文章目录
前言:最近写项目,发现了一些很有意思的功能,想写文章,录视频把这些内容记录下。但这些功能太零碎,如果为每个功能都单独搭建一个项目,这明显不合适。于是我想,就搭建一个项目,把那些我想将的小功能全部整合到一起。实现
搭一次环境,处处使用。
本文主要实现以下功能
- 集成人人代码生成器【前端】
环境搭建
文章链接
已录制视频
视频链接
仓库地址
https://github.com/xuhuafeifei/fgbg-font-and-back.git
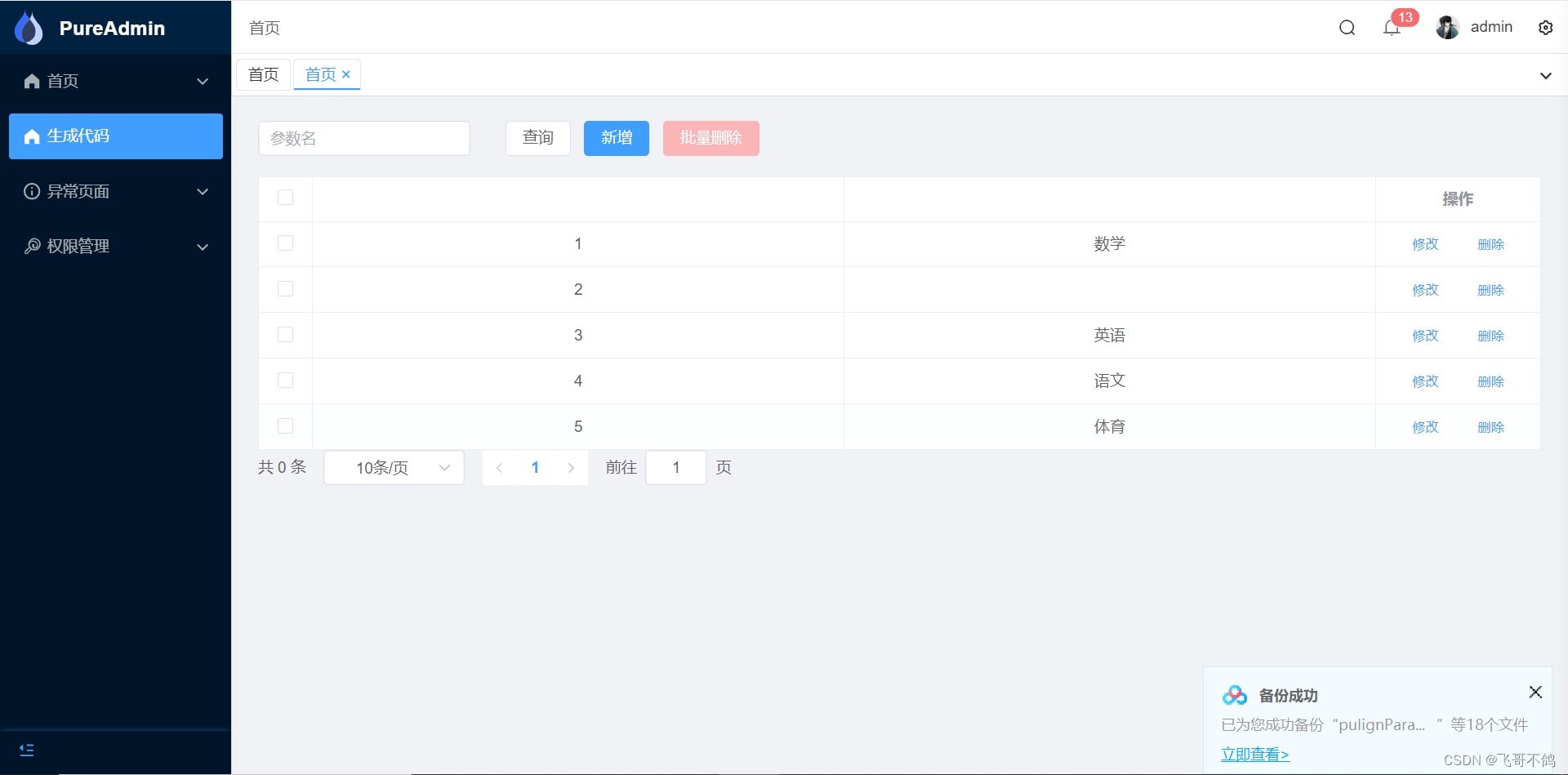
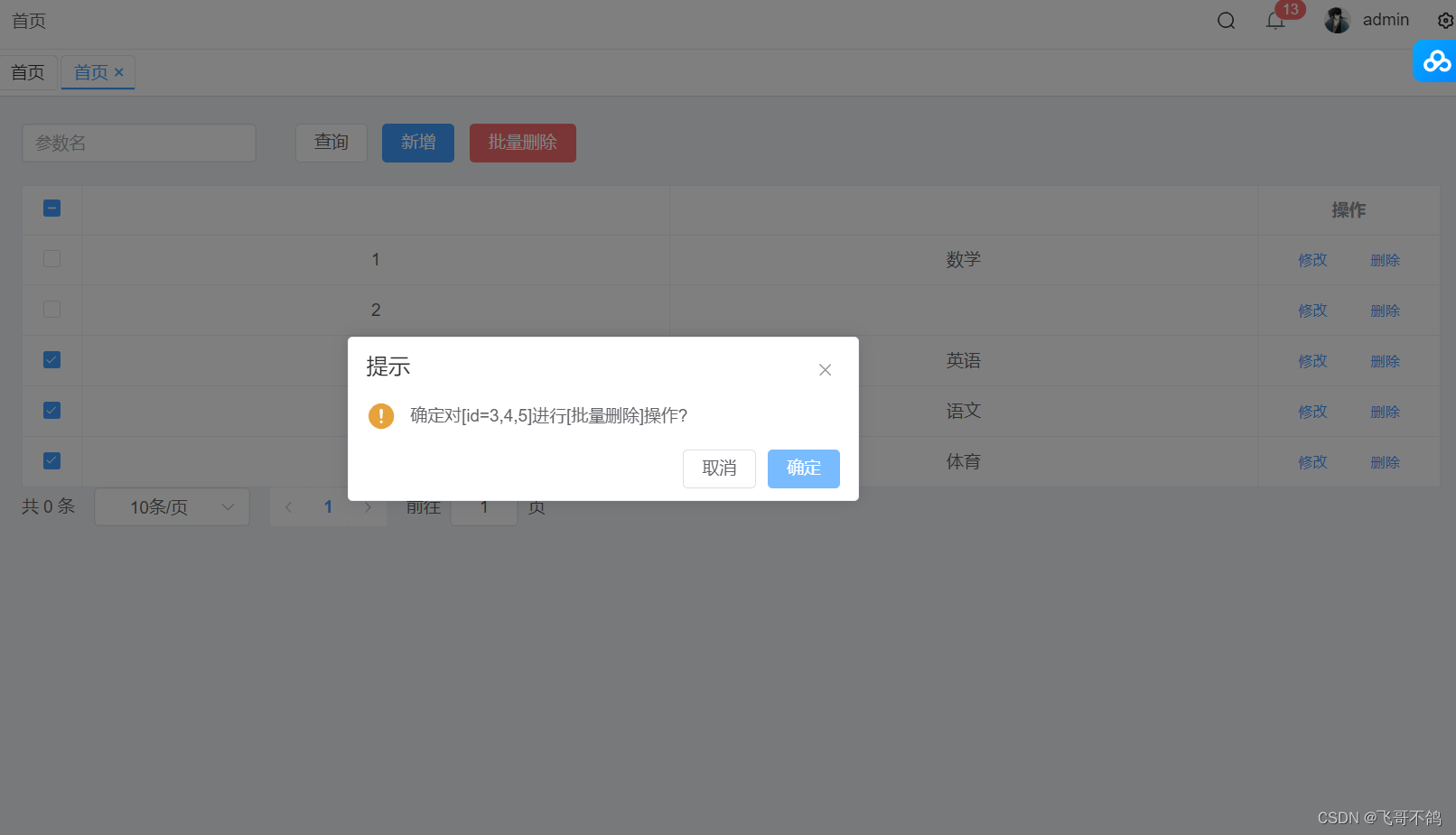
生成效果



人人代码生成器【前端篇】
tip: 人人代码生成器在依据db生成后端代码的同时,就会生成对应的前端代码。所以本篇章的前置内容是后端篇的内容。
一定要先看【后端篇】!!!
1. 生成后端代码
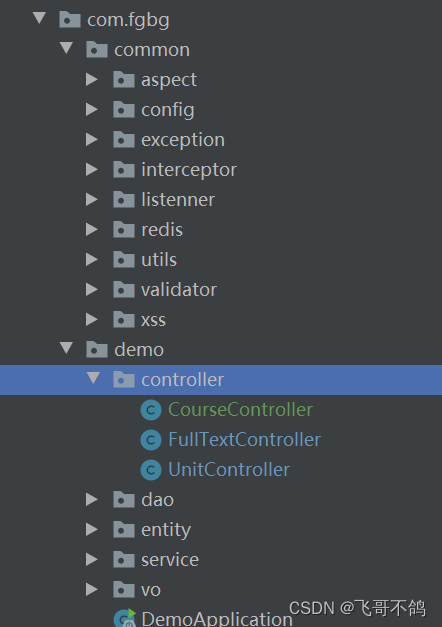
现在,我们回到《前后端项目环境搭建》文章中搭建的后端项目backend。使用代码生成器,选择course表生成代码,具体操作见《人人代码生成器【后端篇】》。backend项目目录结构如下
2. vue2转vue3
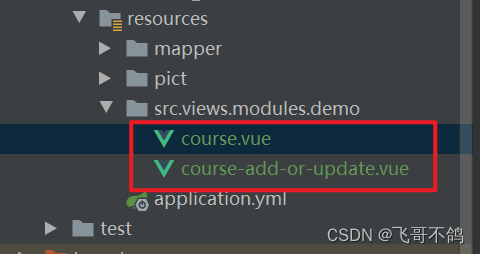
人人代码生成器生成对应的前后端代码,具体如下图。前端代码在resource/目录下

我们使用阿里开发的插件
