一.windwos安装docker
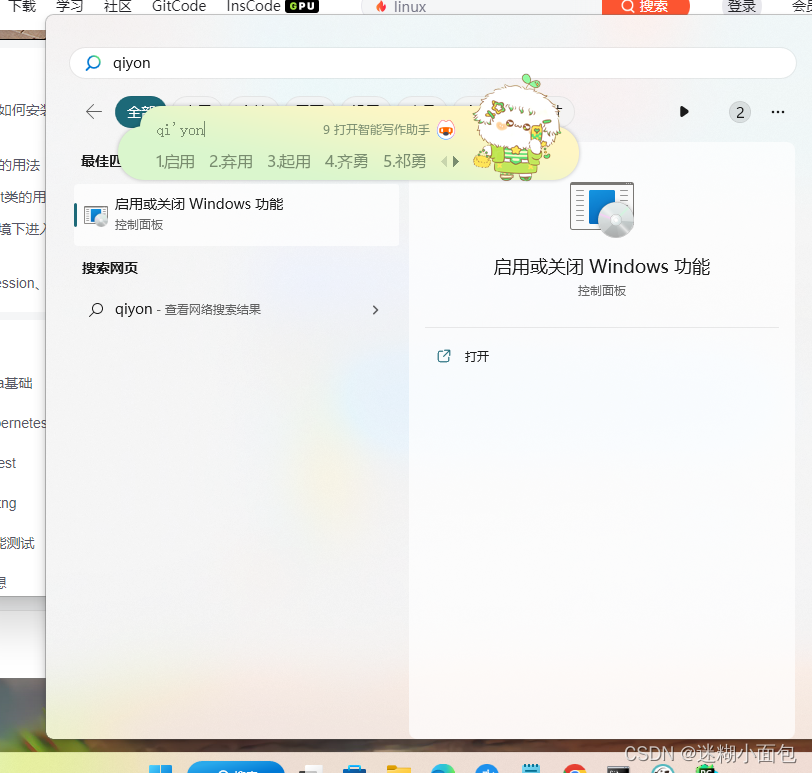
1.我们在电脑上进行搜索 ,启用或者关闭windows功能

- 如果没有 Hype-V的话,具体添加步骤如下:
在本地创建一个.bat文件,内容为:
pushd "%~dp0"
dir /b %SystemRoot%\servicing\Packages\*Hyper-V*.mum >hyper-v.txt
for /f %%i in ('findstr /i . hyper-v.txt 2^>nul') do dism /online /norestart /add-package:"%SystemRoot%\servicing\Packages\%%i"
del hyper-v.txt
Dism /online /enable-feature /featurename:Microsoft-Hyper-V-All /LimitAccess /ALL
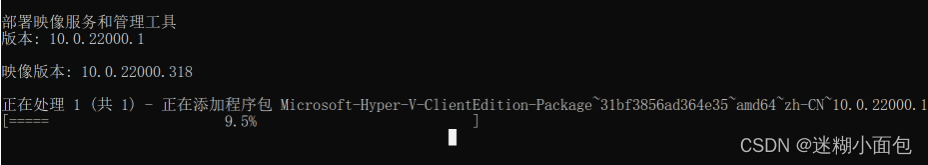
保存为.bat文件,然后右键,以管理员身份运行。

等待安装好之后,最后一步点击Y。完成安装。
然后以管理员身份运行powershell.这个其实就是cmd的升级版,cmd大家应该很熟悉,就是windows下的命令行工具,就跟我们的linux的命令行逸一样,只是windows使用更多的是图形化界面,面向的用户群体比较广。
回到正文,在power shell中执行以下几个命令:
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
该命令是启动WSL。WSL是linux操作系统内核的一些组件,其实我们虽然是在windows下进行安装docker 实际上我们的docker还是跑在了Linux上的,这就是为什么我们需要用WSL的原因。
上面的命令执行完成之后,执行下面的语句:
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
上面的命令是启动虚拟机的功能。
完成之后重启电脑。
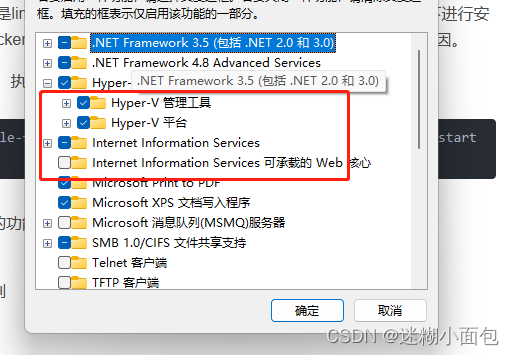
重启电脑完成之后就会看到Hyper已经存在 我们对它进行勾选

