VSCode前端Vue项目引入Element-ui组件,三步简单操作即可
1.安装命令
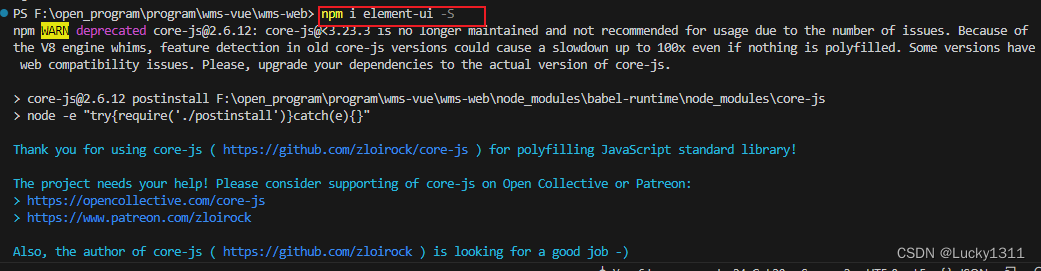
推荐使用npm安装,没有下载node.js的可以前往官网下载,node.js自带npm,如果已经有下载安装过node.js的,在VSCode终端输入以下命令,回车即可安装:
npm i element-ui -S

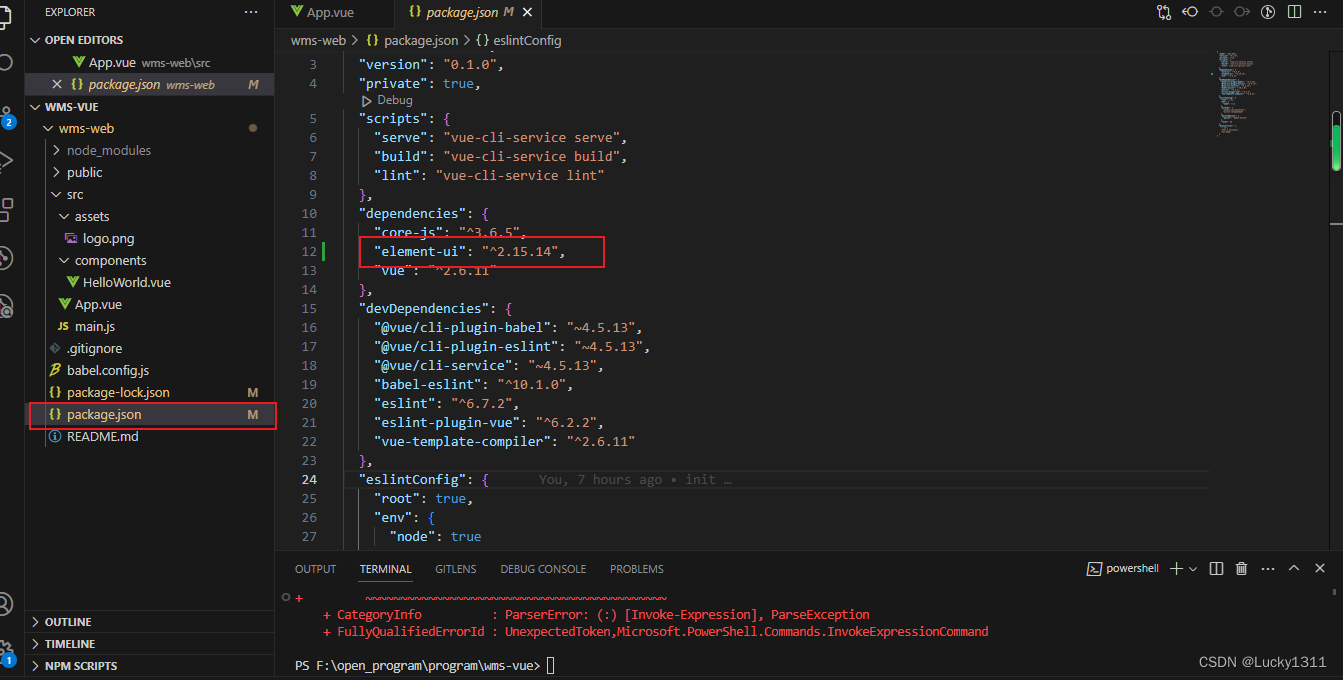
在package.json文件上有添加"element-ui",就表示已经安装成功,如果安装失败,需要查看安装的vue脚手架vue/cli版本是否与Element-ui版本冲突了。
2.全局引入
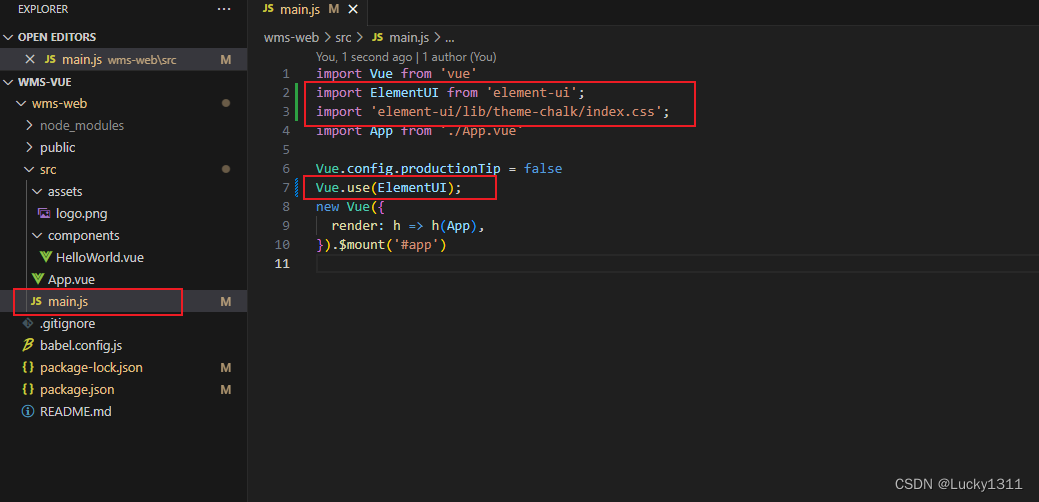
安装Element-ui后,需要引入才可以使用,这里完整引入,在main.js文件里加入红色框里的代码:
