前言
CSS的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,通过CSS对图像进行处理,CSS的filter属性可以得到一些类似PS的滤镜效果。
浏览器支持情况:只有IE浏览器不支持filter(滤镜)属性,为了兼容低版本的safari和google浏览器,需要加上前缀-webkit- 。
简单来说,CSS滤镜就是提供类似PS的图形特效,像模糊,锐化或元素变色等功能。通常被用于调整图片,背景和边界的渲染。这篇我来看一下CSS滤镜中那些常用的用法。
常用滤镜:
1、使用filter:blur(px) - 生成毛玻璃效果,值越大越模糊。
2、使用filter:drop-shadow() - 生成整体阴影效果,和box-shadow相似,但又不同。
3、使用filter:opacity(%) - 生成透明度,0%是完全不饱和,100%图像无变化。
4、使用filter: grayscale(%) - 生成灰度效果,0%是正常无变化,100%是完全灰度图像效果。
各种滤镜效果具体效果说明:
1、filter: contrast(200%) - 调整图像的对比度。
2、filter: grayscale(1) - 将图像转换为灰度图像。
3、filter: invert(.9) - 反转输入图像。
4、filter:brightness(.5)- 给图片应用一种线性乘法,使其看起来更亮或更暗。
5、filter:saturate(6)- 转换图像饱和度。
6、filter:sepia(1)- 将图像转换为深褐色。
7、filter:hue-rotate(45deg)- 给图像应用色相旋转。
常用属性
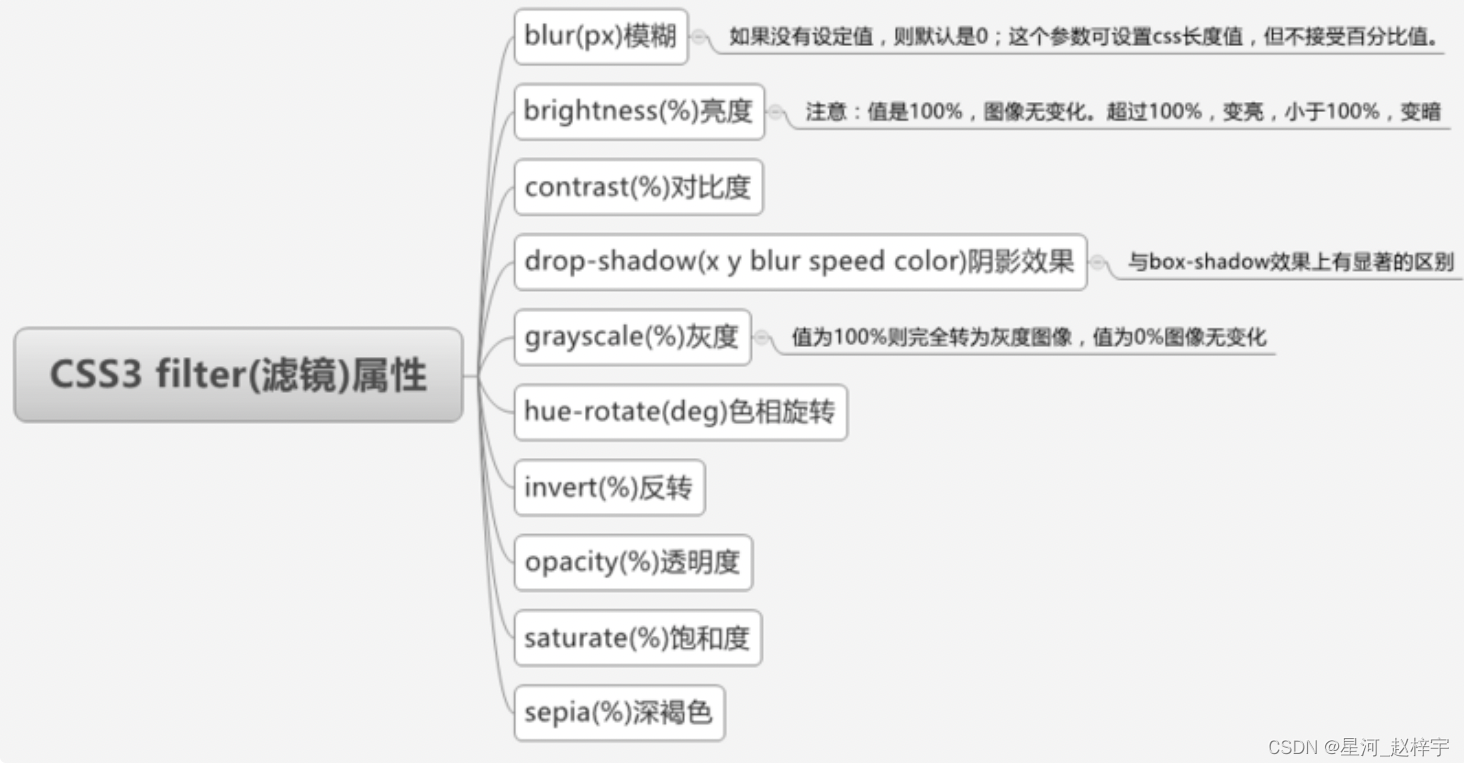
filter(滤镜)
filter 的取值有:none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();