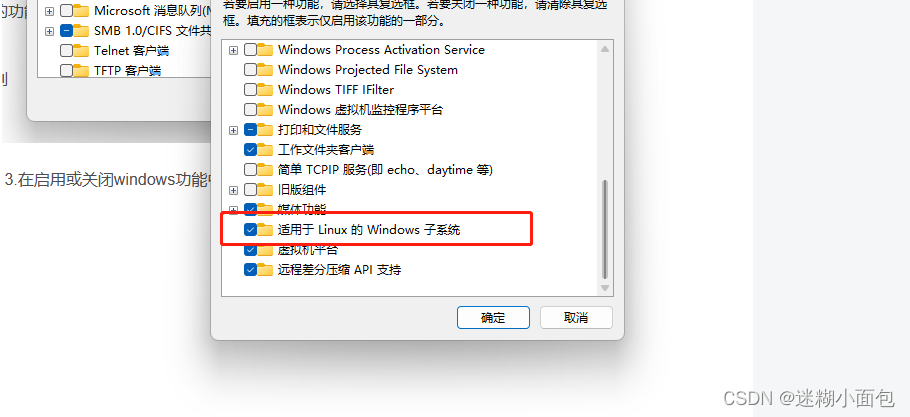
3.在启用或关闭windows功能中打开windows相关功能,将适用于linux的windows子系统进行勾选

- 下载WSL软件,并安装
运行windows的终端,输入wsl --list --online选择要安装的版本。
我选择的ubuntu20.04进行安装,在终端中输入
wsl --install -d Ubuntu-20.04
wsl --install -d Ubuntu-20.04
等待安装结束。如果安装失败,可以手动下载离线包安装:https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
安装完毕后,可以在终端输入wsl进行检查。
5.下载Docker
来到Docker官网:Get Started | Docker
软件安装完毕后出现绿色则安装成功:

- 验证安装
打开终端,输入docker --version,可以查看版本信息,安装完毕。

二.Nginx挂载本地显示文件
因为项目所要对本地目录图片进行操作展示,docker运行的话我想到的方法只能是挂载配合nginx进行显示
# E:/FTP 为我本地目录文件 /var/car_image 为挂载之后本地目录的位置
docker run -d -p 80:80 -v E:/FTP:/var/car_image nginx
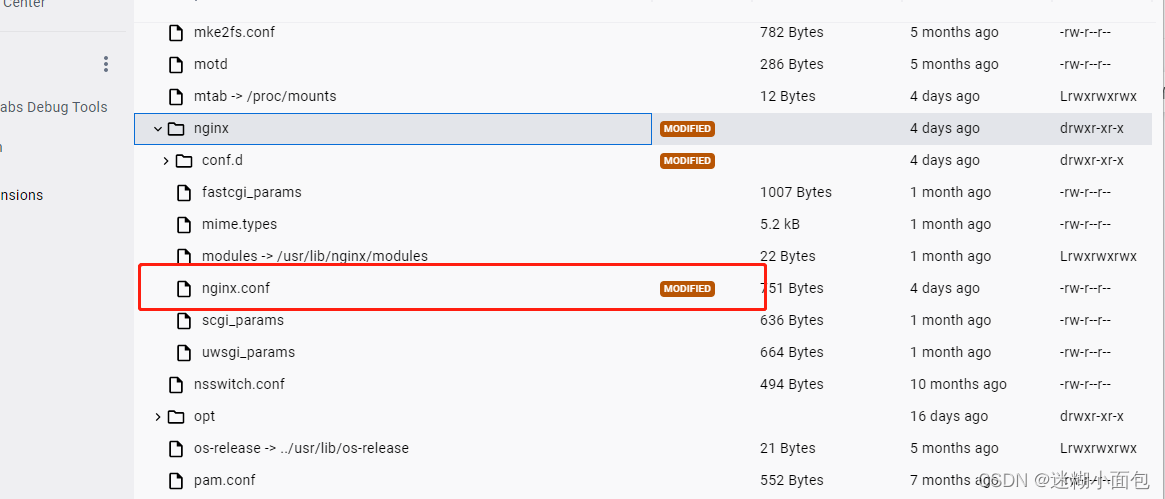
当我们挂载之后去容器目录/etc/nginx配置里找到nginx.conf