gogocode-cli
,进行vue2->vue3
- 全局安装
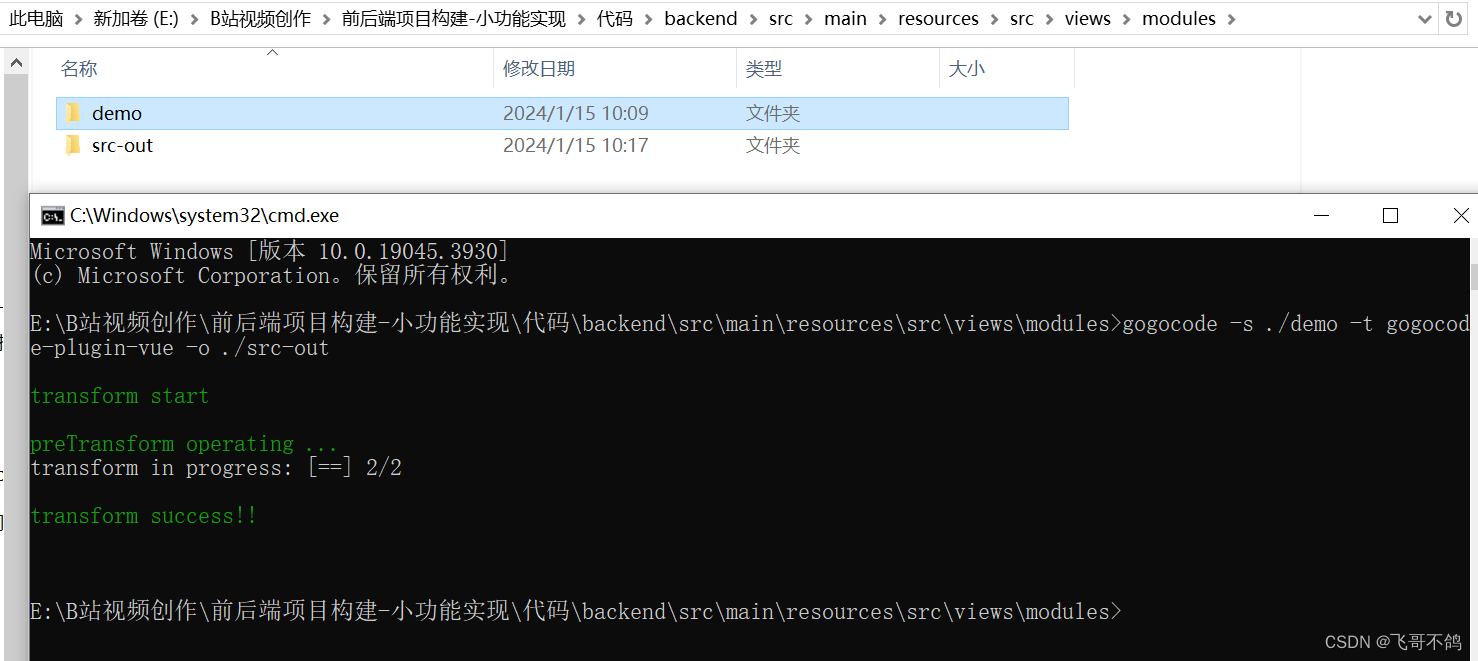
npm install gogocode-cli -g - terminal中跳转至需要升级的vue界面,在终端中输入指令
gogocode -s ./demo -t gogocode-plugin-vue -o ./src-out
- 此时发现多出src-out界面,这就是转成vue3的代码目录
3. 代码集成到前端项目
3.1 创建目录
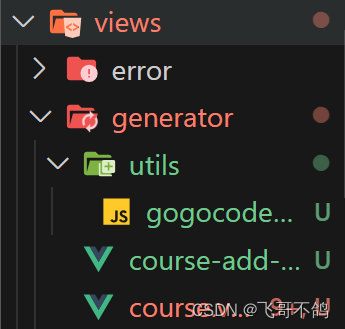
打开前端项目,在/src/views/目录下,创建新目录generator,并将刚生成的src-out目录下的内容cv到generator目录下

3.2 创建路由
在/src/router/module目录下创建generator.ts,成新路由。将路由导向新生成的course.vue界面
const{VITE_HIDE_HOME}=import.meta.env;constLayout=()=>import("@/layout/index.vue");exportdefault{
path:"/gen",
name:"generator",
component: Layout,
redirect:"/gen",
meta:{
icon:"homeFilled",
title:"首页",
rank:0},
