
@作者 : SYFStrive
@博客首页 : HomePage
📜: 微信小程序
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
📌:觉得文章不错可以点点关注 👉:微信小程序专栏🔗
💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞😀
👉
微信小程序(🔥)
目录
中组件的分类★
- 小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是(五角星表示常用):
① 视图容器★
② 基础内容★
③ 表单组件★
④ 导航组件★
⑤ 媒体组件
⑥ map 地图组件
⑦ canvas 画布组件
⑧ 开放能力
⑨ 无障碍访问
😶🌫️常用的视图容器类组件★
① view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
② scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
③ swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
😶🌫️view 组件的基本使用★
简单实现如图的 flex 横向布局效果:
WXML代码如下:

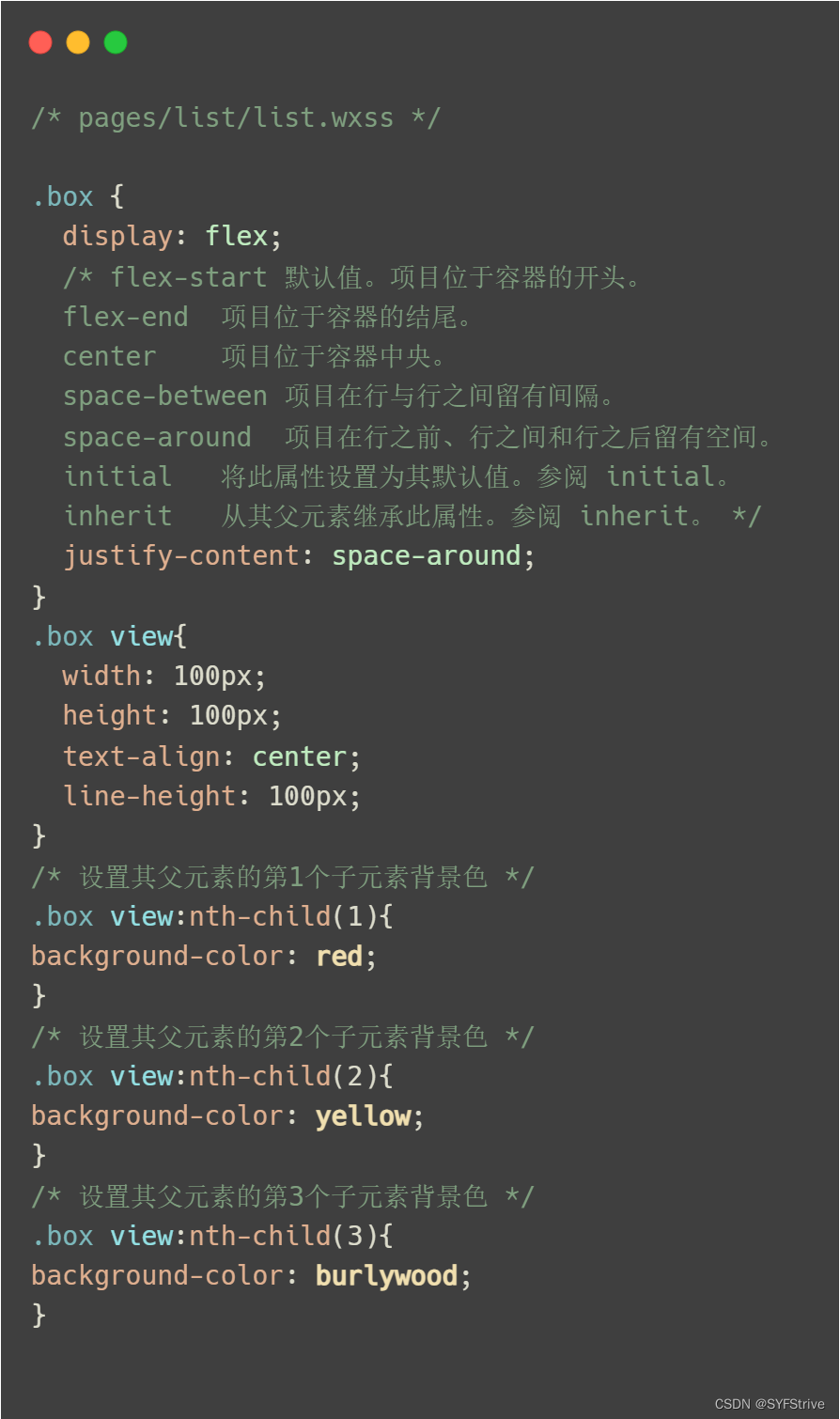
WXSS代码如下:

- scroll-view简单使用
基于 View组件修改成 scroll-view 👉 3步走:1、修改标签 👉 2、添加滚动属性(scroll-y || scroll-x (允许横向||允许纵向)) 👉 1、注意❗:使用竖向滚动时,必须给scroll-view 一个固定的高度🆗?
