项目描述
临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问题,今天给大家介绍一篇健身中心健身管理系统的设计与实现。
功能需求
大量的健身房都没有自己的系统,会员的登记、健身报名、身份信息的更改等服务完全依靠管理人员操作,这样并不利于健身房的发展和大大降低了工作人员的效率。因此,一个健全的管理系统是十分必要的,管理人员、会员、游客可以根据自己的权限,来自主完成的操作,提高工作效率;
具备以下功能:
本文研究的是解决健身俱乐部管理问题,通过调查和分析部分俱乐部面临的问题和困难,综合评价了全民健身当前形势和以后发展趋势,进而提出了比较好的管理方案。
用户模块:
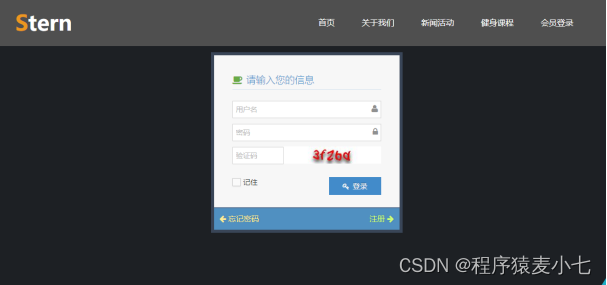
(1)登录注册:实现用户通过注册用户信息后可直接登录网站查看健身系统信息。
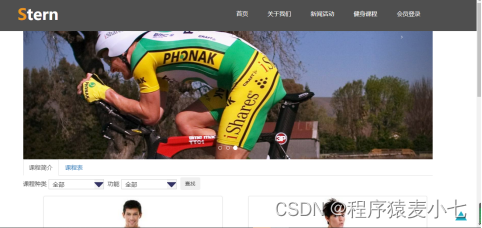
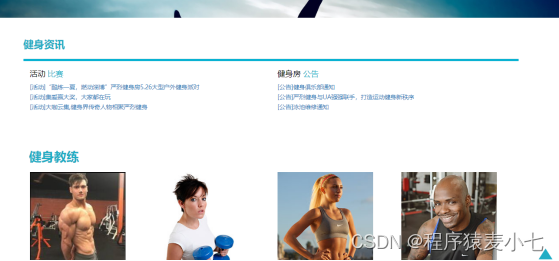
(2)查看首页:首页是对健身房的轮播图介绍以及热门健身课程推荐,对健身知名教练的介绍。
(3)课程查看:通过对健身种类以及健身功能对健身课程条件筛选查询,列表对课程的介绍。
(4)新闻查看:用户点击新闻活动,查看俱乐部的重要通知以及优惠活动等。
(5)留言功能:用户可以通过留言咨询健身相关问题,针对健身俱乐部的问题也可以通过留言建议。
管理员模块:
(1)管理登录:俱乐部管理系统需要管理员的后台管理,为了防止随意操作需要管理员登录才可操作。
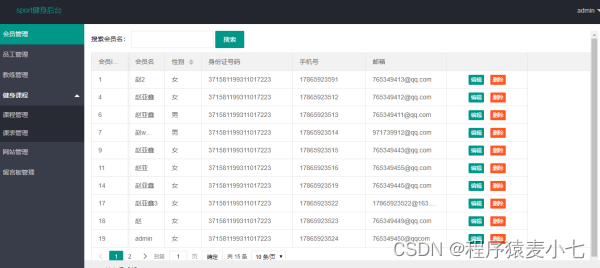
(2)会员用户管理:通过用户会员名称搜索查询用户列表,该模块主要是对会员用户信息编辑和删除操作。
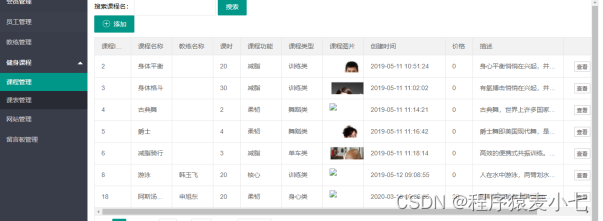
(3)课程管理:该模块是针对健身的课程统一管理,添加有健身帮助学习的课程,对已经不需要的课程下架处理。
(4)新闻管理:通过该模块可以添加系统的公告通知、比赛赛程、活动等相关信息,并可以进行编辑删除操作。
(5)留言管理:会员用户对系统的建议通过该模块处理,对用户的留言疑问回复解答,在该页面查看用户的对俱乐部的评价。
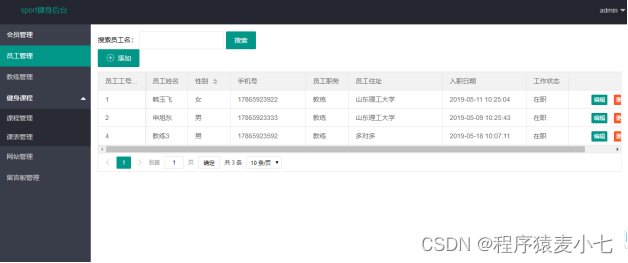
(6)员工管理:主要是对俱乐部的员工和教练管理,添加入职教练基本信息。
系统总体设计
通过前面的一系列的分析研究,对本系统的功能也有了一定的规划,本系统分为会员用户、管理员两个角色。系统设计思想遵循以下几点:
- 系统采用B/S模式开发,将系统后台和前端分开处理,遵从目前主流的系统开发模式。
- 采用Java面向对象开发理念。运用面向对象技术的前提是对整体系统的高度和准确抽象,通过它可以保证系统良好的框架,并且大幅度的提高系统代码的精简和高可用。
- 模块化设计。模块化设计要求将整个系统划分成基于小的模块,有利于代码的重载,简化设计和实现过程。
- 简单方便的操作界面。设计简单友好的系统界面,方便用户较快的适应系统的操作。 5.速度优先原则。由于系统的最重要评测标准就是响应速度,因此在设计开发中,请求响应处理尽量做到资源占用少响应快。
部分效果图








数据库设计
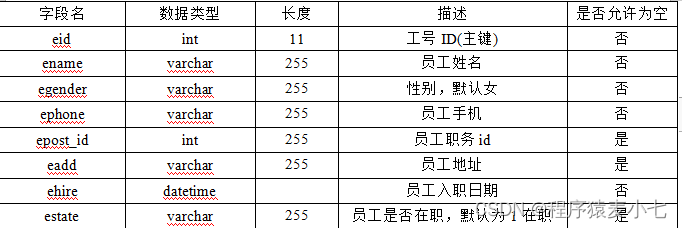
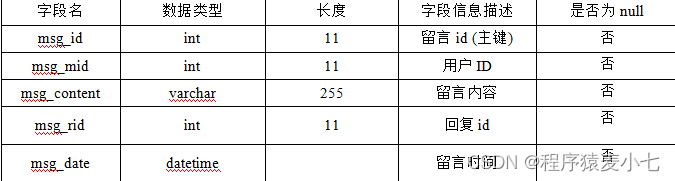
系统中用到了11张表,针对每个表都进行了设计,下面对部分核心表进行汇总罗列展示。
(1)职工数据表
(2)留言信息表
(3)课程信息表
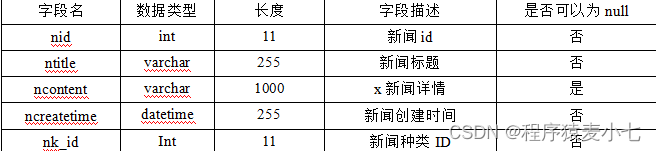
(4)新闻数据表
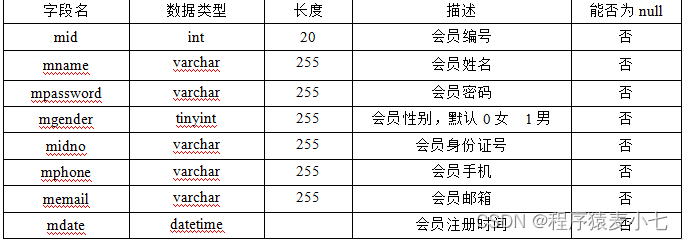
(5)会员用户信息表
部分代码
</html><title>健身课程</title><!-- 样式文件 --><link rel="stylesheet" href="css/courseStyle.css" type="text/css"><link rel="stylesheet" href="css/bootstrap-theme.min.css" type="text/css"><!--js文件--><!-- jQuery --><script src="js/jquery-1.11.0.min.js"></script><script src="js/bootstrap.min.js"></script><%--Bootstrap分页插件--%><script src="js/bootstrap-paginator.js"></script><!--width = device-width:宽度等于当前设备的宽度
initial-scale:初始的缩放比例(默认设置为1.0,即代表不缩放)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)
--><meta name="viewport" content="width=device-width,initial-scale=1"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/></head><body><jsp:include page="header.jsp"></jsp:include><%--container start here--%><div class="container"><%--轮播图 start--%><div class="container-fluid"><div class="carousel slide" id="carousel-485077"><ol class="carousel-indicators"><li