一、前言

- 2022年到了,祝大家虎年大吉喜气临,昂首摆尾迎春来。双眼圆睁看世界,万水千山尽开颜。胡须翘翘美姿态,人人开心祝平安。巨大身躯摇摆摆,坎坷困境当笑谈。愿你虎年万事顺,吉星高照旺旺旺!
二、2022虎年计时
总体效果展示:

局部计时效果展示:

三、步骤
- 如果之前看过我这篇文章200行Html5+CSS3+JS代码实现动态圣诞树,那对于下面的VScode的配置步骤可以省略。
1.下载VSCode

下载链接:VSCode
- 在Hbuilder、idea运行也是可以的,这里推荐使用VSCode
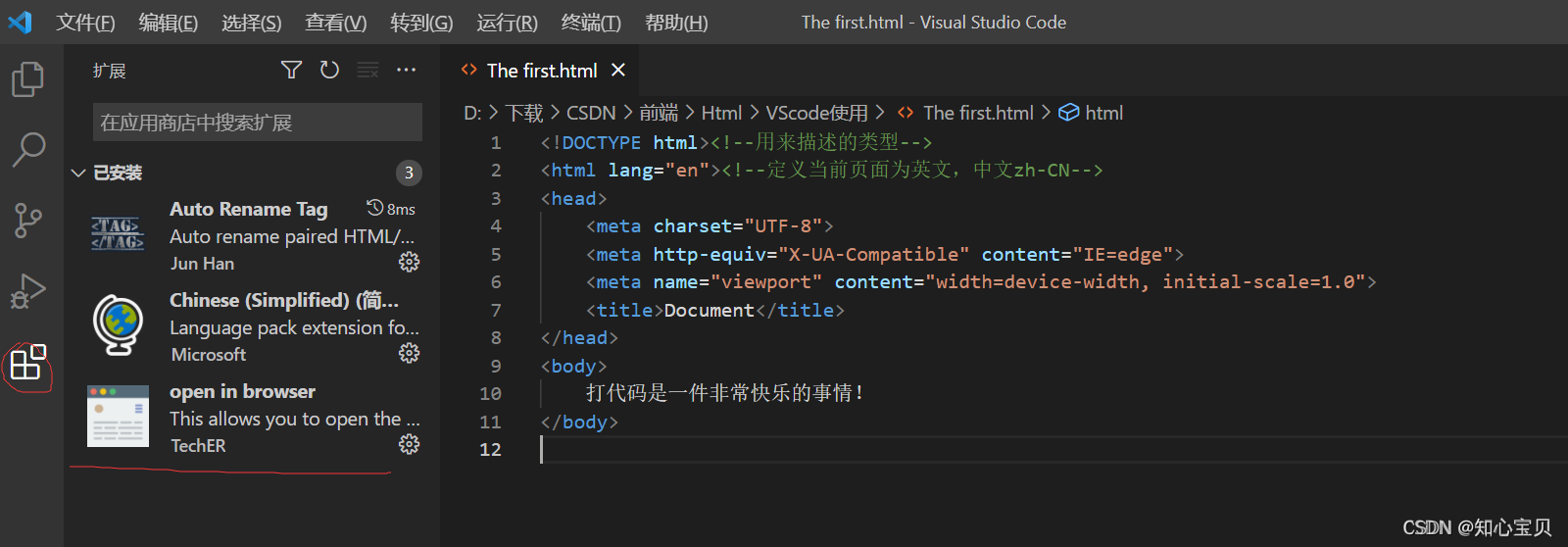
2.配置插件

