写在前面
虽然是后端开发,但是不可避免的有时候需要写一些前端代码,所以一些前端技能还是有必要掌握的。我们知道修改代码之后看到效果最直接的方式就是直接在浏览器修改,但是常规的方式,在页面刷新之后我们所做的修改就会丢掉了,很不利于我们调试,此时就可以使用chrome的
Override
的功能,接下来看下如何操作。
1:具体操作
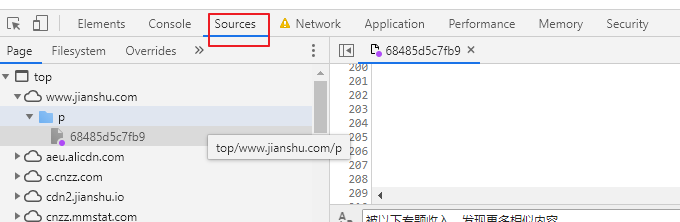
首先我们F12打开chrome的控制台,然后点击到source中,如下图:

然后我们创建一个本地文件夹,比如我本地的
D:\for-chrome
,然后选择
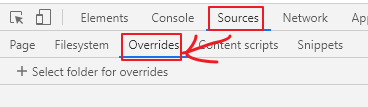
Source->Overrides
,如下图:

然后点击
Select folders for override
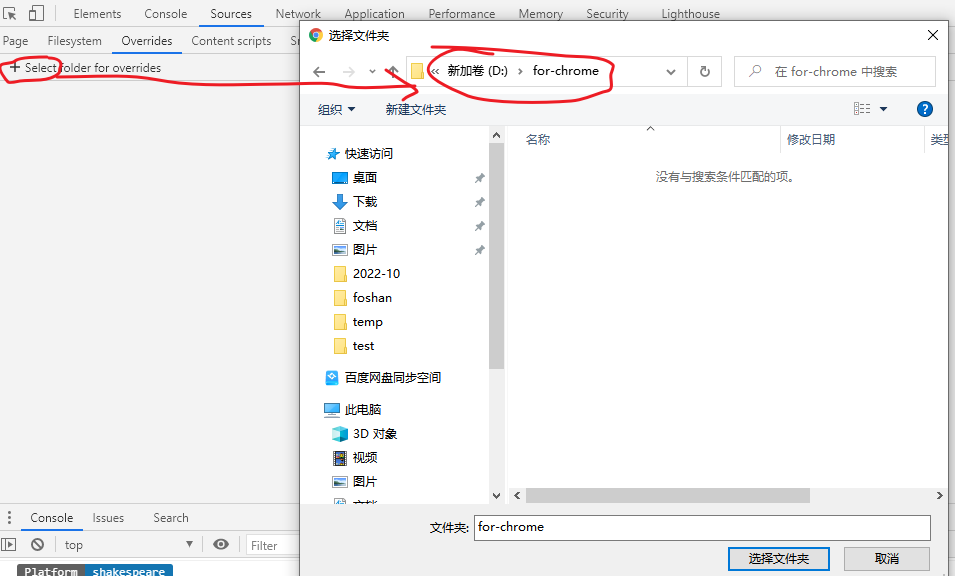
,并选择我们新建的
D:\for-chrome
,如下:

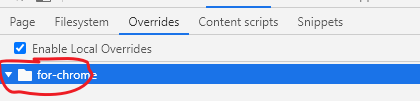
选择后如下图:

接下来我们就可以开始操作了,比如修改页面
https://www.jianshu.com/p/68485d5c7fb9
的一句话
被以下专题收入,发现更多相似内容
,操作
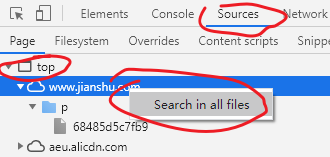
page->右键->Search in all files
:

