第一部分、Vue2安装Element-Ui和引入应用
一、Vue2安装Element-Ui
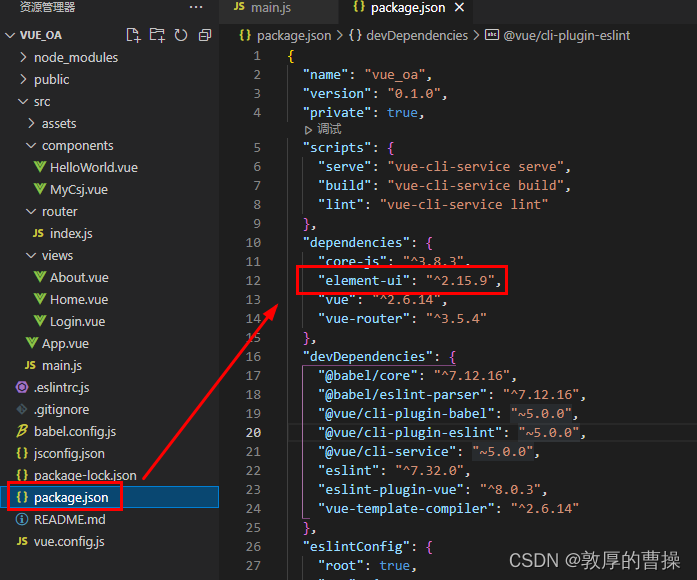
1、找到Vue脚手架项目的文件夹
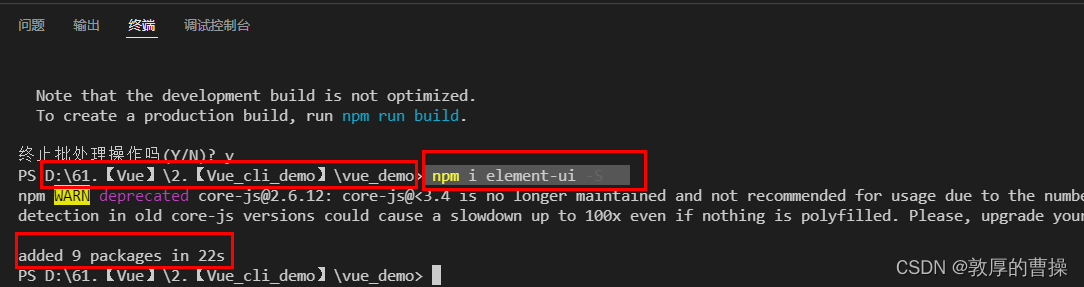
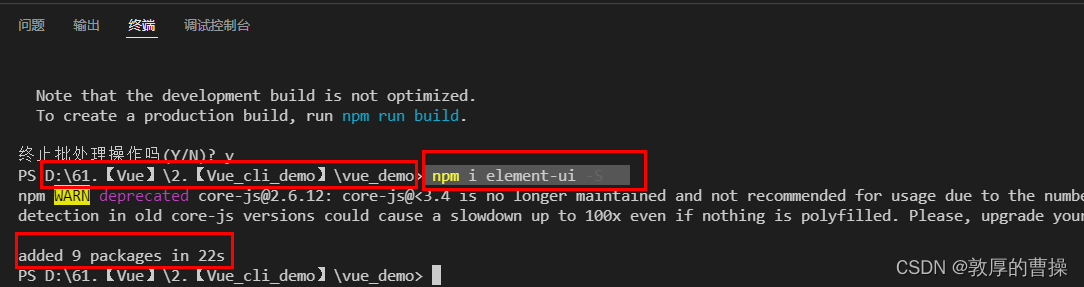
输入: npm i element-ui -s
最好加上参数 -s