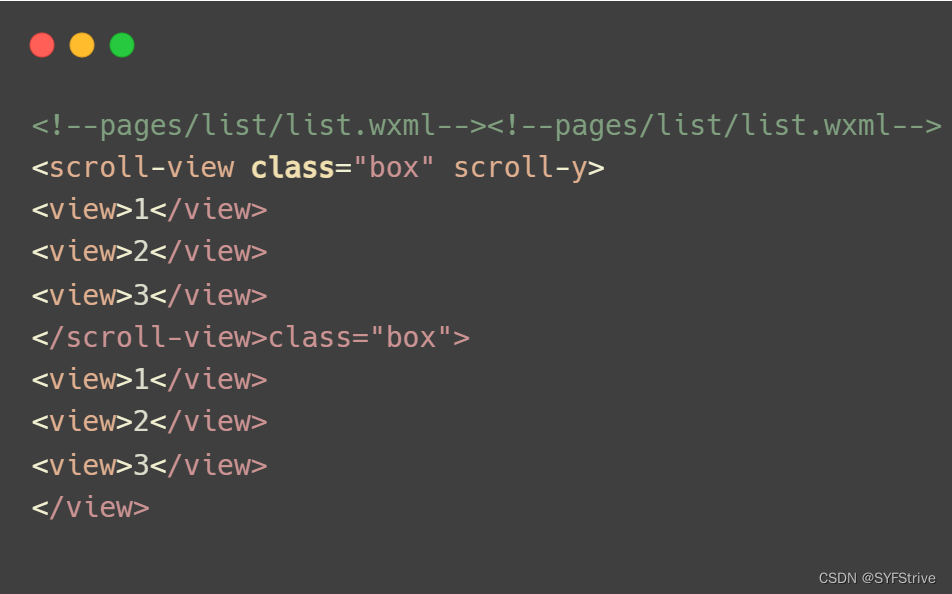
WXML代码如下:

WXSS代码如下:

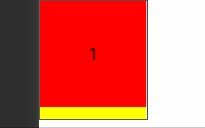
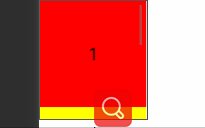
效果如下:

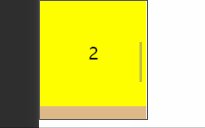
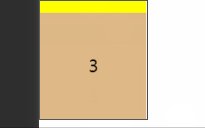
- swiper 和 swiper-item简单使用****😶🌫️swiper 组件的常用属性
