
什么是Monaco Editor?
微软之前有个项目叫做Monaco Workbench,后来这个项目变成了VSCode,而Monaco Editor(下文简称monaco)就是从这个项目中成长出来的一个web编辑器,他们很大一部分的代码(monaco-editor-core)都是共用的,所以monaco和VSCode在编辑代码,交互以及UI上几乎是一摸一样的,有点不同的是,两者的平台不一样,monaco基于浏览器,而VSCode基于electron,所以功能上VSCode更加健全,并且性能比较强大。
官方文档:Monaco Editor
也可以在它提供的Playground玩一会:Monaco Editor
Github地址:monaco-editor/samples at main · microsoft/monaco-editor · GitHub

开始使用
本文采用的是webpack编译,所以以下都是基于webpack来说明。
基本功能,首先,我们需要安装monaco-editor和monaco-editor-webpack-plugin,并且版本要对应,不然会报错:Module parse failed: Unexpected token (30:15)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
npm install [email protected] -S
npm install [email protected] -D
创建一个子组件并引入monaco-editor
<template>
<div ref="main" style="width: 100%; height: 300px"></div>
</template>
<script>
import * as monaco from "monaco-editor";
export default {
name: "Monaco",
data() {
return {
monacoEditor: null,
};
},
mounted() {
this.init();
},
methods: {
init() {
// 使用 - 创建 monacoEditor 对象
this.monacoEditor = monaco.editor.create(this.$refs.main, {
theme: "vs-dark", // 主题
value: "console.log(1111)", // 默认显示的值
language: "javascript",
folding: true, // 是否折叠
foldingHighlight: true, // 折叠等高线
foldingStrategy: "indentation", // 折叠方式 auto | indentation
showFoldingControls: "always", // 是否一直显示折叠 always | mouseover
disableLayerHinting: true, // 等宽优化
emptySelectionClipboard: false, // 空选择剪切板
selectionClipboard: false, // 选择剪切板
automaticLayout: true, // 自动布局