children:[{
path:"/gen",
name:"generator",component:()=>import("@/views/generator/course.vue"),
meta:{
title:"生成代码",
showLink:VITE_HIDE_HOME==="true"?false:true}}]}as RouteConfigsTable;
3.3 启动前后端项目,修改前端代码,适配前端项目
i. 引入错误
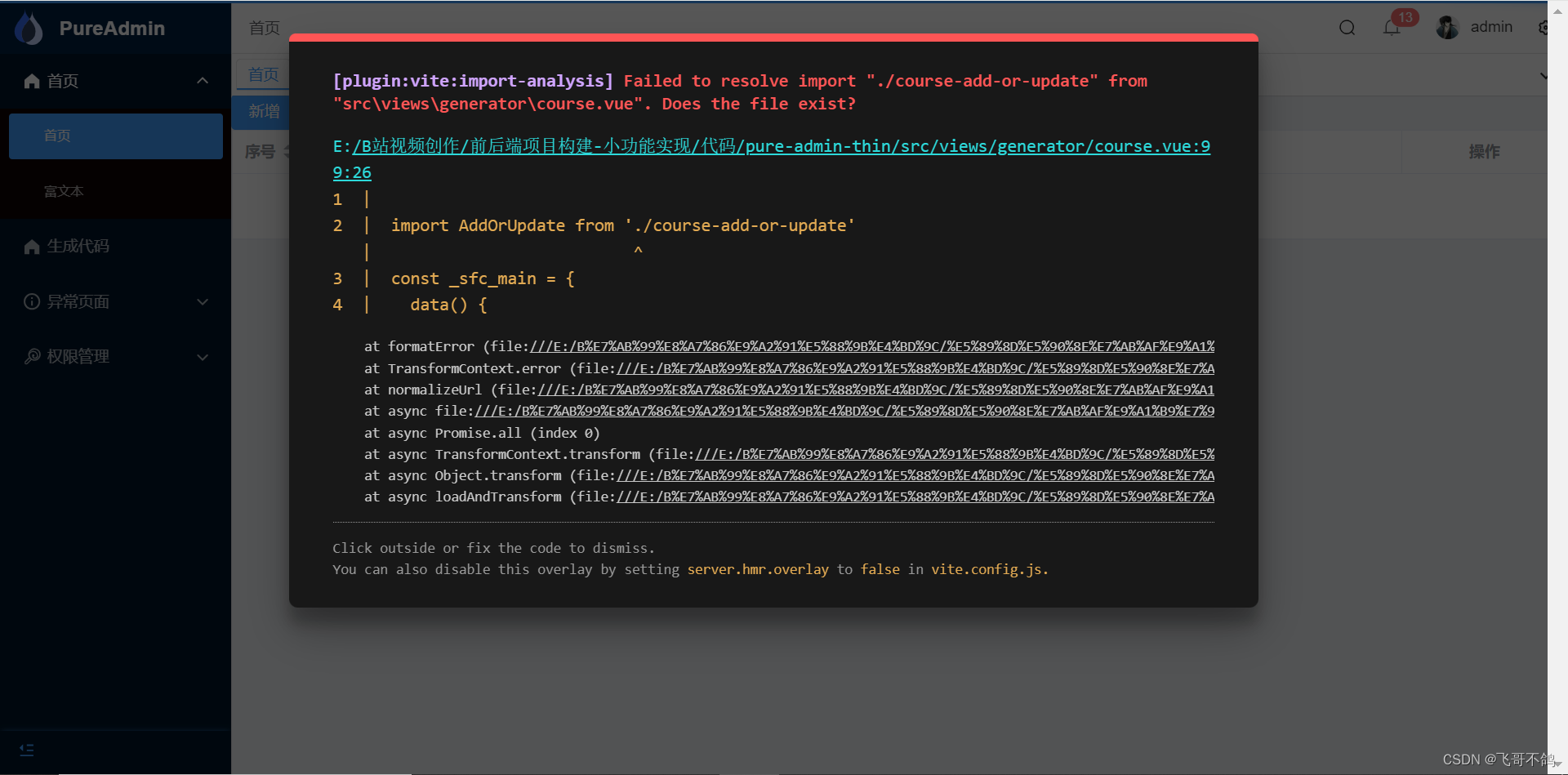
启动项目。此时,我们发现报错报错:
[plugin:vite:import-analysis] Failed to resolve import"./course-add-or-update"from"src\views\generator\course.vue". Does the file exist?

我们回到course.vue,将import语句改为
import AddOrUpdate from "./course-add-or-update.vue";
然后回到course-add-or-update.vue,将
import { $on, $off, $once, $emit } from "utils/gogocodeTransfer";
改为
import { $on, $off, $once, $emit } from "./utils/gogocodeTransfer";
