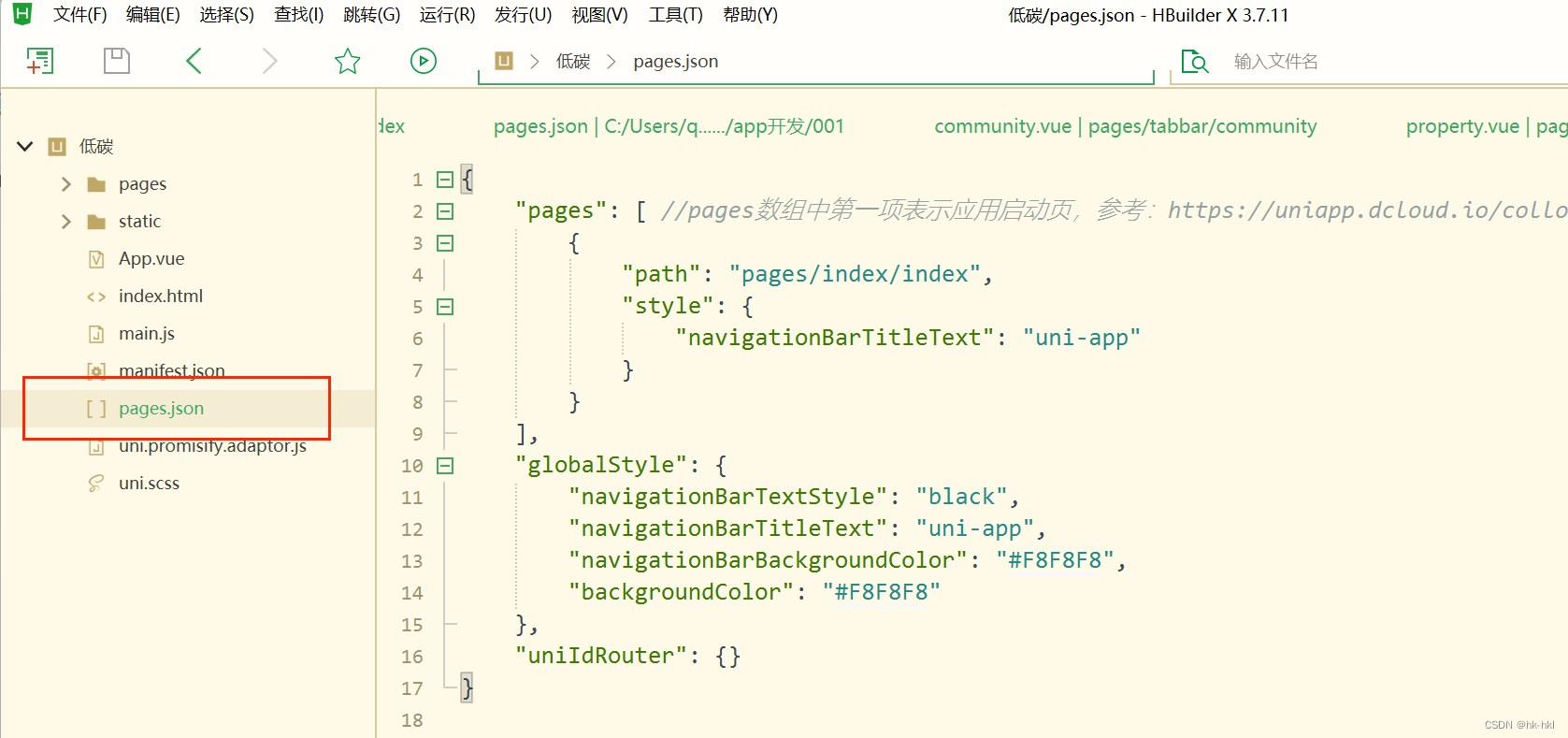
1.创建新项目,
注:pages——页面文件存放处
static——静态内容存放处(图片)
pages.json——全局配置区
manifest.json——打包配置区
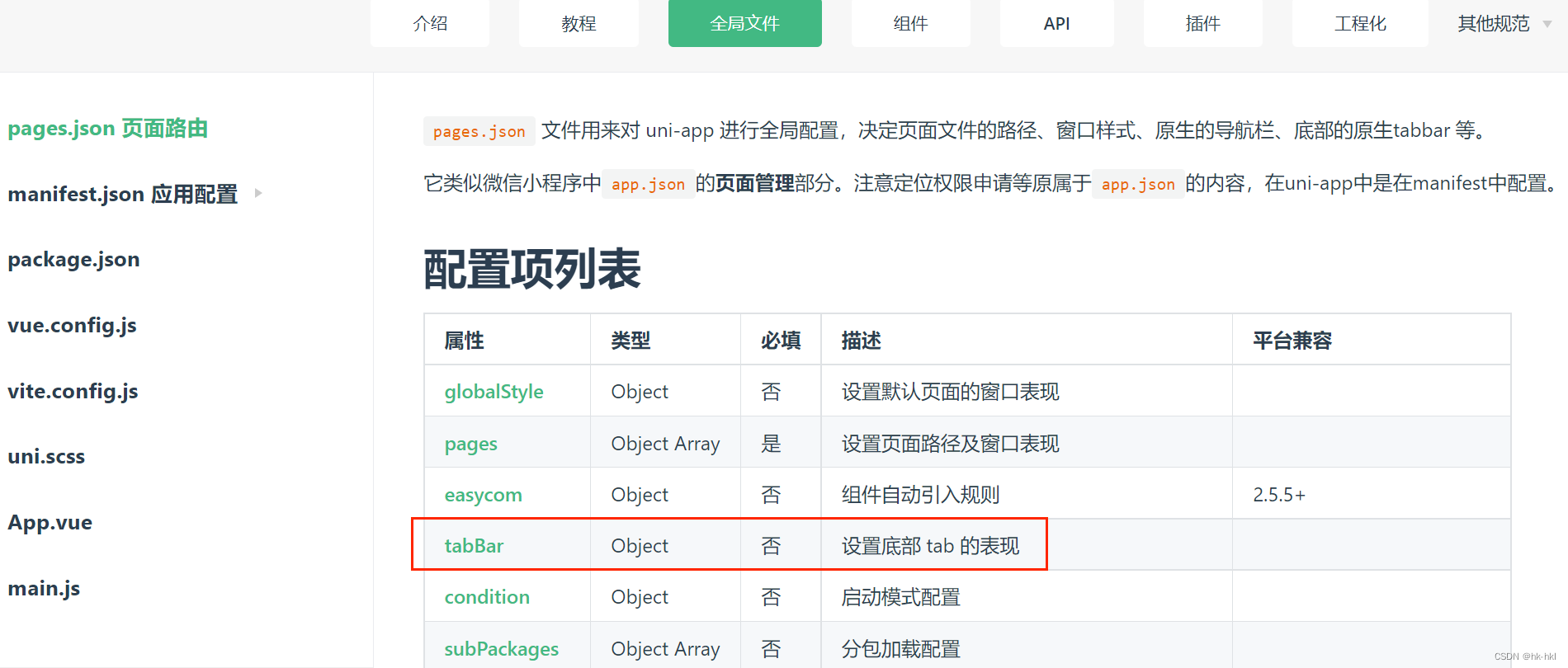
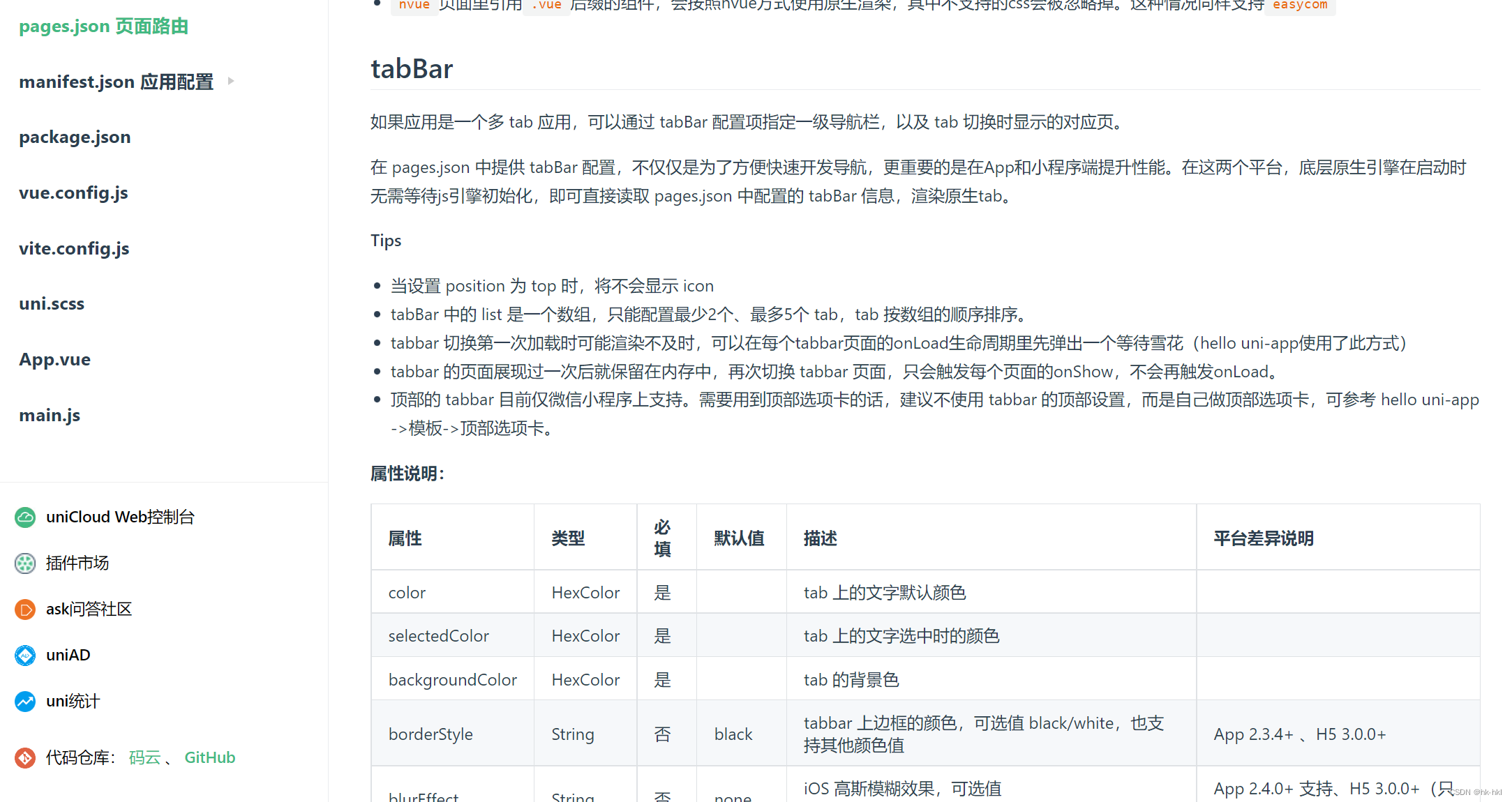
2.打开uniapp官网,点击“全局文件”,选择“tabBar”(重点看list的配置)





