

生命周期函数
在使用Page()构造器注册页面时,需要使用生命周期函数,包括onLoad()页面加载时生命周期函数、onShow()页面显示时生命周期函数、onReady()页面初次渲染完成时生命周期函数、onHide()页面隐藏生命周期函数和onUnload()页面卸载生命周期函数。
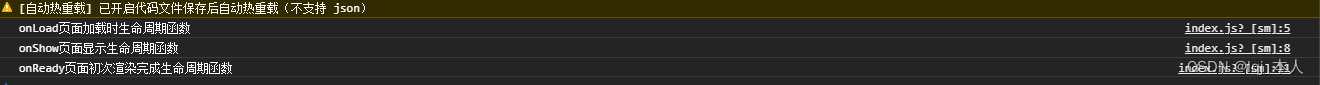
1.onLoad页面加载时生命周期函数;一个页面只会调用一次,可以再onLoad的参数中获取打开当前页面路径中的参数,接收页面参数可以获取wx.navigateTo和wx.redirectTo及<navigator/>页面跳转时携带的参数。
2.onShow页面显示生命周期函数:每次打开页面都会调用一次,页面显示/切入前台时触发。
3.onReady页面初次渲染完成生命周期函数:页面初次渲染完成时触发,一个页面只会调用一次,代表页面已经准备妥当,可以和视图进行交互,对界面的设置,如:wx.setNavigationBarTitle,需在onReady之后进行。
4.onHide页面隐藏生命周期函数:页面隐藏/切入后台时触发,如页面之间跳转或通过底部Tab切换到其他页面,小程序切入后台等。
5.onUnload页面卸载生命周期函数:页面卸载时触发,如页面跳转或者返回到之前的页面时。



生命周期函数的调用过程
1.业务逻辑层线程创建、完成时会调用onLoad页面加载时生命周期函数、onShow页面显示生命周期函数。
2.视图层线程创建完成后,异步通知业务逻辑层来获取数据,业务逻辑层在给视图层线程发送数据来渲染页面时会调用onReady页面初次渲染完成生命周期。
3.页面隐藏/切入后台时会调用onHide页面隐藏生命周期函数。
4.业务逻辑层线程在摧毁时会调用onUnload页面卸载生命周期函数。
页面事件函数
微信小程序针对页面事件提供了5歌函数,分别时onPullDownRefresh()监听用户下拉刷新事件处理函数、onReachBottom()监听用户上拉触底事件处理函数、onPageScroll(Object object)监听用户华东页面事件处理函数、onResize()监听页面尺寸发生改变的事件处理函数、onShareApp-Message(Object object)监听用户点击页面内转发处理函数。
1.onPullDownRefresh()监听用户下拉刷新事件处理函数:需要在app.json文件的window选项中或页面配置中开启enablePullDownRefresh。可以通过wx.startPullDownRefresh出发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一直。当处理完数据刷新后,wx.stopPullDown-Refresh可以停止当前页面的下拉刷新。
2.onReachBottom()监听用户上拉触底事件处理函数:可以在app.json文件的window选项中或页面配置中设置触发距离onReachBottomDistance。再出发距离内滑动期间,本事件只会呗触发一次。
3.onPageScroll(Object object)监听用户滑动页面处理函数:可以获取页面在垂直方向已滚动的距离(单位为像素)
4.onResize()监听页面尺寸发生的时间处理函数:可以使用页面的onResize来监听页面尺寸发生改变的事件。对于自定义组件。可以使用resize生命周期来监听。回调函数中将返回显示区域的尺寸信息。
5.onShareAppMessage(Object object)监听用户点击页面内转发处理函数:监听用户点击页面转发按钮(buton组件open-type=“share”)或右上角菜单中“转发”按钮的行为,并自定义转发内容,只有定义了此事件处理函数,右上角菜单中才会显示“转发”按钮。此事件需要返回一个Object对象,由于自定义分享内容。
页面路由管理
微信小程序页面路由管理是由微信小程序宽假管理的,框架以栈的形式维护了所有的页面,栈作为一种数据结构,时一种只能在一段进行插入和删除操作的特殊线代表,他按照后进先出的原则存储数据,先进入的数据呗压入栈底,最后进入的数据在栈顶,需要读取数据的时候从栈顶开始读出数据(最后进入的一个数据呗第一个读出来)。
微信小程序页面交互也是通过栈来完成的。微信小程序初始化时,新页面入栈;打开新页面时,新页面入栈;页面重定向时,当前页面出栈,新页面入栈;页面返回时,页面不断出栈,知道返回指定页面,新页面入栈;Tab(导航标签)切换时,页面全部出栈,只留下新的Tab页面;重加载时,页面全部出栈,只留下新的页面。
自定义函数
除了初始化数据和生命周期函数外,Page中还可以定义一些特殊的函数:事件处理函数。在渲染层可以在组件加入事件绑定,当达到触发事件时,就会执行Page中定义的事件处理函数。
setData设值函数
Page.prototype.setData()为设值函数,用于将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
setData()参数格式:接收一个对象,以key、value的形式表示将this.data中的key对应的值改变成value。
其中,key可以非常灵活,一数据路径的形式给出,如array[2].message,a.b.c.d,并且不需要在this.data中预先定义。
版权归原作者 lqj_本人 所有, 如有侵权,请联系我们删除。