小程序云开发介绍
云开发官方文档
一个小程序在开发时,除了考虑界面功能逻辑外,还需要后端的数据支持。而为了获得后端的数据支持,开发者需要提前考虑服务器、存储和数据库等需求,并且会花费时间精力在部署应用、依赖上。因此官方为了实现小程序的快速上线和迭代,为开发者提供了一个云开发的功能,将以服务的方式为开发者提供如云函数、数据库、存储管理等所需功能,大大降低了小程序的开发门槛,仅需通过小程序云开发提供的接口,就能实现因缺乏后端知识而无法实现的需求。本章内容将简单讲解如何使用小程序云开发
获取云数据操作
tip:创建项目之前大家需要注意以下几点:
- 如果您有多个云开发id 需要选择其中一个在全局app.js中绑定
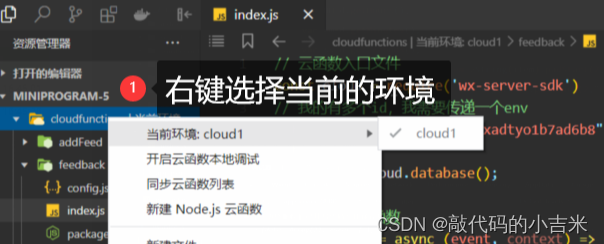
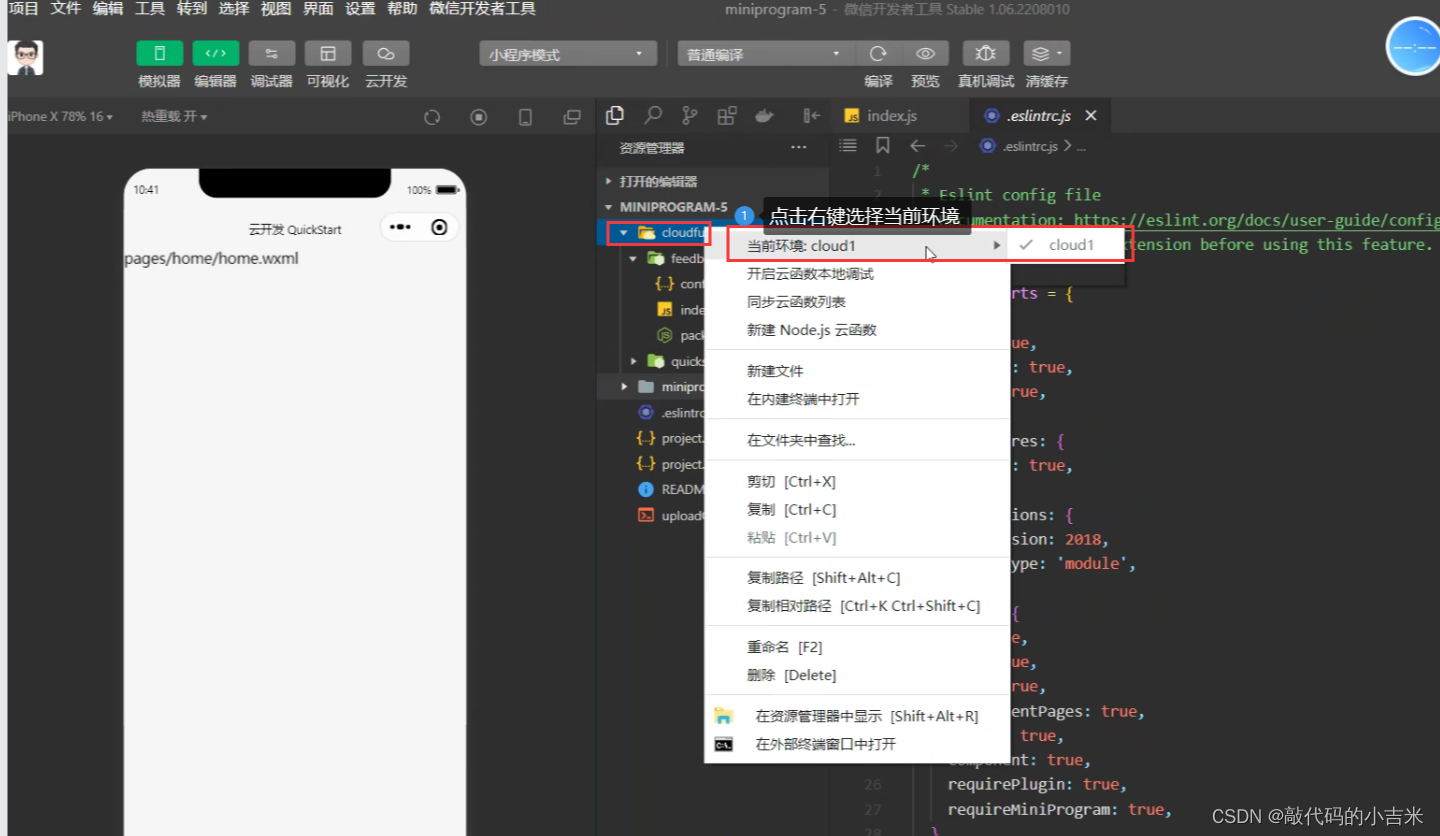
- 创建node云函数之前需要选择当前环境
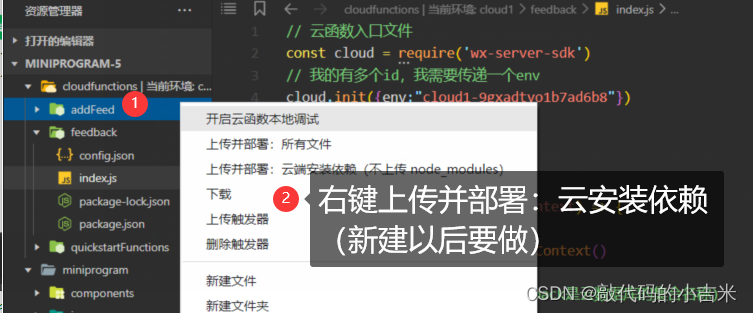
- node云函数创建完成后需 上传并部署:云安装并依赖(只在新建时操作)
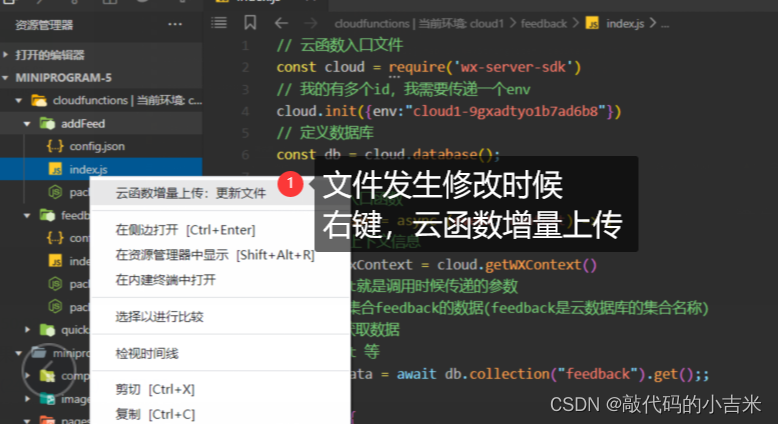
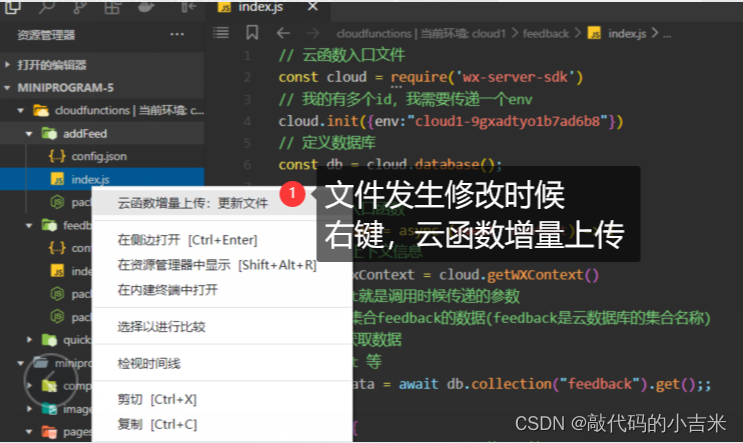
- 每次修改完云函数后 需右键 云函数增量上传
图例
全局app.js中绑定id
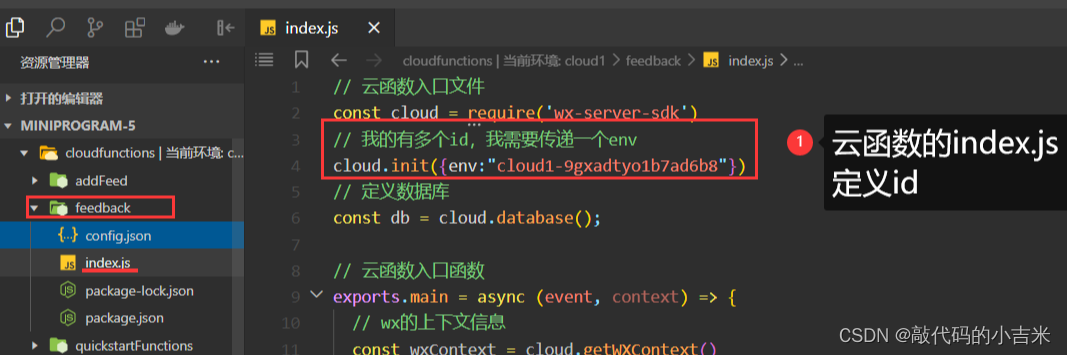
