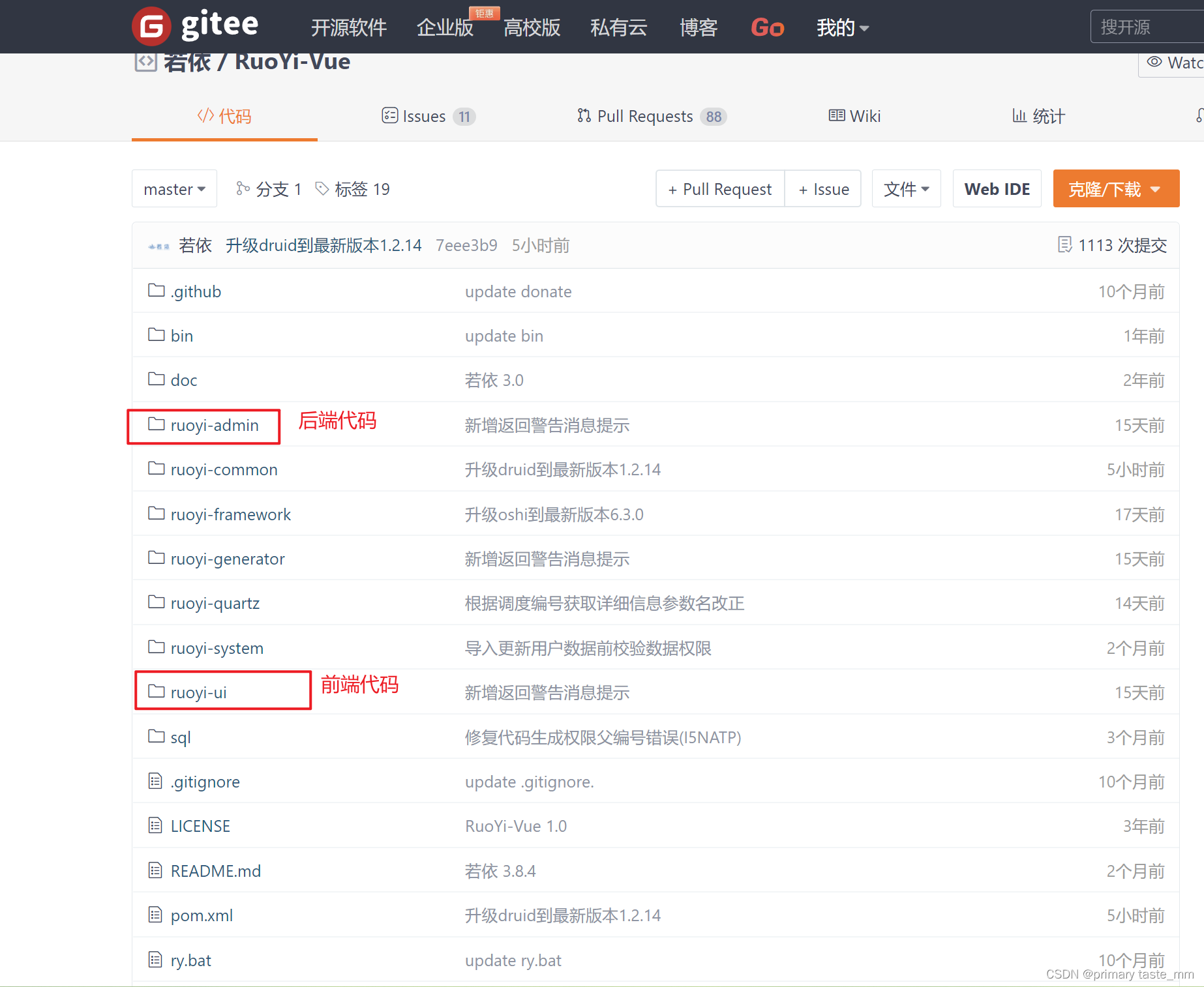
1.git找到RuoYi-Vue
RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本
2.本地创建文件夹,cmd进入该文件夹下并进行克隆项目 git clone https://gitee.com/y_project/RuoYi-Vue.git