使用语法:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
CSS 滤镜可以给同个元素同时定义多个,例如 filter: contrast(150%) brightness(1.5) ,但是滤镜的先后顺序不同产生的效果也是不一样的;
默认值为: initial
inherit 表示从父级继承。
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
滤镜效果
默认效果 none

<div data-filter="image-none" class="none">
<h2>none</h2>
<img src="1.jpg">
</div>
.none img {
filter: none;
}
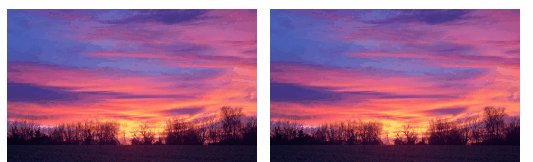
Normal 正常
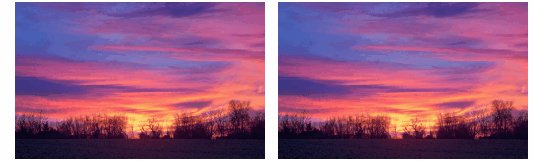
未添加滤镜

<div data-filter="image-normal" class="normal">
<h2>normal</h2>
<img src="1.jpg">
</div>
.normal img {
}
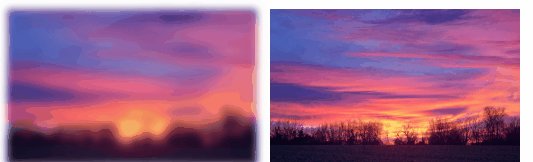
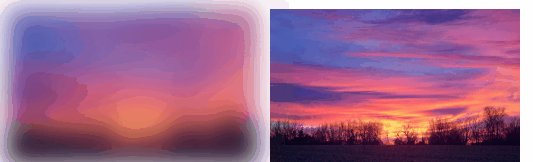
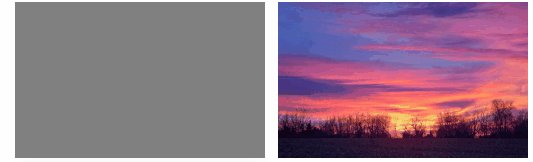
高斯模糊 blur(Npx***) (给图像设置)***

