什么是媒体查询?
媒体查询(Media Query)是CSS3新语法。
- 使用 @media 查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到媒体查询
语法规范
@media mediatype and|not|only (media feature) {
CSS-Code;
}
- 用 @media 开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性 必须有小括号包含
- mediatype 查询类型
mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型

关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意要加小括号,没有分号

以上特性都是包含边界值的,比如
min-width:100px
就表示
>=100px
案例:实现思路
① 按照从大到小的或者从小到大的思路
② 注意我们有最大值 max-width 和最小值 min-width都是包含等于的
③ 当屏幕小于540像素, 背景颜色变为蓝色 (x <= 539)
④ 当屏幕大于等于540像素 并且小于等于 969像素的时候 背景颜色为 绿色 ( 540=<x <= 969)
⑤ 当屏幕大于等于 970像素的时候,背景颜色为红色 ( x >= 970)
注意: 为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁
@media screen and (max-width:539px) {
body{
background-color: blue;
}
}
@media screen and (min-width:540px) and (max-width:969px) {
body{
background-color: green;
}
}
@media screen and (min-width:970px) {
body{
background-color: red;
}
}
由CSS的层叠性,可以省略第二个媒体查询的
**and (max-width:969px)**
,简写如下
@media screen and (max-width:539px) {
body{
background-color: blue;
}
}
@media screen and (min-width:540px) {
body{
background-color: green;
}
}
@media screen and (min-width:970px) {
body{
background-color: red;
}
}

