1.当你有一台服务器,先通过ssh等通道链接
这里我用的是免费的 MobaItem 或者xshell等
1.1 首先打开会话通过ip链接 输入密码进入
1.1.1 打开会话

1.1.2 创建ssh链接 确认后输入密码就ok了

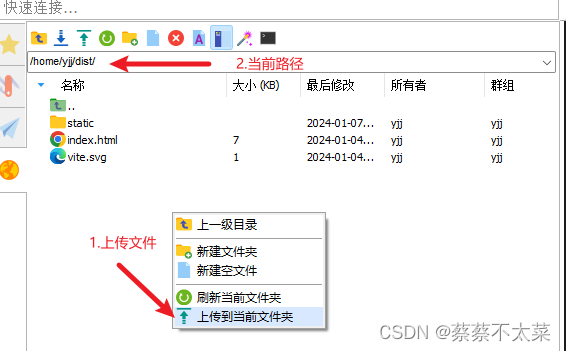
3.上传前端dist包,放到想放的路径

4.放好了前端包以后 我们就需要配置一下nginx.conf的代理
4.2首先找到服务器安装nginx的位置
一般为位置为 /usr/local/nginx/conf/ ,如果知道你服务器的配置文件位置,那我们直接切进去
使用命令
1.进入文件夹 cd /usr/local/nginx/conf/
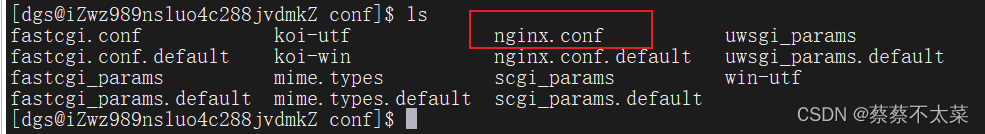
2.查看文件夹列表 ls

3.编辑文件 sudo vi nginx.conf
这边让我们输入密码,输入密码时候是不可见的 所以输入直接敲回车 正确就直接进去了,错了就重新来过

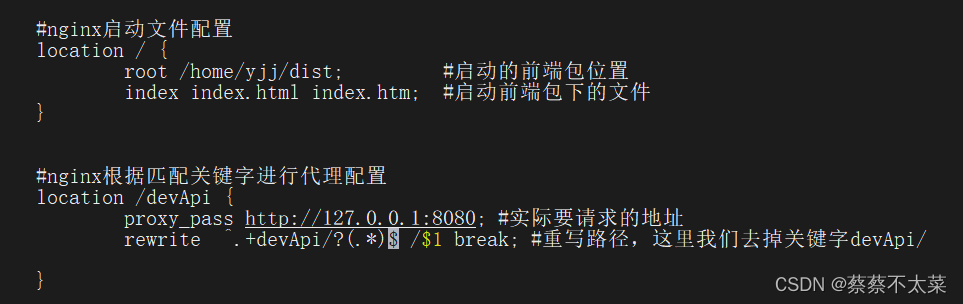
4.进来了以后当前只是查看,找到location / {} ,按 i 进行编辑

根据需要进行启动配置

5.退出并保存 ,先按下esc 退出编辑模式 ,然后按住shift + !

6.重启nginx 命令 sudo ./nginx -s reload
找到nginx安装的目录下的 /sbin 文件夹,我的是在 /conf的同级目录
cd /usr/local/nginx/sbin/