ii. 缺少函数错误
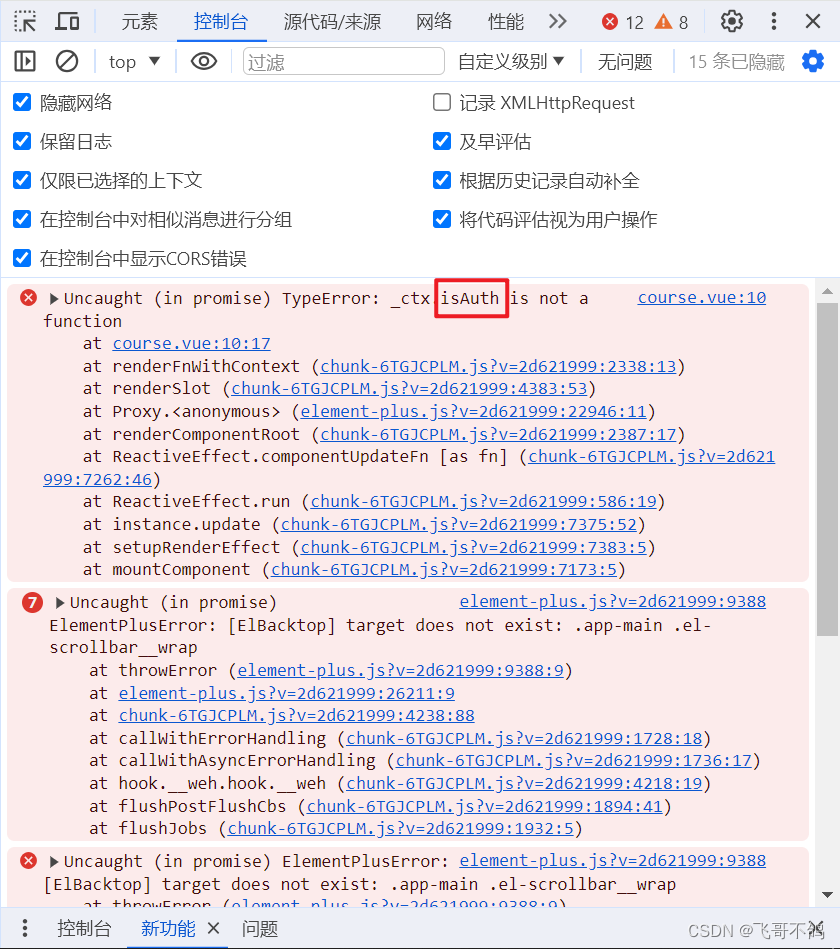
启动项目,发现新报错:
Uncaught (in promise) TypeError: _ctx.isAuth is not a function
。解决方案是删除isAuth函数

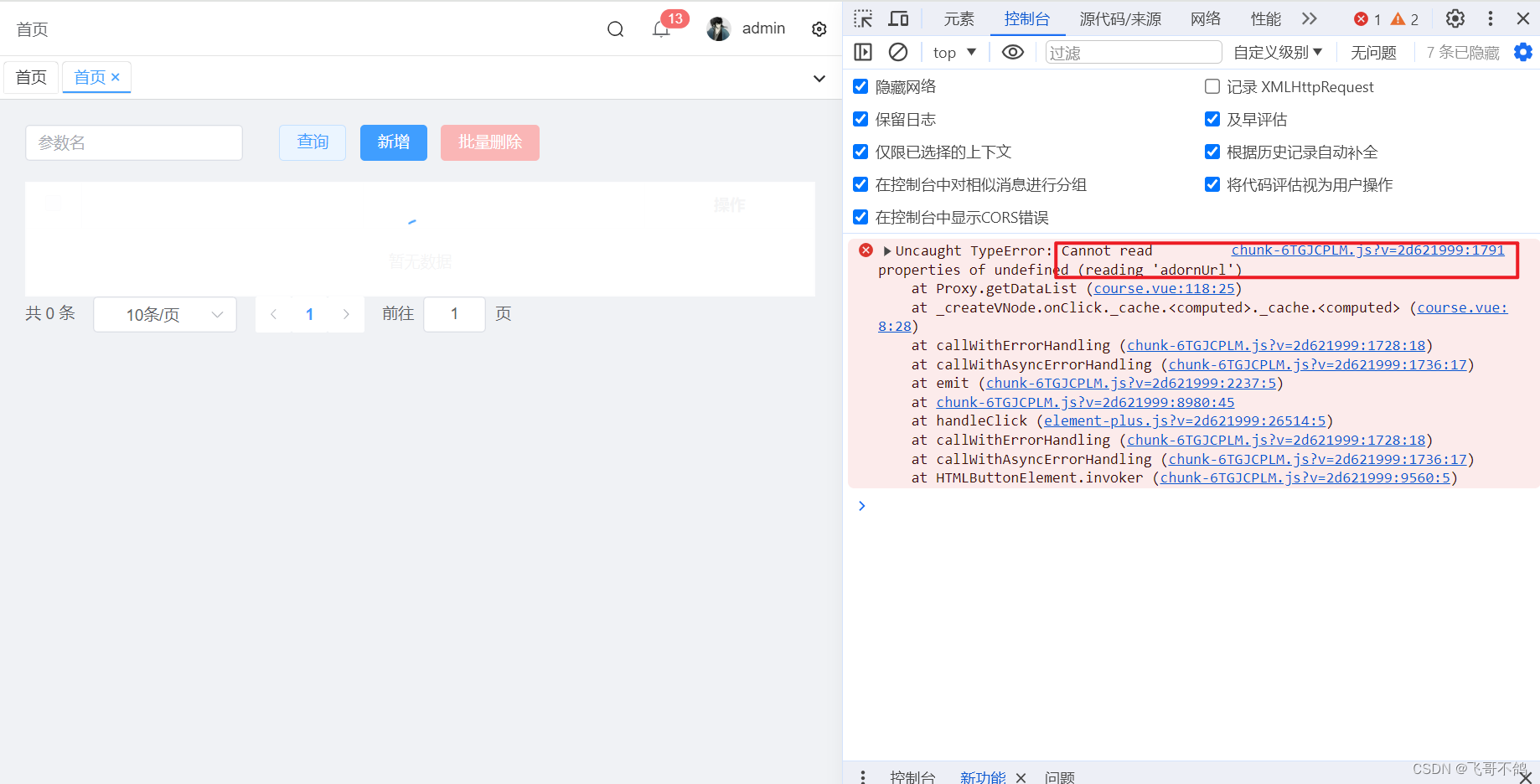
这步处理完成后,界面可以正常显示,但所有的请求无法触发

回到前端代码,我们发现前端代码的请求方式略有不同:
this.$http({url:this.$http.adornUrl("/demo/course/list"),method:"get",params:this.$http.adornParams({page:this.pageIndex,limit:this.pageSize,key:this.dataForm.key
})})
在代码生成器得到的代码中,采用的是this.$http发送请求。this指代的是Vue,$http明显是对Vue做了处理后,得到的新变量。renren代码生成器对vue做了何种处理,只有查看配套的前端项目才可得知。配套的前端项目名称叫
renren-fast-vue
。感兴趣的同学可以私下查看,本文考虑到篇幅问题,直接提供解决方案
iii. 修改Vue对象,配置全局方法
在/src/main.ts代码中,新增如下代码
tip: const app = createApp(App)这段代码main.ts中本就存在, cv时注意
import axios from"axios";import qs from"qs";import merge from"lodash/merge";const http = axios.create({
timeout:1000*30,
withCredentials:true,
headers:{"Content-Type":"application/json; charset=utf-8"}});/**
* 请求地址处理
* @param {*} actionName action方法名称
*/
http.adornUrl= actionName =>{return actionName;};/**
* get请求参数处理
* @param {*} params 参数对象
* @param {*} openDefaultParams 是否开启默认参数?
*/
http.adornParams=(params ={}, openDefaultParams =true)=>{const defaults ={
t:newDate().getTime()};return openDefaultParams ?merge(defaults, params): params;};/**
* post请求数据处理
* @param {*} data 数据对象
* @param {*} openDefaultData 是否开启默认数据?