codeLens: false, // 代码镜头
scrollBeyondLastLine: false, // 滚动完最后一行后再滚动一屏幕
colorDecorators: true, // 颜色装饰器
accessibilitySupport: "off", // 辅助功能支持 "auto" | "off" | "on"
lineNumbers: "on", // 行号 取值: "on" | "off" | "relative" | "interval" | function
lineNumbersMinChars: 5, // 行号最小字符 number
enableSplitViewResizing: false,
readOnly: false, //是否只读 取值 true | false
});
},
},
};
</script>
<style lang="scss" scoped></style>
在父组件中使用
<template>
<div class="app-container">
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="支付测试" name="first">
<PayConfig></PayConfig>
</el-tab-pane>
<el-tab-pane label="配置管理" name="second">
<PayTest></PayTest>
</el-tab-pane>
<el-tab-pane label="MonacoEditor" name="third">
<monaco></monaco>
</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import PayTest from "./components/paytest.vue";
import PayConfig from "./components/config.vue";
import monaco from "./components/monaco.vue";
export default {
components: { PayTest, PayConfig, monaco },
data() {
return {
activeName: "first",
};
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
},
},
};
</script>
<style lang="scss">
.app-container {
height: 100vh;
// overflow: auto;
overflow-y: scroll;
}
</style>
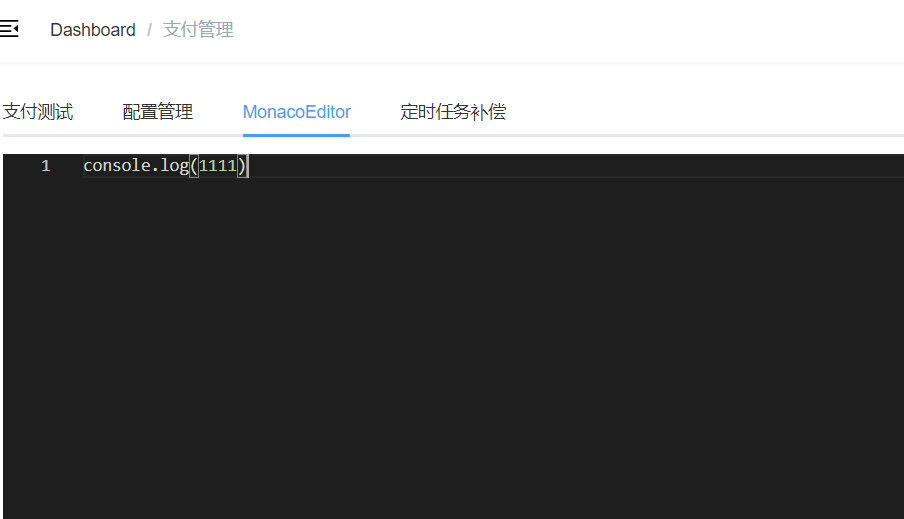
最后启动项目实现的效果

最终的实现效果里我发现的功能有:
- 代码提示
- 代码高亮
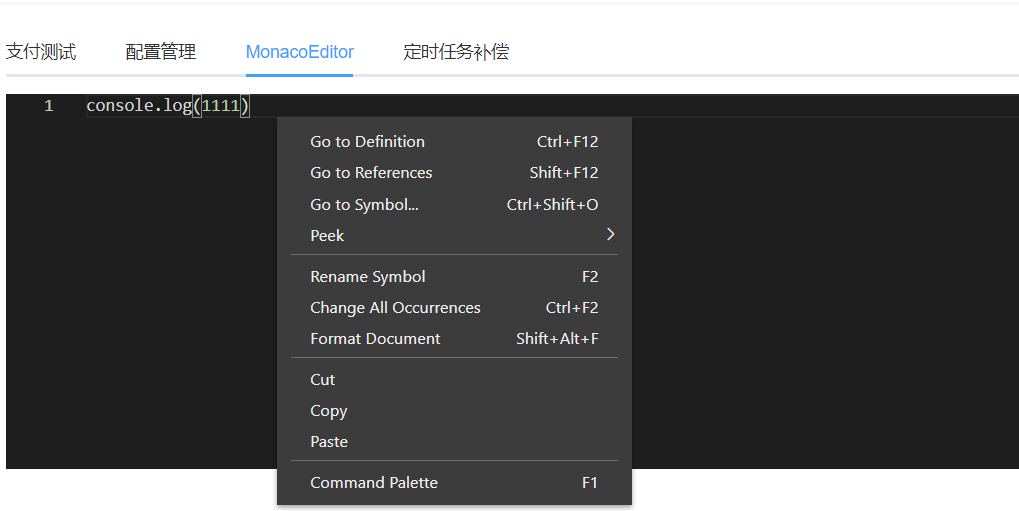
- 右键有菜单

代码搜索

其他配置
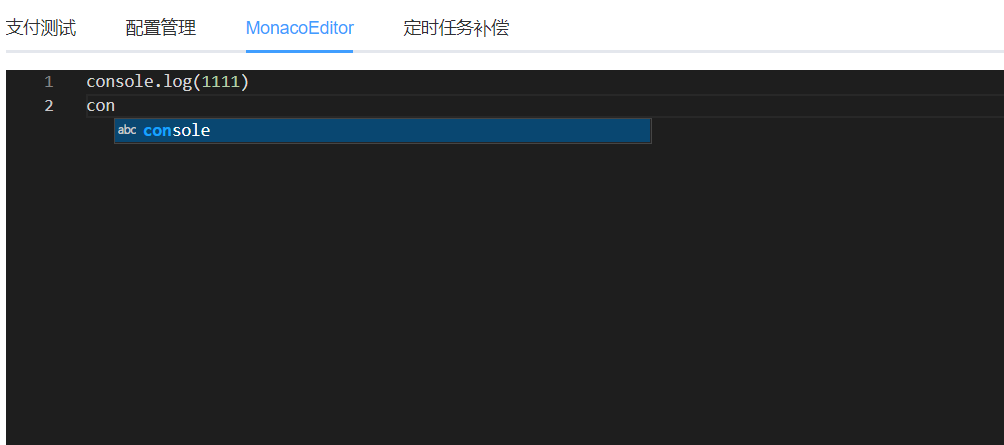
代码提示
根据上面的步骤引入调用后,是有代码提示的,效果如下:

重点来了!!!!