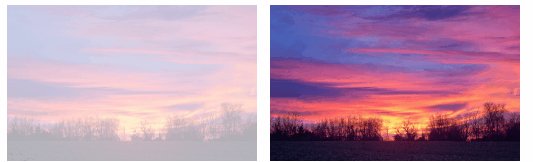
blur(0px-20px)与原图的对比效果
<div data-filter="image-blur" class="blur">
<h2>blur</h2>
<img src="1.jpg">
</div>
.blur img {
filter: blur(2px);
-webkit-filter: blur(2px);
}
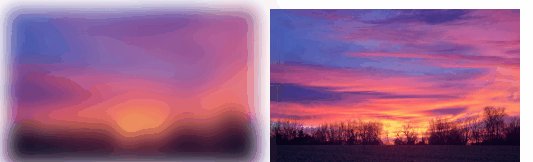
阴影滤镜 drop-shadow
这个取值类似于box-shadow
drop-shadow(h-shadow v-shadow blur spread color)
1、<h-shadow> <v-shadow> (必须)
这是设置阴影偏移量的两个 <length>值. <h-shadow> 设定水平方向距离. 负值会使阴影出现在元素左边. <v-shadow>设定垂直距离.负值会使阴影出现在元素上方。查看<length>可能的单位.
如果两个值都是0, 则阴影出现在元素正后面 (如果设置了 <blur> and/or <spread>,会有模糊效果).
2、<blur> (可选)
.值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 (则阴影的边界很锐利).
3、<spread> (可选)
正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小).
注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。
4、<color> (可选)
查看 <color>该值可能的关键字和标记。若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应用colorcolor属性的值。另外, 如果颜色值省略,WebKit中阴影是透明的。

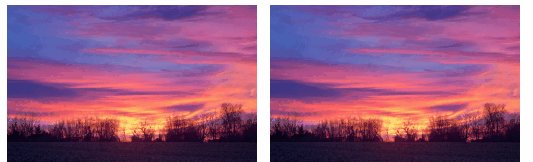
drop-shadow(2px 4px 6px #000)的效果图
<div data-filter="image-shadow" class="shadow">
<h2>shadow</h2>
<img src="1.jpg">
</div>
.shadow img {
filter: drop-shadow(2px 4px 6px #000);
-webkit-filter: drop-shadow(2px 4px 6px #000);
}
灰阶滤镜 grayscale
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。若未设置,值默认是0。也可以写0-1之间的小数。
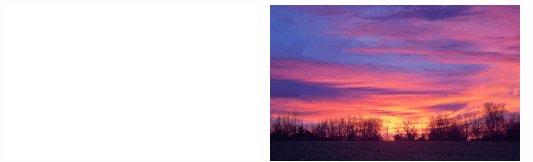
grayscale(0%):无变化
grayscale(100%):灰度图片
grayscale(>100%):跟100%的效果一致

<div data-filter="image-grayscale" class="grayscale">
<h2>grayscale</h2>
<img src="1.jpg">
</div>
.grayscale img {
filter: grayscale(50%); /* 值为0-1之间的小数, grayscale(0) 原图;grayscale(1)完全变成灰色 */
-webkit-filter:grayscale(50%); /* Chrome, Safari, Opera */
}
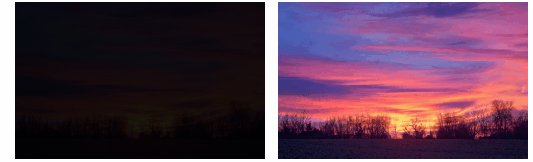
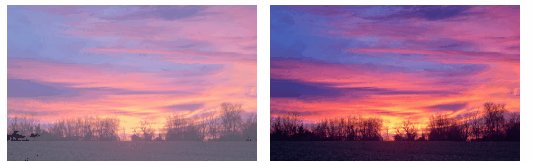
亮度滤镜 brightness
brightness(0%): 全黑
brightness(100%): 没有变化
brightness(>100%): 图片变得更亮
注:给图片应用一种线性乘法,使其看起来更亮或更暗

brightness(100%~0%)与原图的对比效果
<div data-filter="image-brightness" class="brightness">
<h2>brightness</h2>
<img src="1.jpg">
</div>
.brightness img {
filter: brightness(50%);
-webkit-filter: brightness(50%);
}
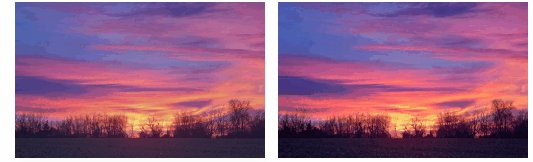
对比度滤镜 contrast
contrast(0%): 全灰
contrast(100%): 没有变化
contrast(>100%): 图片对比度更明显