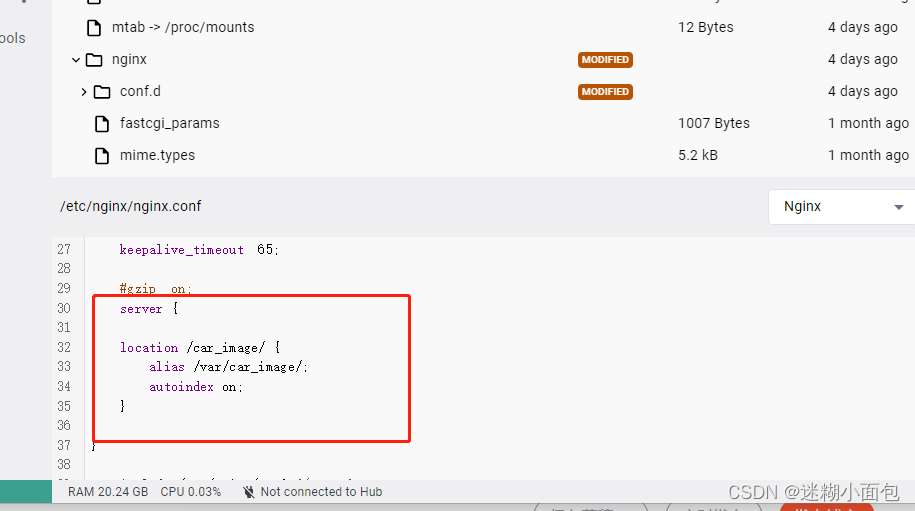
然后加入下列代码
# /car_image/ 为浏览器输入路径(别名)
# /var/car_image/ 为实际存在的路径
# autoindex on; 允许访问目录
server {
location /car_image/ {
alias /var/car_image/;
autoindex on;
}

然后保存重新启动
我们可以使用命令重新启动容器
docker restart 容器id或者容器名字
也可以点击这个按钮来进行重启

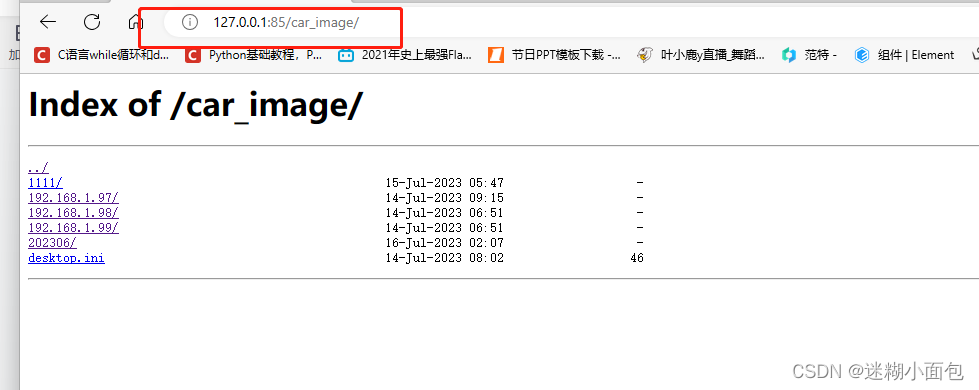
接下来我们可以在浏览器输入ip地址加端口以及我们所配置的目录,效果如下

三.前端代码进行打包部署
我们在前端启动项目命令行输入
npm run build
前端项目会生产一个文件夹,我们新建一个文件夹,把生产的前端代码包放进去,如图所示圈住的是我的前端生产代码文件夹

我们接下来编写Dockerfile
FROM nginx
# 安装 tzdata 包,并设置上海时区
RUN apt-get update && \
apt-get install -y --no-install-recommends tzdata && \
ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && \
echo "Asia/Shanghai" > /etc/timezone
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
COPY cxsb/ /usr/share/nginx/html/
接下来编写配置文件default.conf
server {
listen 8080;
server_name 127.0.0.1; # 修改为docker服务宿主机的ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
编写完成后我们进入到根目录对代码进行打包
# vue_res 为自己定义名称
docker build -t vue_res .
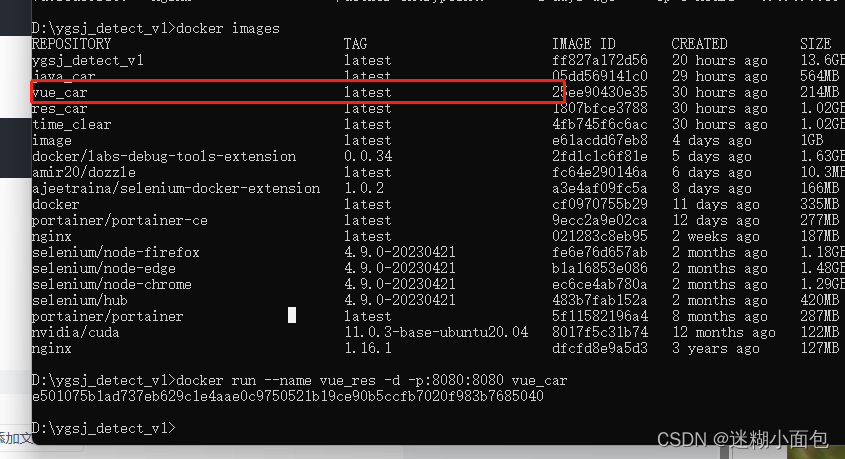
我们可以看到我们的镜像已经打包完成

