文章目录
- 在之前的文章简单说明了什么是前端什么是后端,并且学前端先学"前端三剑客",本篇先从HTML学起…
需要用到的文本编辑器软件
记事本
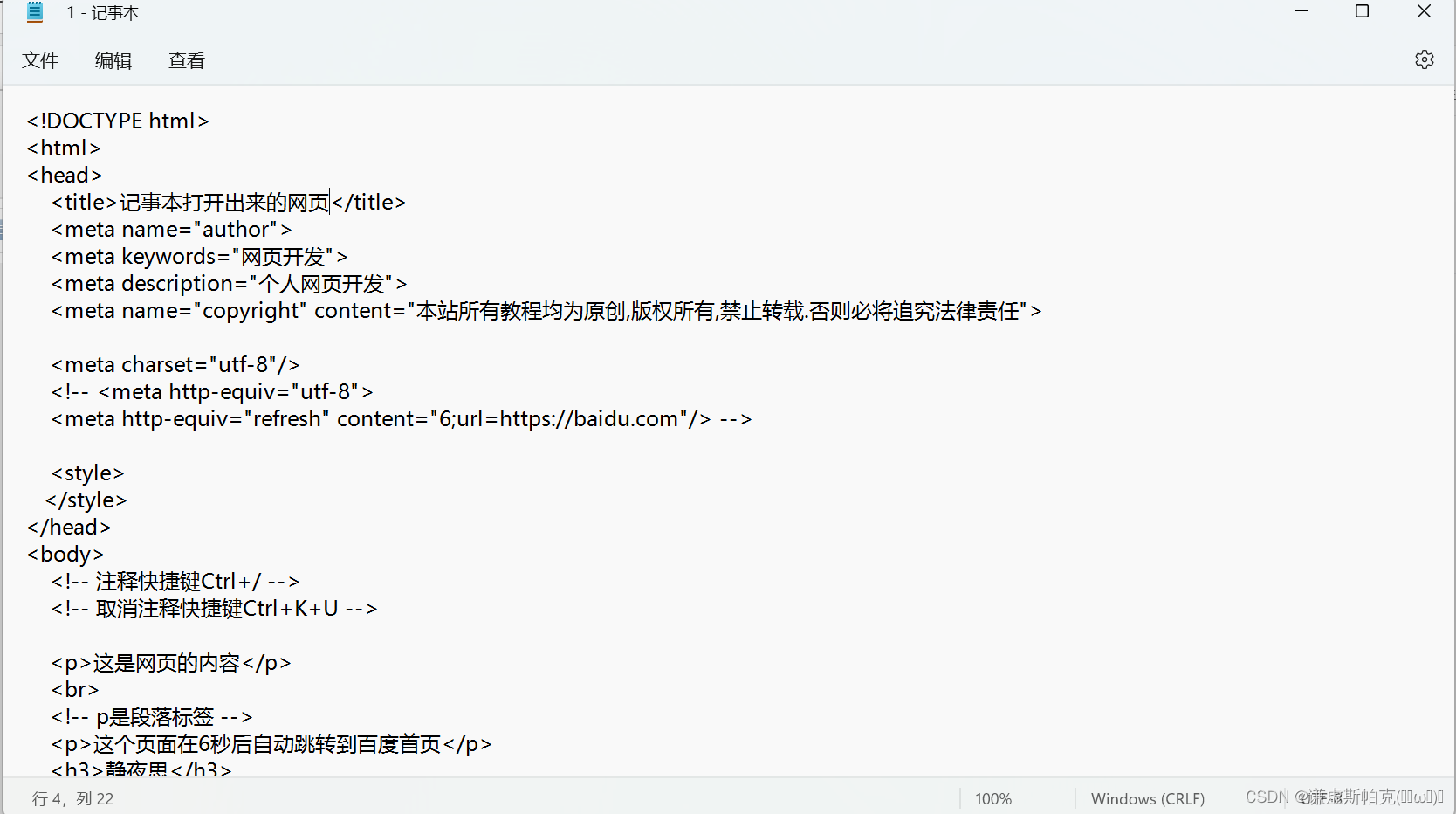
- 电脑自带的记事本软件,就可以直接写代码在上面;
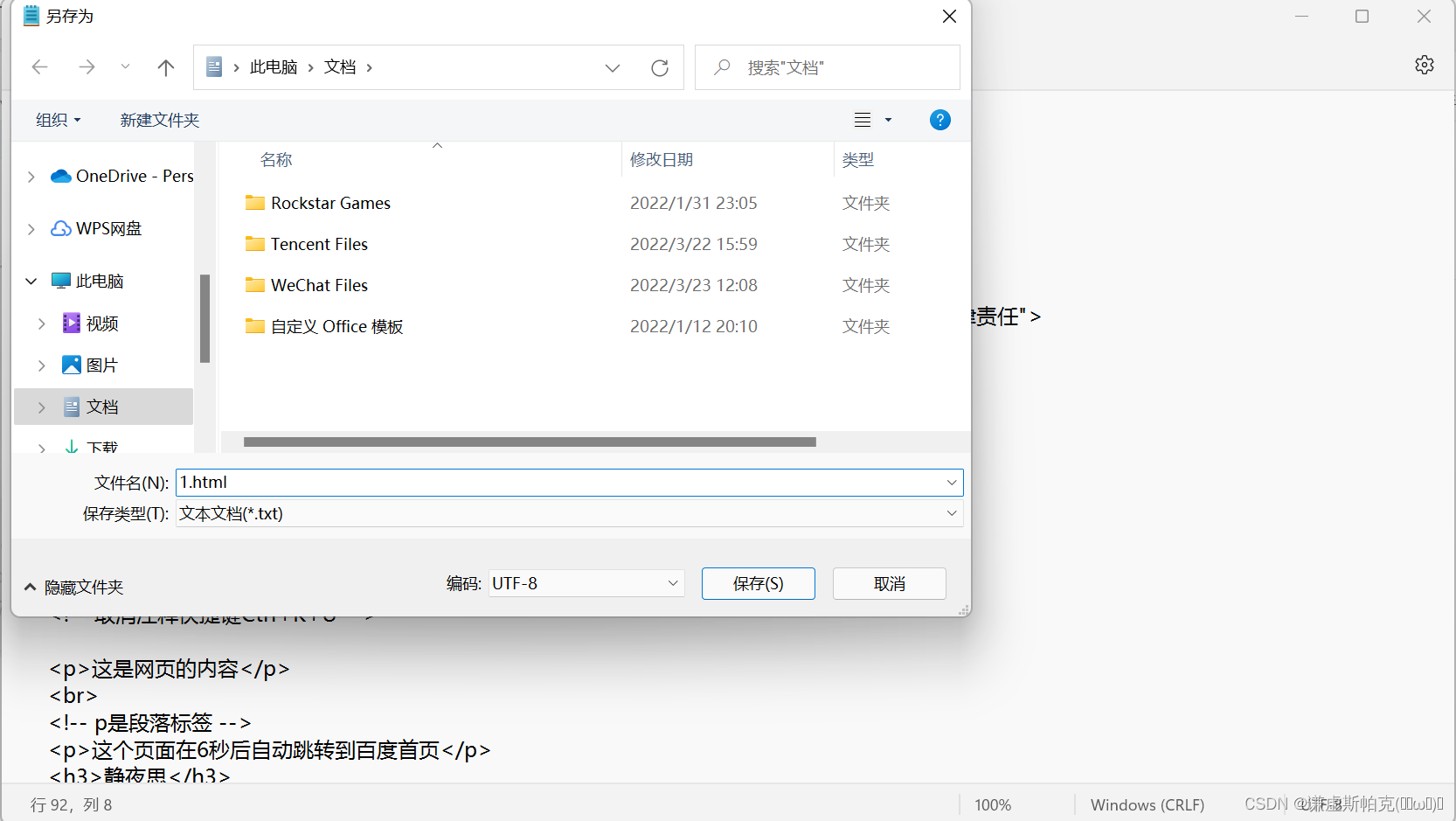
