简要
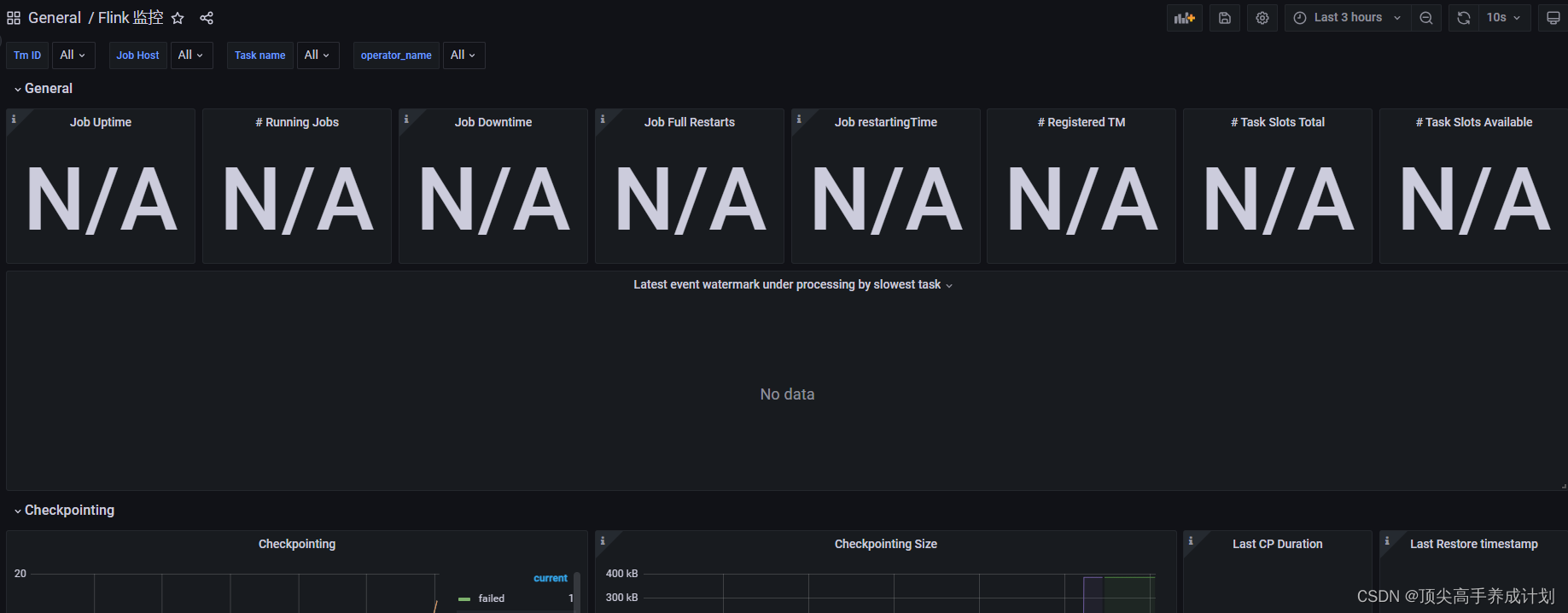
有时候我们在官网的Grafana下载的图表是这样的,如下图

#算子的处理时间,就是处理数据的延迟数据抓取,这个的说明看下下面的文章
metrics.latency.interval: 60
metrics.reporter.promgateway.class: org.apache.flink.metrics.prometheus.PrometheusPushGatewayReporter
metrics.reporter.promgateway.host: localhost
metrics.reporter.promgateway.port: 9091
metrics.reporter.promgateway.jobName: jobname
metrics.reporter.promgateway.randomJobNameSuffix: true
metrics.reporter.promgateway.deleteOnShutdown: false
metrics.reporter.promgateway.interval: 20 SECONDS
相关配置说明
一口气搞懂「Flink Metrics」监控指标和性能优化,全靠这33张图和7千字(建议收藏) - 掘金
相关模板下载
Dashboards | Grafana Labs
在线正则
在线正则表达式测试
前提
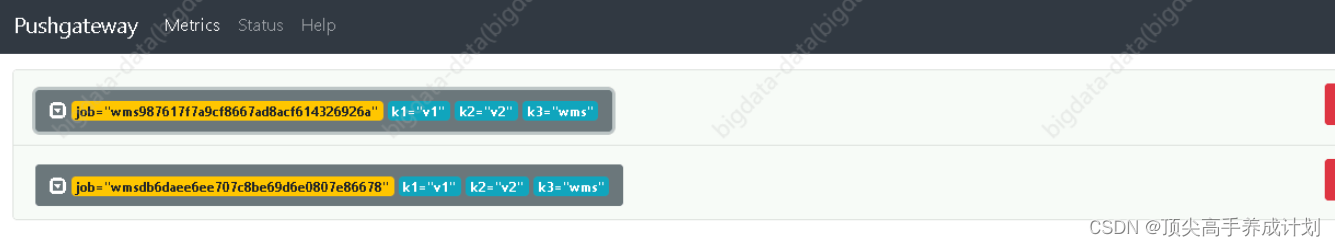
处理上面的前提是flink的监控数据已经采集到了pushgateway里面。

