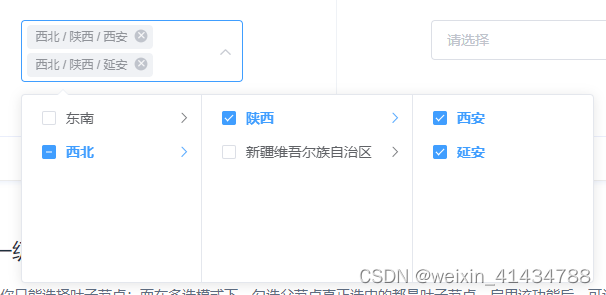
在element ui 中el-cascader多选:
每个层级都可以选择,但并不是我需要的,我需要多选只能选最后一级,在网上找了很久都复杂的,最终自己选择用css样式对checkbox进行隐藏。
实现方法:
在css 中加入
.el-cascader-panel li[aria-haspopup] .el-checkbox{display:none;}
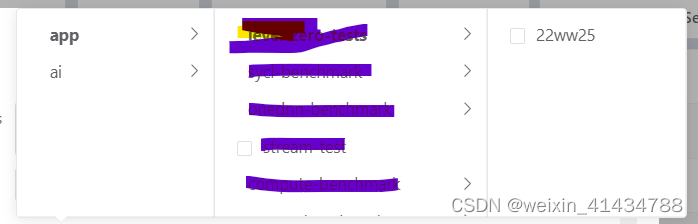
关键点在于利用属性选择器,遇到属性是aria-haspopup(表示点击的时候是否会出现菜单或是浮动元素)则设置checkbox不展示则会达到一下效果

版权归原作者 weixin_41434788 所有, 如有侵权,请联系我们删除。