jQuery选择器
jQuery选择器

在CSS中,选择器的作业是选择页面中的某些HTML元素或者某一个HTML元素。jQuery中的选择器使用“$",其方式更全面,而且不存在浏览器的兼容问题。
jQuery选择器允许通过标签名,属性名或内容对HTML元素进行选择或者修改HTML元素的样式属性。jQuery的选择器很多,可以分为基本选择器、层次选择器、过滤选择器和属性选择器。
基本选择器
基本选择器主要包括元素选择器、ID选择器、类选择器以及并列选择器等,选择方法与CSS选择器的方法相同。
1.元素选择器
元素选择器可以选中HTML文档中所有的某个元素。如
$(“p”)可以表示选中本网页中所有的p元素,又如
$("input")表示选中本网页中所有的input元素。
2.ID选择器
ID选择器可以根据指定ID值返回一个唯一的元素。例1中定义一个ID为“myId”的
<p id="myld">Hello</p>,单击该ID标记内的文字时,把其中的文字内容由“Hello”改为“World”,使用ID选择器选中该
<p>元素的方法是
$(“#my”)。
【例1】
<!doctype html><html><head><meta charset="utf-8"><title>jQuery</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function(e){$("#myId").click(function(){$("#myId").html("World");});});</script></head><body><p id="myId">Hello</p></body></html>