云函数index.js也要绑定id
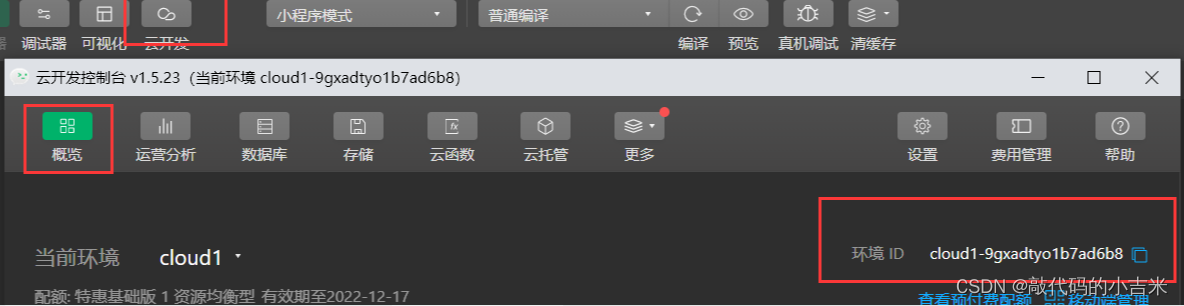
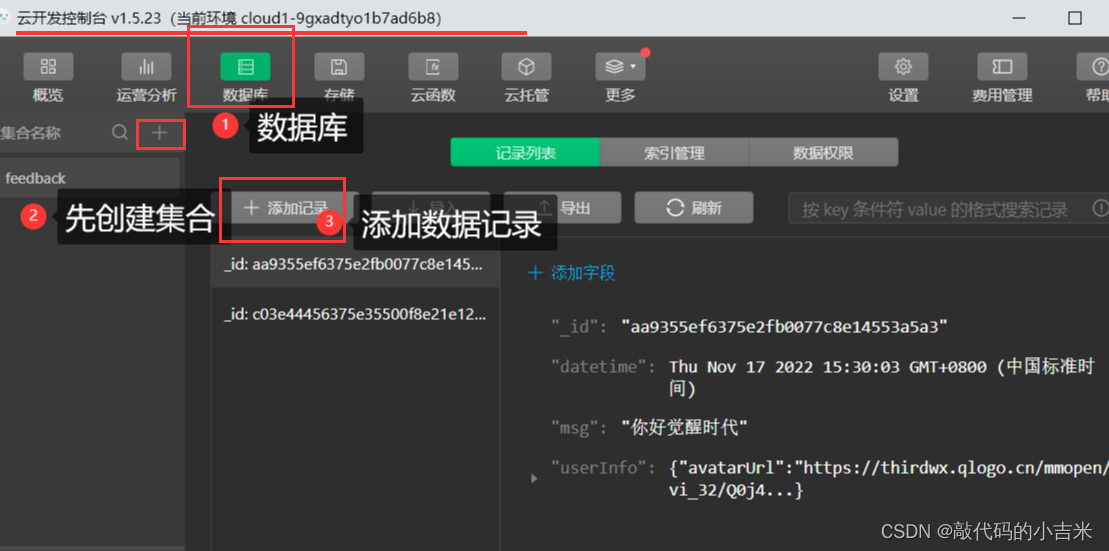
云数据库id查看
选择环境
上传并部署
增量上传
1. 创建云开发项目

2. 创建云数据库
2.1 打开云开发

2.2 创建集合

2.3 创建记录

3. 创建并定义云函数
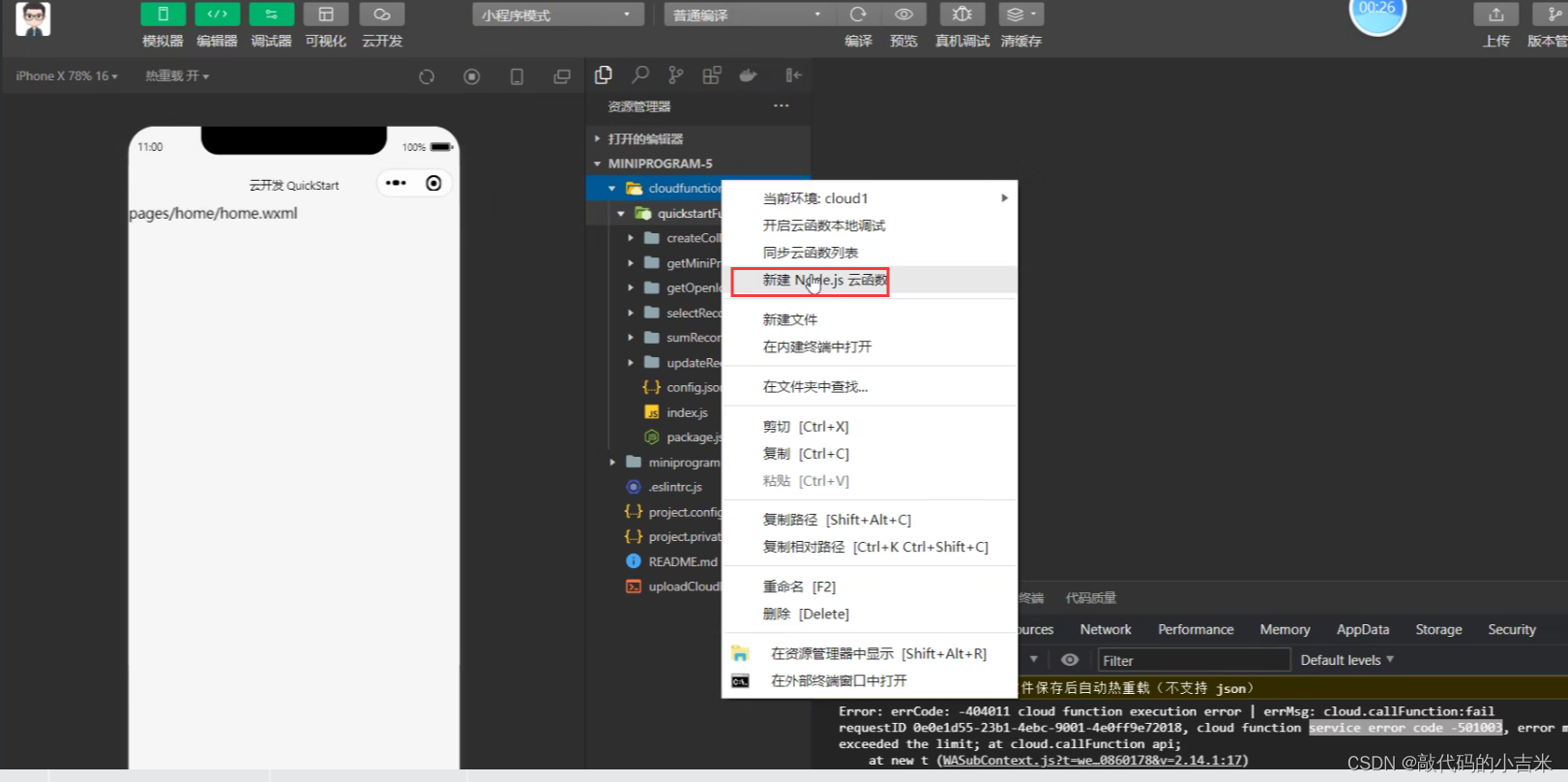
3.1 创建云函数
3.1.1 在cloudfunctions文件中选择当前环境

3.1.2 在cloudfunctions右键创建node.js云函数

3.1.3 将创建的云函数文件夹 上传并部署

tip:每次修改云函数文件夹是 增量上传 并刷新

3.2 定义云函数
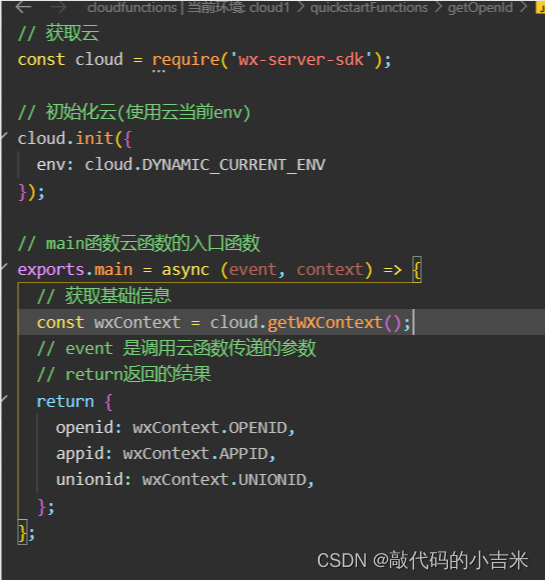
3.2.1 在创建的云函数文件夹 index.js中定义函数

4. 在页面.js中调用云函数
//调用云函数
wx.cloud.callFunction({name,data})
sendFeed(){
console.log("发表留言");// 执行云函数
wx.cloud.callFunction({name:"addFeed",//云函数的名称data:{//data传递的参数msg:this.data.msg,//留言信息userInfo:wx.getStorageSync('userInfo'),//用户信息}}).then(res=>{