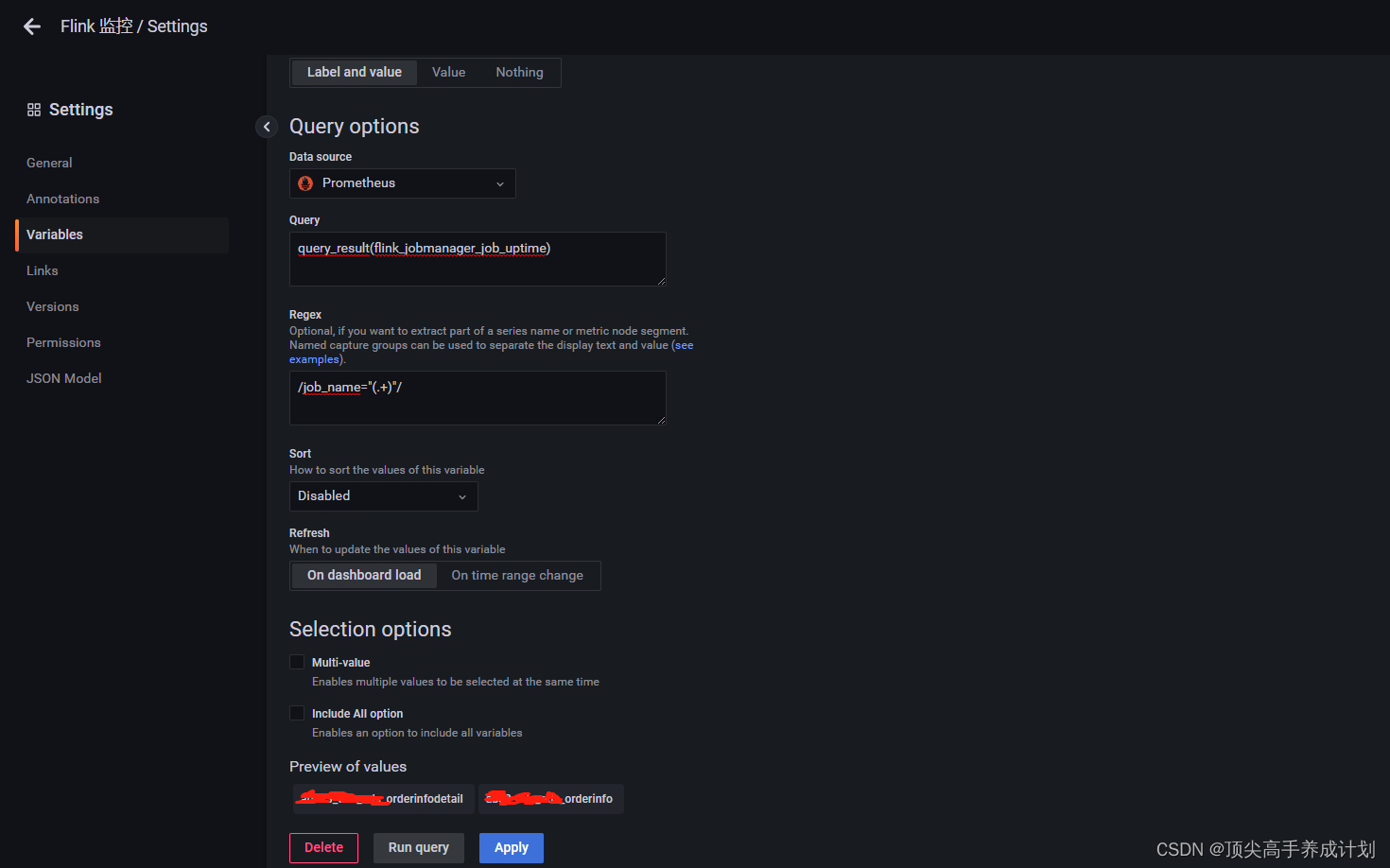
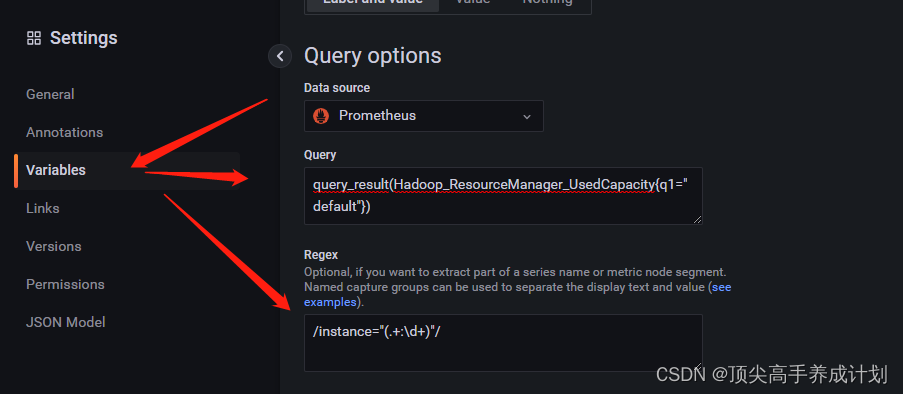
设置全局变量的技巧