- 然后保存的格式为*.html*(如下图)


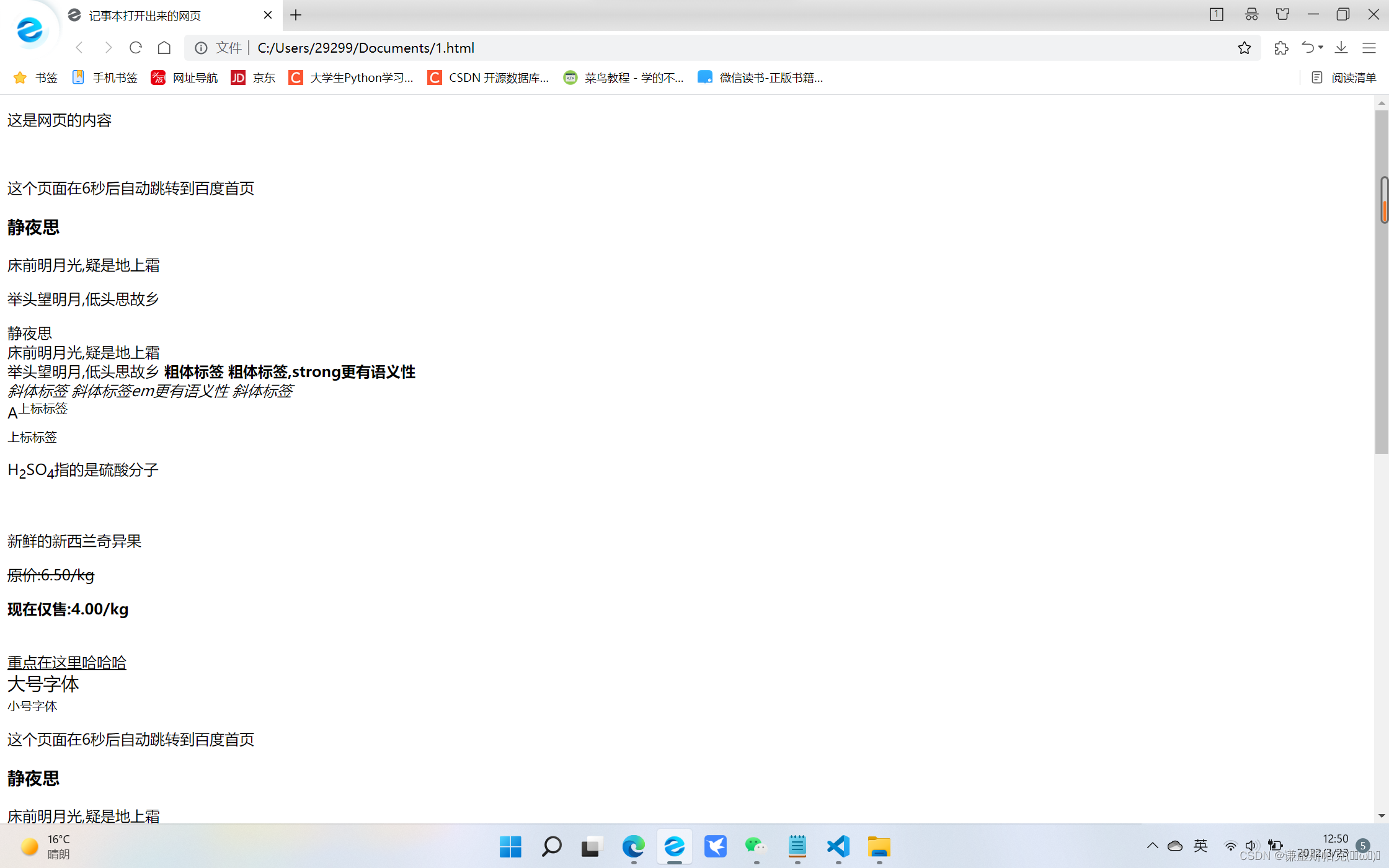
这样打开的话图标就变了
打开的内容也变了,会在浏览器打开所显示的内容