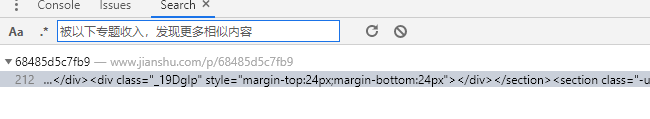
然后搜索
被以下专题收入,发现更多相似内容
:

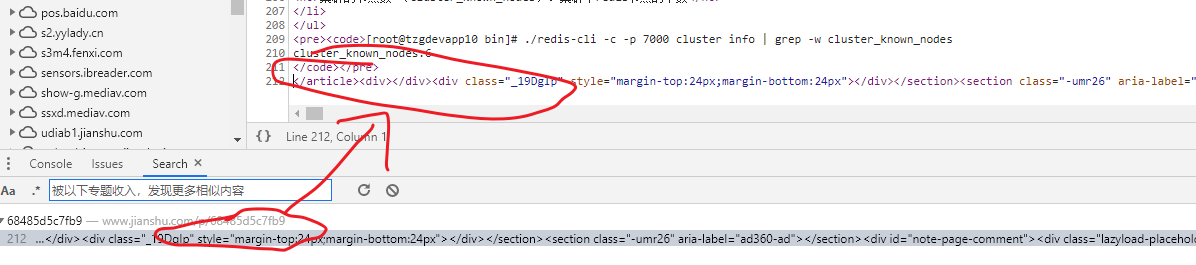
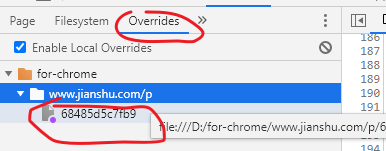
然后点击就可以打开页面在的位置:

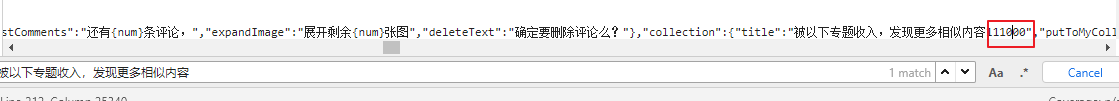
然后我们就可以在该文件中找到这句话,并修改:

红框中就是我们增加的内容,然后点击
Ctrl+S
,如果出现如下图标,就说明我们已经成功将文件保存到本地了:



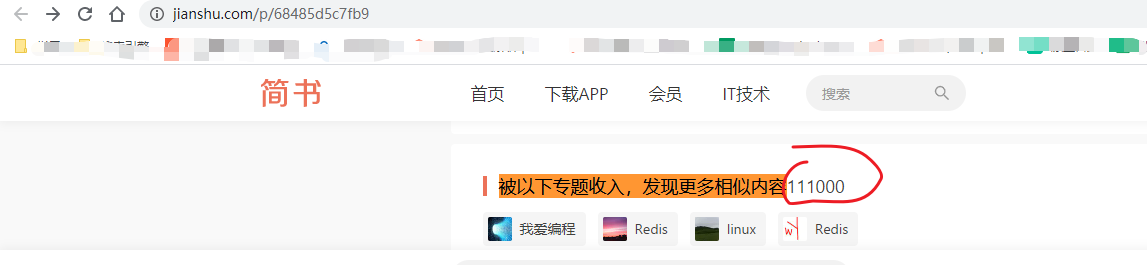
我们刷新页面来看效果:

到这里,我们就配置成功了,这里演示的是编辑html,css,js也是可以编辑的,大家可以自己试一下。
2:可能的问题
1:找到的页面不能编辑,可能是选中`Enable Local Override`后没有重新刷新页面,重新刷新即可。
2:changes to this file were not saved,确定配置正确,也选择了`Enable Local Override`,就应该是谷歌抽风,重启再试试,还不行的话,就将选择的workspace删除,重新选择新的文件夹
写在后面
版权归原作者 一户董 所有, 如有侵权,请联系我们删除。