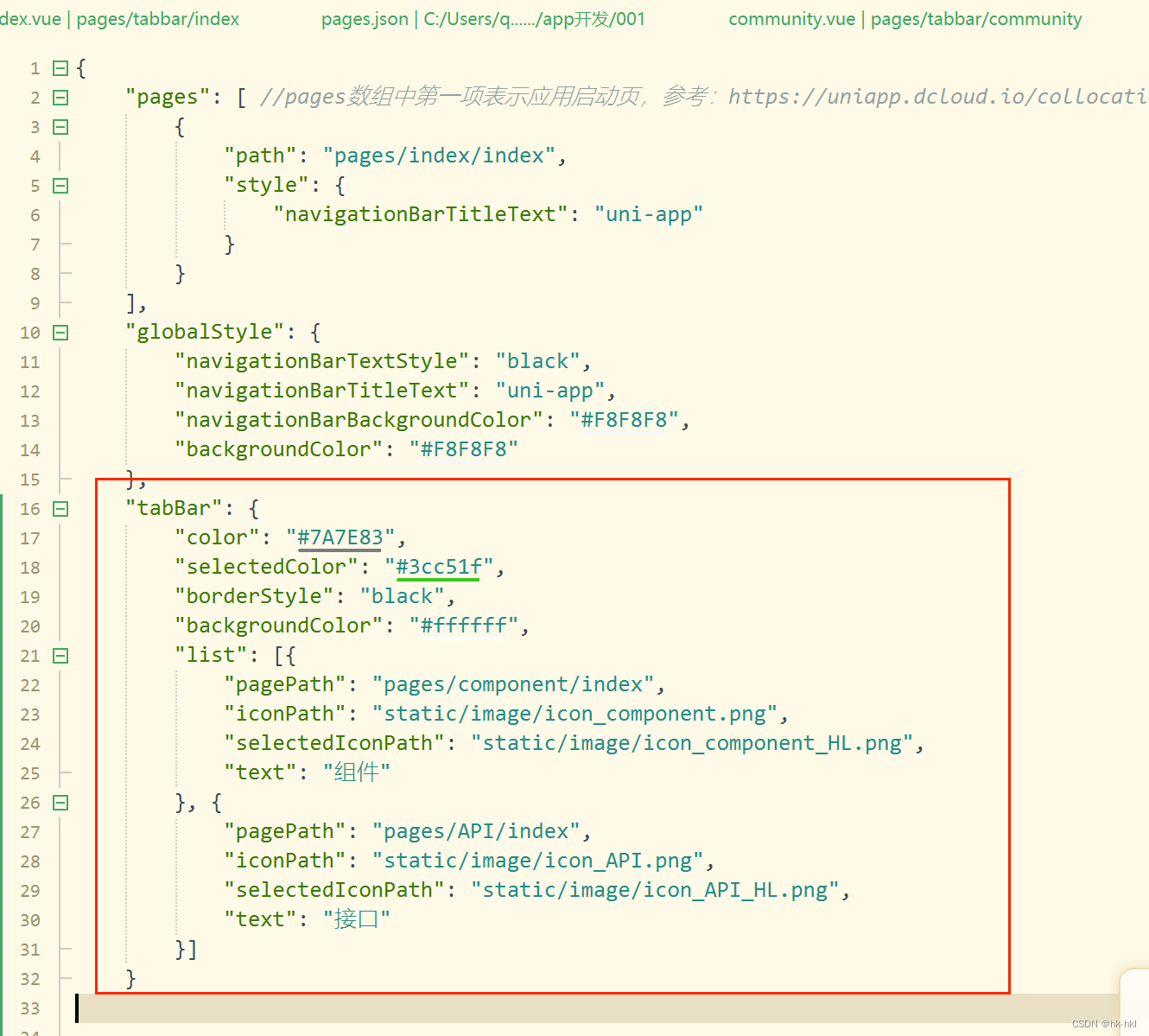
tabbar配置代码如下(原装,需修改)
"tabBar":{"color":"#7A7E83","selectedColor":"#3cc51f","borderStyle":"black","backgroundColor":"#ffffff","list":[{"pagePath":"pages/component/index","iconPath":"static/image/icon_component.png","selectedIconPath":"static