二、Vue2完整引入Element-Ui(缺点:载入文件过大,速度会受影响)
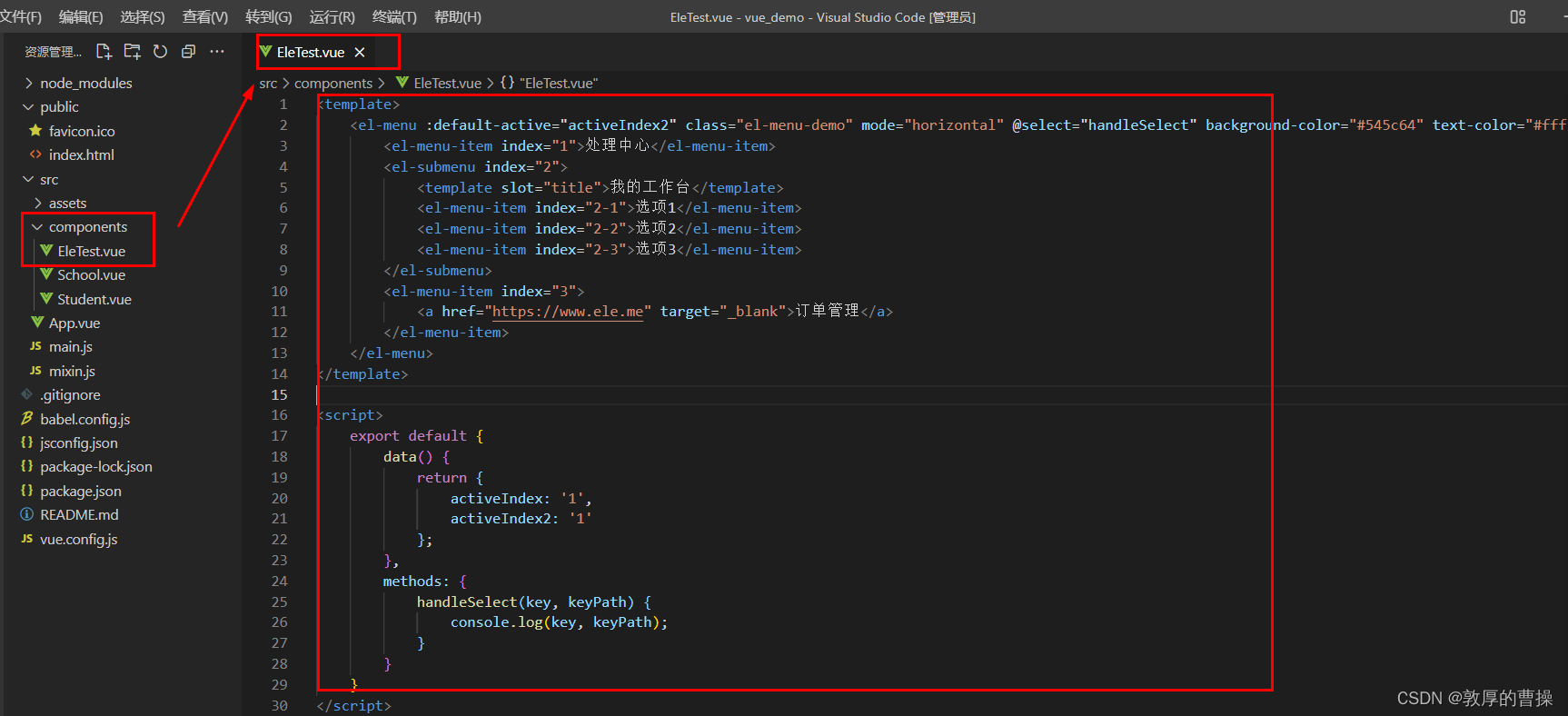
1、在脚手架环境中创建项目的components文件夹添加一个组件【EleTest.vue】,把Element-Ui中的组件内容放入