data-slide-to="0" data-target="#carousel-485077"></li><li data-slide-to="1" data-target="#carousel-485077"></li><li data-slide-to="2" data-target="#carousel-485077"class="active"></li></ol></a></div></div><%--轮播图 end--%><span class="layui-breadcrumb"><a href="<%=request.getContextPath()%>/admin/newslist.jsp">新闻管理</a><c:choose><c:when test="${!empty news}"><a><cite>更新新闻</cite></a></c:when><c:otherwise><a><cite>添加新闻</cite></a></c:otherwise></c:choose></span><form class="layui-form" action="<%=request.getContextPath()%>/admin/news/addorupdate.html" method="post"><input type="hidden" name="nid" value="${news.nid}"><div class="layui-form-item"><label class="layui-form-label">新闻标题</label><div class="layui-input-inline"><input type="text" name="ntitle" lay-verify="required" autocomplete="off"class="layui-input" value="${news.ntitle}"></div></div><div class="layui-form-item"><label class="layui-form-label">发布时间</label><div class="layui-input-inline"><input type="text" id="time" name="time" lay-verify="required"class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">新闻类型</label><div class="layui-input-inline"><select name="nkId" lay-verify="required"><c:forEach items="${newskinds}"var="newskind"><option value="${newskind.nkid}"<c:if test="${news.nkId==newskind.nkid}"> selected</c:if>>${newskind.nkname}</option></c:forEach></select></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">新闻内容</label><%@ page contentType="text/html;charset=UTF-8" language="java"%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><html><head><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><link rel="stylesheet" href="<%=request.getContextPath()%>/layui/css/layui.css" media="all"><script src="<%=request.getContextPath()%>/js/jquery-1.11.0.min.js"></script><script src="<%=request.getContextPath()%>/layui/layui.js" charset="utf-8"></script><!-- 让IE8/9支持媒体查询,从而兼容栅格 --><!--[if lt IE9]><script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script><script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script><![endif]--></head><body><span class="layui-breadcrumb"><a href="<%=request.getContextPath()%>/admin/newslist.jsp">新闻管理</a><c:choose><c:when test="${!empty news}"><a><cite>更新新闻</cite></a></c:when><c:otherwise><a><cite>添加新闻</cite></a></c:otherwise></c:choose></span><form class="layui-form" action="<%=request.getContextPath()%>/admin/news/addorupdate.html" method="post"><input type="hidden" name="nid" value="${news.nid}"><div class="layui-form-item"><label class="layui-form-label">新闻标题</label><div class="layui-input-inline"><input