**tsconfig.json是ts编译器的配置文件,ts编译器可以根据他的信息来对代码进行编译。 **
想要学习这篇文章小伙伴,可以先去看看下面文章,可以明白tsconfig.json的由来以及如何编译:
在vscode中使用Typescript并运行_typescript vscode插件_suoh's Blog的博客-CSDN博客
下面开始讲解常用的配置项:
include 和 exclude
先学两个比较实用的两个配置项,最常用的还是include
{
/**
"include" 用来指定哪些ts文件需要被编译
路径:**表示任意目录
* 表示任意文件
*/
"include": [
"./src/**/*" //代表编译包含src目录下的任意目录的任意文件,其余的不编译
],
/**
"exclude" 用来排除哪些ts文件需要被编译
默认值:[“node modues”、“bower_components”和Sspm_packages”]
*/
// exclude该选项一般不设置,用不到
"exclude": [
"./test/**/*" //不编译test下的所有文件
]
}
** compilerOptions**
compilerOptions是编译器的选项,比较复杂的配置选项,里面包含若干个子项,下面依次讲解各个子项的作用。
target
- target 用来指定ts被编译为ES的版本,默认是ES3
- 可以是 'es3', 'es5', 'es6', 'es2015', 'es2016', 'es2017','es2018','es2019','es2020','esnext'.
module
- 指定要使用的模块化的规范 例如 "module": "es2015",或者 "module": "CommonJS",
- 可以是 "none', 'commonjs', 'amd', 'system', 'uma, 'es6', 'es2015', 'es2020', 'esnext'.
**当定义"module": "es2015" 时(推荐): **
来演示一下module的作用,我们先定义一个test.ts文件,

然后再indes.ts中引入这个模块,可以看到编译为js的时候是es6的模块化标准方法

那么module也可以采用commonjs,那么编译过来的语法就是commonjs的语法了
当定义"module": "commonjs" 时:

lib
- 用来指定项目中要使用的库,例如document上的方法就属于一个dom库,一般不定义该属性,默认即可
outDir
- 用来指定编译后的文件所在的目录

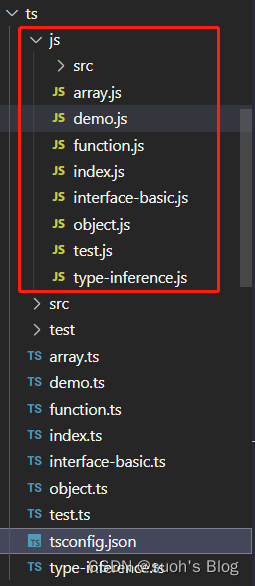
此时就可以看到,我们编译之后的文件都会存在在js目录下

outFile
- 将代码合并为一个文件
- 设置outFile后,所有的全局作用域中的代码会合并到同一个文件中
- "outFile": "./js/index.js",就代表将所有的js目录下的js文件都合并到index.js里面

- 用的比较少,了解即可
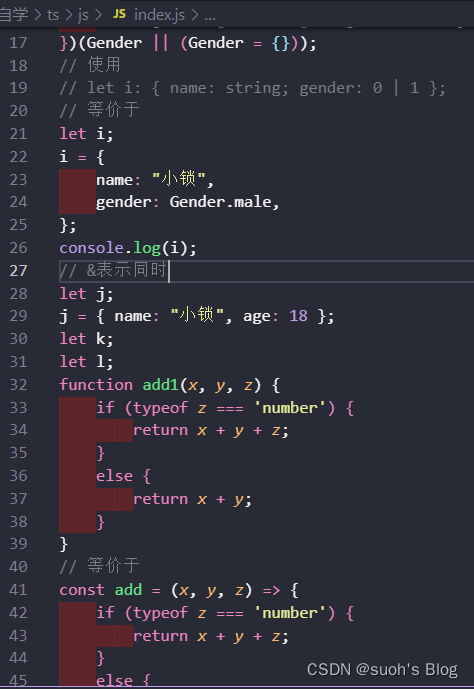
可以看到确实是合并了

** allowJs**
- 是否对js文件进行编译,默认是false
比如我们目录下有个test.js此时设置allowJs为false的时候,它是不会被编译的

checkJs
- 是否检查js代码是否符合语法规范,默认是false
removeComments
- 是否移除注释,默认false
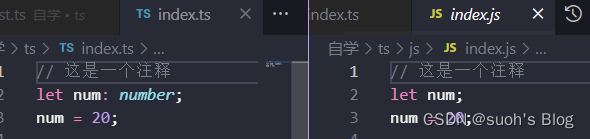
设置为false的时候,注释是同样编译过来的