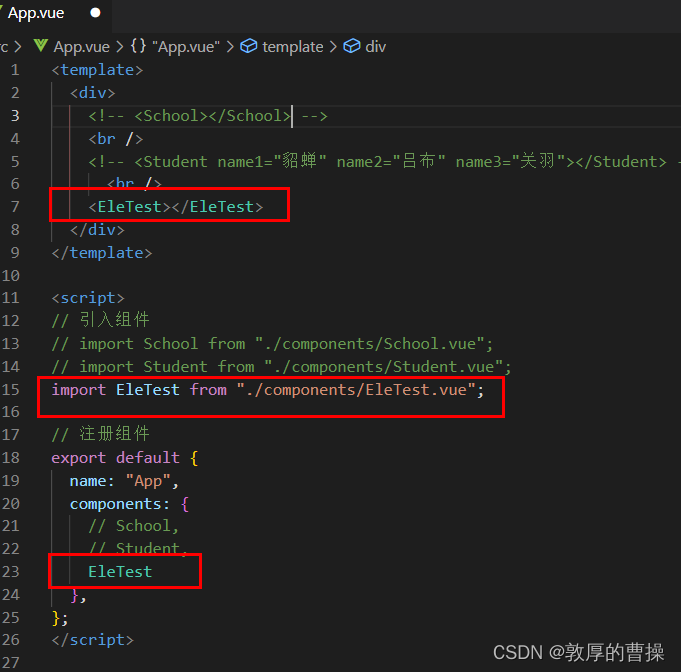
2、App.vue内容

<template>
<div>
<!-- <School></School> -->
<br />
<!-- <Student name1="貂蝉" name2="吕布" name3="关羽"></Student> -->
<br />
<EleTest></EleTest>
</div>
</template>
<script>
// 引入组件
// import School from "./components/School.vue";
// import Student from "./components/Student.vue";
import EleTest from "./components/EleTest.vue";
// 注册组件
export default {
name: "App",
components: {
// School,
// Student,
EleTest
},
};
</script>
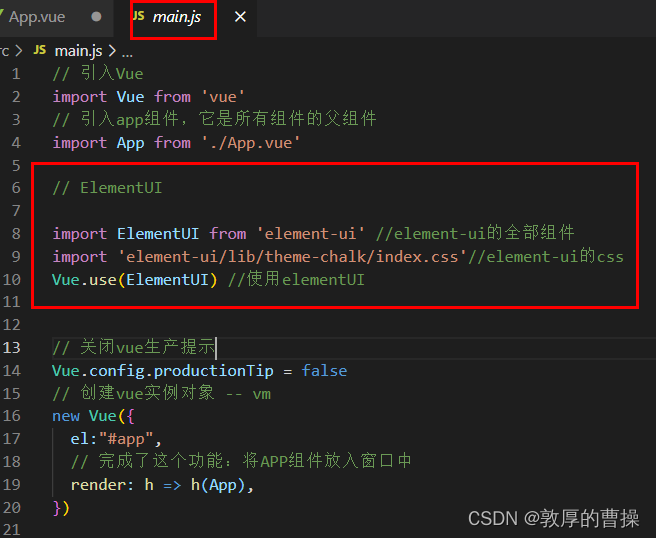
3、main.js全局注册

// 引入Vue
import Vue from 'vue'
// 引入app组件,它是所有组件的父组件
import App from './App.vue'
// ElementUI
import ElementUI from 'element-ui' //element-ui的全部组件
import 'element-ui/lib/theme-chalk/index.css'//element-ui的css
Vue.use(ElementUI) //使用elementUI
// 关闭vue生产提示
Vue.config.productionTip = false
// 创建vue实例对象 -- vm
new Vue({
el:"#app",
// 完成了这个功能:将APP组件放入窗口中
render: h => h(App),
})
三、Vue2按需引入Element-Ui部分组件 (优点:用哪个组件,载入哪个,速度快)
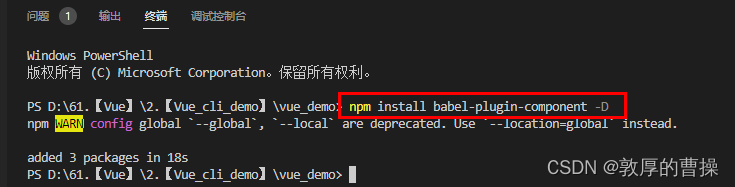
1、安装babel-plugin-component插件
npm install babel-plugin-component -D