我在 vue.config.js 里配置了以下代码:
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new MonacoWebpackPlugin()
]
}
};
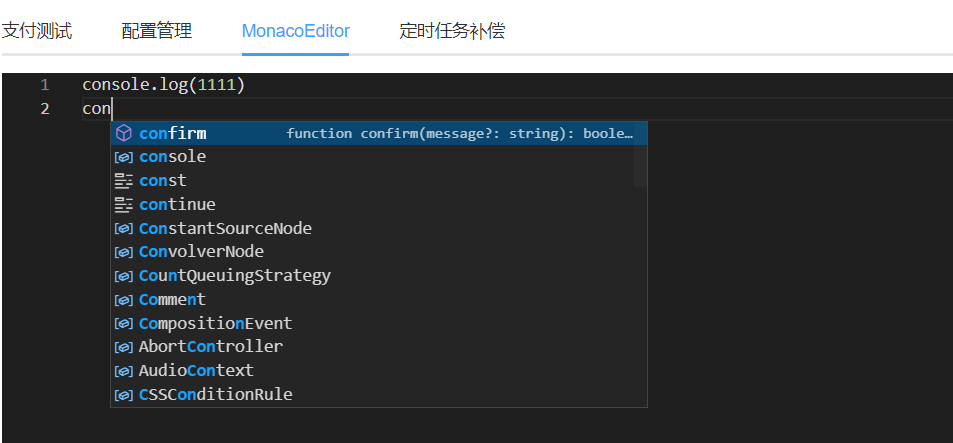
代码提示一下子多了起来。
示例
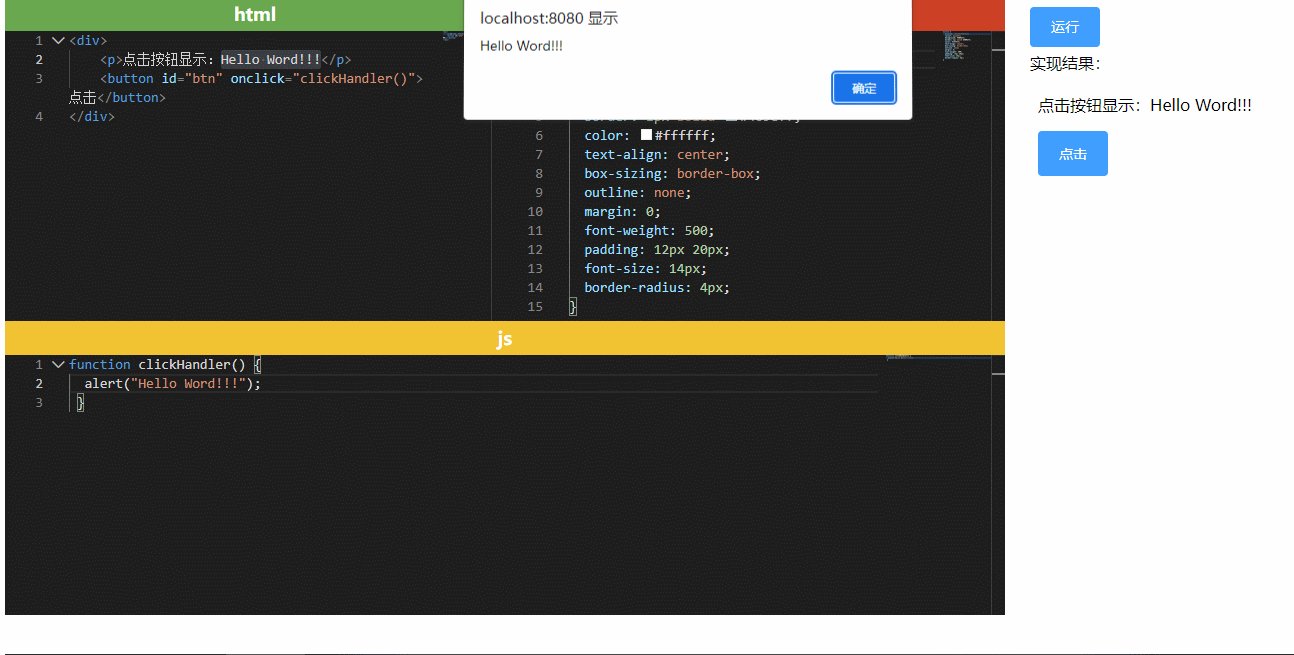
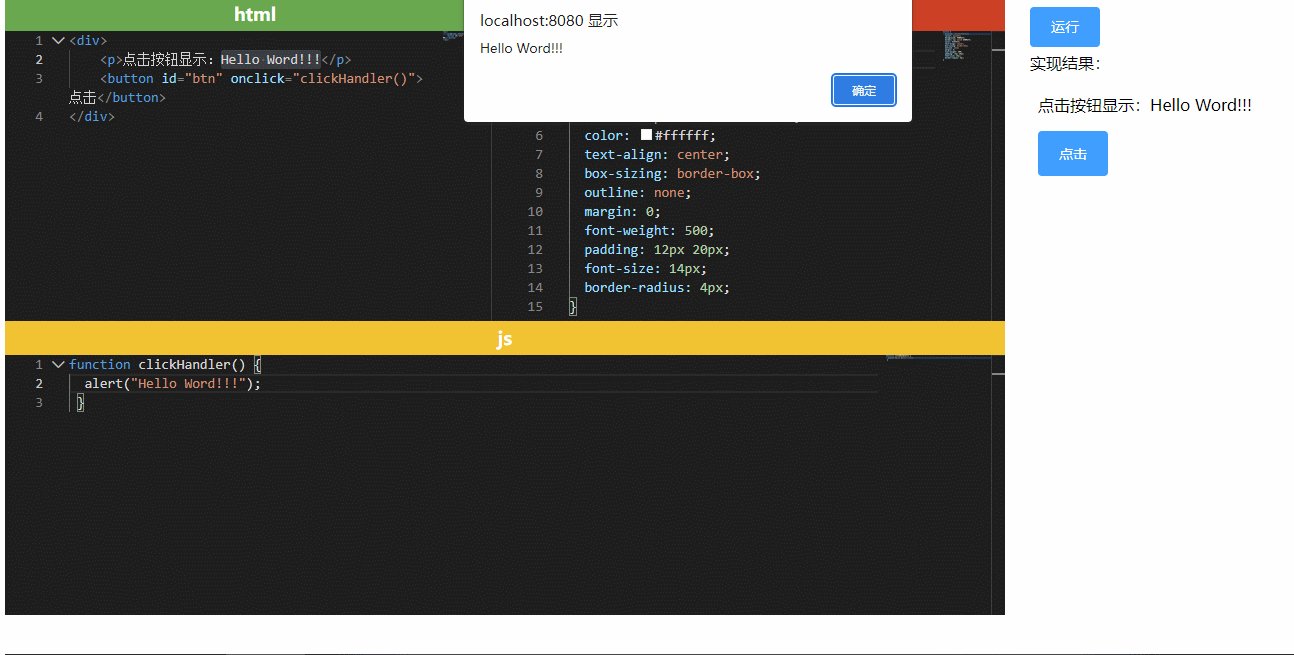
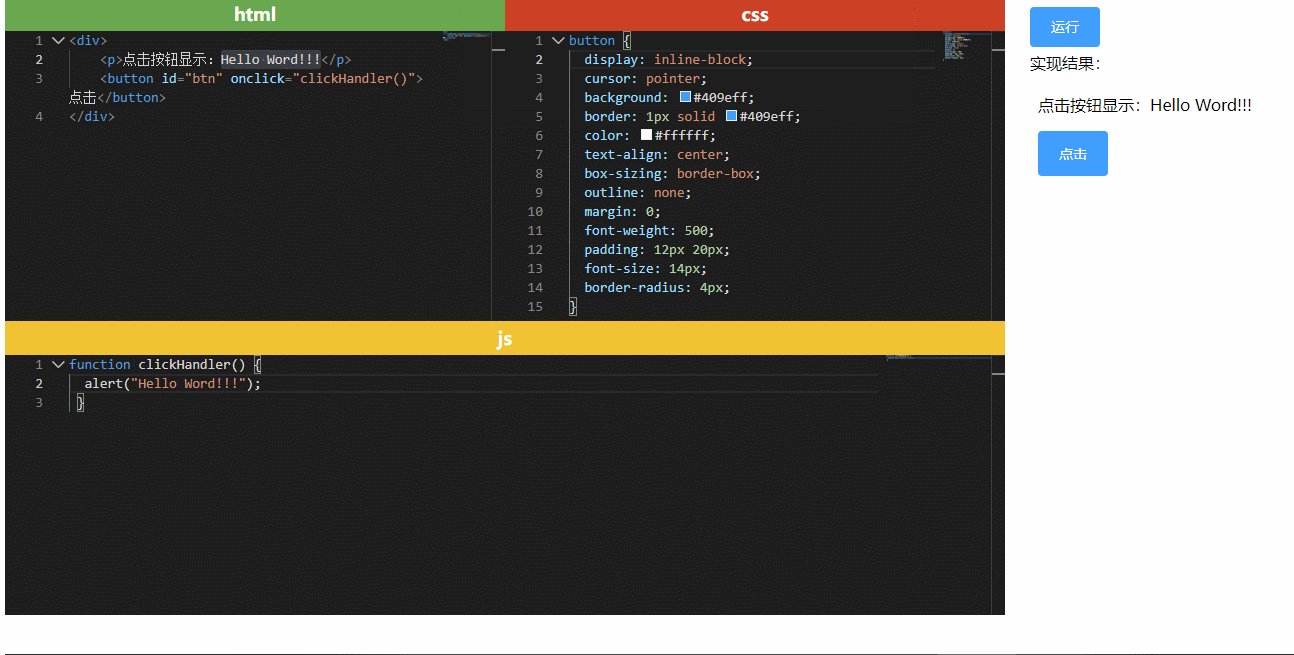
完成以上的使用和配置后,接下来就可以实现一个在线编辑器了
<template>
<div id="app" class="flex-row">
<div class="left-content">
<div class="flex-row">
<div class="wrap">
<p style="background: #6aa84f">html</p>
<monaco-edito
ref="html"
width="500px"
height="290px"
language="html"
></monaco-edito>
</div>
<div class="wrap">
<p style="background: #cc4125">css</p>
<monaco-edito