- 但是很麻烦,也不适合新手打字码,不建议用这个软件
vscode
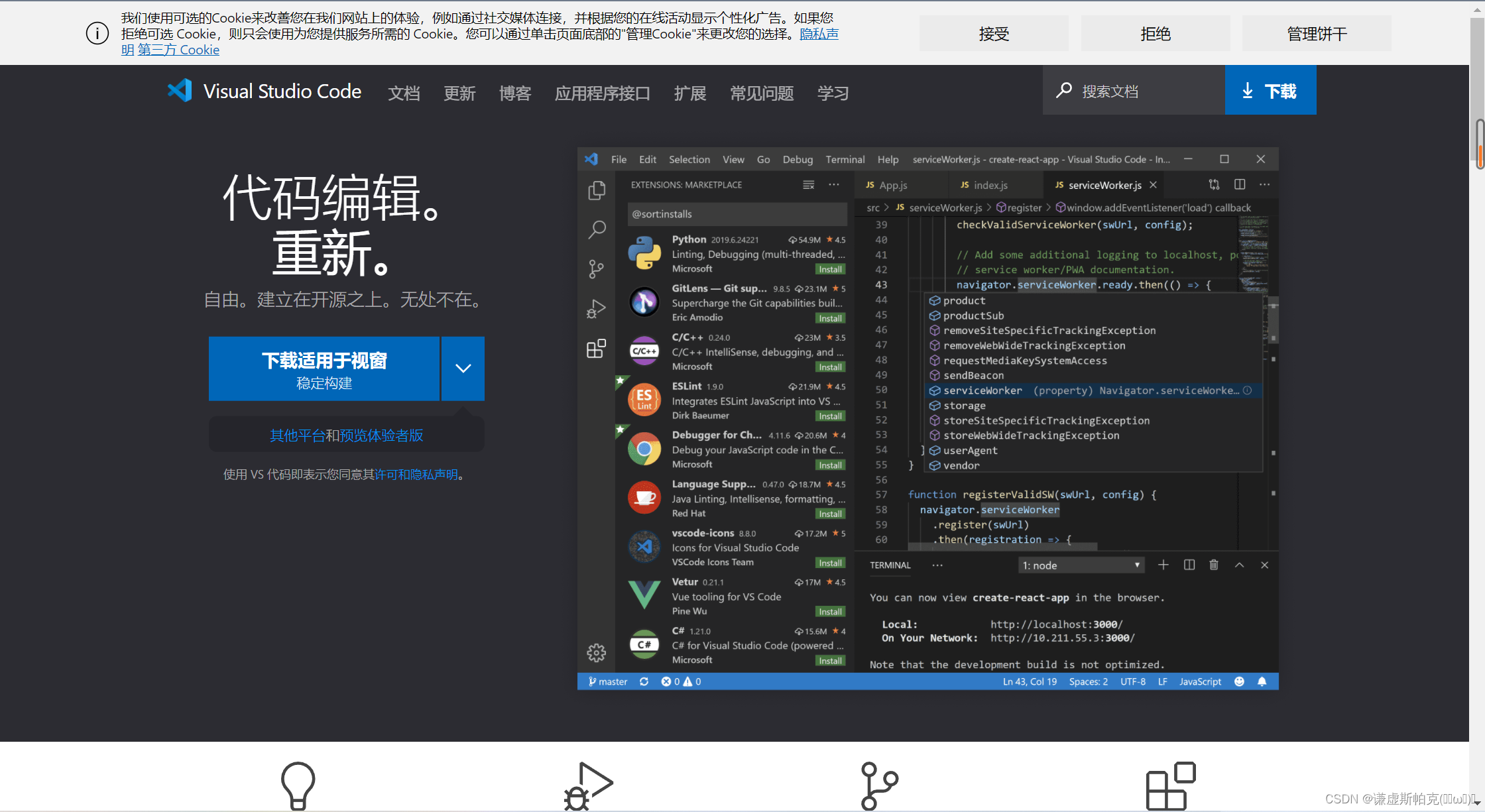
- 在官网下载无病毒无危害!!