接下来启动容器
# --name 后面所对应的为容器名字 -d是后台运行 -p为映射端口 vue_car 为镜像名字 也可以使用镜像id
docker run --name vue_res -d -p:8080:8080 vue_car

打开浏览器输入127.0.0.1:8080 我们可以看到页面如下 已经启动完成,前端项目打包部署完成

四. 后端java jar包进行打包部署
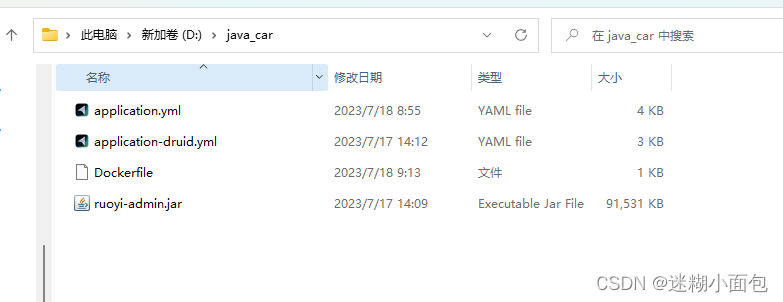
新建一个文件夹,然后将所需文件放到文件夹里面

编写后端Dockerfile
# 使用官方的 OpenJDK 18 作为基础镜像
FROM openjdk:18
# 设置时区为中国标准时间
ENV TZ=Asia/Shanghai
# 将 JAR 包复制到容器的 /java_car 目录下
COPY ruoyi-admin.jar /java_car/ruoyi-admin.jar
# 将配置文件复制到容器的 /java_car/config 目录下
COPY application.yml /java_car/config/application.yml
COPY application-druid.yml /java_car/config/application-druid.yml
# 设置工作目录为 /java_car
WORKDIR /java_car
# 运行 Java 应用程序
CMD ["java", "-jar", "ruoyi-admin.jar"]
# 运行 Java 应用程序,指定配置文件路径
CMD ["java", "-jar", "ruoyi-admin.jar", "--spring.config.location=classpath:/application.yml,file:/java_car/config/application.yml", "--spring.config.additional-location=file:/java_car/config/application-druid.yml"]
步骤跟前端一样,我们进行build进行打包
docker build -t java_car .
镜像运行命令
docker run --name java_car -d -p 81:81 java_car
至此我们的java后端代码就部署完成
五. python程序进行打包
将我们所需文件放到一个目录里

Dockerfile如下
# 使用 python:3.7 作为基础镜像
FROM python:3.7
# 安装 tzdata 包,并设置上海时区
RUN apt-get update && \
apt-get install -y --no-install-recommends tzdata && \
ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && \
echo "Asia/Shanghai" > /etc/timezone
RUN mkdir /Timed_clear
# 将python程序添加到镜像
ADD Timing.py /Timed_clear/
# 将项目依赖添加到镜像
ADD requirements.txt /Timed_clear/
WORKDIR /Timed_clear
RUN pip install -r requirements.txt
# 指定脚本运行时执行的命令,这里的配置等于 python Timing.py
ENTRYPOINT ["python", "Timing.py"]
# 打包python程序
docker build -t times_clear
由于我们所需代码需要对本地图片进行操作,所以容器运行的时候得对目录进行挂载
# 对本地图片进行挂载
docker run --name times_clear -d -v E:/:/var/car_image times_clear
之后进入文件更改我们获取目录位置为/var/car_image/以及文件目录后缀进行获取
下面dockerfile 可忽略(作为记载)
# python版本,可根据需求进行修改
FROM python:3.7
# 安装 tzdata 包,并设置上海时区
RUN apt-get update && \
apt-get install -y --no-install-recommends tzdata && \
ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && \
echo "Asia/Shanghai" > /etc/timezone
# 创建工作目录 /image_docker,并将python程序和依赖添加到镜像
RUN mkdir /image_docker
ADD Image_ex.py /image_docker/
ADD Socket_Client.py /image_docker/
ADD requirements.txt /image_docker/
# 设置工作目录为 /image_docker
WORKDIR /image_docker
# 安装 Python 依赖包
RUN pip install --no-cache-dir -r requirements.txt
# ENTRYPOINT 将 Socket_Client.py 设置为入口点程序
ENTRYPOINT ["python", "Socket_Client.py"]
# CMD 将 Image_ex.py 设置为默认执行的命令
CMD ["python", "Socket_Client.py"]
六. Docker 界面化
#拉取界面化镜像
docker pull portainer/portainer-ce
# 运行
docker run -p 9000:9000 -p 8000:8000 --name portainer \
--restart=always \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /mydata/portainer/data:/data \
-d portainer/portainer

容器自启动命令
docker update --restart=always 容器名字或容器id
版权归原作者 迷糊小面包 所有, 如有侵权,请联系我们删除。