表单标签,可以实现让用户在界面上输入各种信息并提交的一种标签,是向服务端发送数据主要的方式之一。
form 表单标签,其内部用于定义可以让用户输入信息的表单项标签
action 定义数据的提交地址(服务器地址) 1、url 2、相对路径 3、绝对路径 method 定义数据的提交方式 GET 1、参数会以键值对形式放在url后提交 url?key=value&key=value&key=value 2、数据直接暴露在地址栏上,相对不安全 3、地址栏长度有限制,所以提交的数据量不大 4、地址栏上,只能是字符,不能提交文件 5、相比于post效率略高一些 POST 1、参数默认不放到url后面 2、数据不会直接暴露在地址栏上,相对安全 3、数据是单独打包通过请求体发送,提交的数据量比较大 4、请求体中,可以是字符,也可以是字节数据,可以提交文件 PUT DELETE ...... 表单项标签 表单项标签一定要定义name属性,该属性用于明确提交时的参数名 表单项还需要定义value属性,该属性用于明确提交时的实参 input type 输入信息的表单项类型 text 单行普通文本框 password 密码框 submit 提交按钮 reset 重置按钮 radio 单选框 多个选项选其一 多个单选框使用相同的name属性值,就会有互斥的效果 checked 默认为这个位置,避免有人不选直接提交 checkbox 复选框 多个选项选多个 checked 默认为这个位置,避免有人不选直接提交 hidden 隐藏域 不显示在页面上,提交时会携带 file 文件上传框 textarea 文本域 多行文本框 select 下拉框 option 选项 selected 默认位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="模拟服务器url.html"method="GET">
<!--method不写就默认是get方式-->
<!--希望提交一些特定的信息,但是考虑安全问题,或者是用户操作问题,不希望该数据发生改变
readonly 只读 提交时 携带
disabled 不可用 提交时 不携带
-->
<input type="hidden"name="id"value="123">
<input type="text"name="pid"value="456"readonly><br>
<input type="text"name="tid"value="789"disabled><br>
用户名:<input type="text"name="username"/>
<br>
密码:<input type="password"name="userPwd"/>
<br>
性别:
<input type="radio"name="gender"value="1"checked/>男
<input type="radio"name="gender"value="0"/>女
<br>
爱好:
<input type="checkbox"name="hobby"value="1"/>篮球
<input type="checkbox"name="hobby"value="2"/>足球
<input type="checkbox"name="hobby"value="3"/>羽毛球
<input type="checkbox"name="hobby"value="4"checked/>乒乓球
<br>
个人简介:
<textarea name="intro"style="width:300px;height:100px;">请输入你的简介</textarea>
<br>
籍贯:
<select name="pro">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="0"selected>--请选择--</option>
</select>
<br>
选择头像:
<input type="file">
<br>
<input type="submit"value="提交"/>
<input type="reset"value="清空"/>
</form>
</body>
</html>
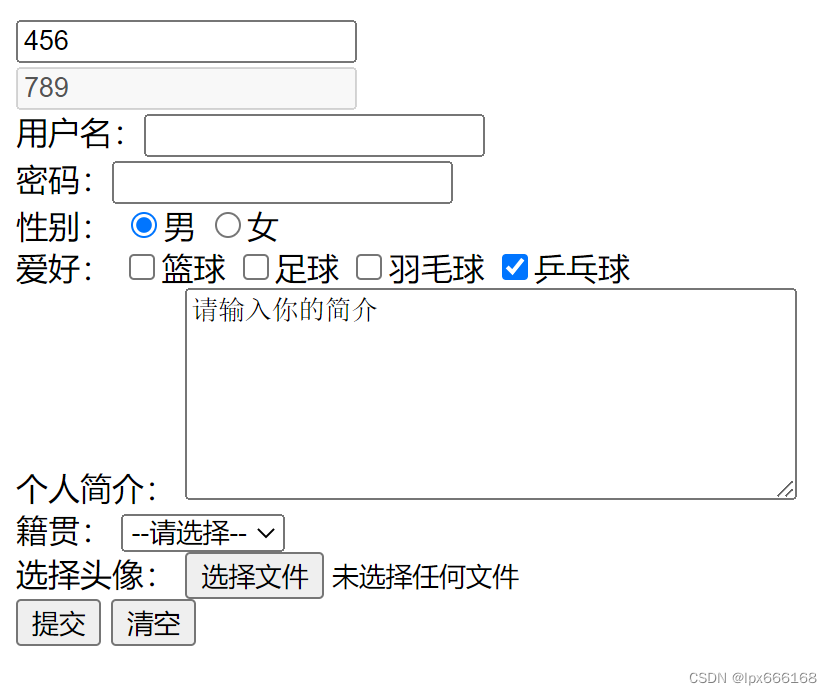
效果如下:

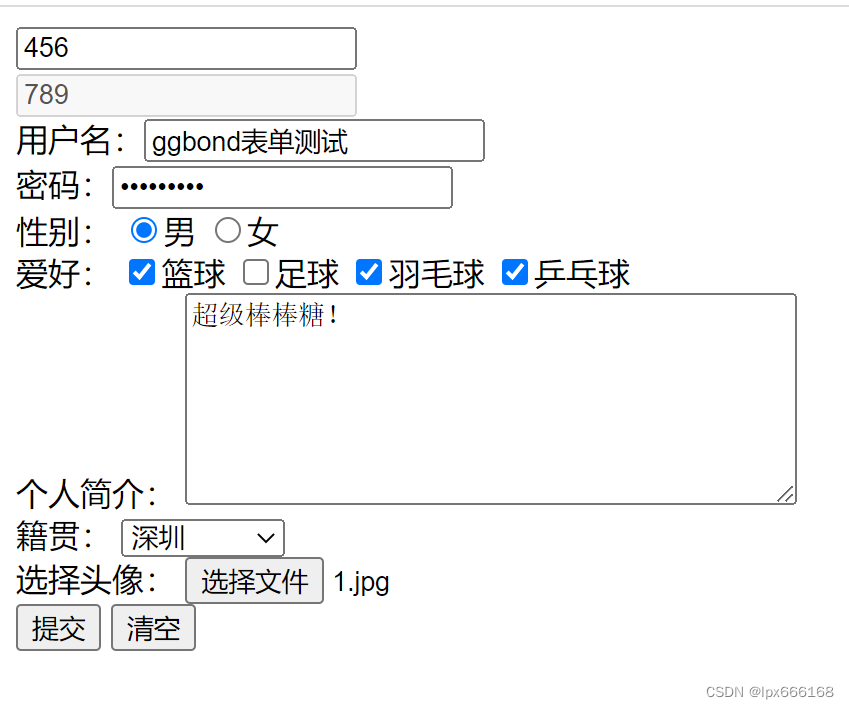
测试:


本文转载自: https://blog.csdn.net/lpx666168/article/details/135877120
版权归原作者 宇宙核 所有, 如有侵权,请联系我们删除。
版权归原作者 宇宙核 所有, 如有侵权,请联系我们删除。