需要在uniapp的pages.json文件中配置

"rpxCalcMaxDeviceWidth": 3840,
// rpx 计算所支持的最大设备宽度,单位 px,默认值为 960
"rpxCalcBaseDeviceWidth": 3840,
// rpx 计算使用的基准设备宽度,设备实际宽度超出 rpx 计算所支持的最大设备宽度时将按基准宽度计算,单位 px,默认值为 375
"rpxCalcIncludeWidth": 750
// rpx 计算特殊处理的值,始终按实际的设备宽度计算,单位 rpx,默认值为 750
正常电脑没有高于3840像素宽的,这个程度就足以;
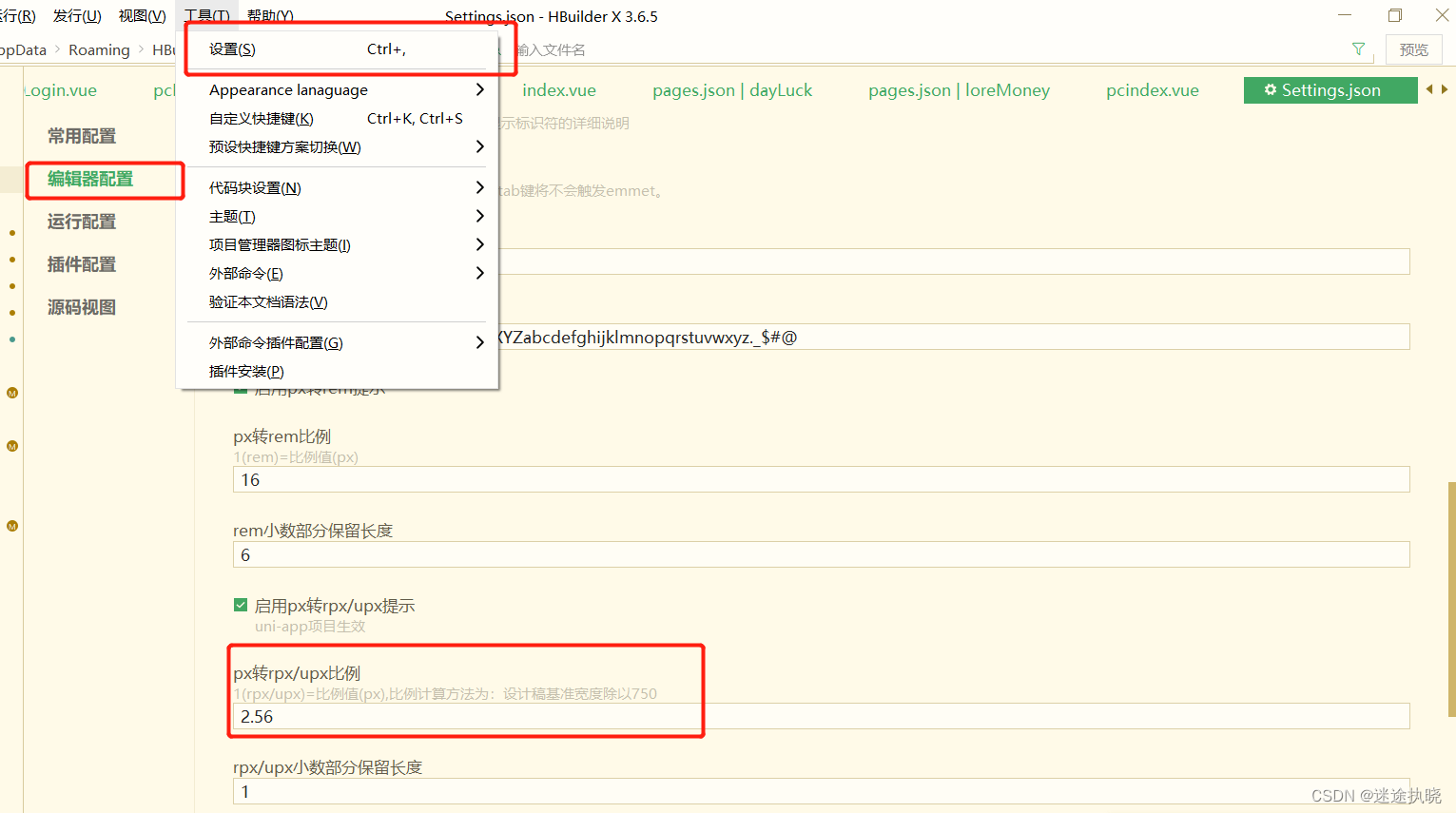
在使用时,只要正常的按照1920/750 = 2.56的比例,在HBuliderX中进行比例配置,使用时进行px转化rpx即可。


调整完rpx后发现的问题:
问题一、pc端字体过大
问题描述:
但是在大屏中uniapp的rpx却衍生出一个问题,这样会有一个问题,就是当前的rpx是以3840rpx或以下(符合当前屏幕宽度)为基准分成750份处理的,以上任何一个属性都无法单独调整字体大小,这导致哪怕是1rpx都过于庞大;
直接使用标准单位px的问题,一是无法以屏幕宽度自动调整字体大小,二是12px已经是浏览器能解析的最小字体了,但是12px以常规的电脑屏幕1920像素来做基准,还是过于大了,实际开发中,应该需要更小的字体,我们如突破这个12px的极限,使用比12px更小的字体大小?