3.类选择器
类选择器可以根据元素的CSS类选择一组元素。例如,
$(". left")指选择页面中所有class属性为left的元素;
$("p. left")指选择页面中所有class属性为left的p元素。
例2是在HTML中定义myClass类的
<li>
元素,在jQuery中使用类选择器选中这些元素,然后遍历
<li>
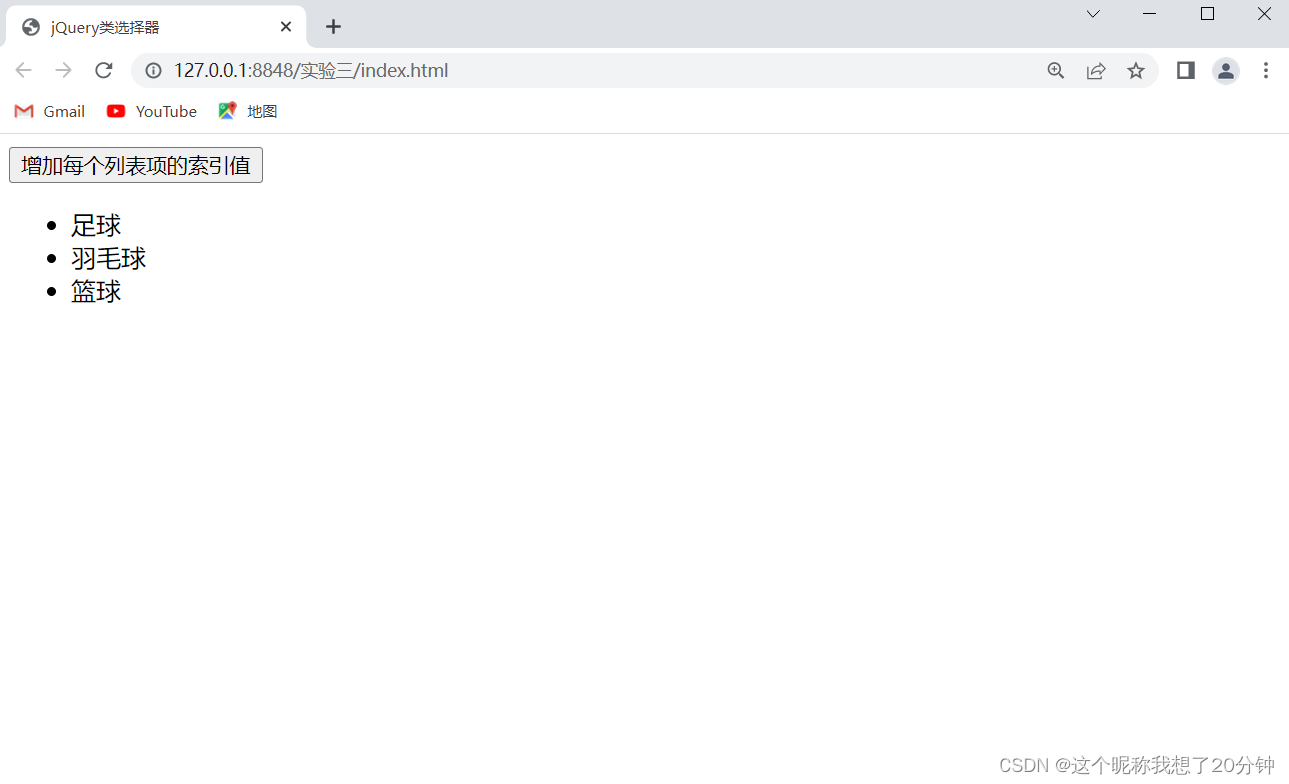
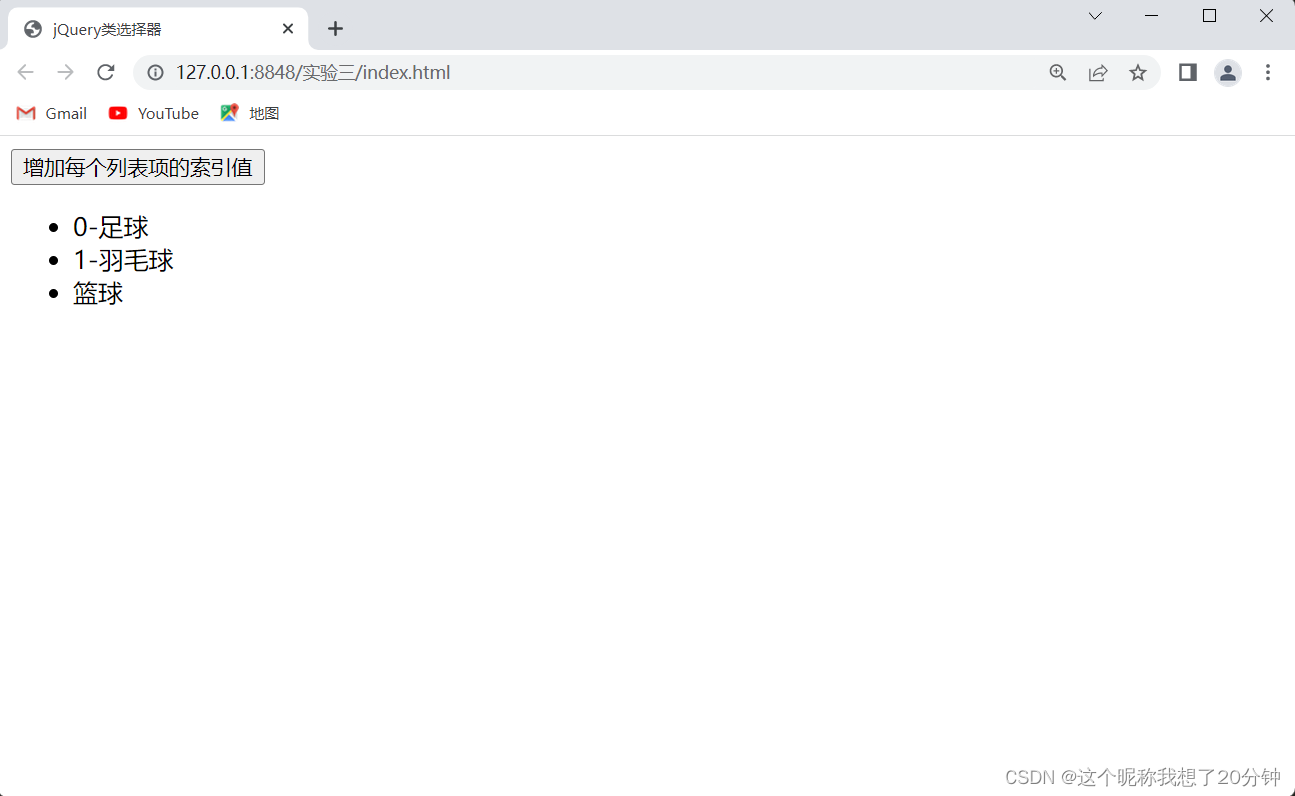
元素,并修改其HTML的显示内容,在浏览器中的显示结果如图1所示,单击相应按钮后在浏览器中的显示结果如图2所示。
【例2】
<!doctype html><html><head><meta charset="utf-8"><title>jQuery类选择器</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function(){$("button").click(function(){$(".myClass").each(function(index, element){$(this).html(index+"-"+$(this).text())//修改其元素的文字内容