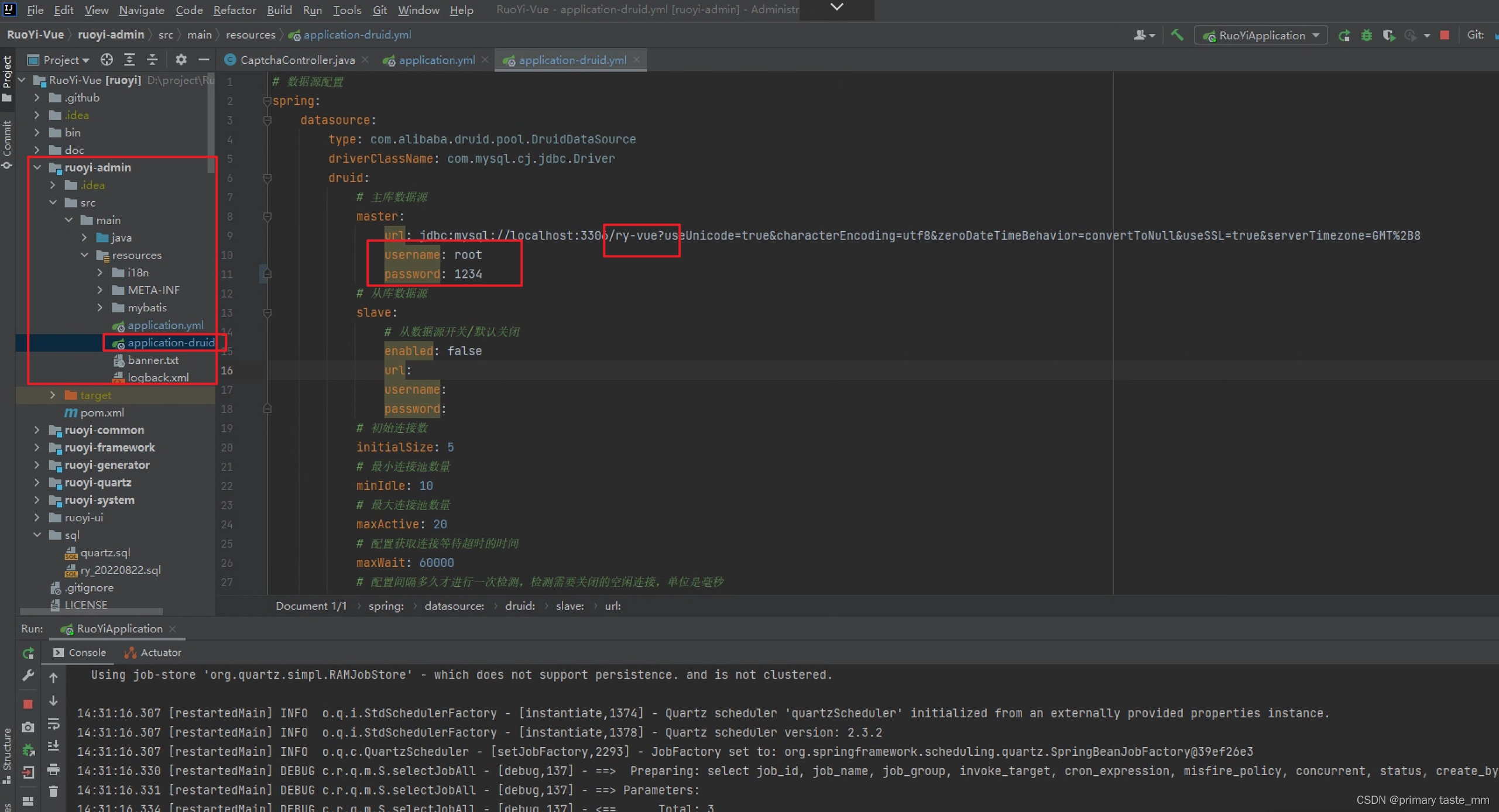
3.使用idea打开,在ruoyi-admin/src/main/resources/application-druid.yml文件,修改mysql数据库名字和密码(你自己的数据库名字和密码),这里使用的数据库是ry-vue