当设置为true,编译后就不会有注释,可以看到注释就消失了

noEmit
- 不生成编译后的js文件,默认就是false
noEmitOnError
- 当有错误时不生成编译文件
下面是关于代码类型检查的相关属性设置,首先我们应该都知道在严格模式下进行代码开发要比普通模式性能要好,那在js文件中开启严格模式只需要在开头添加 ‘use strict’ 即可

那么ts中如何开启呢?
**alwaysStrict **
- 用来设置编译后的文件是否使用严格模式,默认false
noImplicitAny
- 不允许隐式的any类型,默认false
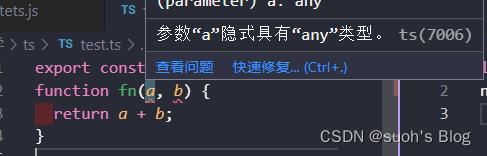
我们定义一个函数设置两个隐式类型参数,此时也不会报错

当设置为true的时候就会报错了。

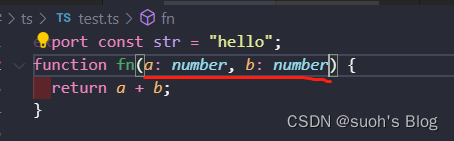
加上类型就好了:

noImplicitThis
- 不允许不明确类型的this,默认为false
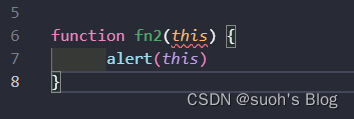
当设置为true时就会报错

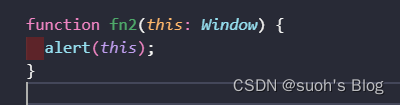
此时就需要我们手动去设置this的指向

strictNullChecks
- 严格的检查空值,可以提示一些不确定是否是空值的逻辑,方便我们对空值做判断
strict
- 所有严格检查的总开关,为true时相当于开启了所有严格检查,false则关闭所有
今天讲解的常用的tsconfig.json设置全代码如下:
{
// compilerOptions编译器的选项
"compilerOptions": {
// target 用来指定ts被编译为ES的版本,默认是ES3
// 可以是 'es3', 'es5', 'es6', 'es2015', 'es2016', 'es2017','es2018','es2019','es2020','esnext'.
"target": "ES6",
// module 指定要使用的模块化的规范
"module": "CommonJS",
// outDir 用来指定编译后文件所在的目录
"outDir": "./js",
// 将代码合并为一个文件
// "outFile": "./js/index.js",
// 是否对js文件进行编译,默认是false
"allowJs": false,
// 是否检查js代码是否符合语法规范,默认是false
"checkJs": false,
// 是否移除注释
"removeComments": true,
// 不生成编译后的文件
"noEmit": false,
// 当有错误时不生成编译文件
"noEmitOnError": false,
// 所有严格检查的总开关
"strict": false,
// 用来设置编译后的文件是否使用严格模式,默认false
"alwaysStrict": false,
// 不允许隐式的any类型
"noImplicitAny": true,
// 不允许不明确类型的this
"noImplicitThis": false,
// 严格的检查空值
"strictNullChecks": false,
},
/**
"include" 用来指定哪些ts文件需要被编译
路径:**表示任意目录
* 表示任意文件
*/
"include": [
"./**/*" //代表编译包含src目录下的任意目录的任意文件,其余的不编译
],
/**
"exclude" 用来排除哪些ts文件需要被编译
默认值:[“node modues”、“bower_components”和Sspm_packages”]
*/
// exclude该选项一般不设置,用不到
"exclude": [
"./test/**/*" //不编译test下的所有文件
]
}
版权归原作者 suoh's Blog 所有, 如有侵权,请联系我们删除。