/image/icon_component_HL.png","text":"组件"},{"pagePath":"pages/API/index","iconPath":"static/image/icon_API.png","selectedIconPath":"static/image/icon_API_HL.png","text":"接口"}]
}
3.打开uniapp中的“pages.json”,写入上面的代码。

注意:要删除该项,不然会报错。
4.配置tabbar代码(重点)
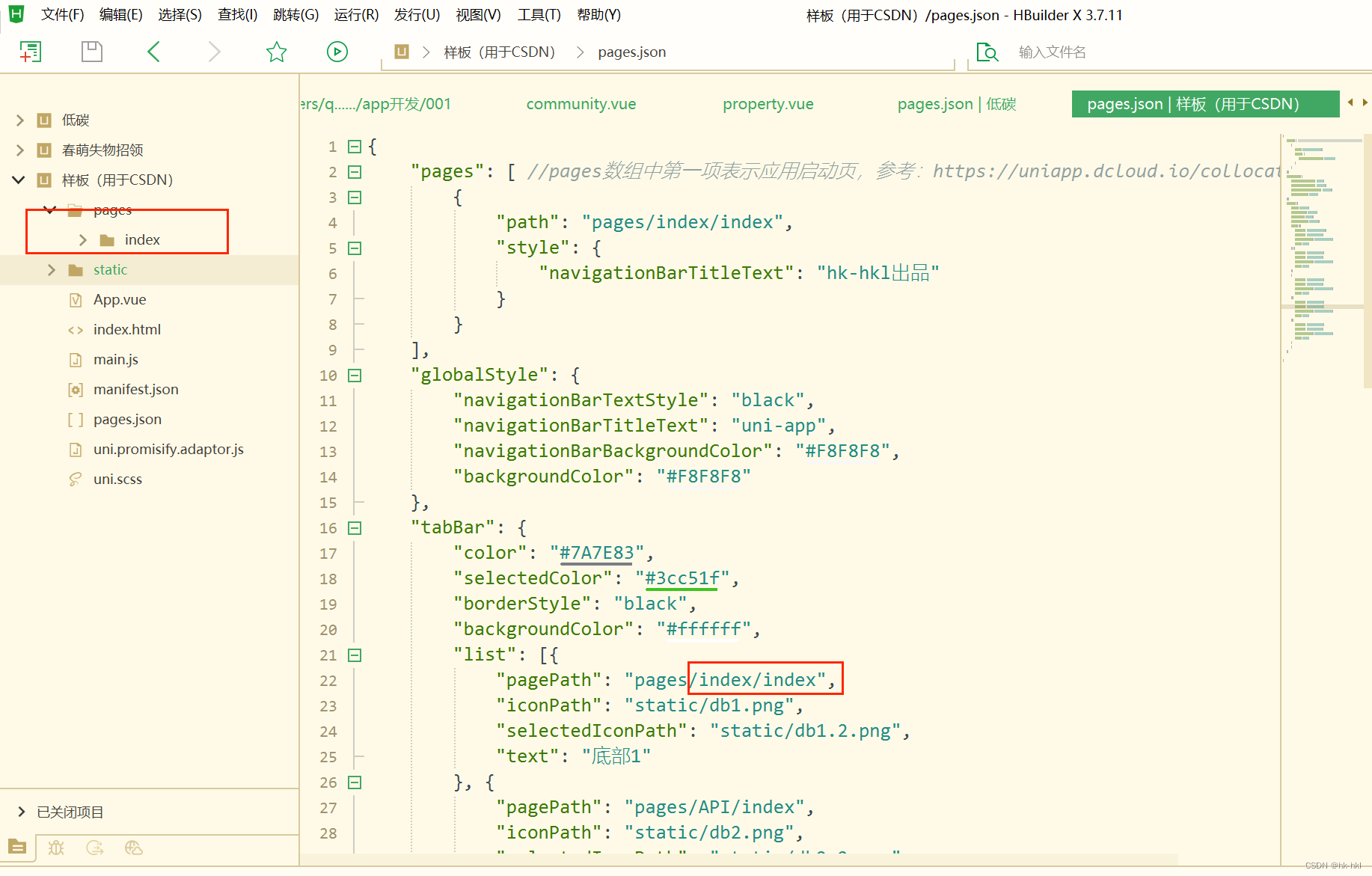
(1):修改路径
图一:修改前
图二:修改后(保存后即可看到底部导航栏效果)
注:运行方法:
如图,点击该图标
或者
代码如下——打在pages.json中(图片放在static文件下,内容:文字版,5个选项)
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "hk-hkl出品"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/db1.png",