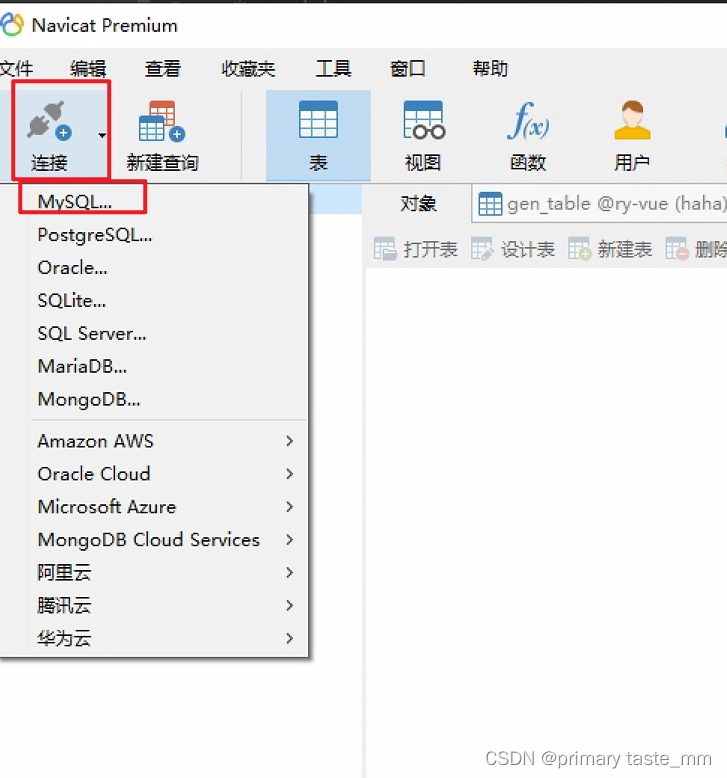
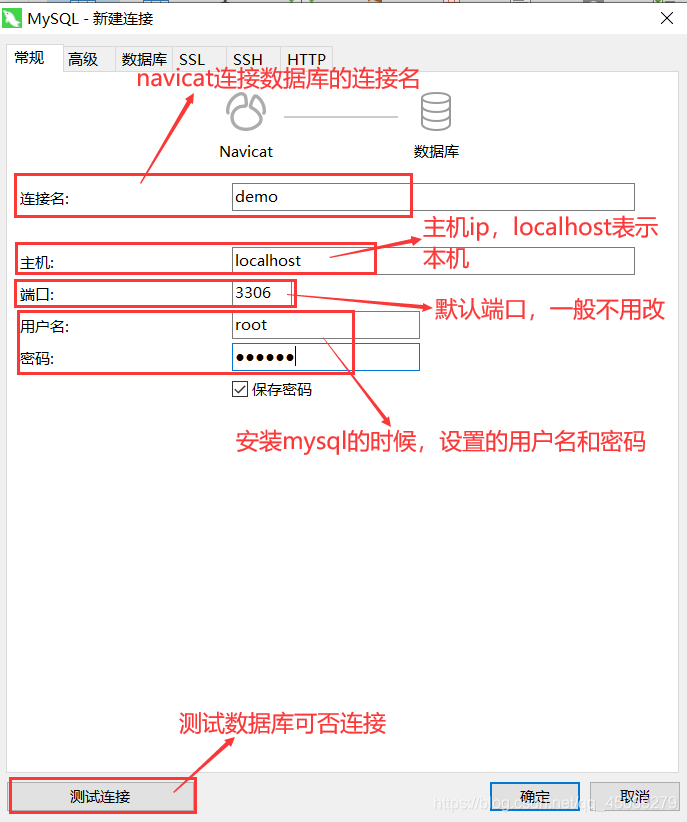
5.连接数据库(我用的是navicat)


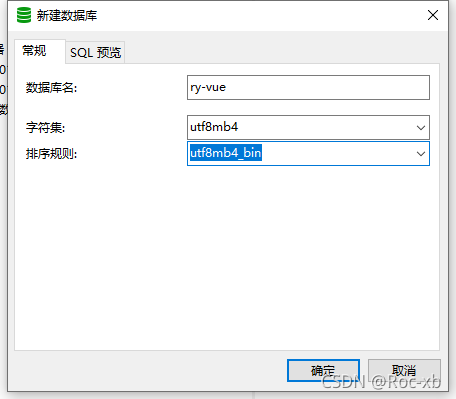
6.创建数据库表 ry-vue

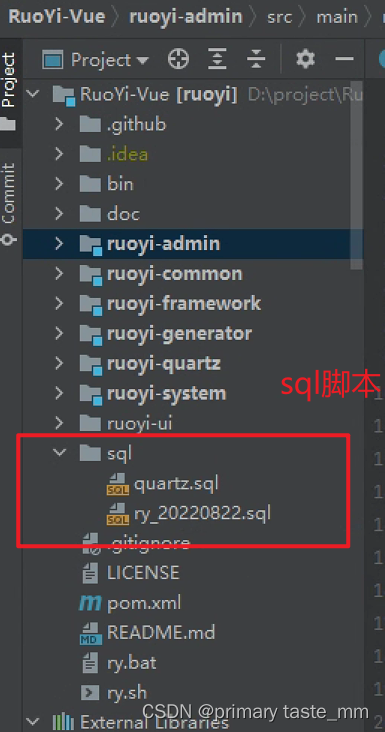