console.log(res)// 获取留言this.getFeedback()// 更新msgthis.setData({msg:""})}).catch(err=>{
console.log(err)})},
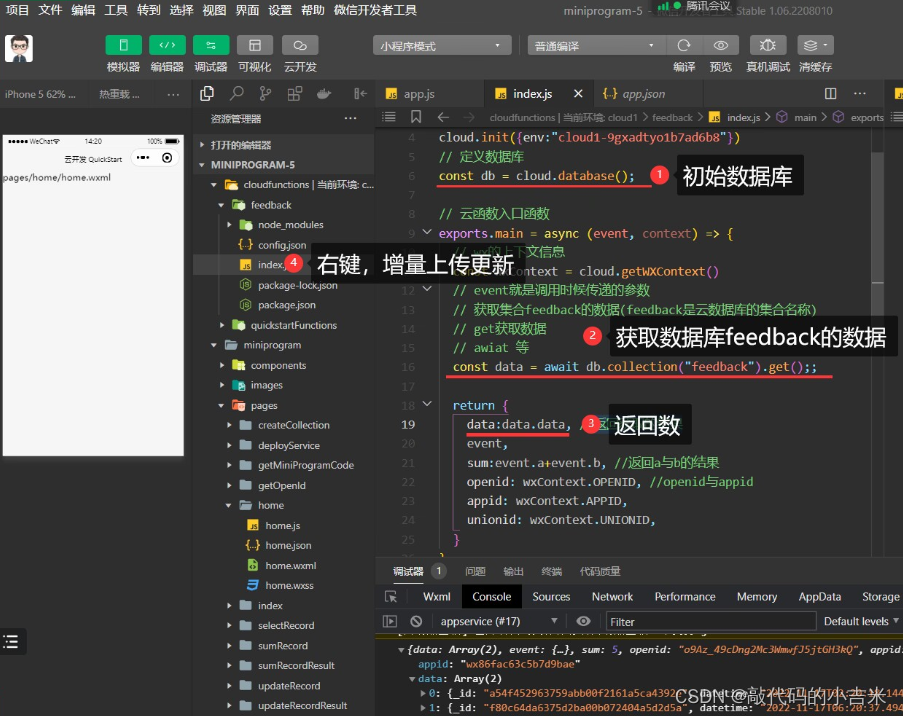
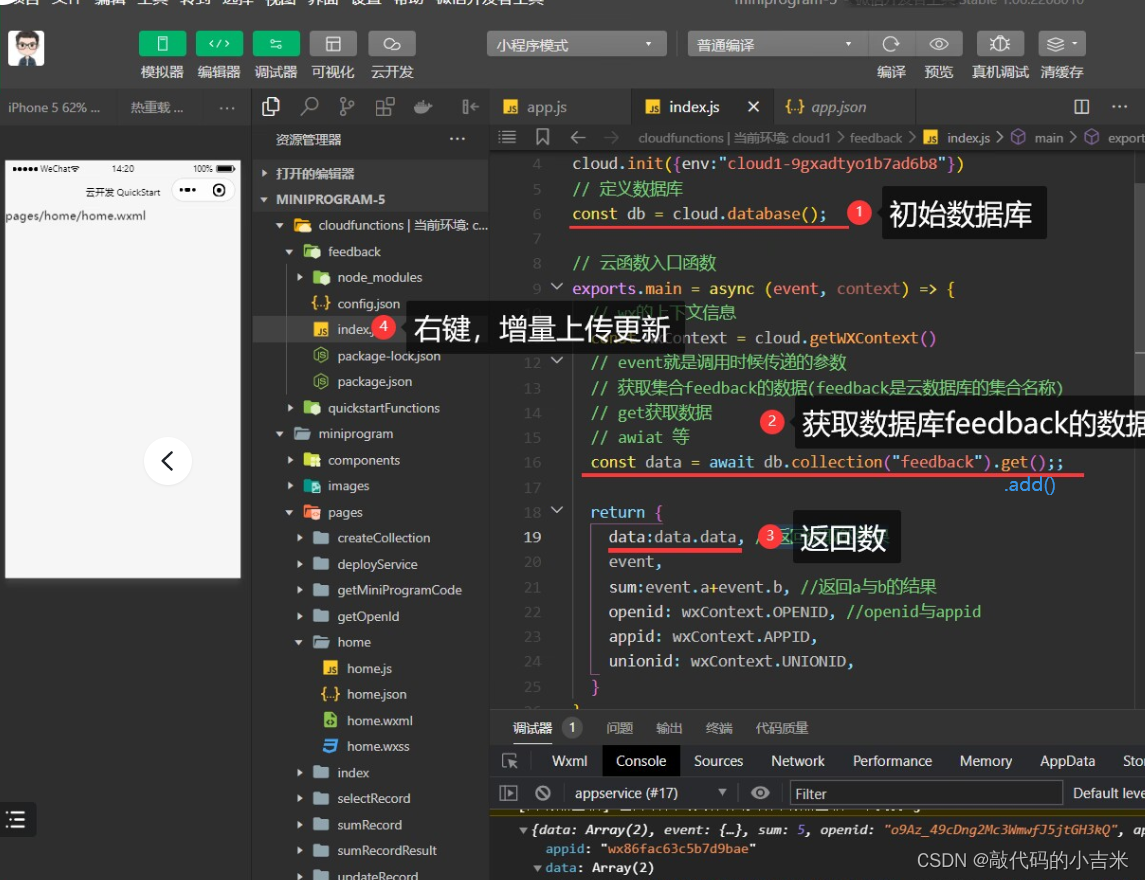
到这里基础的获取云数据的操作就完成了
在云函数中如何操作云数据
1. 初始化
var db = cloud.database();
2. 获取
var data =await db.collection("feedback").get()
3. 添加
var data = await db.collection("feedback").add(
data:{添加数据})
云上传
1. 分别创建获取云数据云函数 和 上传数据云函数
1.1在获取云数据feedback 云函数中获取云数据库中的数据

1.2 创建上传数据云函数 addfeed

2. 在home.js页面获取用户信息 且定义上传的方法

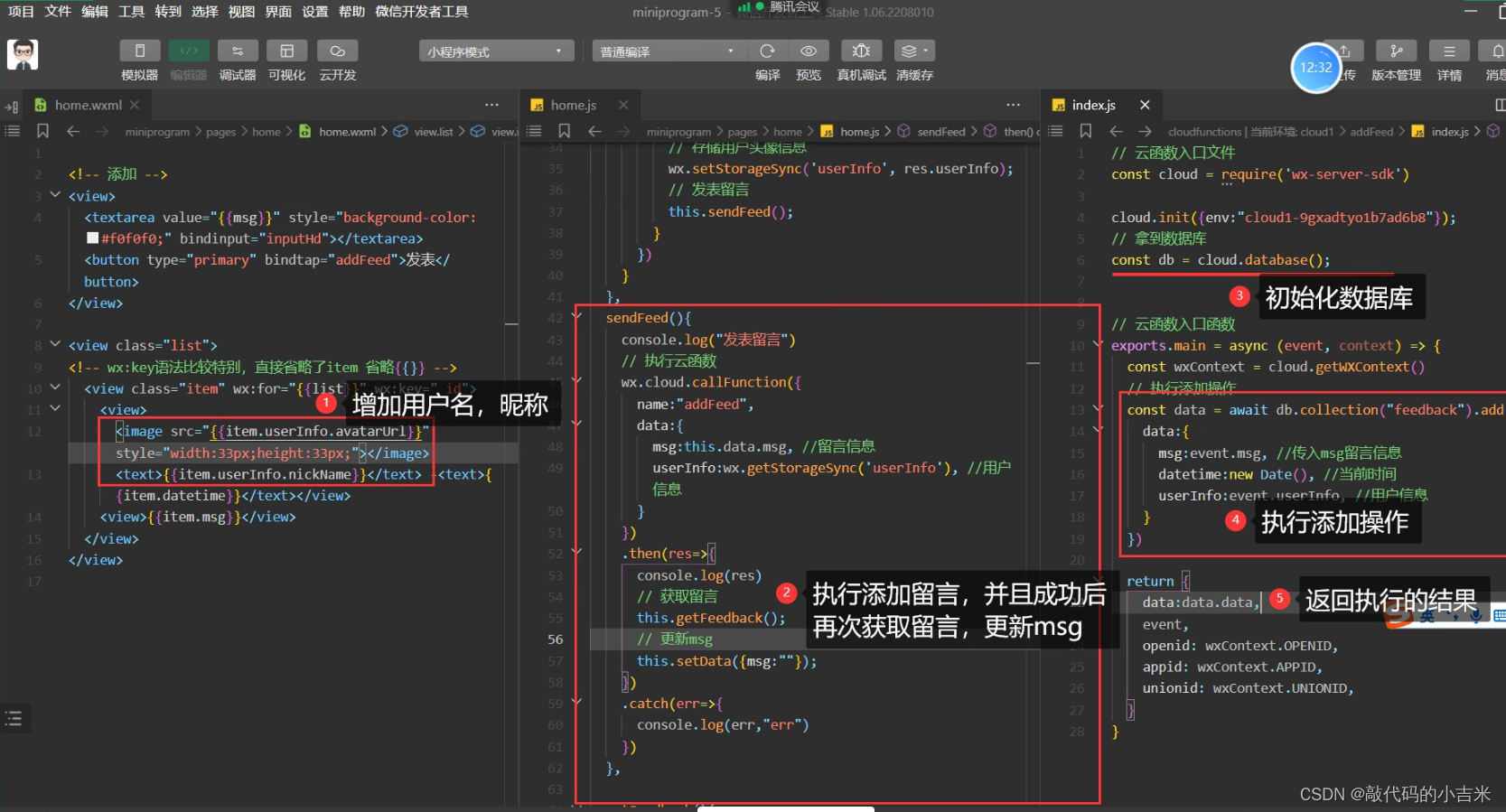
3. 在 home.js中 将添加的留言信息上传到addfeed云函数 上传成功后更新页面msg
4. 在addfeed云函数中执行添加的动作并返回给 云数据

