@media可以针对不同的媒体类型(包括显示器、便携设备、电视机,等等)设置不同的样式规则,CSS3 根据设置自适应显示。
1.使用方法: @media 多媒体类型 and (条件) and (条件)...
①多媒体类型:
all用于所有多媒体类型设备
print用于打印机
screen用于电脑屏幕,平板,智能手机等
speech用于屏幕阅读器
②条件:
max-width: 输出设备中页面最大可视区域宽度,小于这个width时,其中的css生效
min-width: 输出设备中页面最小可视区域宽度,大于这个width时,其中的css生效
max-height: 输出设备中页面最大可视区域高度
min-height: 输出设备中页面最小可视区域高度
2.媒体查询两种方法:
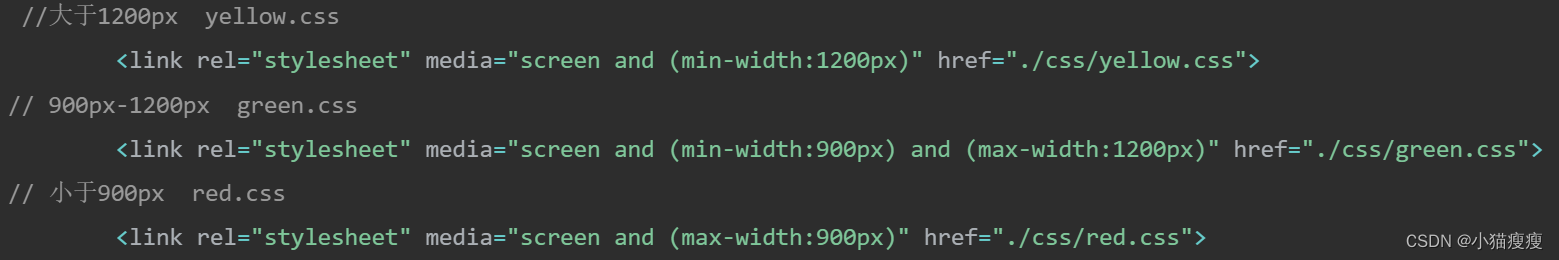
①link的方式

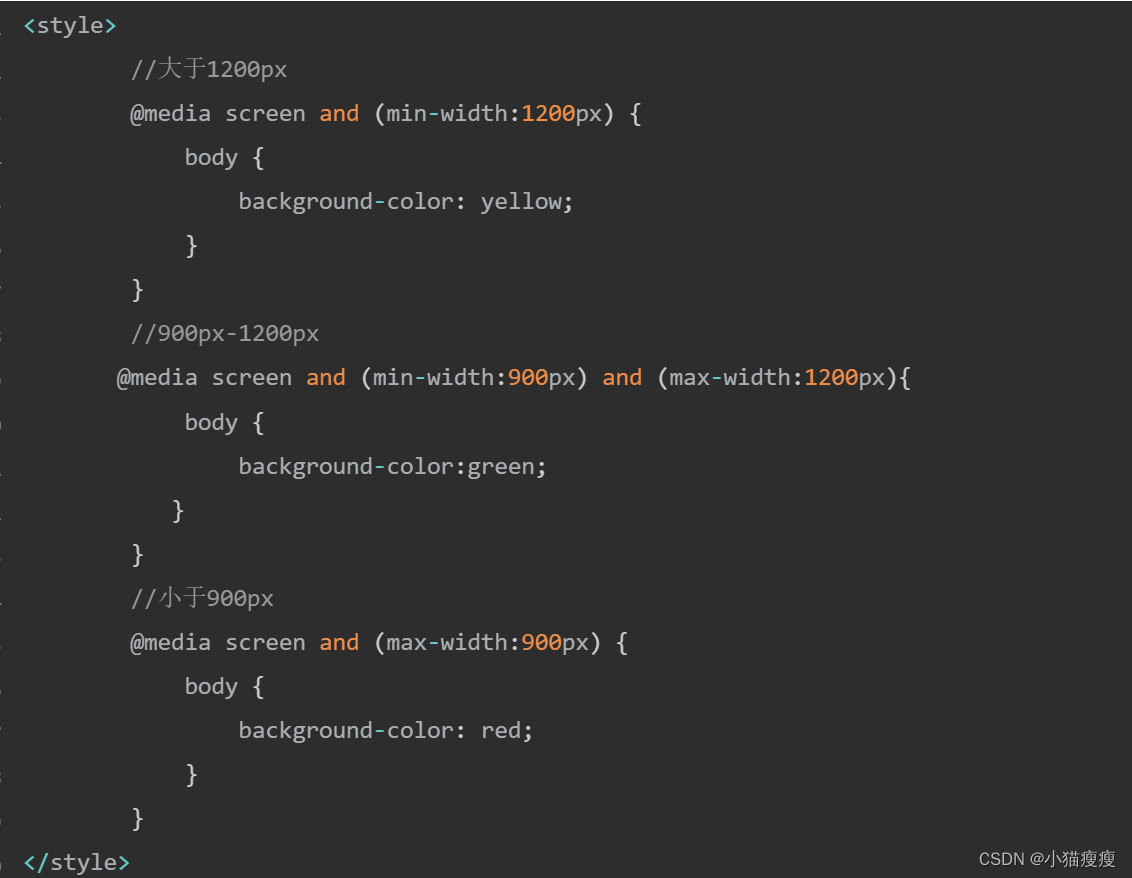
②css的方式

本文转载自: https://blog.csdn.net/qq_52499745/article/details/126353543
版权归原作者 小猫瘦瘦 所有, 如有侵权,请联系我们删除。
版权归原作者 小猫瘦瘦 所有, 如有侵权,请联系我们删除。