ref="css"
width="500px"
height="290px"
language="css"
></monaco-edito>
</div>
</div>
<div class="wrap">
<p style="background: #f1c232">js</p>
<monaco-edito ref="js" height="260px"></monaco-edito>
</div>
</div>
<div class="right-content">
<button @click="runCode">运行</button>
<p>实现结果:</p>
<iframe class="view-panel" id="preview" frameborder="0"></iframe>
</div>
</div>
</template>
<script>
import MonacoEdito from "./components/monaco-editor.vue";
export default {
name: "app",
components: {
MonacoEdito,
},
methods: {
runCode() {
var html = this.$refs.html.monacoEditor.getValue();
var css = this.$refs.css.monacoEditor.getValue();
var js = this.$refs.js.monacoEditor.getValue();
let code = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Editor</title>
<style>${css}</style>
</head>
<body>${html}</body>
<script>${js}<\/script>
</html>
`;
console.log(code);
const preview = document.getElementById("preview");
preview.setAttribute("srcdoc", code);
},
},
};
</script>
<style>
* {
padding: 0;
margin: 0;
}
.flex-row {
display: flex;
flex-direction: row;
}
.result {
border: 1px solid #ccc;
width: 100%;
height: 500px;
}
.left-content {
width: 1000px;
}
.right-content {
margin-left: 15px;
padding: 10px;
width: 100%;
}
.wrap {
display: flex;
flex-direction: column;