* @param {*} contentType 数据格式
* json: 'application/json; charset=utf-8'
* form: 'application/x-www-form-urlencoded; charset=utf-8'
*/
http.adornData =(data ={}, openDefaultData =true, contentType ="json")=>{const defaults ={
t:newDate().getTime()};
data = openDefaultData ?merge(defaults, data): data;return contentType ==="json"?JSON.stringify(data): qs.stringify(data);};// 注意,这行代码main.ts中本就存在,cv时不要重复定义const app =createApp(App);// 将 Axios 注册为全局属性
app.config.globalProperties.$http = http;
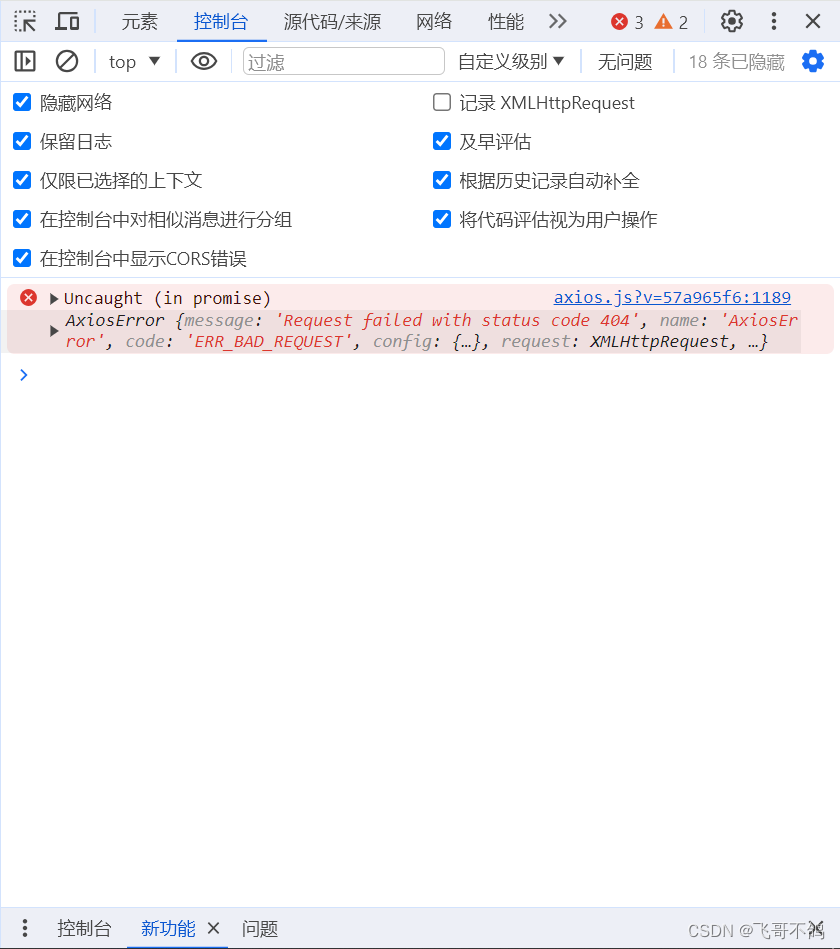
此时再次发出请求接口,发现请求能够发出,但是404。原因是我们的前后端项目为了能够代理,在后端接口路径上新增
/api_demo
路径,我们需要修改前端请求路径

iv. 修改前端请求路径
我们以course.vue中,getDataList()方法为例
