VS Code代码编辑器中提供了丰富的插件,满足不同开发者的需求。这里为大家推荐一些强大的VS Code插件,帮助你打造一个个性化的开发环境,让你的编码体验更加舒适和高效。

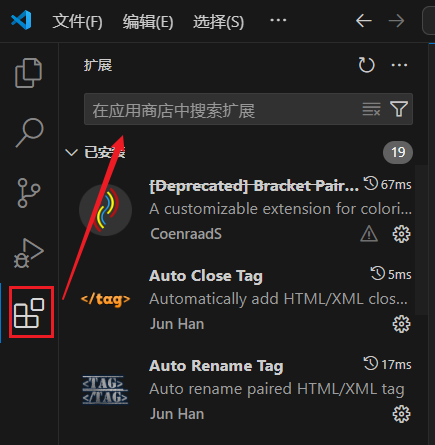
打开扩展模块,输入安装包名称,回车进行搜索,点击install即可无脑安装。
1. Chinese (Simplified) Language Pack
适用于 VS Code 的简体中文语言包,按照下面的“使用方法”可切换当前语言设置为中文。

2. Live Server
该插件是一个用于前端开发的扩展,它的主要作用是提供一个本地开发服务器,以便实时预览和调试网页应用程序。其最大特点在于热重载,即开发者可实时预览代码效果。每当保存HTML、CSS、JavaScript文件时,该插件会自动刷新浏览器,以便开发者可以立即看到页面的更改效果。

3. HTML CSS Support
HTML CSS Support插件提供了对 HTML 和 CSS 的智能代码补全、语法高亮、代码片段和其他辅助功能。这个插件可以帮助开发者更高效地编写 HTML 和 CSS 代码,大大缩减了编写时间。

4. Prettier - Code formatter
Beautify插件可以帮助你格式化代码,使其符合统一的编码风格。它支持多种编程语言,包括 JavaScript、TypeScript、HTML、CSS、JSON等,它会根据预设的代码风格规则,对代码进行格式化。

5. JavaScript (ES6) code snippets
该插件提供了一系列用于 JavaScript 开发的代码片段,特别是针对 ES6 语法的代码片段。你可以在编写 JavaScript 代码时使用快捷方式来快速插入常用的代码模板。这些代码片段涵盖了各种常见的 JavaScript 语法和功能,包括变量声明、函数定义、箭头函数、模板字符串、解构赋值等。

6. Path Intellisense
当你在编辑器中输入文件路径时,它会自动为你提供路径的建议和补全。

7. Auto Close Tag
Auto Close Tag插件可以自动闭合
HTML
、
XML
和其他类似标记语言的标签。当你输入一个开始标签时,它会自动插入相应的结束标签,并将光标定位在两个标签之间,方便你继续编写内容。

8. Auto Rename Tag
在重命名一个插件时,该插件可以帮助自动同步修改另一侧的标签。

9. Vue 3 Snippets
在 Vue 2 或者 Vue 3 开发中提供代码片段,语法高亮和格式化的 VS Code 插件,能极大提高你的开发效率。

10. Vetur
Vue 多功能集成插件,包括:语法高亮、代码补全、错误检查、智能提示、格式化、调试等。Vetur 还支持 Vue 单文件组件的编辑和预览,使开发者能够更轻松地编写和调试 Vue.js 应用程序。VS Code官方钦定Vue插件,Vue开发者必备。

11. VueHelper
VS Code最好的vue代码提示插件,不仅包括了vue2所有api,还含有vue-router2和vuex2的代码。

12. open in browser
该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Chrome,Firefox,Opera,IE以及Edge。

13. File Utils
File Utils插件,可以方便快捷的来创建、复制、移动、重命名文件和目录。
14. Git History
Git History 是git 版本控制插件,可以帮助你查看和浏览 Git 版本控制的提交历史。通过 Git History 插件,你可以轻松地查看每个提交的详细信息,包括作者、提交时间、提交消息等。你还可以比较不同提交之间的文件差异,查看文件的修改内容。此外,Git History 还提供了一些其他功能,如查看分支、切换提交、还原文件等。这个插件对于团队协作或个人开发中的版本控制非常有用,可以帮助你更好地了解项目的演变和历史记录。

15. GitLens
GitLens 插件可以为你的 Git 体验增添许多强大的功能。通过 GitLens 插件,你可以在编辑器中直接查看和浏览 Git 版本控制的相关信息。它会在代码的每一行旁边显示作者、最后一次修改的时间以及提交的消息等信息,让你更方便地了解代码的来源和修改历史。此外,GitLens 还提供了一些其他功能,如查看文件的 Blame 注释、比较不同提交之间的差异、查看分支和标签等。它还集成了一些快捷命令,可以帮助你更快速地进行 Git 操作,如提交、拉取、推送等。

16. Image preview
Image preview 插件可以在编辑器中实时预览图像文件,方便开发者在编写代码时查看图像的内容和效果。

17. CSS Peek
CSS Peek插件可帮助你在编辑器中快速查看和导航 CSS 样式。当你在 HTML 文件中选择一个 class 或 id 时,使用 CSS Peek 插件可以方便地跳转到对应的 CSS 样式定义处。它会在编辑器的侧边栏或者弹出窗口中显示相关的 CSS 代码,让你可以直接查看和编辑样式。这个插件还提供了一些其他功能,如查看 CSS 选择器的使用情况、查找相关的样式定义等。

18. Import Cost
Import Cost插件可实时显示代码中导入模块包的大小,对于优化前端项目的性能和加载速度非常有帮助。在导入模块语句的代码行旁边显示该模块的大小信息。

19. Better Comments
该插件它提供了更强大的代码注释功能,通过在注释前添加特定的标记来给注释分类和着色,使你能够更好地组织和标记你的注释。


20. Regex Previewer
该插件可以帮助你在编辑正则表达式时实时预览匹配结果。它会在编辑器的侧边栏中显示一个实时预览窗格,其中会显示匹配结果的高亮显示。该插件支持多种正则表达式语法,包括JavaScript、Python、Java 等常见的语法。你可以根据需要选择适合你的语法类型。


21. Code Spell Checker
该插件是个拼写检查器,比如 value 单词写错成 vallue ,会提示你是否修改成 value ,也可以将 vallue 添加至检查器的字典中。


版权归原作者 程序员储物箱 所有, 如有侵权,请联系我们删除。
