🍈作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🍇个人主页:亦世凡华、的博客
🍓系列专栏:JavaScript专栏
🥝推荐一款模拟面试刷题神器🔥:点击跳转进入网站
🏍️JS执行机制
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为JavaScript这门脚本语言诞生的使命所致——JavaScript是为处理页面中用户的交互以及操作DOM而诞生的。例如:我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先进行添加,之后在删除。
单线程就意味着所有任务都需要排队,前一个任务结束才会执行后一个任务。这样所导致的问题是:如果JS执行的时间过长,就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉发生。
🍇同步和异步
为了解决这个问题,利用多核CPU的计算能力,HTML5提出 Web Worker标准,允许JavaScript脚本创建多个线程。于是JS中出现了同步和异步。
同步:
前一个任务结束后在执行后一个任务,程序的执行顺序与任务的排列顺序是一致的。
异步:
前一个任务结束要花费很长时间,在这段时间内程序也可以处理其他事件。
本质区别:
在流水线上的各个流程的执行顺序不同。
<script>
console.log(1);
setTimeout(function(){
console.log(3);
},1000)
console.log(2);
</script>

🌹同步任务和异步任务
同步任务:
同步任务都在主线程上执行,形成一个执行栈。
异步任务:
JS的异步是通过回调函数实现的。一般而言,异步任务有以下三种类型:
1.普通事件,如click、resize等
2.资源加载,如load、error等
3.定时器,包括setTimeout、setInterval等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)


总结:在JS中把任务分为了俩大类,同步任务放到主线程执行栈中,把所有回调函数作为异步任务放到任务队列里面
1.先执行主程序执行栈的同步任务
2.异步任务(回调函数)放入任务队列中
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的同步任务,于是被读取的异步任务结束等待状态,进入技术栈开始执行。

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为“事件循环(event loop)”
<script>
console.log(1);
document.onclick = function(){
console.log('click');
}
console.log(2);
setTimeout(function(){
console.log(3);
},3000)
</script>


🛵loaction对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL(统一资源占位符(Uniform Resource Locator,URL) 是互联网上标准资源的地址,互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该如何处理它),并且可以用于解析URL,因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
location对象属性返回值location.href获取或设置 整个URLlocation.host返回主机(域名)www.baidu.comlocation.port返回端口号 如果未写返回 空字符串location.pathname返回路径location.search返回参数location.hash返回片段 #后面内容 常见于链接 锚点
🍇案例-手动点击或自动跳转页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 手动点击
btn.addEventListener('click',function(){
location.href = 'https://www.baidu.com'
})
// 自动跳转
var time = 5;
setInterval(function(){
if(time == 0){
location.href = 'https://www.baidu.com'
}else{
div.innerHTML = '页面将在'+time+'秒内跳转';
time--;
}
},1000)
</script>
</body>
</html>

🍈案例-获取URL参数
login.html
<body>
<form action="./test.html">
<input type="text" name="unname">
<input type="submit" value="提交">
</form>
</body>
index.html
<body>
<div></div>
<script>
// var params = location.search.substr(8)
var params = location.search.substr(1)
var arr = params.split('=')
var div = document.querySelector('div');
// div.innerHTML = params+'欢迎光临'
div.innerHTML = arr[1]+'欢迎光临'
</script>
</body>

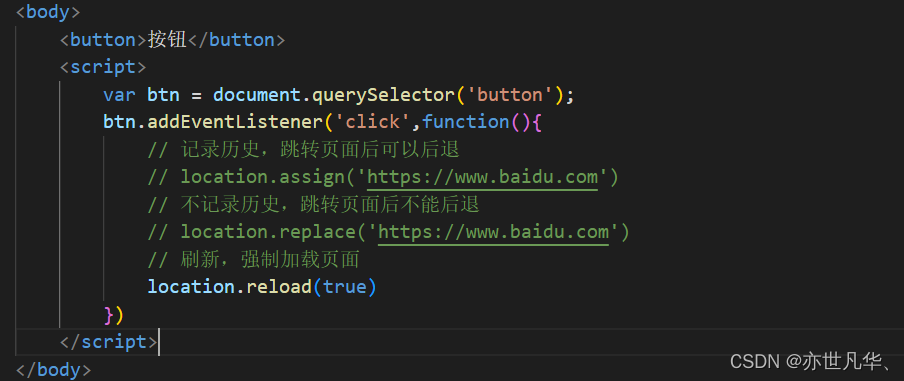
🍉loaction对象方法
location对象方法返回值location.assign()和href一样,可以跳转页面(也称为重定向页面)location.replace()替换当前页面,因为不能记录历史,所以不能后退页面location.reload()重新加载页面,相对于刷新按钮或者f5 如果参数为 true 强制刷新 ctrl+f5
🛺navigator对象
navigator对象包含有关浏览器的信息,它有很多属性,我们常用的是useAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。
下面前端代码可以判断用户的哪个终端打开页面,实现跳转:
<script>
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = "../H5/index.html"; //手机
}
else {
window.location.href = "../xxx/index.html"; //PC端
}
</script>
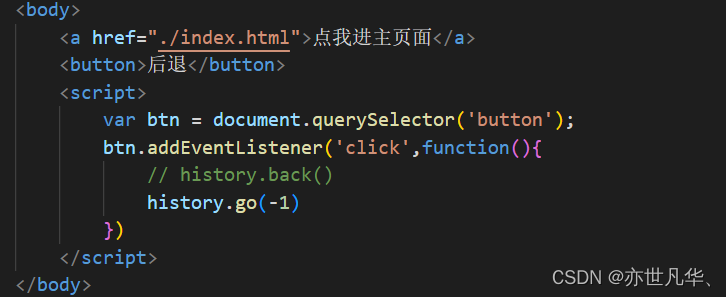
🚲history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互,该对象包含用户(在浏览器窗口上)访问过的URL。
history对象方法作用back()可以后退功能forward()前进功能go参数前进后退功能 参数如果是1前进一个页面,如果是-1后退一个页面


🍃JavaScript的学习还是要以多练习为主,想要练习JavaScript的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

呜呜~,原创不易。

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。