7.执行项目数据库sql脚本


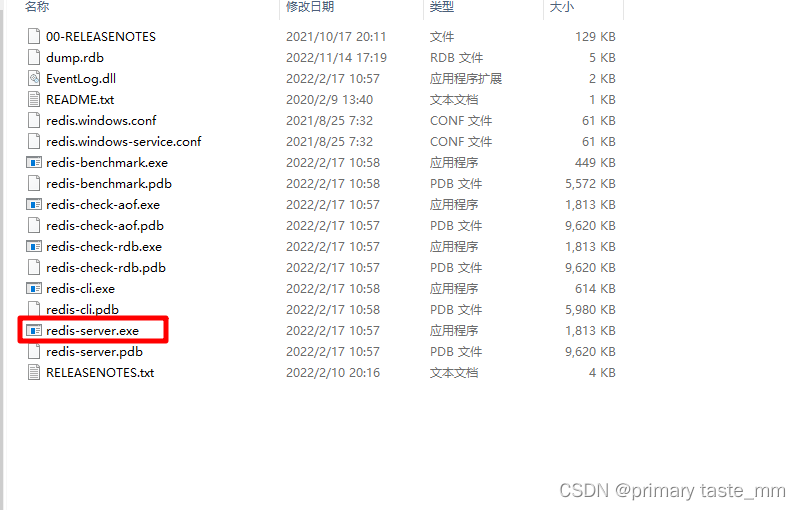
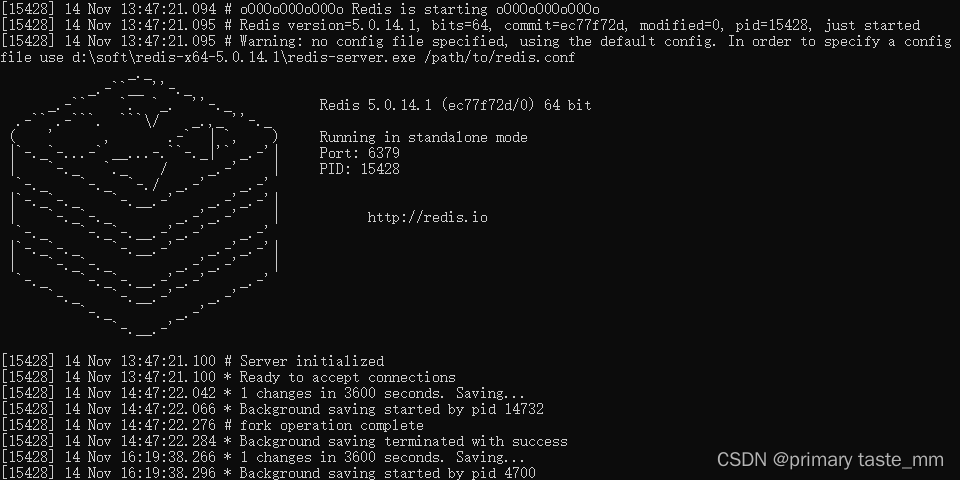
8.启动redis 安装redis 双击运行redis-server.exe 显示下图即是成功


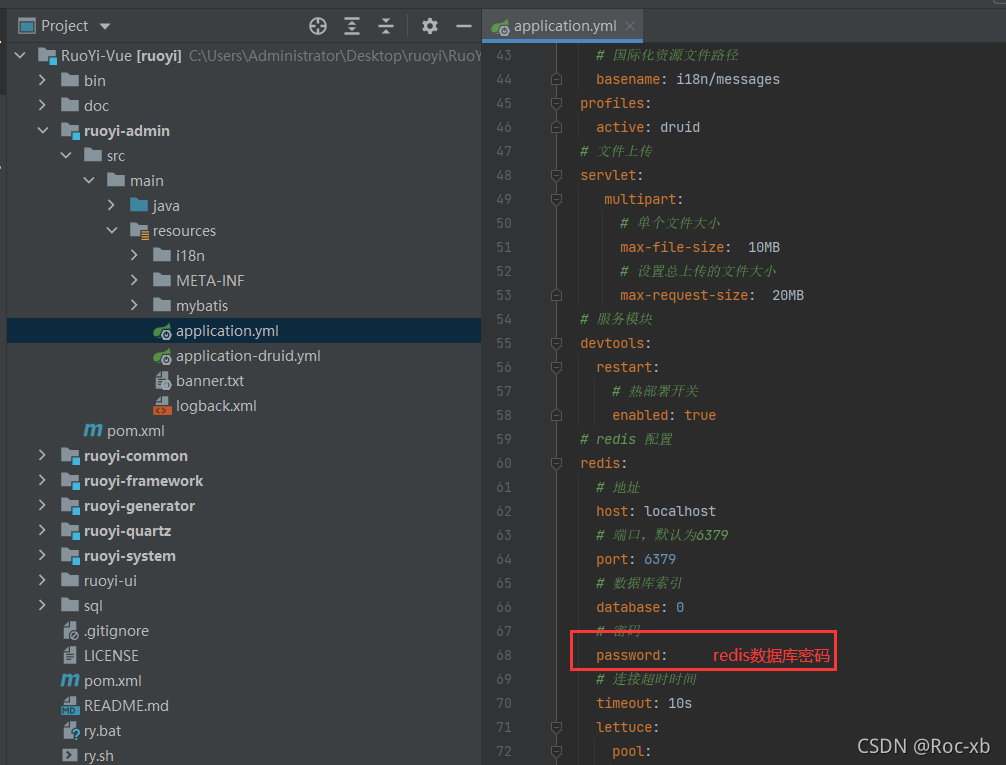