});});});</script></head><body><button>增加每个列表项的索引值</button><ul><li class="myClass">足球</li><li class="myClass">羽毛球</li><li class="my Class">篮球</li><ul></body></html>

图1 jQuery类选择器
图2 jQuery类选择器元素遍历
4.并列选择器
并列选择器指使用逗号隔开的选择符,彼此之间是并列关系。例如,
$("p,div")指选择页面中所有的p元素和div元素;
$(#my,p,. lef")指选择页面中id为my的第一个元素、所有的p元素以及所有的class属性为left的元素。
层次选择器
层次选择器可以根据页面中HTML元素之间的嵌套关系选择元素,主要包括祖先后代选择器、父子选择器、前后选择器、兄弟选择器。
1.祖先后代选择器
祖先后代选择器中祖先选择符和后代选择符之间使用空格隔开,不限制嵌套的层次数。例如:
$(". left p")或$("form input")前面一个选择符表示选择所有class属性为left的元素中的所有p元素;后面一个选择符表示选择所有form元素中的input元素。
例3是在HTML中定义祖先元素<div>,其id属性为box,后代元素<li>,在jQuery中使用祖先后代选择器选中这些
<li>
元素,选择方法是
$("#box li")
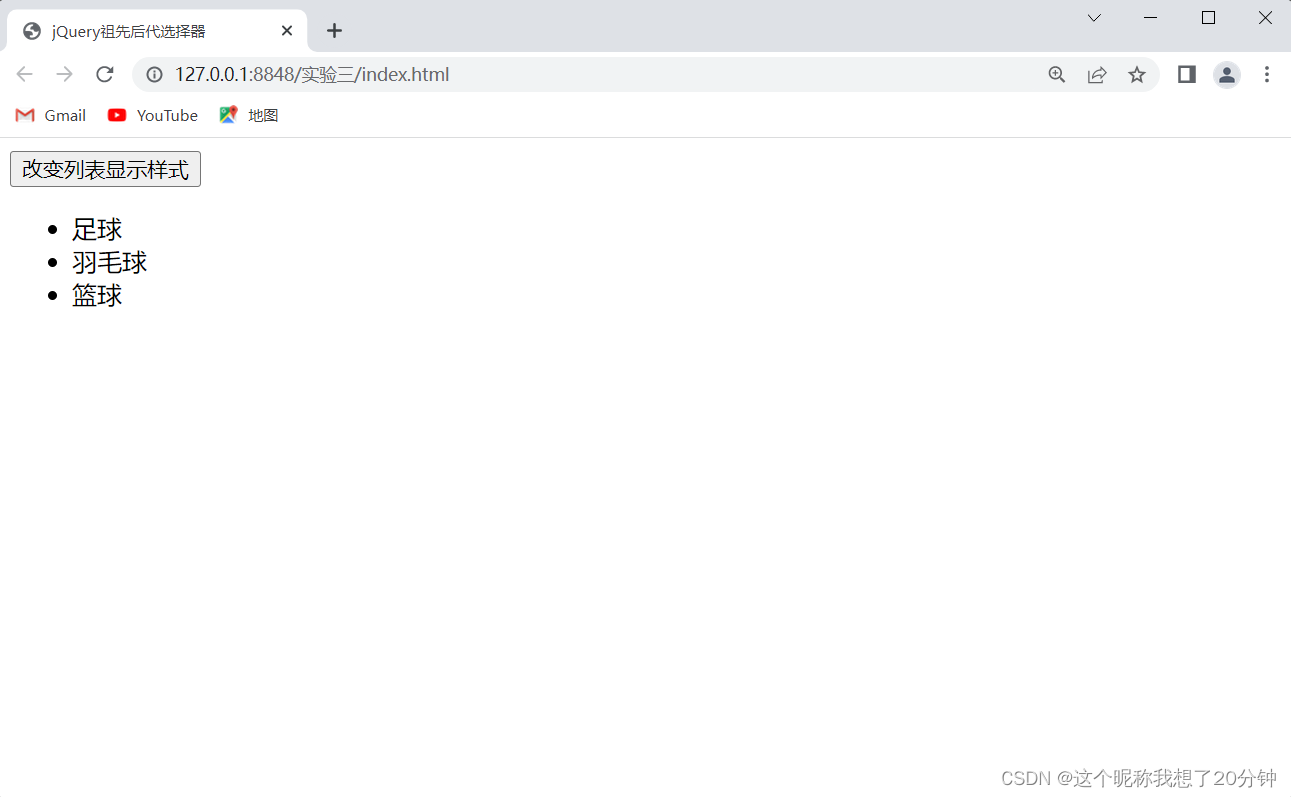
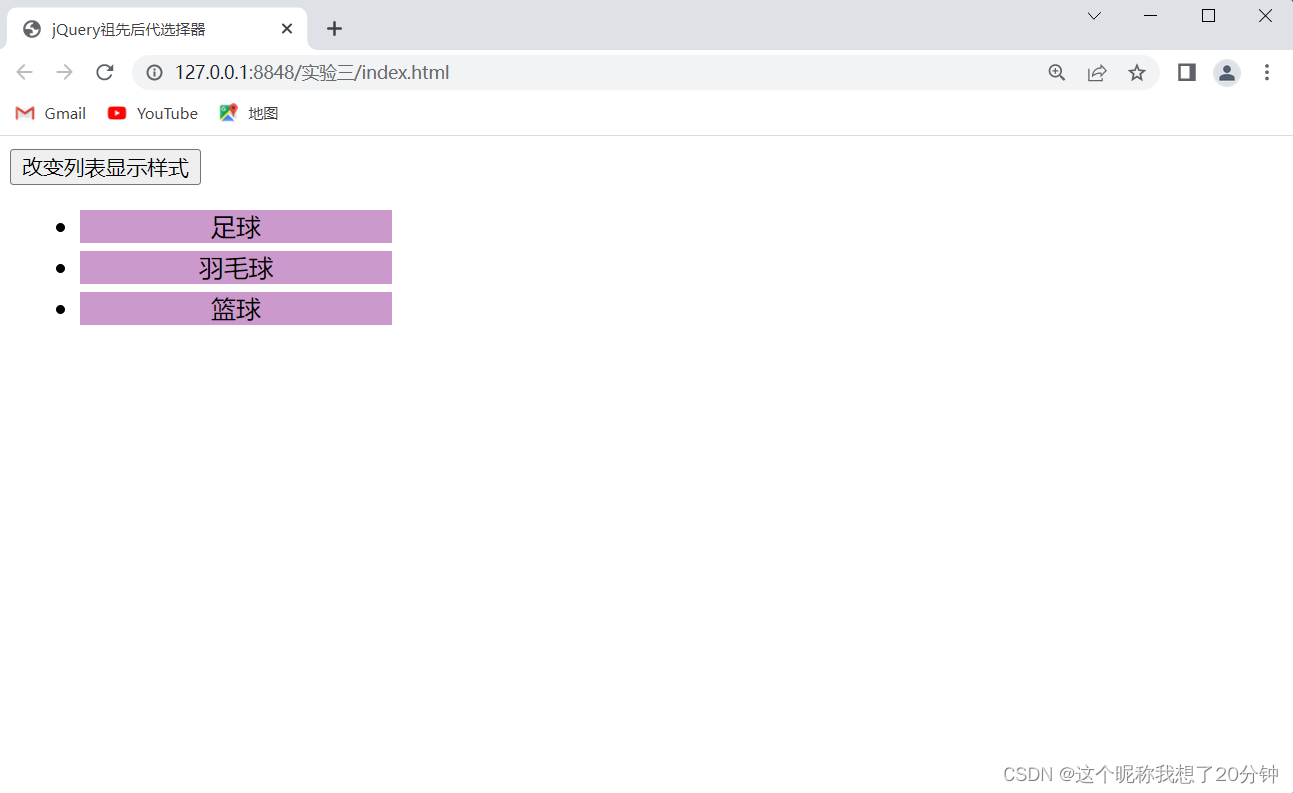
,然后通过增加CSS类的方法改变其显示风格,在浏览器中的显示结果如图3所示,单击相应按钮后,在浏览器中的显示结果如图4所示。
