基于 Vue3.x + Vant UI 的多功能记账本(一)
文章目录
Vue3.x 实现多功能记账本
1、前言
如果你对 vue3.x 的基础知识还很陌生,推荐先去学习一下 vue 基础
内容参考链接Vue2.x全家桶Vue2.x全家桶参考链接Vue3.x知识一览Vue3.x重点知识参考链接
- 如果你 刚学完 vue3 ,想检查一下自己的学习成果
- 如果你 已学完 vue3,想快速回顾复习所学知识
- 如果你 已精通 vue3,想做个小项目
- 那不妨看完这一系列文章,我保证你一定会有收获的!
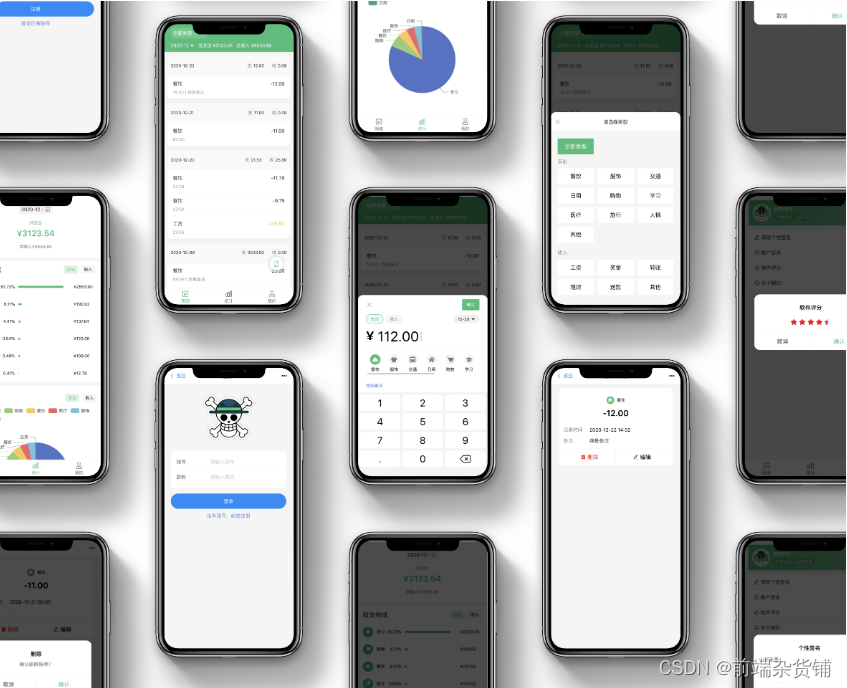
2、项目演示
Vue3 + Vant UI_多功能记账本

3、涉及知识点
注意:即使有些知识点还没有接触到也没关系,像 Vite 搭建项目,Vant UI 和 ECharts 等的基本使用,跟着做就可以学会的
- Vue3.x 基础语法
- Vant UI 组件库的基本使用
- Vuex 4.x 基础语法
- Vue-Router 4.x 基础语法
- Vite 搭建项目
- ECharts 的基本使用
- Axios 请求库的二次封装
- 线上 API 接口调用
- 移动端多分辨率适配
- 前端实现验证码
4、写到最后(附源码)
看到这么好的项目,是不是有种想自己做出来的冲动?
如果有,那么说明你非常的想提升自己,想检验自己这段时间的学习成果,这个项目绝对是你的 不二选择
心动不如行动
那么接下来,一起从0搭建,开始我们基于 Vue3.x + Vant UI 的项目之旅吧~
源码会放在下方的微信公众号里(约九月中旬更新完毕)【回复:记账本】即可
版权归原作者 前端杂货铺 所有, 如有侵权,请联系我们删除。