**三个插件对应的功能: **
- 改写标签后自动完善
- 切换成中文页面
- 让代码在网页中打开,默认键Alt+B
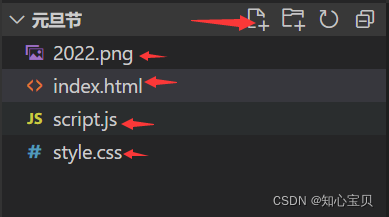
3.构建三个文件

- 在桌面新建一个空的文件夹,用VSCode打开
- 在VSCode新建三个文件 index .html style.css script.js (文件名字要和这个一样,不然会出错),把上面的图片也加入到文件夹中,命名为2022.png(图片可以自己选择,文章中的图片放到文章最下面了),最后保存别忘了
- 对于文件的层级问题,三个 index .html style.css script.js 在同一级文件夹内不要修改,如果在下一个层级或者上面一个层级需要改动选择
- 在index.html代码界面,默认键Alt+B 或者 鼠标右击,选择倒数第三个Open In Default Browser默认浏览器打开
4.添加额外功能
更换背景图:
- 在css代码的第八行,html的第六行,更改图片地址就行了
添加音乐:
- 在index.html代码中添加下列代码: <embed src="song.mp3" hidden="false" autostart="true" loop="true">
- src="音乐地址",把想要播放的音乐,提前放到这个文件夹中,把这个音乐的命名填入src中就可以播放音乐
- hidden="true"表示隐藏音乐播放按钮,hidden="false"开启音乐播放按钮
- autostart="true" 打开网页加载完后自动播放
- loop="true"循环播放 如仅想播放一次则为:loop="false"
四、编码实现
CSS代码:
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
*{
box-sizing: border-box;
}
body{
background-image: url("2022.png");
background-size: cover;
background-repeat: no-repeat;
background-position: top center;
display: flex;
flex-direction: column;
align-items: center;
min-height: 100vm;
font-family: 'Lobster', cursive, sans-serif;
margin: 0;
}
.big-text{
color: rgb(255, 215, 0);
font-size: 3rem;
font-weight: bold;
line-height: 0.5;
margin: 3rem;
}
h1{
color: gold;
font-size: 3rem;
margin-top: 3rem;
}
.countdown-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.countdel {
color: black;
font-size: 2rem;
font-weight: bold;
text-align: center;
}
**Html代码: **
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 下一行可以更换图片地址 -->
<link rel="shortcut icon" href="2022.png" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#0000" />
<link href="https://fonts.googleapis.com/css2?family=DM+Mono&family=Inter:wght@400;500&display=swap" rel="stylesheet">
<title>Burmese New Year's Day Countdown</title>
<link rel="stylesheet" href="style.css">
<script src="script.js" defer></script>
<meta name="author" content="Thiri San" />
<meta name="keywords" content="Thiri San">
</head>
<body>
<h1>2022新年倒计时</h1>
<div class="countdown-container">
<div class="countdel days-c">
<p class="big-text" id="days">0</p>
<span>天</span>
</div>
<div class="countdel hours-c">
<p class="big-text" id="hours">0</p>
<span>时</span>
</div>
<div class="countdel minutes-c">
<p class="big-text" id="minutes">0</p>
<span>分</span>
</div>
<div class="countdel seconds-c">
<p class="big-text" id="seconds">0</p>
<span>秒</span>
</div>
</div>
</body>
</html>
**JS代码: **
const daysEl = document.getElementById('days')
const hoursEl = document.getElementById('hours')
const minutesEl = document.getElementById('minutes')
const secondsEl = document.getElementById('seconds')
const x = new Date().getFullYear()
const y = x+1;
const newYear = new Date(y,0,1,0,0,0,0)
function countdown() {
const newYearsDate = new Date(newYear);
const currentDate = new Date();
const totalSeconds = (newYearsDate - currentDate) / 1000;
const days = Math.floor(totalSeconds / 3600 / 24);
const hours = Math.floor(totalSeconds / 3600) % 24;
const minutes = Math.floor(totalSeconds / 60) % 60;
const seconds = Math.floor(totalSeconds % 60);
daysEl.innerHTML = days;
hoursEl.innerHTML = formatTime(hours);
minutesEl.innerHTML = formatTime(minutes);
secondsEl.innerHTML = formatTime(seconds);
}
function formatTime(time){
return time < 10 ? (`0${time}`) : time;
}
countdown();
setInterval(countdown,1000)
附录:
零基础必看的Html5+Css3+移动端前端教程(一)
零基础必看的Html5+Css3+移动端前端教程(二)
零基础必看的Html5+Css3+移动端前端教程(三)
零基础必看的Html5+Css3+移动端前端教程(四)
零基础必看的Html5+Css3+移动端前端教程(五)


版权归原作者 知心宝贝 所有, 如有侵权,请联系我们删除。