"selectedIconPath": "static/db1.2.png",
"text": "底部1"
}, {
"pagePath": "pages/API/index",
"iconPath": "static/db2.png",
"selectedIconPath": "static/db2.2.png",
"text": "底部2"
},
{
"pagePath": "pages/API/index",
"iconPath": "static/db3.png",
"selectedIconPath": "static/db3.2.png",
"text": "底部3"
},{
"pagePath": "pages/API/index",
"iconPath": "static/db4.png",
"selectedIconPath": "static/db4.2.png",
"text": "底部4"
},{
"pagePath": "pages/API/index",
"iconPath": "static/db5.png",
"selectedIconPath": "static/db5.2.png",
"text": "底部5"
}
]
}
}
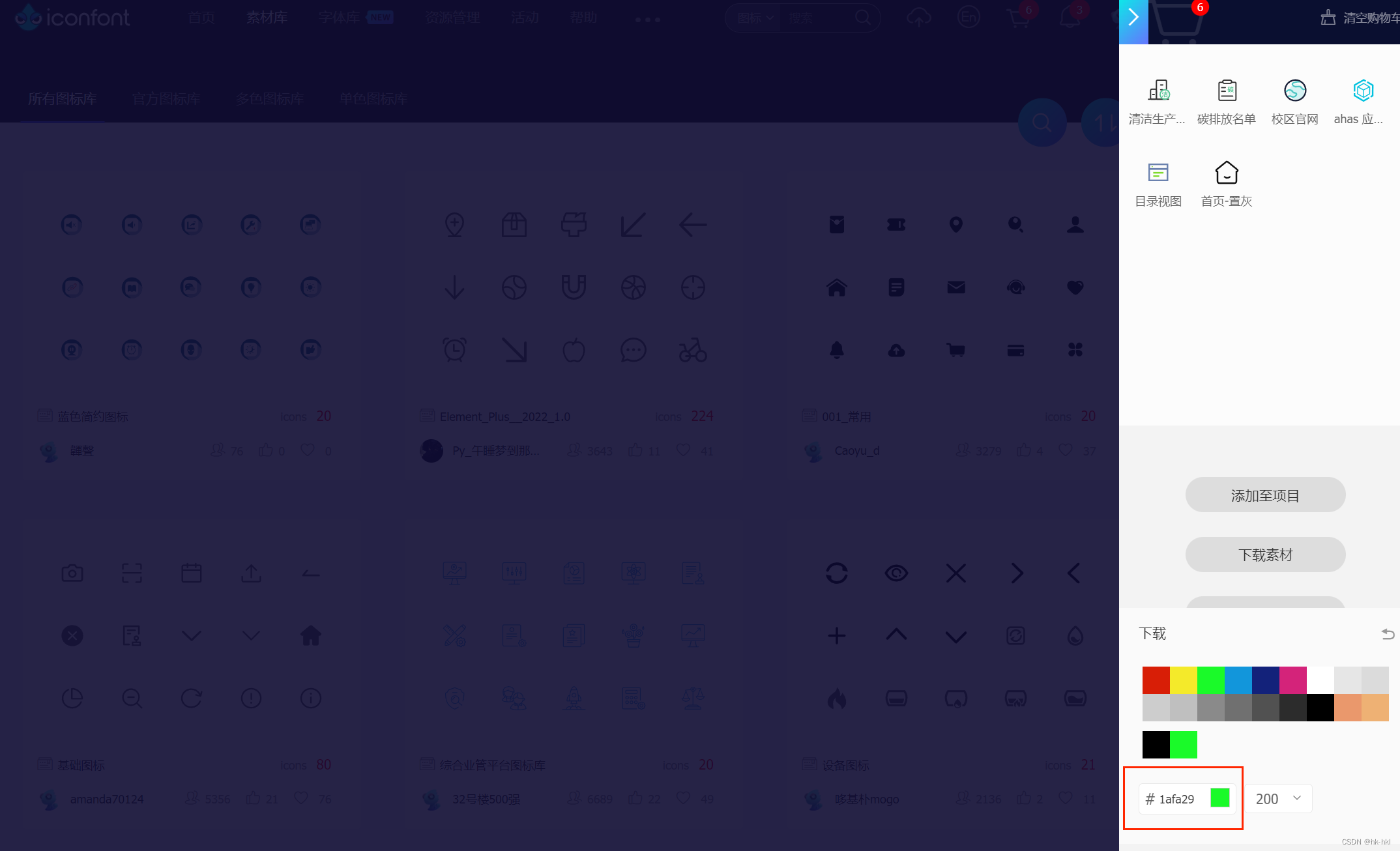
注:图片可以在阿里巴巴矢量图标准库获取
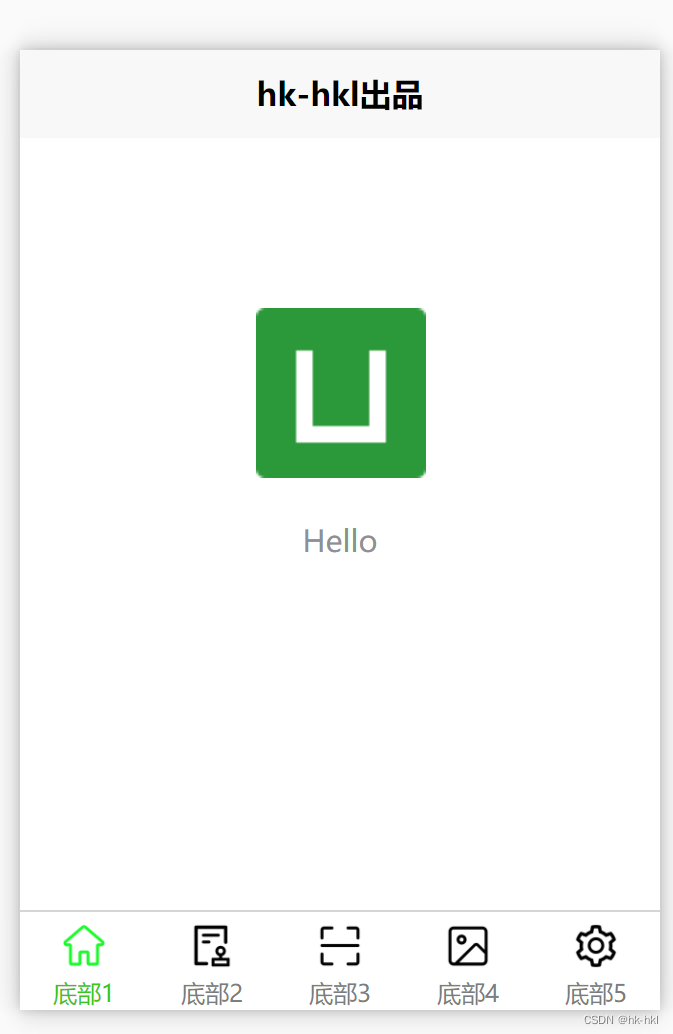
效果图演示:
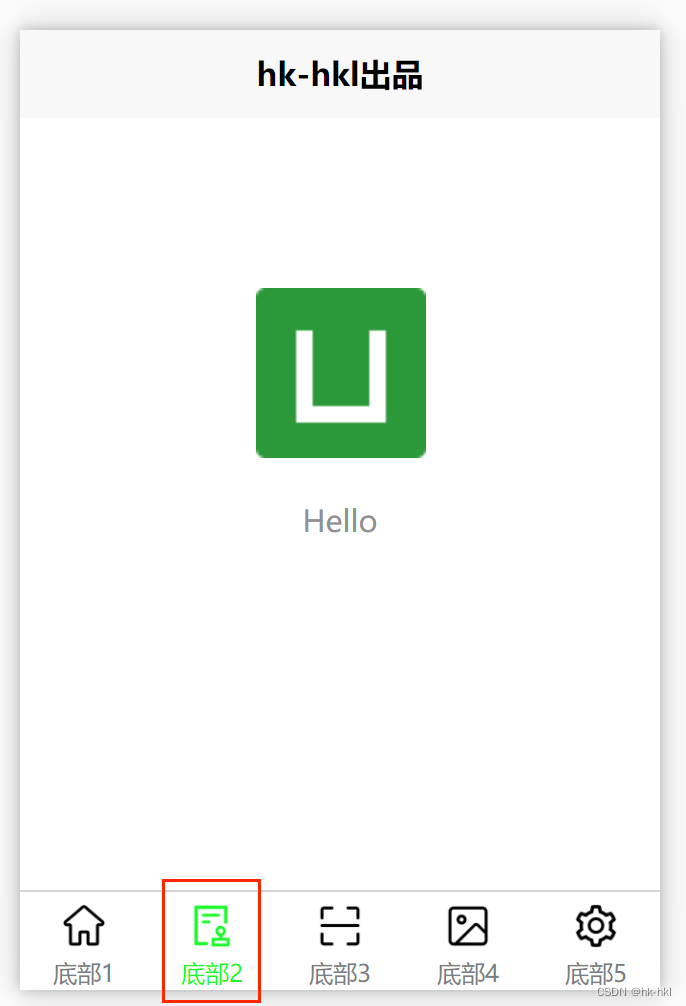
5.配置底部导航字体的颜色
color为未选中时字体的颜色,selectedcolor为选中时字体的颜色。
打开阿里巴巴矢量图标库选择对应的颜色,即可获取相应颜色的编码。修改即可
效果图:
版权归原作者 hk-hkl 所有, 如有侵权,请联系我们删除。