上图通过构建查询的值,然后用正则匹配得到最后的任务数据,用来做全局变量使用
query_result(flink_jobmanager_job_uptime)
#如果是要得到有端口的用这个
/instance="(.+:\d+)"/
#如果没有特殊要求用下面这个
/job_name="(.+)"/
#用下面这个好用一点
/exported_job="([^"]+)"/
flink_jobmanager_job_uptime{exported_job="$exported_job"}

最后操作以后的效果为

制作第一个图表
设置单位

设置查询的别名

其他设置

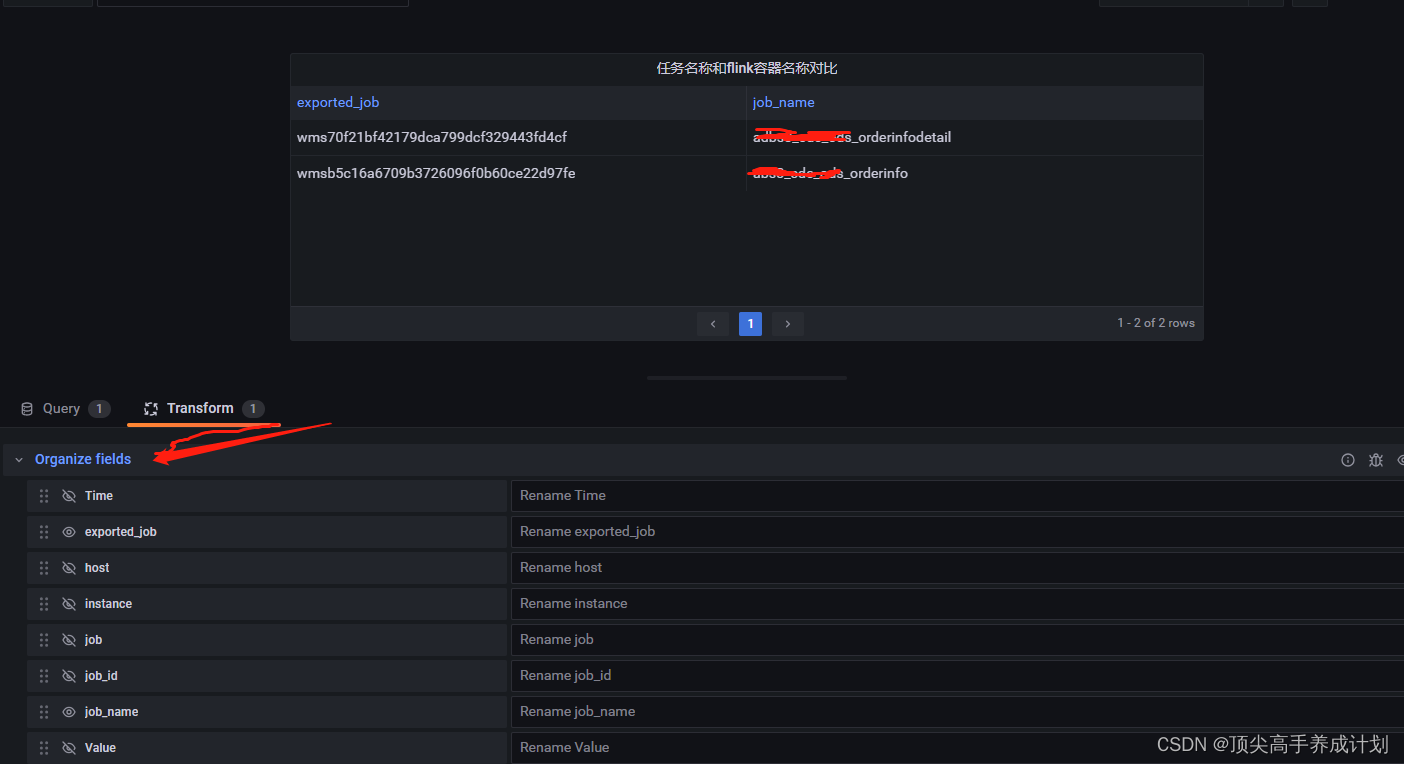
制作第二个表格
用label以表格的方式显示

控制那些显示那些不显示

可以借鉴下
Grafana 使用表格面板进行数据可视化-grafana 表格
版权归原作者 顶尖高手养成计划 所有, 如有侵权,请联系我们删除。