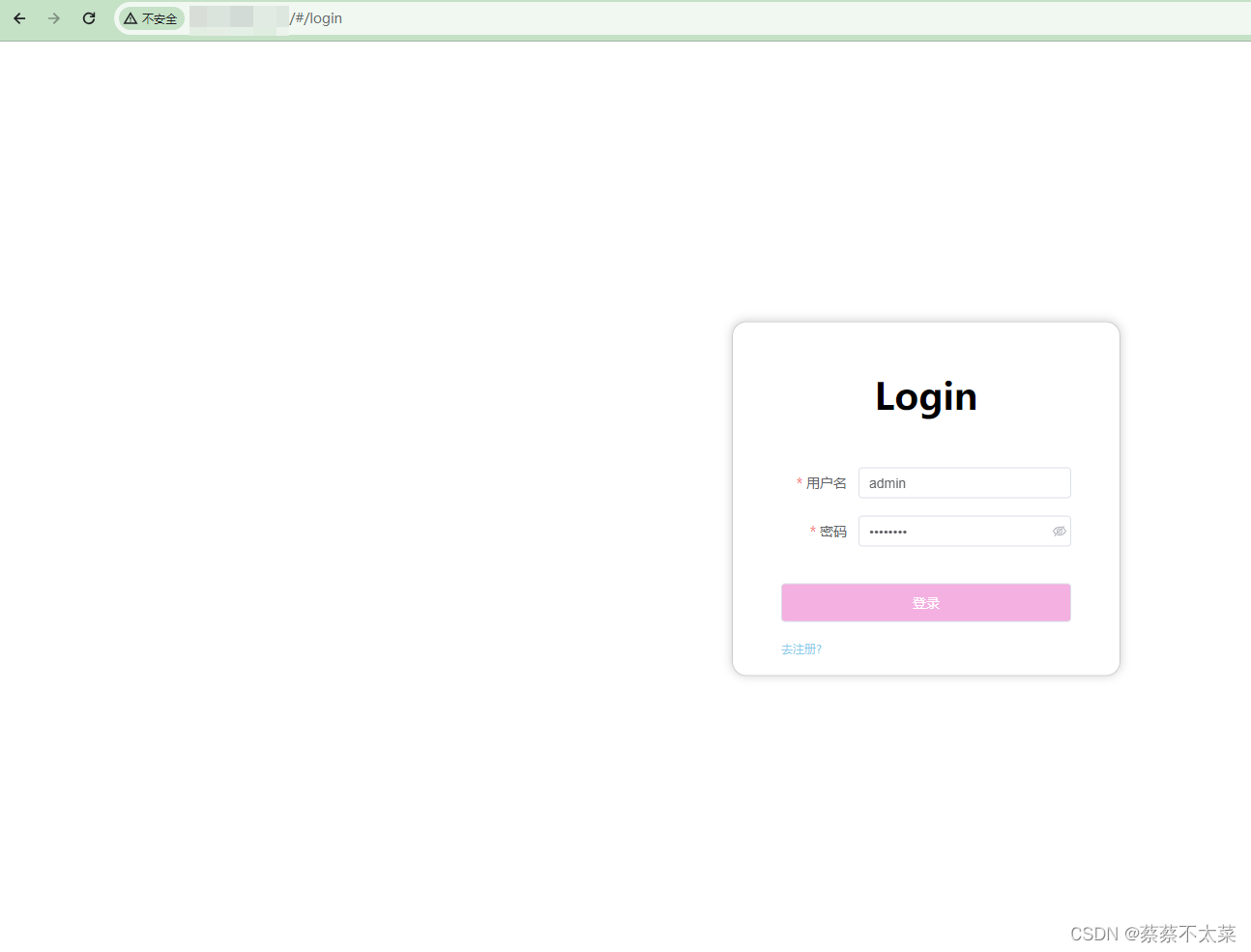
7.重启完成后 访问当前服务器路径即可

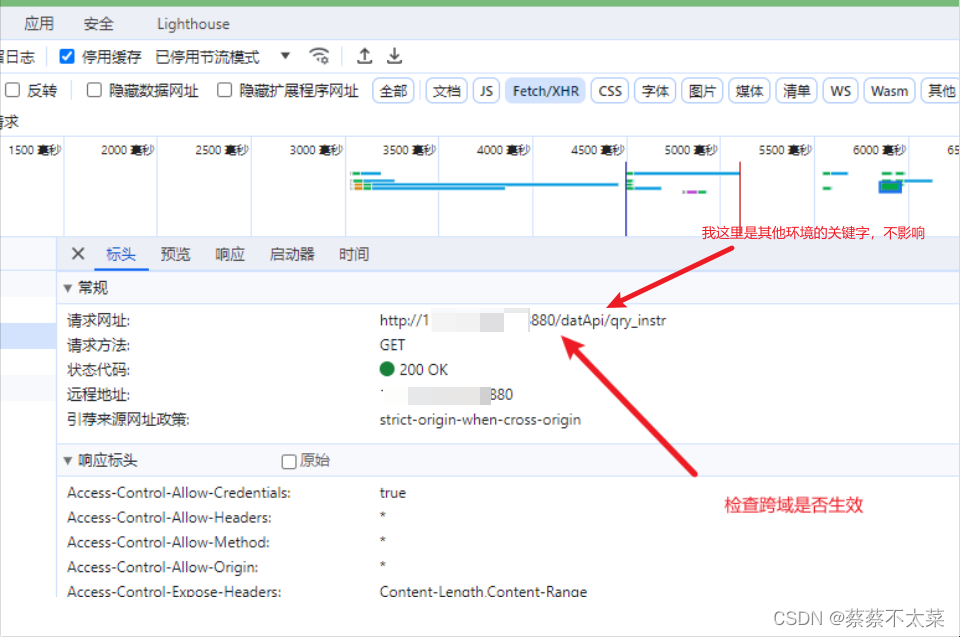
8.查看跨域是否生效

版权归原作者 蔡蔡不太菜 所有, 如有侵权,请联系我们删除。