type="text" name="ntitle" lay-verify="required" autocomplete="off"class="layui-input" value="${news.ntitle}"></div></div><div class="layui-form-item"><label class="layui-form-label">发布时间</label><div class="layui-input-inline"><input type="text" id="time" name="time" lay-verify="required"class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">新闻类型</label><div class="layui-input-inline"><select name="nkId" lay-verify="required"><c:forEach items="${newskinds}"var="newskind"><option value="${newskind.nkid}"<c:if test="${news.nkId==newskind.nkid}"> selected</c:if>>${newskind.nkname}</option></c:forEach></select></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">新闻内容</label><div class="layui-input-block"><textarea name="ncontent" id="ncontent"class="layui-textarea" style="display: none">${news.ncontent}</textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit lay-filter="formDemo">保存</button><button type="reset"class="layui-btn layui-btn-primary">取消</button></div></div></form><script>//对laydate的默认时间 初始化
function dateToGMT(strDate){var dateStr=strDate.split(" ");var strGMT = dateStr[0]+" "+dateStr[1]+" "+dateStr[2]+" "+dateStr[5]+" "+dateStr[3]+" GMT+0800";var date =newDate(Date.parse(strGMT));return date;}
layui.use(['form','element','laydate','layedit'],function(){var form = layui.form
,element = layui.element//导航的hover效果、二级菜单等功能,需要依赖element模块,$ = layui.jquery
,upload = layui.upload
,laydate = layui.laydate
,layedit = layui.layedit;//监听提交
form.on('submit(formDemo)',function(data){// layer.msg(JSON.stringify(data.field));// return false;});//监听导航点击
element.on('nav(demo)',function(elem){//console.log(elem)
layer.msg(elem.text());});//日期选择器if(${!empty news.ncreatetime}){//编辑
laydate.render({
elem:'#time',
type:'datetime',
value:dateToGMT('${news.ncreatetime}')});}else{//添加
laydate.render({
elem:'#time',
type:'datetime',
value:newDate()});}//富文本编辑器
layedit.set({
uploadImage:{
url:'<%=request.getContextPath()%>/admin/news/upload.html',
type:'post'}});var index = layedit.build('ncontent');});</script>
安装部署需求
eclipse、idea运行启动
系统部署
系统开发后,在生产环境配置项目运行环境,具体步骤如下:
安装linux或者windows10操作系统;
安装JDK1.8并配置环境变量;
安装MySQL5.7版本以上版本数据库,创建数据库并执行脚本创建表;
在IDEA中编辑进行打包;
下载并配置Tomcat8.0服务器,配置系统服务,上传项目打包文件
本项目用到的技术和框架
1.开发语言:Java
2.开发模式:B/S
3.数据库:MySQL
4.框架:jsp+servlet+jdbc
本项目中的关键点
此系统的开发采用java语言开发,基于B/S结构,这些开发环境使系统更加完善。使用到的工具和技术都是开源免费的。
环境工具
开发工具 Eclipse/IDEA
语言 JDK1.8 、jsp、CSS、servlet、jdbc
硬件:笔记本电脑;
软件:Tomcat8.0 Web服务器、Navicat数据库客户端、MySQL;
操作系统:Windows 10;
其它软件:截图工具、常用浏览器;
以上是本系统的部分功能展示,如果你的选题正好相符,那么可以做毕业设计或课程设计使用。
版权归原作者 程序猿麦小七 所有, 如有侵权,请联系我们删除。