this.$http({url:this.$http.adornUrl("/demo/course/list"),method:"get",params:this.$http.adornParams({page:this.pageIndex,limit:this.pageSize,key:this.dataForm.key
})})
修改如下:
this.$http.adornUrl("/demo/course/list")
修改为 this.$http.adornUrl(baseUrlApi("demo/course/list"))
同时引入 import{ baseUrlApi }from"/src/api/utils.ts";
tip: baseUrlApi时项目搭建环境中创建的函数
exportconstbaseUrlApi=(url: string)=>`/api_demo/${url}`;
现在,我们将所有的请求接口都进行修改

接口请求成功!
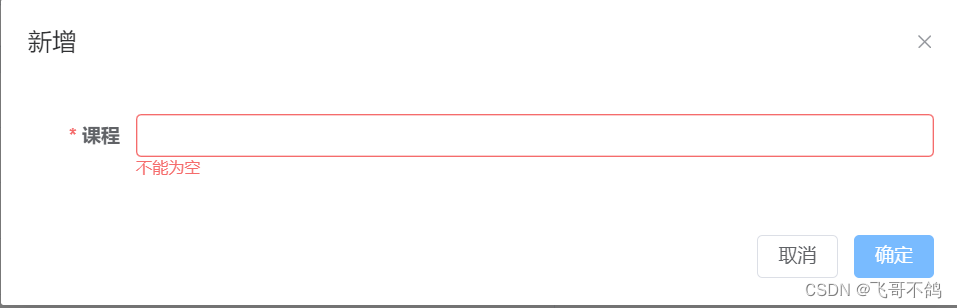
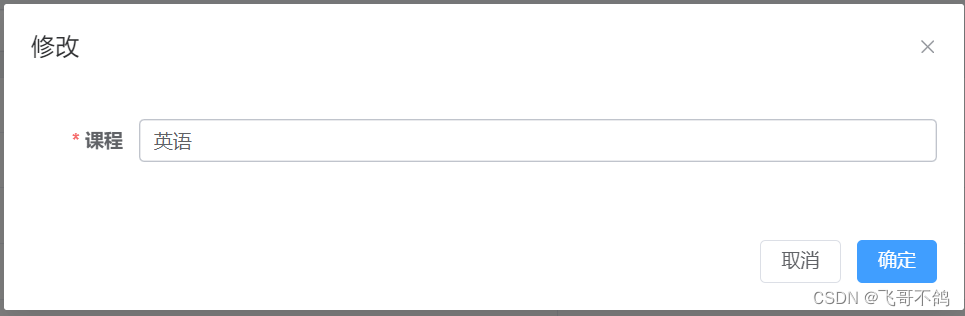
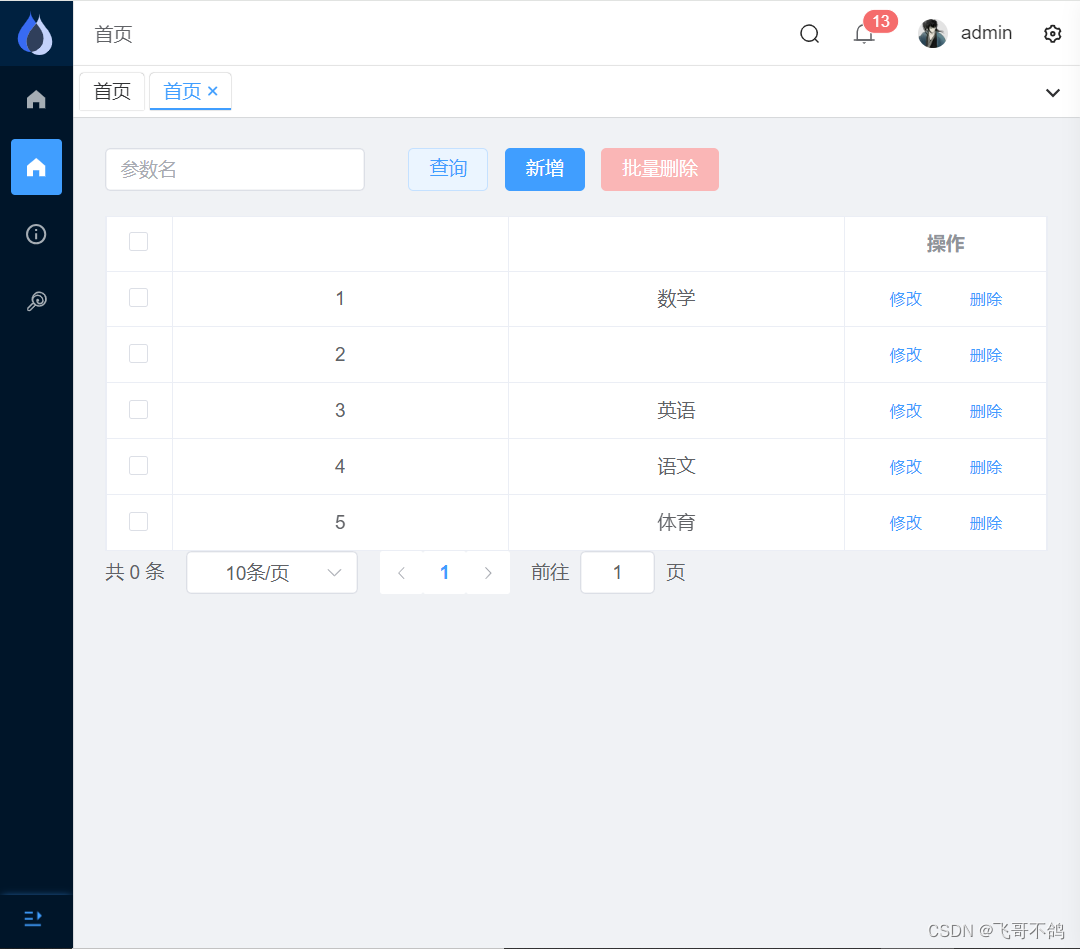
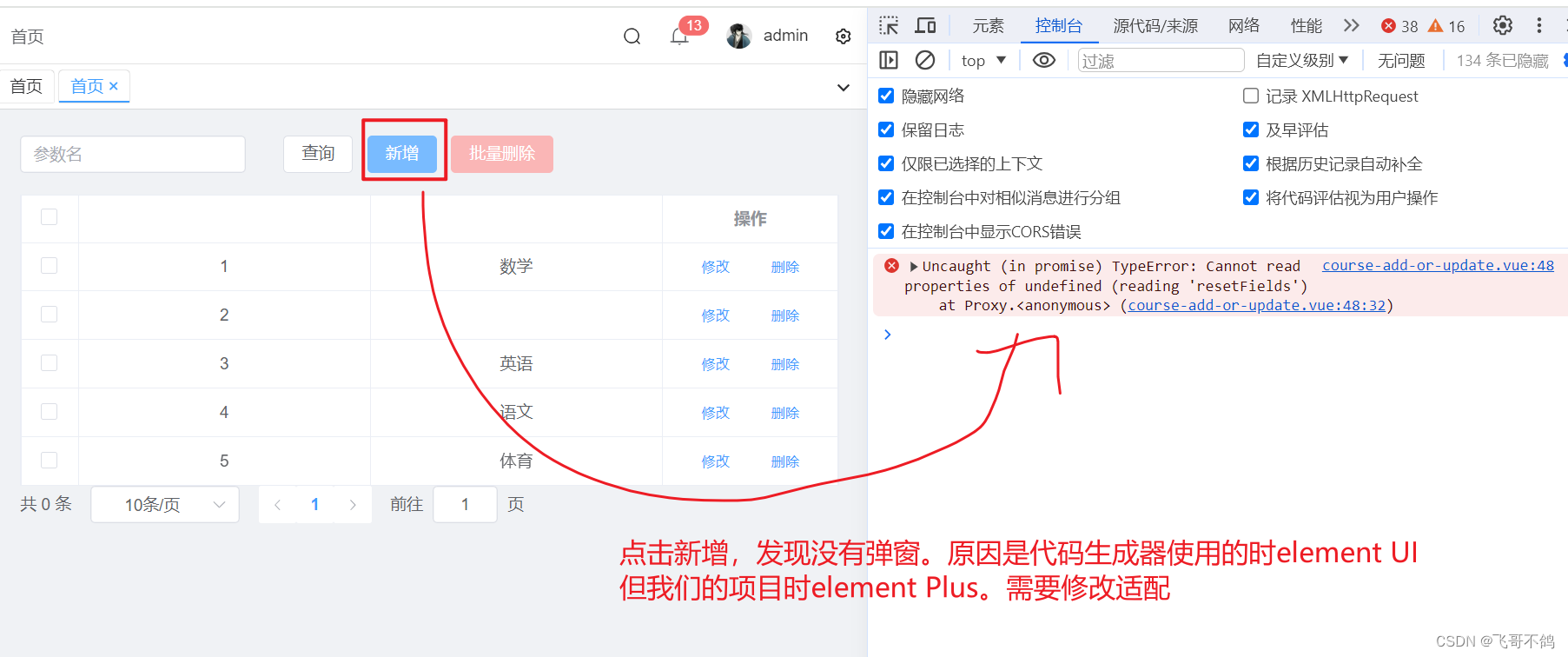
v. 更改 新增/修改组件
点击新增按钮,没有弹窗。原因是代码生成器是用Element UI进行编写。和Element Plus不符,我们需要进行修改

具体的修改方式是:
- el-dialog修改