- 点击左边" 下载适用视窗 "
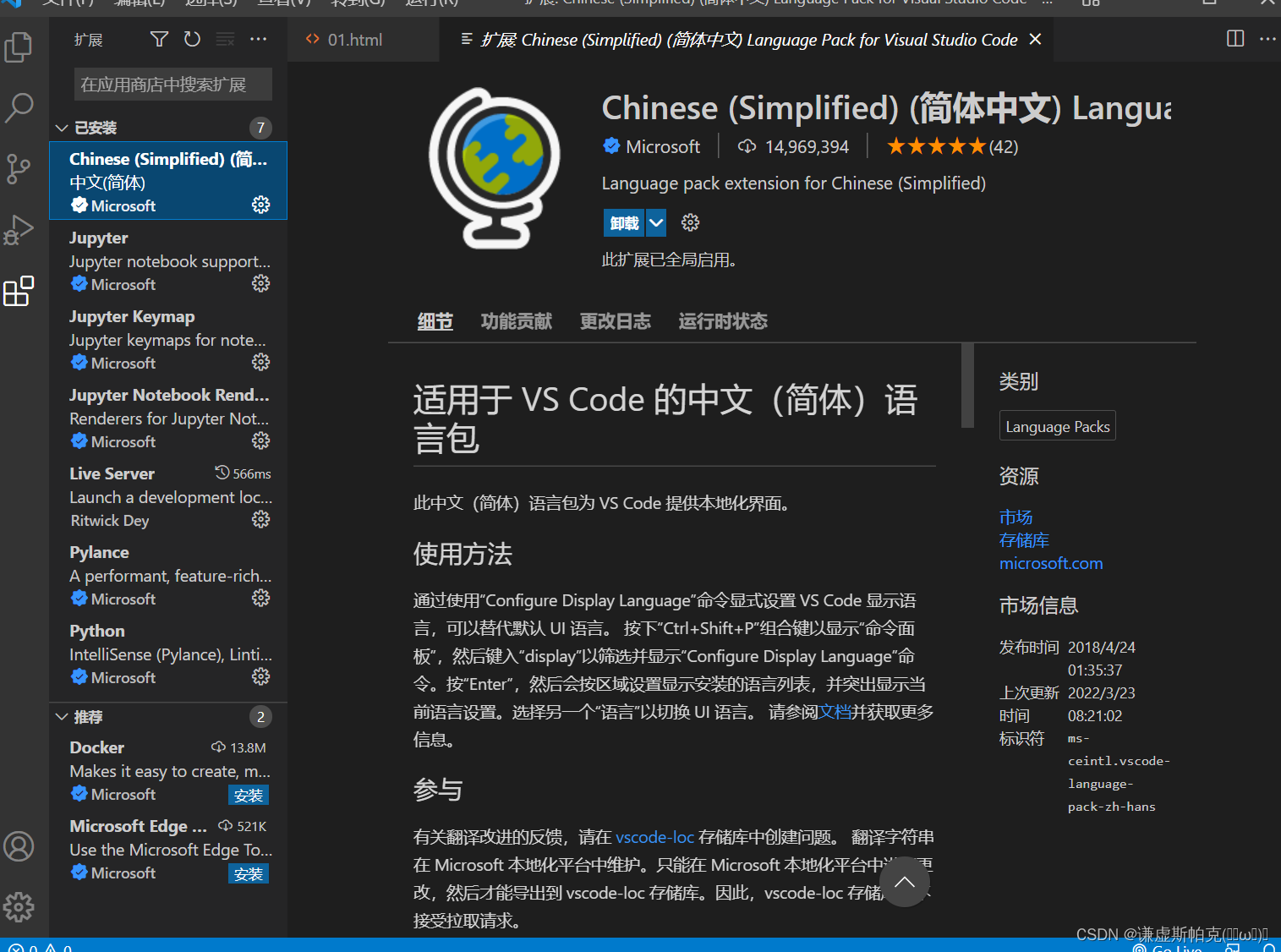
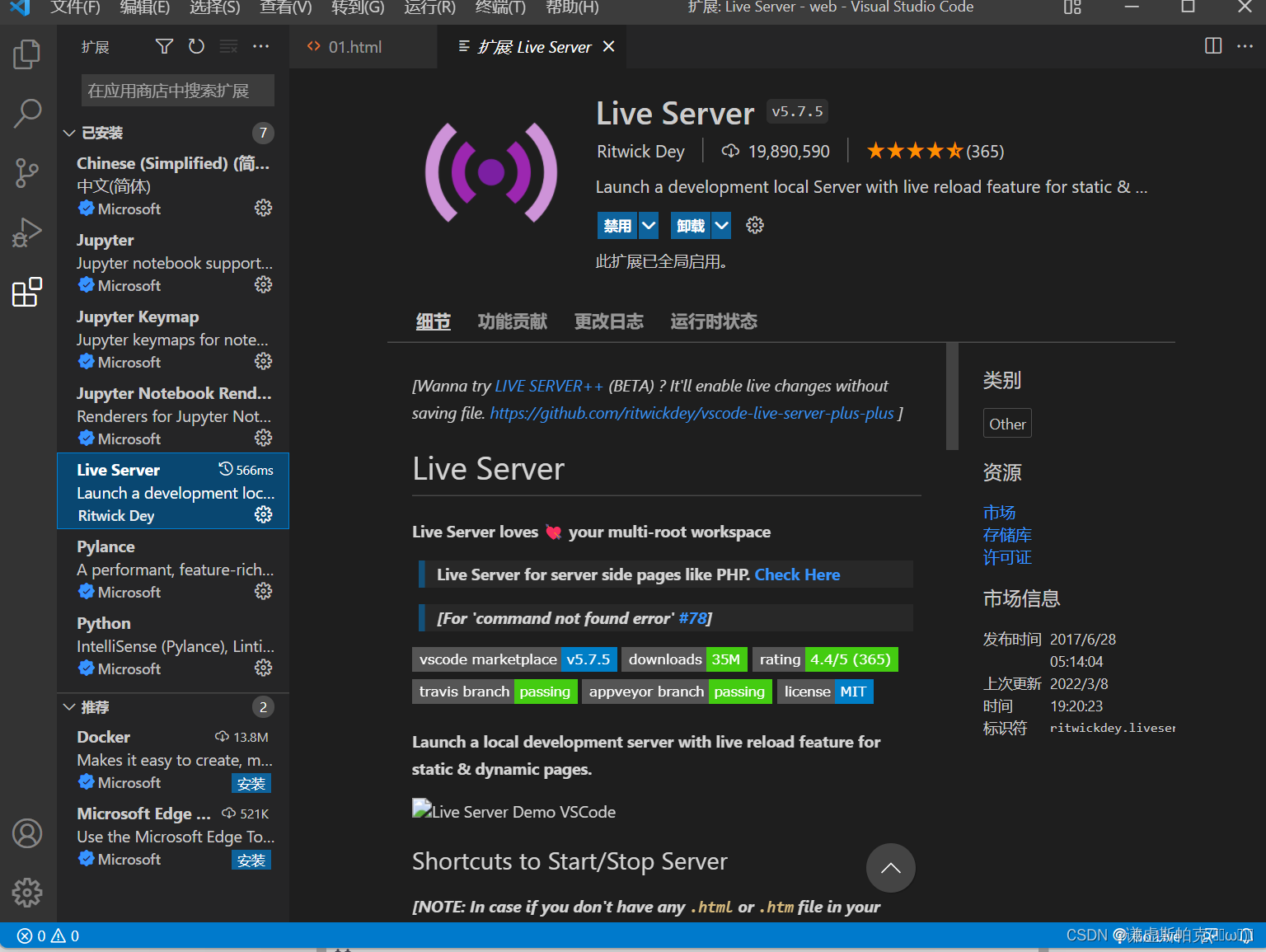
- 下载好后需要下载几个拓展

这个是中文的拓展,这样不再是英文…
这样,新建文件还是以" .html “形式就可以打代码啦!