众所周知,在传统js中,最小的文字大小是12px,再小就只能使用缩小属性(transform:scale)进行调整,而如果整个页面都使用缩小属性,一是无法精确把控字体大小,二是只是字体变小,字体元素本身却没有任何改变,依旧以原大小进行占位,这会导致布局混乱。
解决:
我苦求答案,最终在uniapp的中发现了有一个及其有用却又容易被忽视的组件
<page-meta></page-meta>
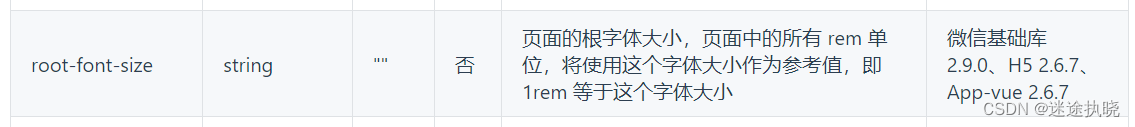
其属性中有一个为:
因此,借助这个属性,便可以如此操作:
<page-meta style="display: block;" root-font-size="1px"></page-meta>
注意:page-meta元素只能作为根元素使用,衍生出的PC与移动端同时适配的问题下面有解决
更多page-meta组件的信息,可点击查看官方文档
问题二、字体大小固定:
接着又衍生出了第二个问题,虽然这样解决了12px最小的问题,这样的大小是以1px为基准进行调整的,这就失去了rpx根据屏幕宽度自动放大缩小的特性,px单位大小是固定死的。
解决:
思路:参考rem处理字体大小的方式,在main.js文件中,配置一个全局函数,由于是在main.js中配置,所以在每次进入页面的时候都会触发此函数。
代码:
//在main.js中配置
function sizeFun() {
// 宽屏字体大小适配
let n = 1920;
// 循环运算判断,共9次,最小屏幕192,最大屏幕3640,以下,n是当前预设屏幕宽,i是循环计算次数
for (let i = 0; i < 9; i++) {
// 如果当前屏幕宽就是设计稿屏幕(1920),就不进行缩放
if (uni.getSystemInfoSync().windowWidth == n) {
return 1;
}
// 如果当前屏幕宽小于1920
if (uni.getSystemInfoSync().windowWidth < n) {
// 那就进入循环,预设屏幕大小减去192,再判断当前屏幕是否大于1920-192
n -= 192;
// 如果当前屏幕大于预设屏幕,就赋值
if (uni.getSystemInfoSync().windowWidth > n) {
// i+1:因为i从零开始
// 10-i+1:因为要算出当前是倒数第几次循环
// 10-i+1/10:因为要取1以下的小数
return (10 - (i + 1)) / 10;
}
}
// 如果当前屏幕宽大于1920
if (uni.getSystemInfoSync().windowWidth > n) {
// 那就进入循环,预设屏幕大小加上192,再判断当前屏幕是否大于1920+192
n += 192;
// 如果当前屏幕小于预设屏幕,就赋值
if (uni.getSystemInfoSync().windowWidth < n) {
// i+1:因为i从零开始
//(i+1)/10:因为要算出当前是第几次循环,得出小数,
// 1+i+1/10:取1以上的小数
// 结束循环
return 1 + ((i + 1) / 10);
}
}
}
}
//配置到全局方便使用
Vue.prototype.$pageSize = sizeFun();
使用时:
<!-- 每次进入页面时都会判断当前页面宽度,并给出字体大小比例适配 -->
<page-meta style="display: block;" :root-font-size="$pageSize+'px'"><page-meta>
问题三、如何同时适配PC与移动端?
解决:
思路:由于PC的根元素必须是<page-meta></page-meta>因此要么pc和移动端都在page-meta的规则下使用v-if进行判断渲染,判断当前的设备是移动端或pc端,然后渲染对应的内容。要么就把移动端PC端文件分开,先判断,后通过uni.reLaunch进行跳转对应页面。
代码:
//main.js文件中配置
// 是不是pc,通过判断进入对应页面
function IsPC(path) {
const userAgentInfo = navigator.userAgent;
const Agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
let flag = true;
for (let v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) {
flag = false;
break;
}
}
if (flag) {
//在这里获取参数,跳转的时候把当前页面的参数一并带过去
let paraString = window.location.href;
let pathEnd = paraString.split("?")[1];
console.log(path);
//true为PC端,false为手机端
uni.reLaunch({
url: pathEnd ? `${path}?${pathEnd}` : `${path}`
});
return false;
}
}
// 是不是移动端,通过判断进入对应页面
function IsPE(path) {
const userAgentInfo = navigator.userAgent;
const Agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
let flag = true;
for (let v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) {
flag = false;
break;
}
}
if (!flag) {
//在这里获取参数,跳转的时候把当前页面的参数一并带过去
let paraString = window.location.href;
let pathEnd = paraString.split("?")[1];
//true为PC端,false为手机端
uni.reLaunch({
url: pathEnd ? `${path}?${pathEnd}` : `${path}`
});
return false;
}
}
//挂载全局方便使用
Vue.prototype.IsPC = IsPC;
Vue.prototype.IsPE = IsPE;
//使用时(在移动端页面判断是否为pc端):
//判断是否为pc端设备,参数为如果是pc端,要跳转的pc端页面路径,加上/pages
this.isPC("/pages/pcindex/pcindex");
//在pc端页面使用,判断是否为移动端
//判断是否为移动端设备,参数为如果是移动端,要跳转的移动端页面路径,加上/pages
this.isPE("/pages/index/index");
注意:在进行移动端与pc端的同步开发时,如果需要任何页面根据设备跳转对应页面,就尽量保证两个端的url参数相同,或尽量不使用url传参,否则需要自行对页面进行单独处理。
原创码文,创作与探索不易,如有帮助,请点赞支持
版权归原作者 迷途执晓 所有, 如有侵权,请联系我们删除。