默认情况下,Redis是没有设置密码的,如果你的Redis有设置密码验证,需要在application.yml中指定。

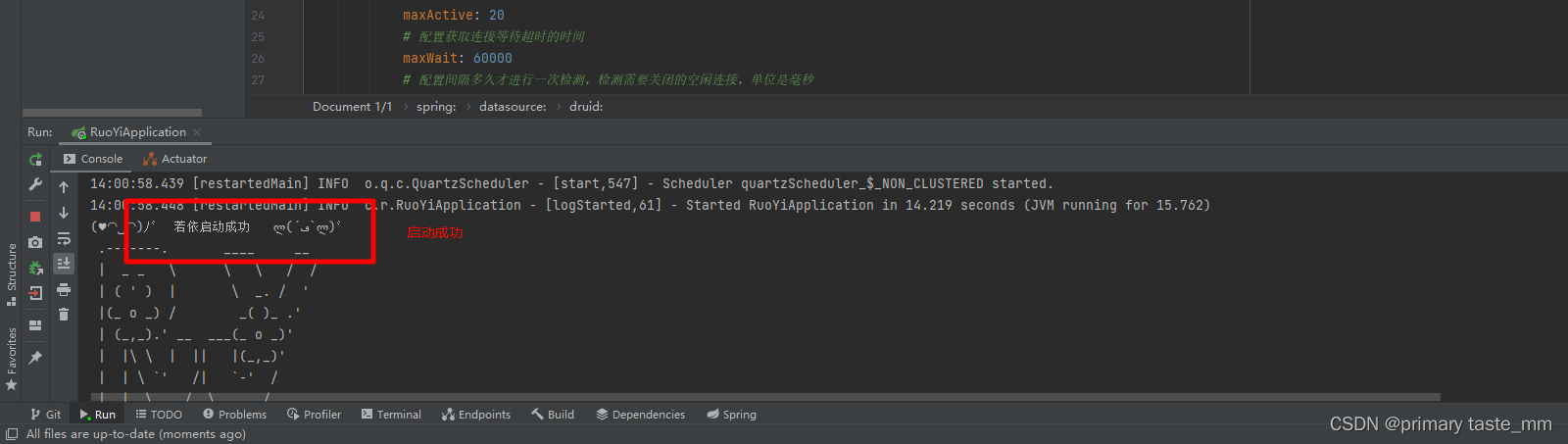
9.启动后端


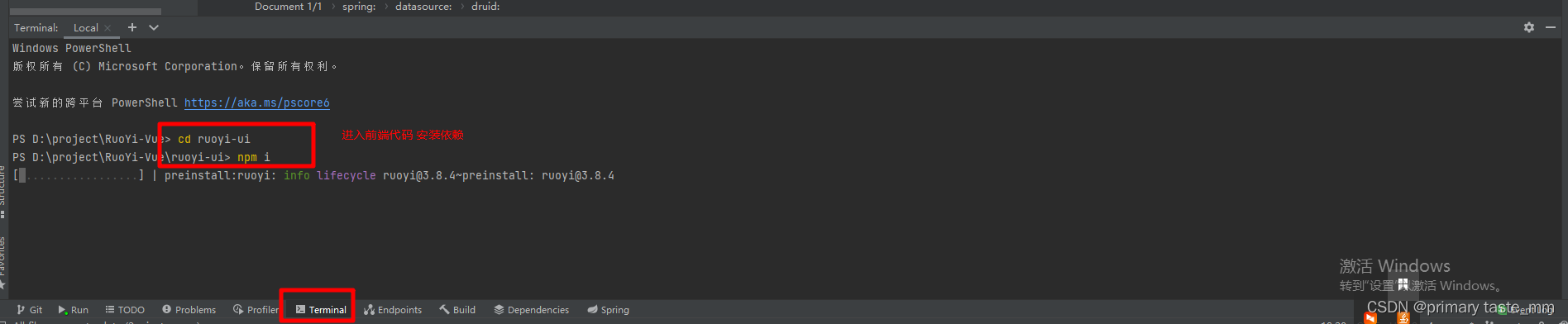
10.在ide中启动前端(或在vscode中启动 导入ruoyi-ui前端代码,npm i 安装依赖,再执行npm run dev启动服务)


项目启动所需要的安装包:
链接: https://pan.baidu.com/s/1MfteIMcSx8RsnRKVDt5xAw 提取码: km25
版权归原作者 primary taste_mm 所有, 如有侵权,请联系我们删除。