main.js文件代码:
importVue from 'vue'importElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';importApp from './App.vue'
Vue.config.productionTip =falseVue.use(ElementUI);newVue({
render: h =>h(App),}).$mount('#app')
3.测试效果
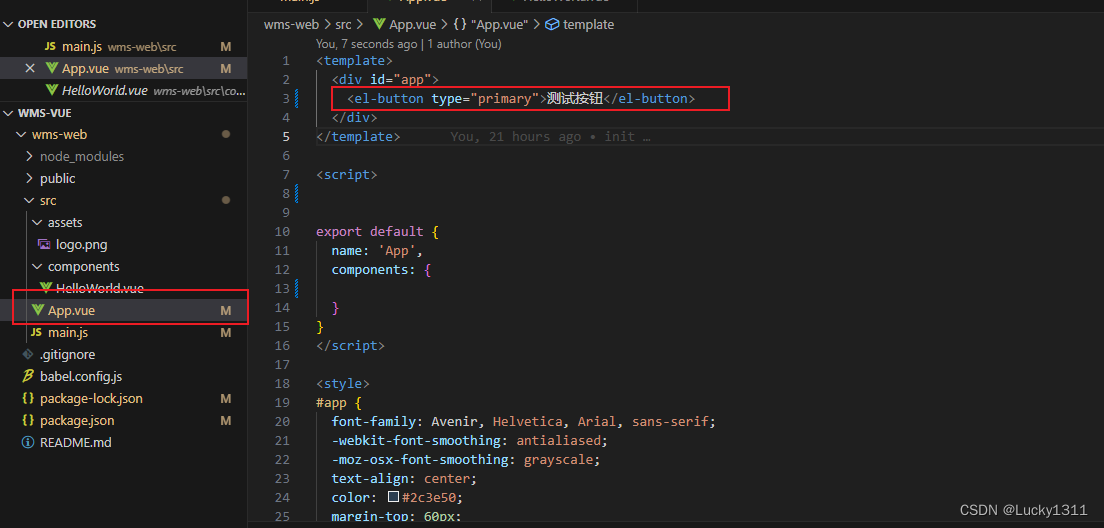
引入后测试Element-ui组件是否生效,在vue项目App.vue文件里加入Element组件按钮
保存后页面显示按钮,说明已生效,引入Element-ui组件成功:
版权归原作者 Lucky1311 所有, 如有侵权,请联系我们删除。