【例3】
<!doctype html><html><head><meta charset="utf-8"><title>jQuery祖先后代选择器</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function(){$("button").click(function(){$("#box li").addClass("myClass")});});</script><style>.myClass{ist-style:none; background :#C9C;width:200px;text-align:center;margin:5px;}</style></head><body><button>改变列表显示样式</button><div id="box"><ul><li>足球</li><li>羽毛球</li><li>篮球</li></ul></div></body></html>

图3 祖先后代选择器
图4 改变列表显示样式
2.父子选择器
在HTML中,元素之间存在包含关系。在例3中
<div>元素的子元素是
<ul>元素,
<ul>元素的子元素是
<li>元素,而
<div>元素的父元素是
<body>元素。父子选择器的父元素和子元素之间使用符号“>”隔开,前后元素的嵌套关系只能是一层。例如,
$("div>ul")指选择div元素内直接嵌套的ul元素。
例4中利用父子选择器以及jQuery中的CSS()方法,完成与上例相同的程序代码的功能。
【例4】
<!doctype html><html><head><meta charset="utf-8"><title>jQuery父子选择器</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function(){$("button").click(function(){$("#myU1>li").css({"list-style":"none"," background ":"#C9C","width":"200px","text=align":"center","margin":"5px"})});});</script></head><body><button>改变列表显示样式</button><div><ul id="myUl"><li>足球</li><li>羽毛球</li><li>篮球</li></ul></div></body></html>
3.前后选择器
前后选择器可以选择某元素的下一个同级兄弟元素,前后选择器对两个同级别的元素起作用,前后元素中间使用“+”分隔,选择在某元素后面的next元素,相当于next()方法。例如,
$("#my+img")是选择id为my的元素后的第一个同级别img元素,相当于
$("#my"). next("img")。
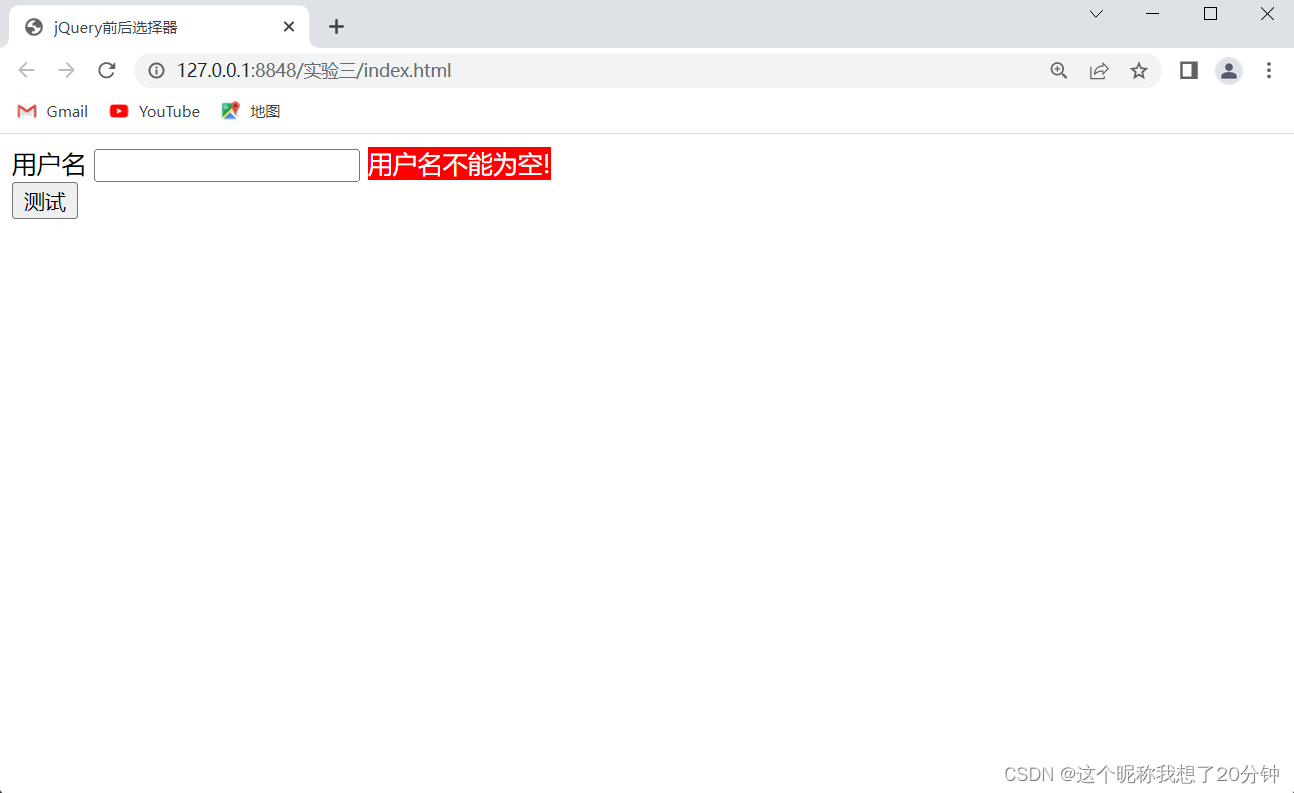
例5是一个验证用户输入数据是否为空的页面,如果为空,则给出相应的错误提示,在浏览器中的运行结果如图所示。
【例5】
<!doctype html><html><head><meta charset="utf-8"><title>jQuery前后选择器</title><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function(){$("button").click(function(){if($("#username").val()==""){$("#username+span").html("用户名不能为空!")$("#username+span").css("display","inline")}else{$("#username+span").css("display","none")}});});</script><style>
div span{display:none; background:red;color:white;}</style></head><body><div><label>用户名</label><input type="text" id="username"><span></span></div><button>测试</button></body></html>

4.兄弟选择器
兄弟选择器用于选择某元素的所有兄弟元素,相当于
nextAll()方法,可以选择出现在某元素之后和其为同一级别的所有元素。例如,
$("#my~img")是选择id为my的元素后的所有同级别img元素,相当于
$("#my").nextAll("img")。
往期回顾:一、jQuery概述
版权归原作者 这个昵称我想了20分钟 所有, 如有侵权,请联系我们删除。