而且只需 **” ! + Enter "**就会弹出编码和html结构,小白方便入手写代码
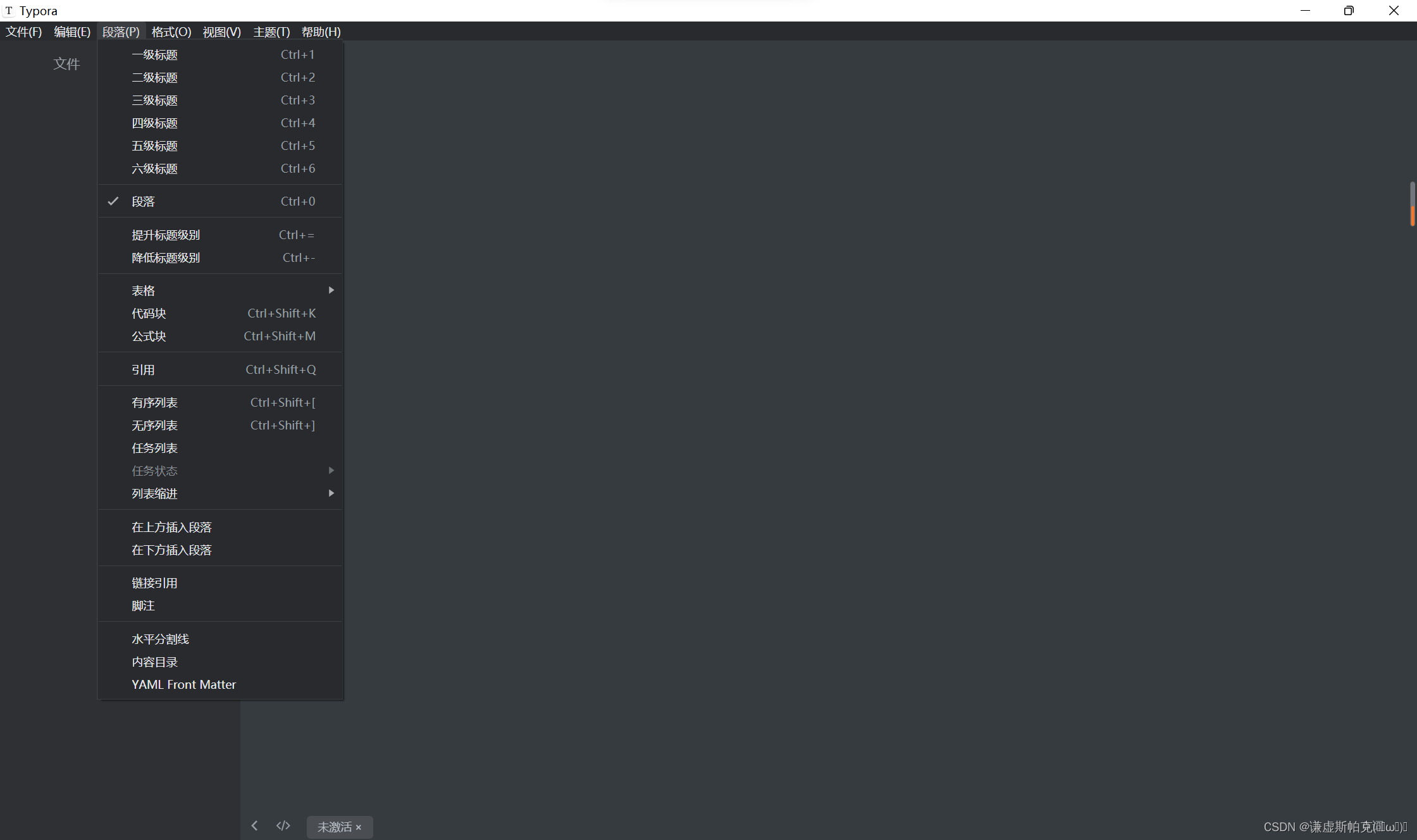
白嫖Typora
- 现在买的话需要14美元,相当于80多块人民币;如果之前下载过了,不更新就行,可以一直免费;
- 我们可以依旧白嫖,而且方法很多:
- 在官网下载联想应用商店,从而下载Tpyora;
- 也可以找资源,有的大佬会分享typora,如果急用的话直接在CSDN里搜索,白嫖不香吗?
 如果不会使用这个软件推荐一名up主的视频,详细介绍软件的使用
如果不会使用这个软件推荐一名up主的视频,详细介绍软件的使用
还有很多软件都可以帮助你学习前端
也推荐一个我看过的视频,当然仅供参考程序员鱼皮的视频
个人更喜欢用vscode,用Typora记日志其他等等
- 希望本篇文章可以帮到你
版权归原作者 谦虚斯帕克(「・ω・)「 所有, 如有侵权,请联系我们删除。