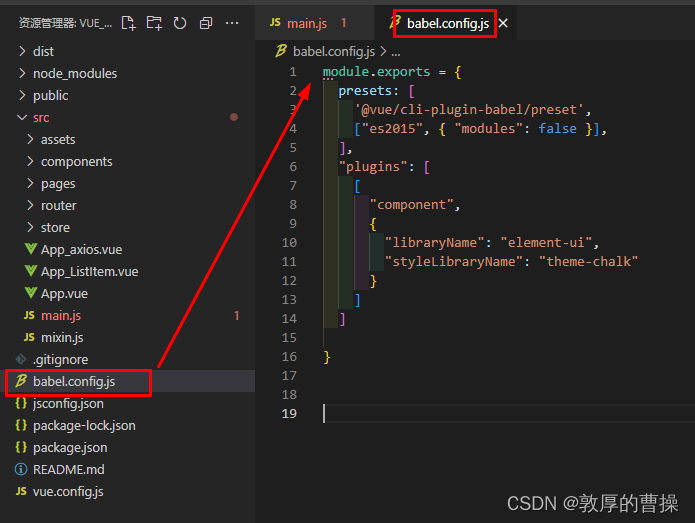
2、在【babel.config.js】中加入代码

babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["es2015", { "modules": false }],
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
3、main.js引入
// 引入Vue
import Vue from 'vue'
// 引入app组件,它是所有组件的父组件
import App from './App.vue'
// 引入VueRouter插件
// eslint-disable-next-line no-unused-vars
import VueRouter from 'vue-router'
import router from './router' // index.js可以省略
Vue.use(VueRouter) //vue-router
// 引入Vuex
// eslint-disable-next-line no-unused-vars
import Vuex from 'vuex'
// 引入store
import store from './store/index.js'
// 整体引入ElementUI
// import ElementUI from 'element-ui' //element-ui的全部组件
// Vue.use(ElementUI) //使用elementUI
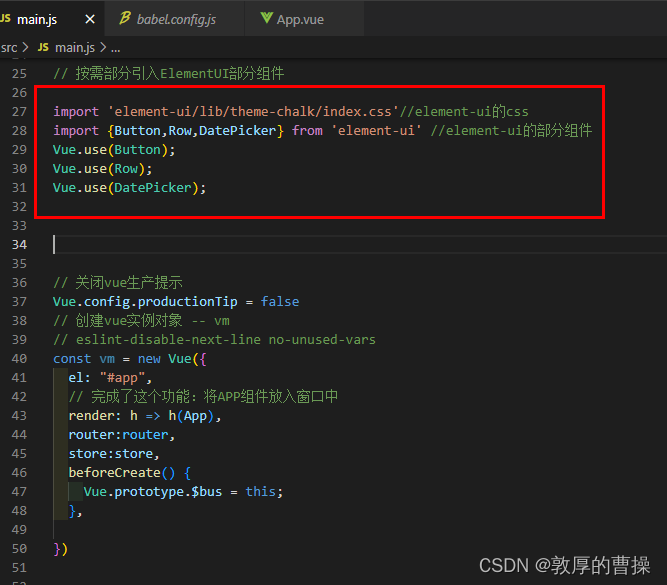
// 按需部分引入ElementUI部分组件
import 'element-ui/lib/theme-chalk/index.css'//element-ui的css
import {Button,Row,DatePicker} from 'element-ui' //element-ui的部分组件
Vue.use(Button);
Vue.use(Row);
Vue.use(DatePicker);
// 关闭vue生产提示
Vue.config.productionTip = false
// 创建vue实例对象 -- vm
// eslint-disable-next-line no-unused-vars
const vm = new Vue({
el: "#app",
// 完成了这个功能:将APP组件放入窗口中
render: h => h(App),
router:router,
store:store,
beforeCreate() {
Vue.prototype.$bus = this;
},
})
四、出现Module not found: Error: Can‘t resolve ‘element-ui/lib/theme-chalk/fonts/index.css in的错误的解决方法
1、右键删除【node_modules】文件夹

2、执行【npm install】
3、删除【package.json】文件中的【element-ui】一行

4、重新安装 npm i element-ui -s
最好加上参数 -s

应该就解决了!
【第2部分】、Vue3安装Element-Ui和引入应用
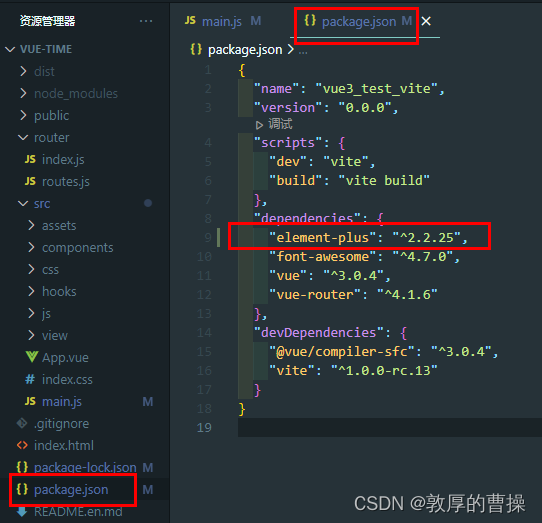
一、安装,当出现文件下图的内容,说明安装成功!
npm install element-plus --save

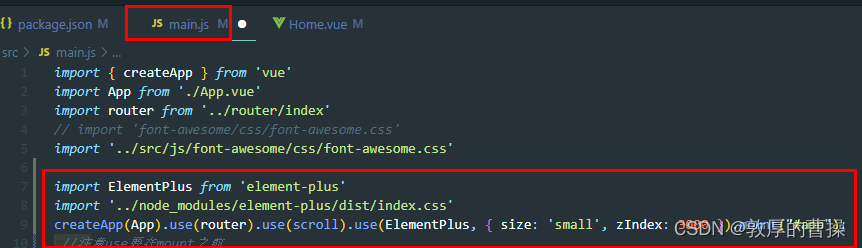
二、注册main.js
** [注意]**:我这总是提示“@modules/element-plus/dist/index.css”错误,担是,查看路径,这个文件又存在,后来发现,直接换成物理路径就没事了,
import '../node_modules/element-plus/dist/index.css'

import { createApp } from 'vue'
import App from './App.vue'
import router from '../router/index'
// import 'font-awesome/css/font-awesome.css'
import '../src/js/font-awesome/css/font-awesome.css'
import ElementPlus from 'element-plus'
import '../node_modules/element-plus/dist/index.css'
createApp(App).use(router).use(scroll).use(ElementPlus, { size: 'small', zIndex: 3000 }).mount("#app");
//注意use要在mount之前
// createApp(App).use(router).mount('#app')
版权归原作者 敦厚的曹操 所有, 如有侵权,请联系我们删除。