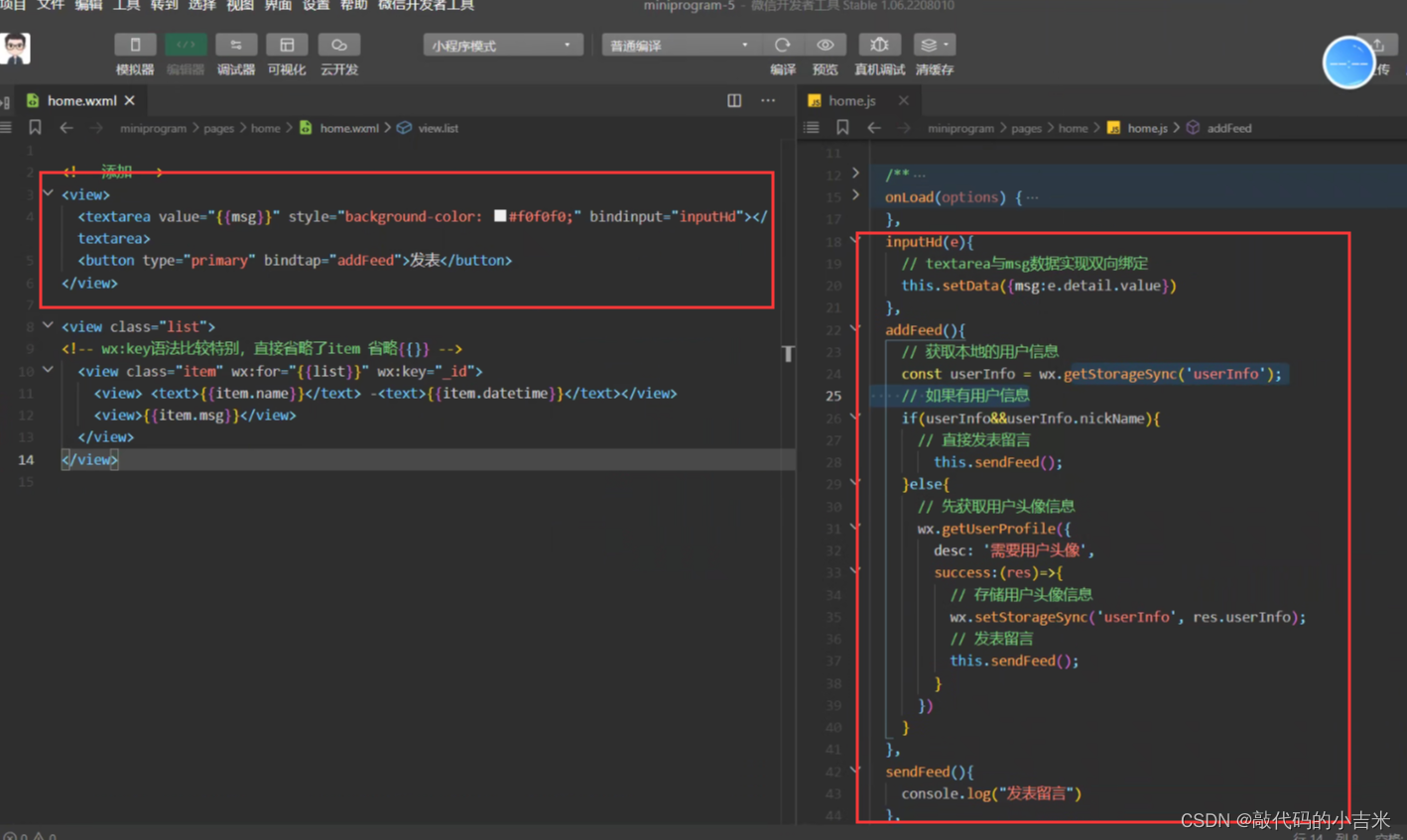
完整代码(这是一个发送留言的案例)
feedback/index.js代码
// 云函数入口文件const cloud =require('wx-server-sdk')
cloud.init({env:'cloud1-3gqtnkb6095e983c'})// 使用当前云环境// 定义数据库const db =cloud.database()// 云函数入口函数
exports.main=async(event, context)=>{// wx的上下文信息const wxContext = cloud.getWXContext()// event调用函数时传递的参数// 获取集合feedback的数据 云端集合的名字// get获取数据// awiat等待const data =await db.collection("feedback").get({data:{msg: event.msg,datatime:newDate(),userInfo:event.userInfo,},})return{data:data.data,//返回数据集合
event,sum:event.a+event.b,//返回a+b结果openid: wxContext.OPENID,//openid与appidappid: wxContext.APPID,unionid: wxContext.UNIONID,}}
addfeed/index.js代码