属性类型默认值说明indicator-dotsbooleanfalse是否显示面板指示点indicator-colorcolorrgba(0, 0, 0, .3)指示点颜色indicator-active-colorcolor#000000当前选中的指示点颜色autoplaybooleanfalse是否自动切换intervalnumber5000自动切换时间间隔circularbooleanfalse是否采用衔接滑动
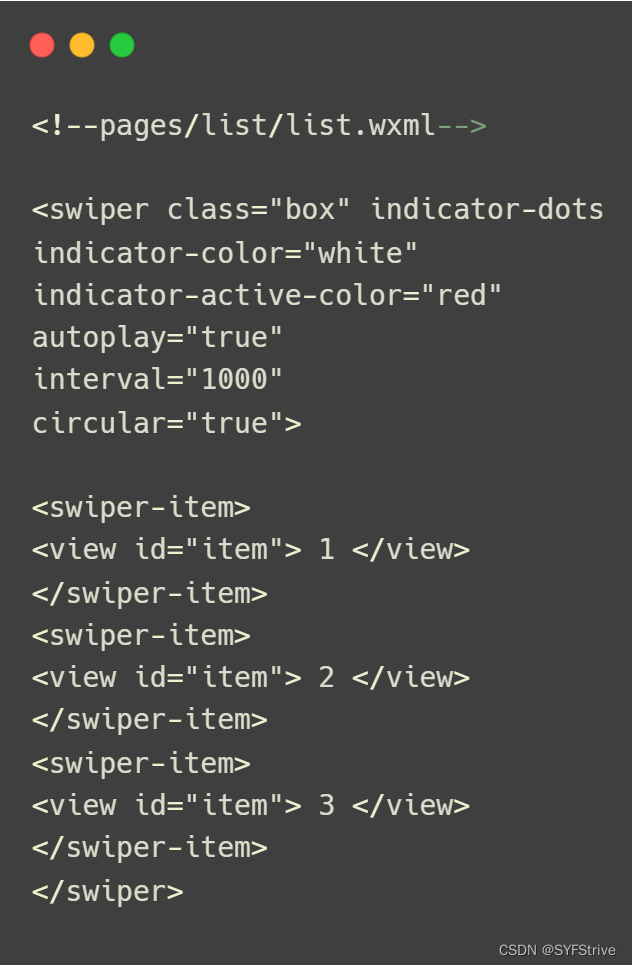