}
.wrap p {
padding: 5px;
text-align: center;
font-size: 18px;
font-weight: bold;
color: #fff;
}
.right-content p {
margin: 5px 0;
}
button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #409eff;
border: 1px solid #409eff;
color: #ffffff;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: 0.1s;
font-weight: 500;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
</style>
还要配置下 vue.config.js
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new MonacoWebpackPlugin({ languages: ['javascript', 'typescript', 'html', 'css', 'json'] })
]
}
};
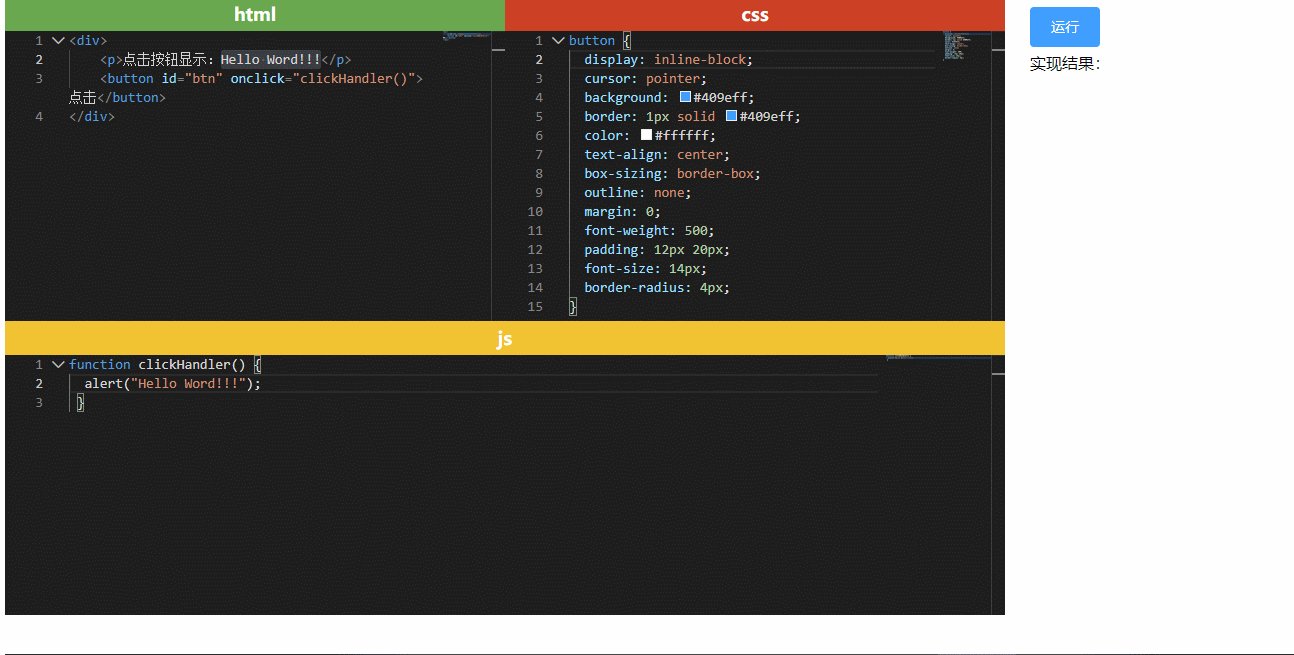
实现效果

版权归原作者 1024小神 所有, 如有侵权,请联系我们删除。
