1 setup函数本身的执行时间,是在beforeCreate生命周期开始前.
beforeCreate(){
console.log('--beforeCreate--')},setup(){
console.log('--setup--')}

2 setup中无法使用this
这是很多初学者常犯的错误之一
beforeCreate(){
console.log('--beforeCreate--')},setup(props: Data){
console.log(this)}

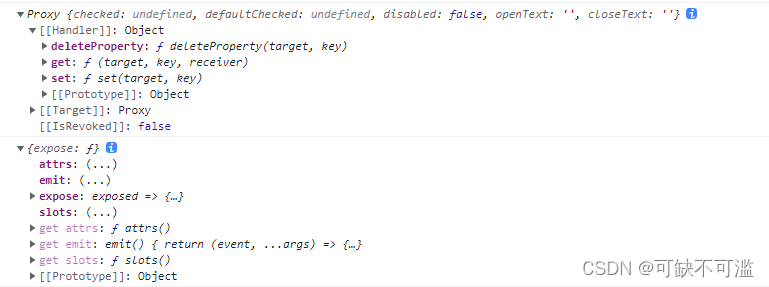
3 setup的两个参数 第一个参数是props 第二个参数是context
beforeCreate(){
console.log('--beforeCreate--')},setup(props: Data,context: any){
console.log(props)
console.log(context)}

props 是组件声明的接收参数,是一个proxy对象
context 是一个普通对象,但里面有三个属性值得我们关注
- attrs 相当于vue2 中的$attrs 如果父组件给子组件传递了某一个参数,但在子组件的props中并未声明,就会出现在这个attrs的proxy对象中.
- emit 就是vue2中的$emit ,用来自定义事件触发
- slots 插槽,vue2中的$slots , 值得一提的是 vue3中,父组件的具名插槽,请使用v-slot:xxx 或者#xxx的写法。slots也是一个proxy对象。
4 setup又叫组合式api,有一套自己的生命周期
vue3选项式APIsetup组合式APIbeforeCreate不需要(直接写到setup函数中)created不需要(直接写到setup函数中)beforeMountonBeforeMountmountedonMountedbeforeUpdateonBeforeUpdateupdatedonUpdatedbeforeDestroyedonBeforeUnmountdestroyedonUnmounted
一般来说,我们使用了setup组合api,就不用vue3的选项api了,如果混用,可能会让代码很乱。
另外所有的组合式api都必须写在setup内部,使用前也必须引入。
import{ onMounted }from'vue'exportdefault{beforeCreate(){
console.log('--beforeCreate--')},setup(props: Data){onMounted(()=>{
console.log('--onMounted--')})}}
版权归原作者 可缺不可滥 所有, 如有侵权,请联系我们删除。