WXML

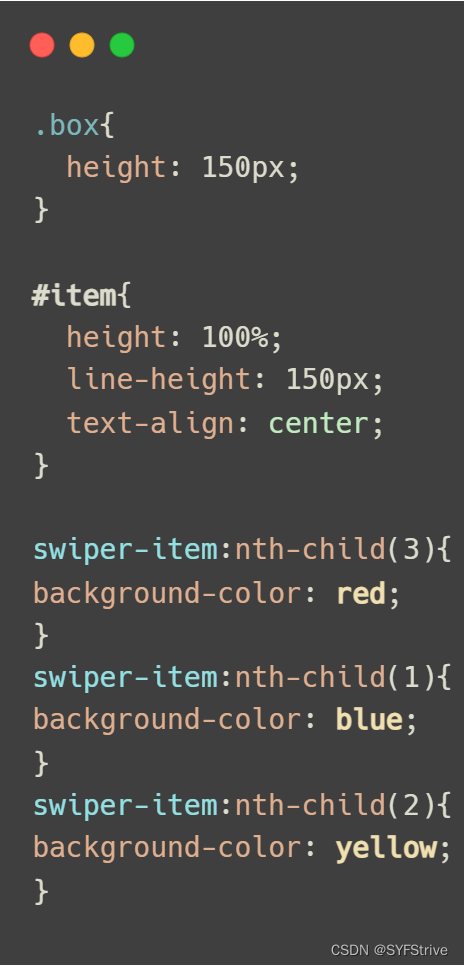
WXSS

效果如下:

😶🌫️常用的基础内容组件★
① text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
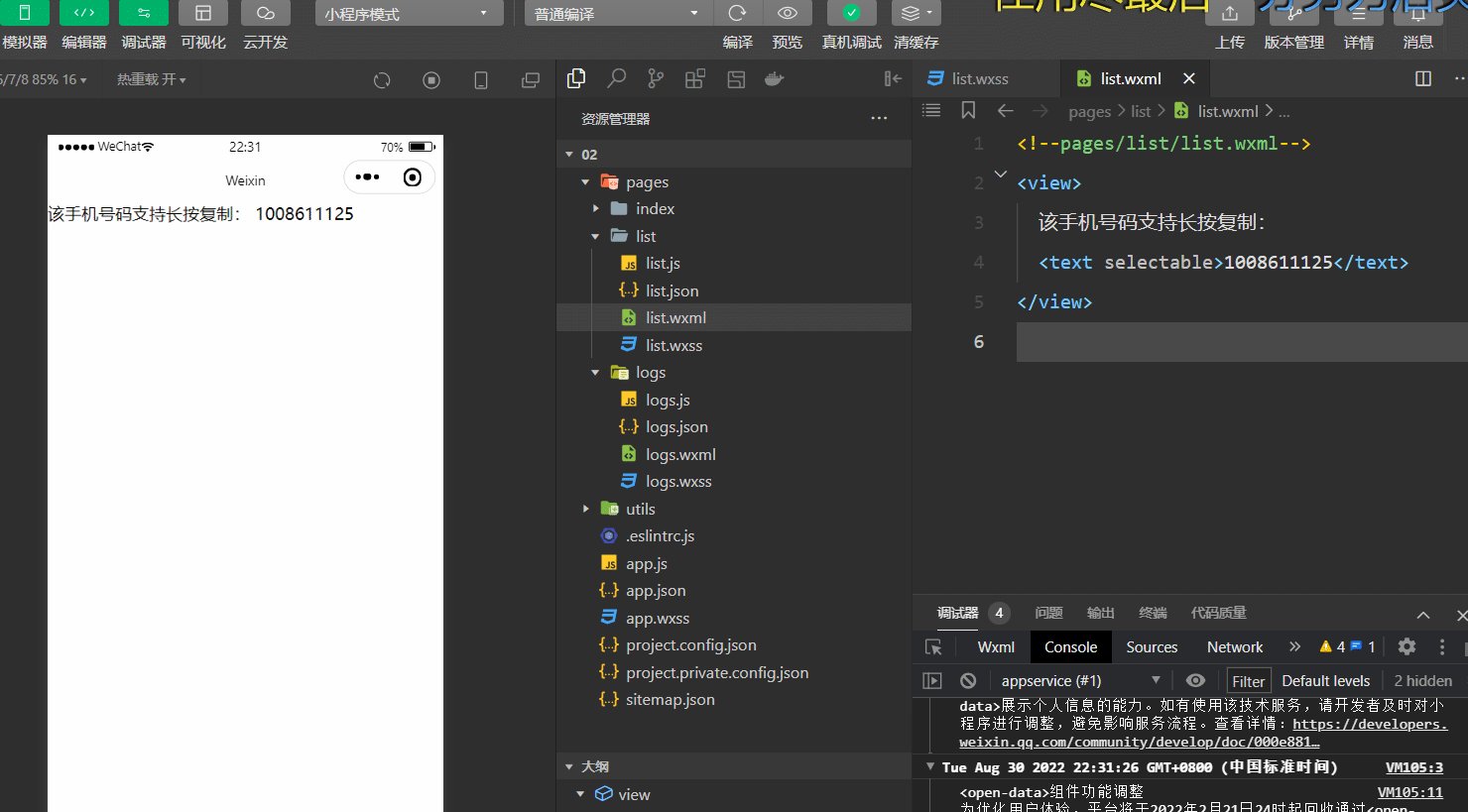
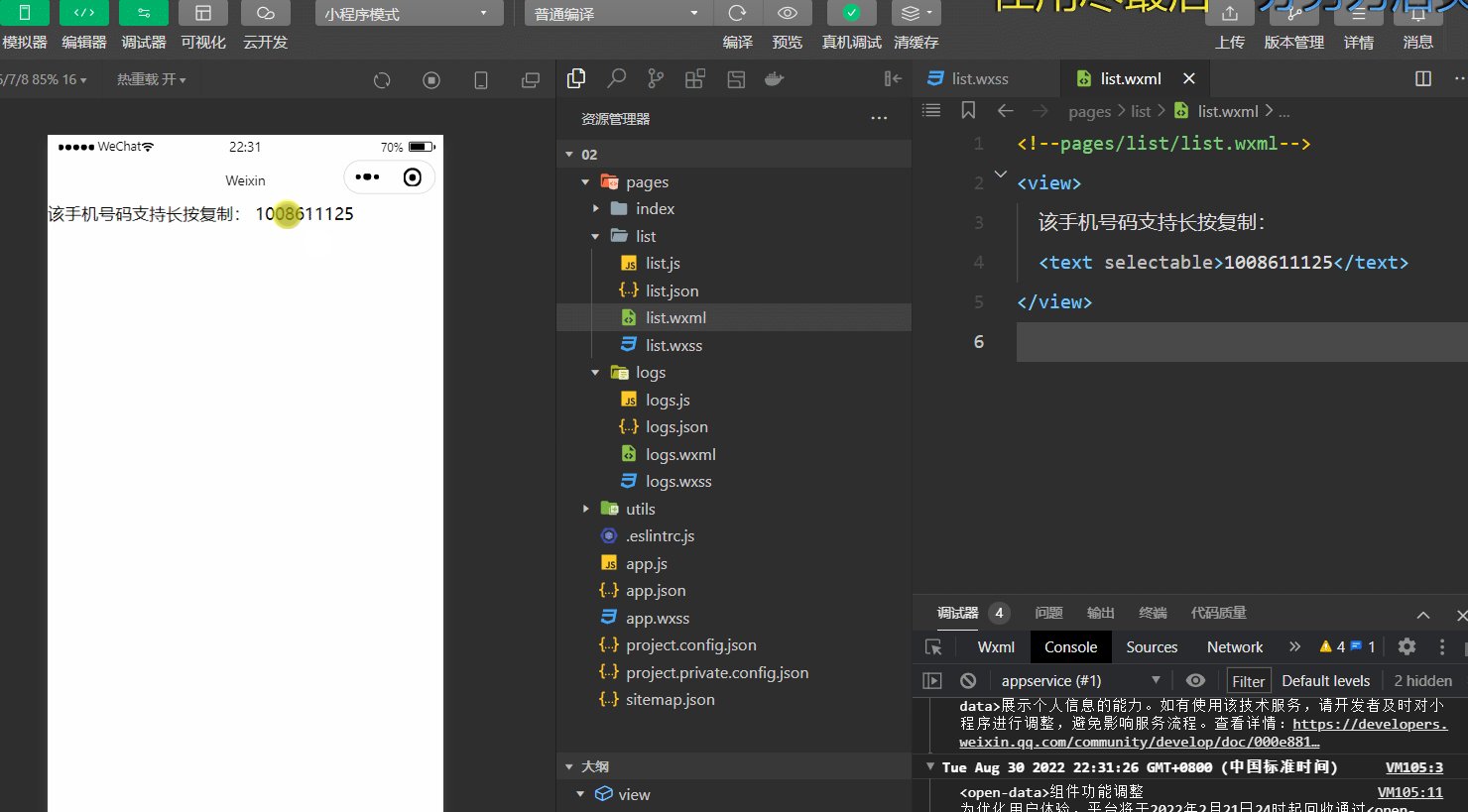
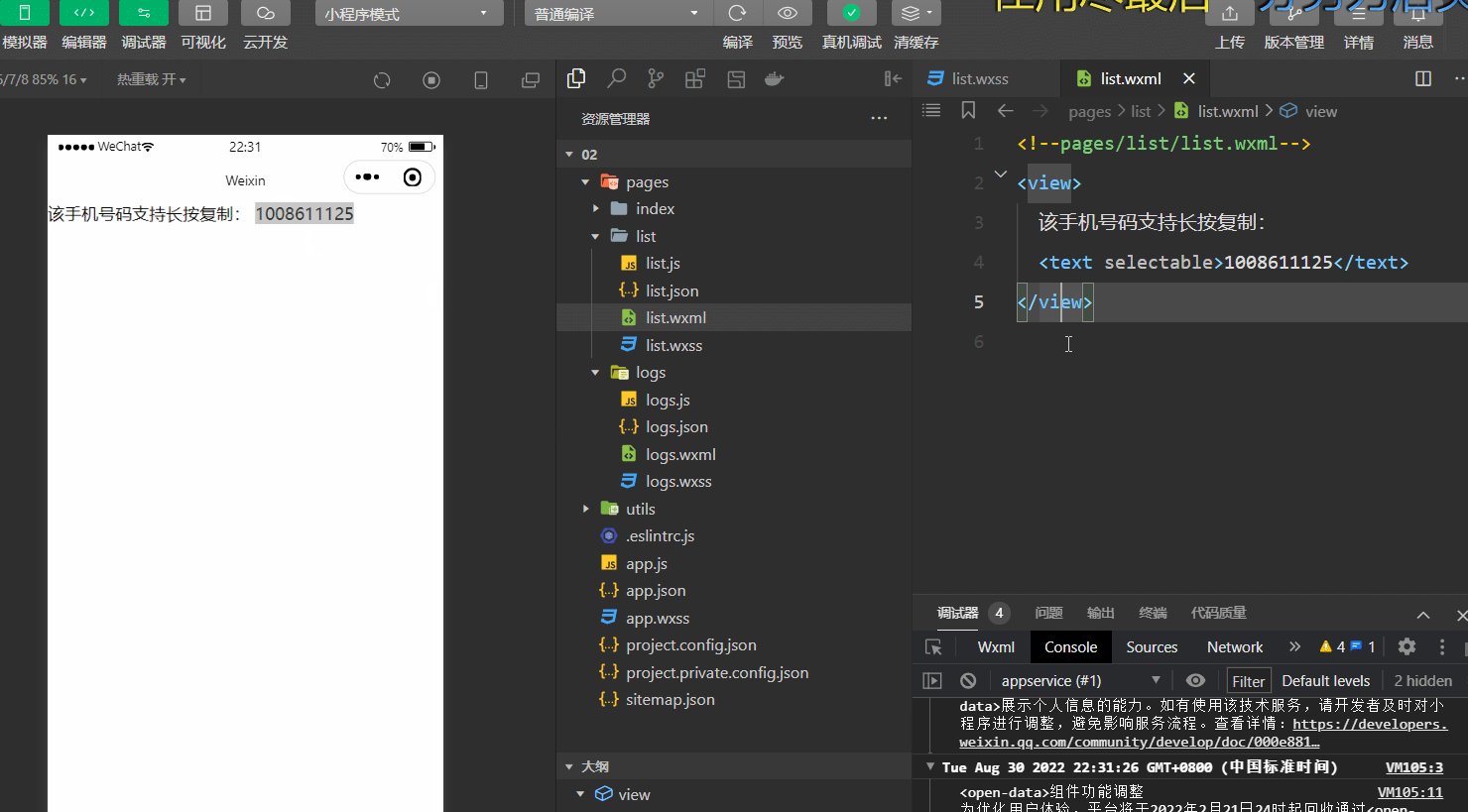