有个Bug:当width介于(539,540)时,页面没有样式

引入资源
当不同设备/页面宽度对应的样式有很多不同的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表,即CSS文件)。原理就是直接在link中判断设备的尺寸,然后引用不同的css文件。
- 语法规范
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
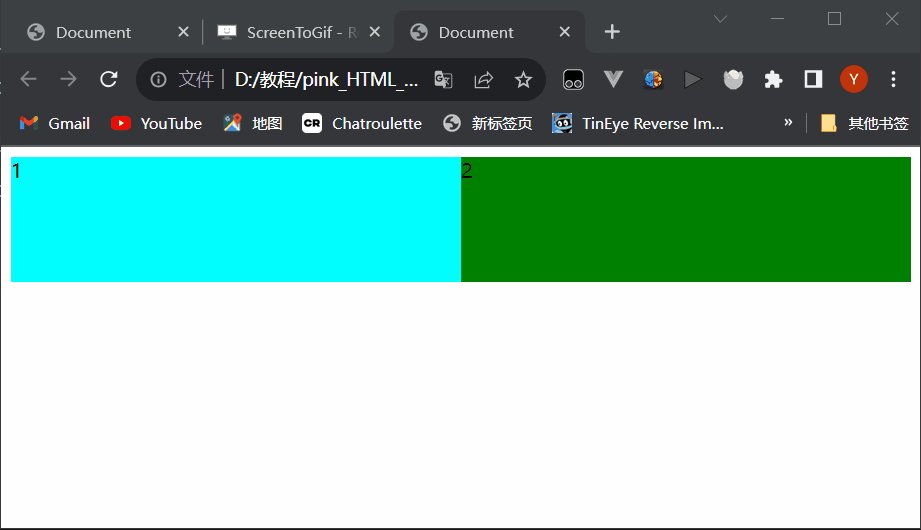
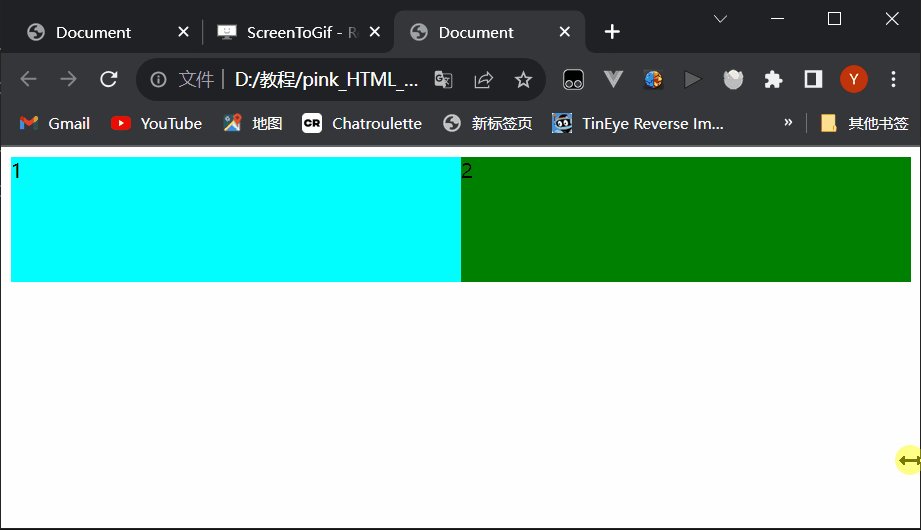
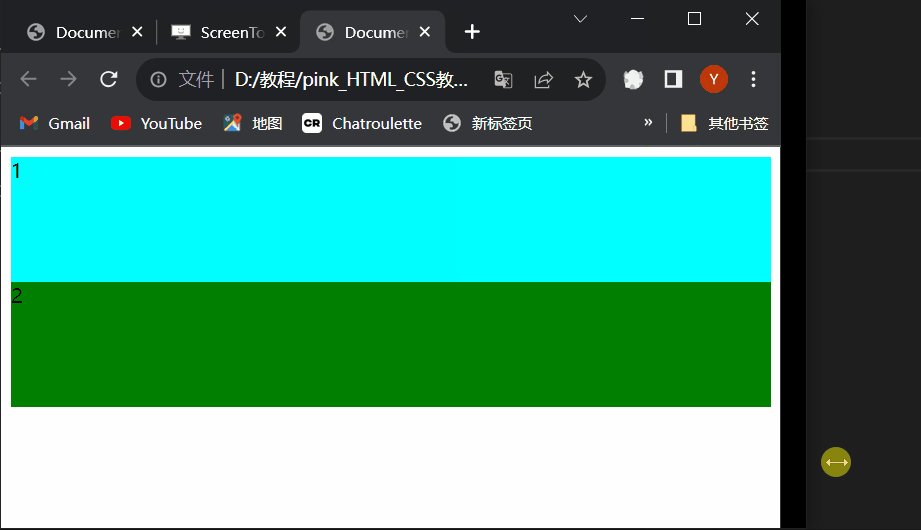
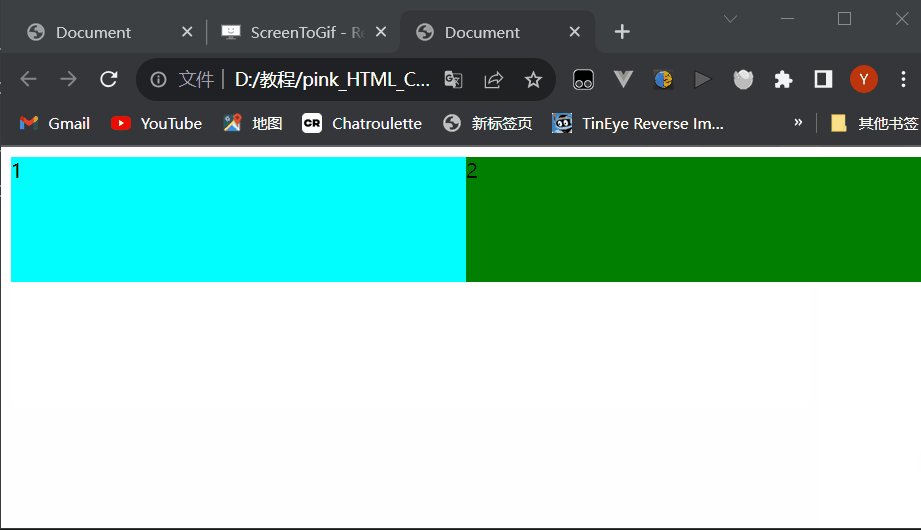
2.示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 建议设备宽度从小到大写,这样可以利用样式的层叠性来简写 -->
<link rel="stylesheet" href="./style1.css" media="screen and (min-width:300px)">
<link rel="stylesheet" href="./style2.css" media="screen and (min-width:700px)">
</head>
<body>
<div>1</div>
<div>2</div>
</body>
</html>
style1.css
div{
width: 100%;
height: 100px;
}
div:nth-child(1){
background-color: aqua;
}
div:nth-child(2){
background-color: green;
}
style2.css
div{
float: left;
width: 50%;
height: 100px;
}
div:nth-child(1){
background-color: aqua;
}
div:nth-child(2){
background-color: green;
}

版权归原作者 一口一个人. 所有, 如有侵权,请联系我们删除。