// 云函数入口文件const cloud =require('wx-server-sdk')
cloud.init({env:'cloud1-3gqtnkb6095e983c'})// 使用当前云环境// 定义数据库const db =cloud.database()// 云函数入口函数
exports.main=async(event, context)=>{// wx的上下文信息const wxContext = cloud.getWXContext()// event调用函数时传递的参数// 获取集合feedback的数据 云端集合的名字// get获取数据// awiat等待const data =await db.collection("feedback").add({data:{msg: event.msg,datetime:newDate(),userInfo:event.userInfo,},})return{data:data.data,//返回数据集合
event,sum:event.a+event.b,//返回a+b结果openid: wxContext.OPENID,//openid与appidappid: wxContext.APPID,unionid: wxContext.UNIONID,}}
页面home.wxml代码
<view><textareavalue="{{msg}}"style="background-color: #e784c9;"bindinput="inputHd"/><buttontype="primary"bindtap="addFeed">发表</button></view><viewclass="list"><viewwx:for="{{list}}"wx:key="_id"><view><imagesrc="{{item.userInfo.avatarUrl}}"style="width: 33px;height: 33px;"mode=""/><text>{{item.userInfo.nickName}}</text><text>{{item.datetime}}</text></view><view> {{item.msg}} </view></view></view>
页面home.js代码
// pages/home/home.jsconst{formatDate}=require("../utils/index")Page({/**
* 页面的初始数据
*/data:{list:[],//用户信息msg:"",},inputHd(e){// textarea与msg双向绑定this.setData({msg:e.detail.value})},addFeed(){// 获取本地用户信息const userInfo=wx.getStorageSync('userInfo')// 如果有用户信息if(userInfo&&userInfo.nickName){// 直接发表留言this.sendFeed()}else{// 否则 先获取用户头像