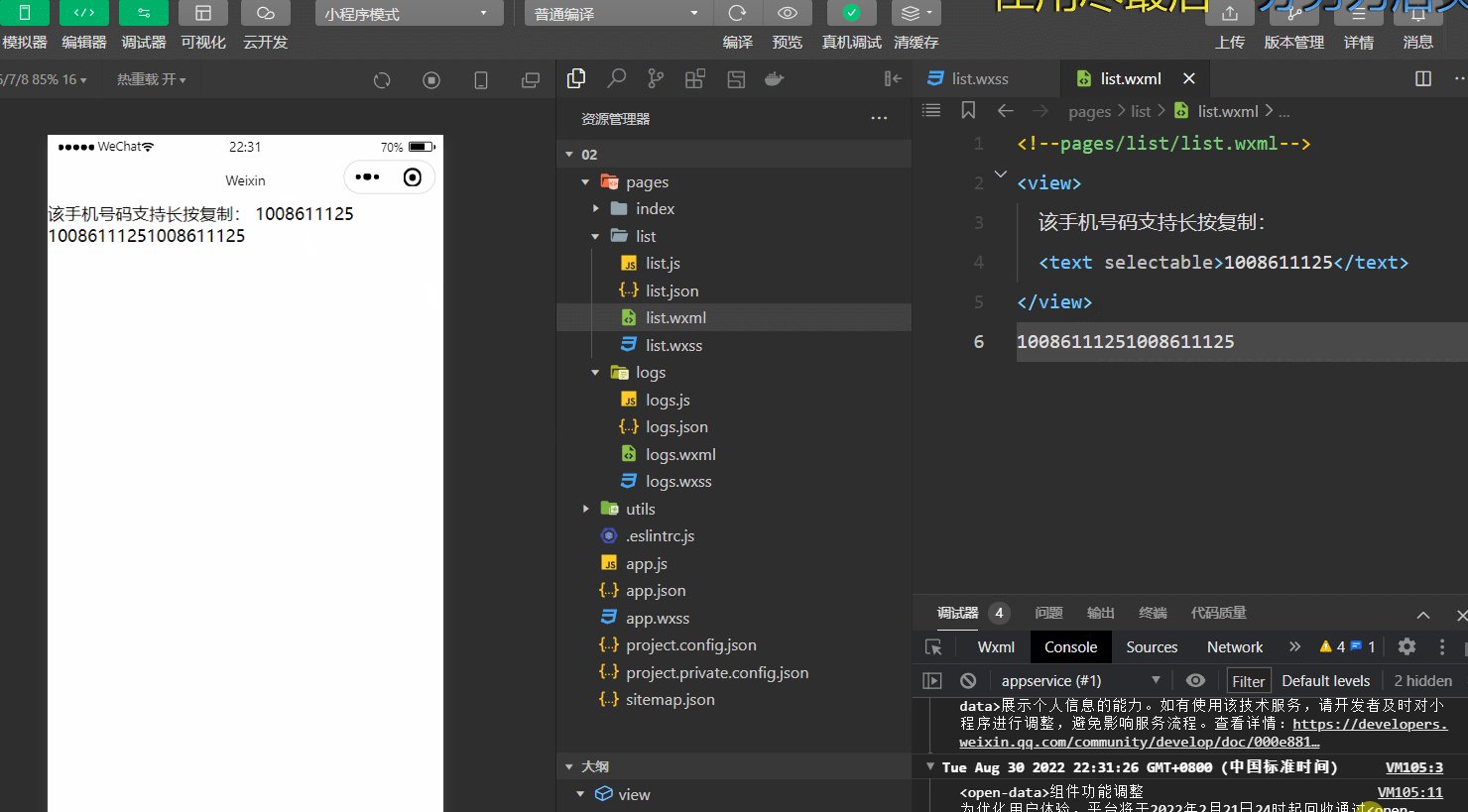
☆:. text 组件的基本使用 👉 通过 text 组件的 selectable 属性,实现长按选中文本内容的效果: 如👇

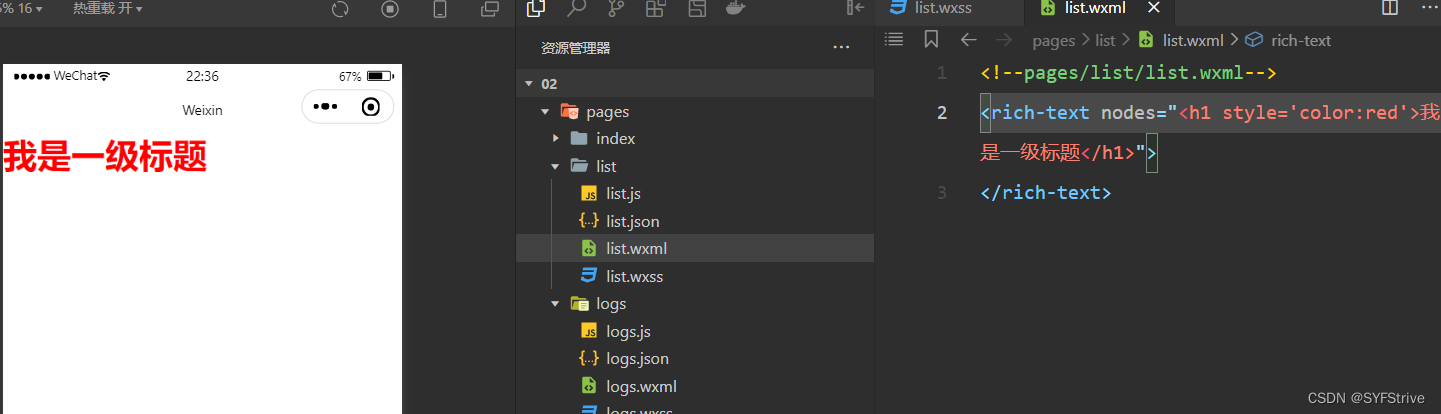
☆:. rich-text 组件的基本使用
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结
构:如👇

😶🌫️其它常用组件★