<el-dialog:title="!dataForm.courseId ? '新增' : '修改'":close-on-click-modal="false"v-model:visible="visible"> 修改为 <el-dialog:title="!dataForm.courseId ? '新增' : '修改'":close-on-click-modal="false"v-model="visible"> - el-input修改
<el-form-itemlabel=""prop="courseName"><el-inputv-model:value="dataForm.courseName"placeholder=""/></el-form-item>修改为 <el-form-itemlabel="课程名称"prop="courseName"><el-inputv-model="dataForm.courseName"placeholder=""/></el-form-item>
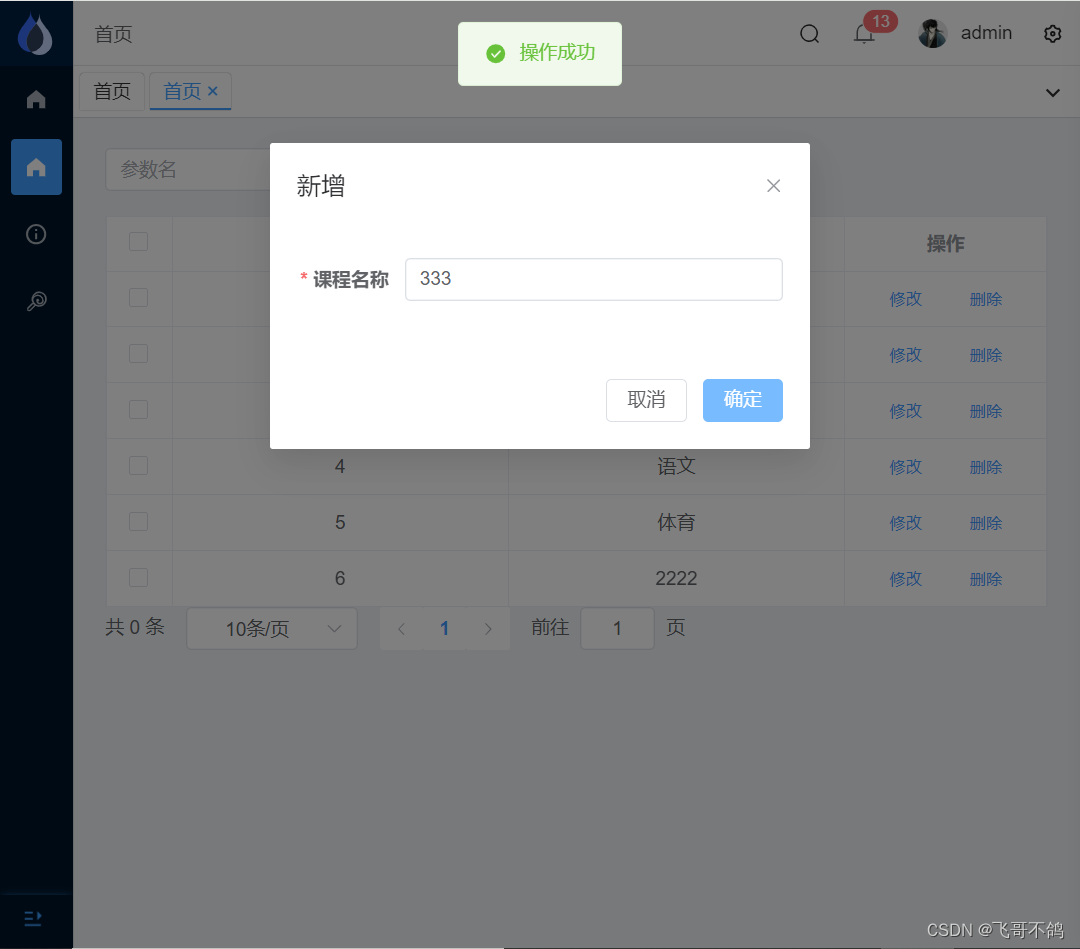
以上修改全部完成后,组件修改成功!

vi. course.vue创建就触发查询
activated(){this.getDataList();},
修改为
created(){this.getDataList();},
其它细节部分,就由读者自行修改吧!找到一份前端的代码生成器项目实属不容易。把大部分增删改查的表单逻辑都写好。唯一美中不足的是vue2了,但那是鸡蛋里挑骨头。相信人人代码生成器的两篇文章,能够极大的帮助各位提高开发效率,减少浪费在基础代码的开发时间。
如果对你有帮助,帮忙点个赞叭!您的认可是我最大的更新动力。
版权归原作者 飞哥不鸽 所有, 如有侵权,请联系我们删除。