wx.getUserProfile({desc:'获取用户头像',success:(res)=>{// 存储用户头像信息
wx.setStorageSync('userInfo',res.userInfo)// 然后发表留言this.sendFeed()}})}},sendFeed(){
console.log("发表留言");// 执行云函数
wx.cloud.callFunction({name:"addFeed",//云函数的名称data:{//data传递的参数msg:this.data.msg,//留言信息userInfo:wx.getStorageSync('userInfo'),//用户信息}}).then(res=>{
console.log(res)// 获取留言this.getFeedback()// 更新msgthis.setData({msg:""})}).catch(err=>{
console.log(err)})},/**
* 生命周期函数--监听页面加载
*/onLoad(options){this.getFeedback()},getFeedback(){
wx.cloud.callFunction({name:"feedback",data:{a:3,b:2}}).then(res=>{
console.log(res)this.setData({list:res.result.data.map(item=>({...item,datetime:formatDate(item.datetime,"-")}))})}).catch(err=>
console.error(err))},
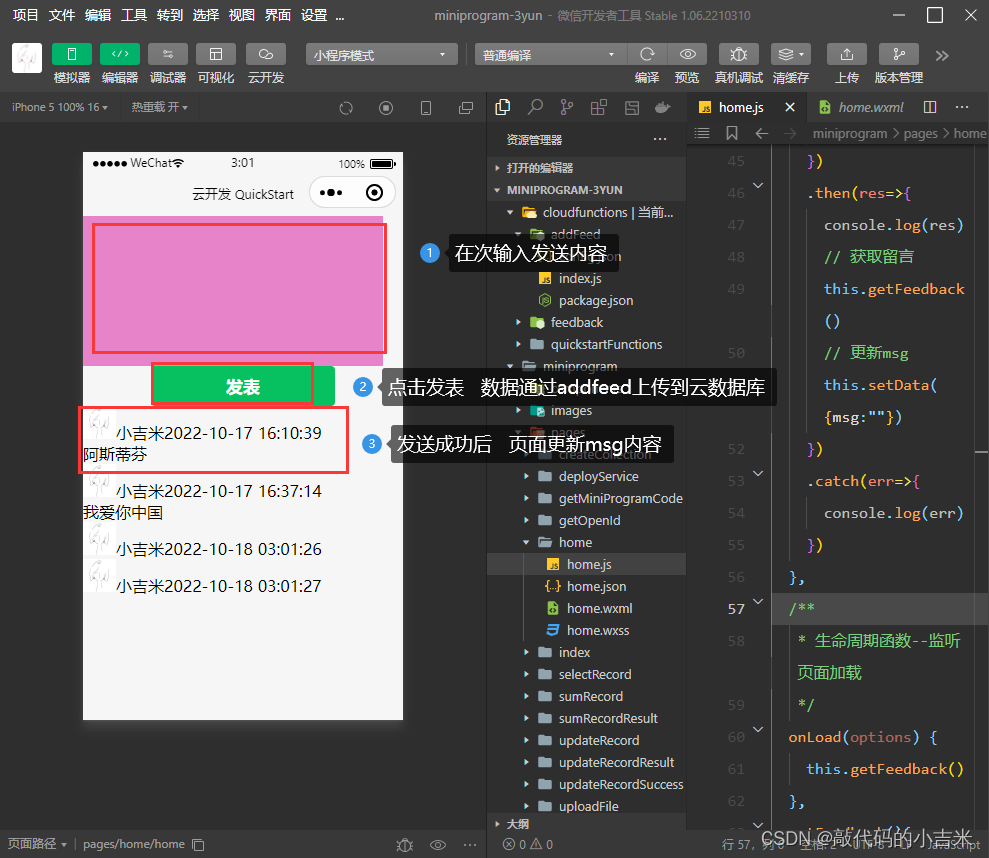
效果图
搜索查询Collection.where()
搜索官方文档
指定查询条件,返回带新查询条件的新的集合引用
//搜索语法
db.collection('todos').where({_openid:'user-open-id',done:false}).get({success:function(res){// res.data 是包含以上定义的两条记录的数组
console.log(res.data)}})
分页Collection.skip
分页官方文档
Collection.skip指定查询返回结果时从指定序列后的结果开始返回,常用于分页
//分页语法
db.collection('todos').skip(10).get().then(console.log).catch(console.error)
排序Aggregate.sort()
排序官方文档
Aggregate.sort()根据指定的字段,对输入的文档进行排序
sort({<字段名1>:<排序规则>,<字段名2>:<排序规则>,})//排序规则>可以是以下取值://1 代表升序排列(从小到大);//-1 代表降序排列(从大到小)
版权归原作者 敲代码的小吉米 所有, 如有侵权,请联系我们删除。