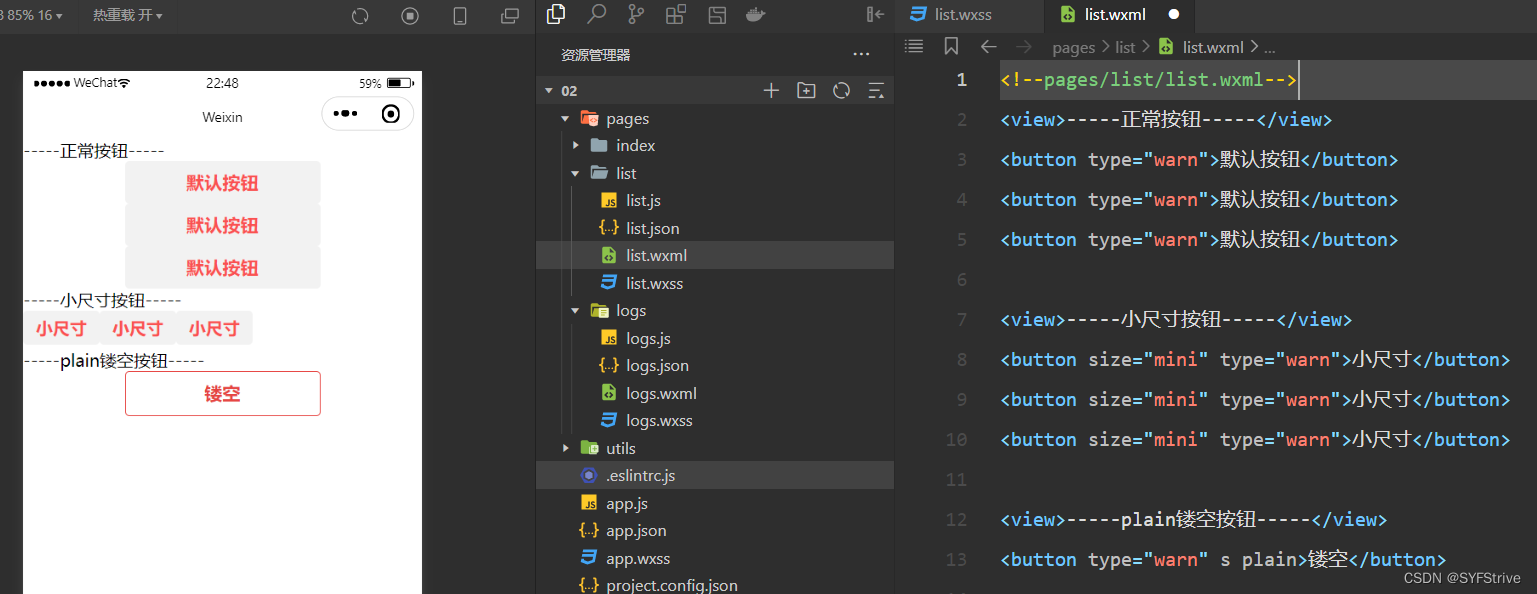
① button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
- 简单使用如 👇:

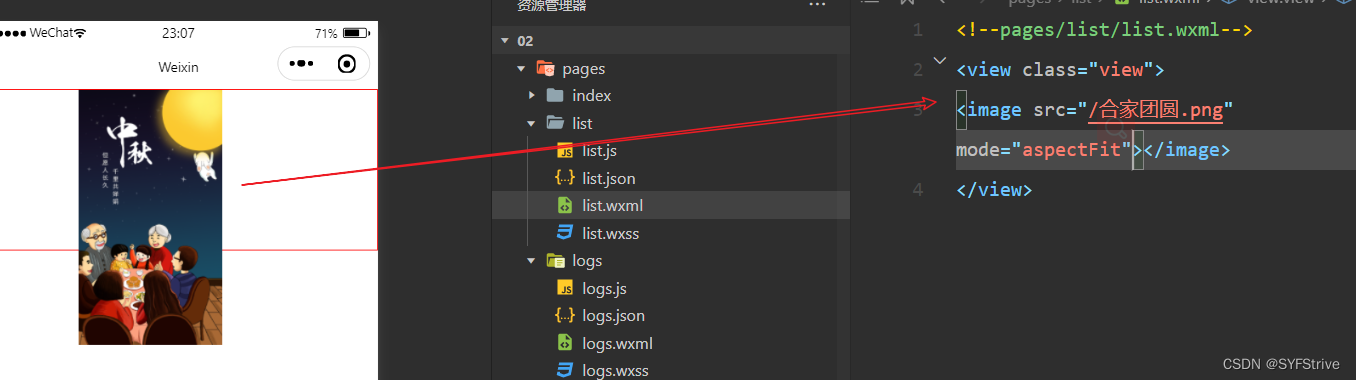
② image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
- 组件的基本使用如下:错了
- image 组件的 mode 属性image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
mode 值说明scaleToFill(默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素aspectFit缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。aspectFill缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。widthFix缩放模式,宽度不变,高度自动变化,保持原图宽高比不变heightFix缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
效果如下:

③ navigator(后文详细简介)
- 页面导航组件
- 类似于 HTML 中的 a 链接
最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪相关专栏连接🔗

下篇文章再见ヾ( ̄▽ ̄)ByeBye

版权归原作者 SYFStrive 所有, 如有侵权,请联系我们删除。