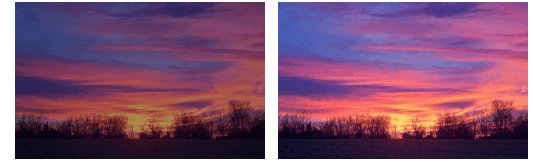
contrast(100%~0%)与原图的对比效果
<div data-filter="image-contrast" class="contrast">
<h2>contrast</h2>
<img src="1.jpg">
</div>
.contrast img {
filter: contrast(50%);
-webkit-filter: contrast(50%);
}
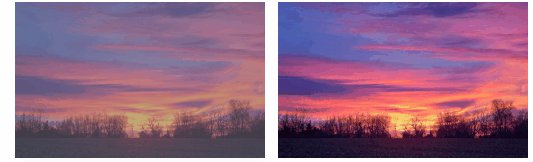
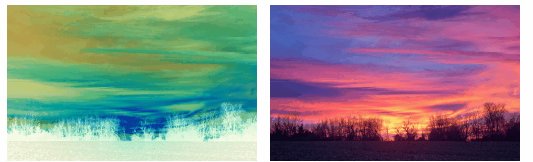
色相旋转滤镜 hue-rotate
hue-rotate(0deg):无变化
hue-rotate(180deg):变化
hue-rotate(360deg):无变化
hue-rotate(361deg)的效果等同于hue-rotate(1deg)的效果
0~360deg为一个周期

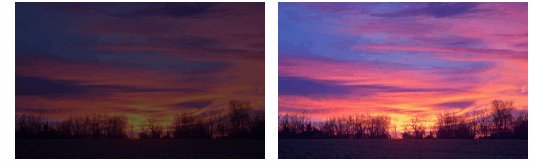
hue-rotate(0deg~360deg)与原图的对比效果
<div data-filter="image-rotate" class="rotate">
<h2>rotate</h2>
<img src="1.jpg">
</div>
.rotate img {
filter: hue-rotate(50deg);
-webkit-filter: hue-rotate(50deg);
}
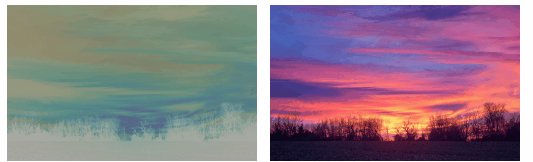
反转滤镜 invert
invert(0%):无变化
invert(100%):完全反转
invert(>100%):跟100%的效果一致

invert(0%~100%)与原图的对比效果
<div data-filter="image-invert" class="invert">
<h2>invert</h2>
<img src="1.jpg">
</div>
.invert img {
filter: invert(50%);
-webkit-filter: invert(50%);
}
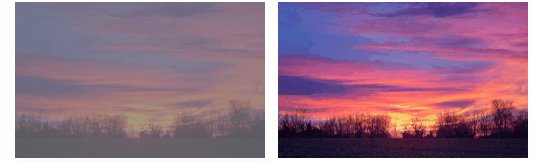
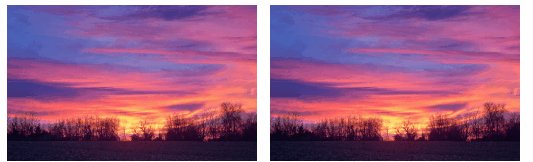
透明度滤镜 opacity
opacity(0%):完全透明
opacity(100%):无变化
opacity(>100%):跟100%的效果一致
该值类似与opacity属性

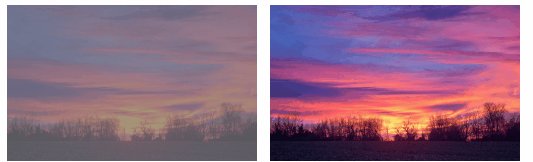
opacity(100%~0%)与原图的对比效果
<div data-filter="image-opacity" class="opacity">
<h2>opacity</h2>
<img src="1.jpg">
</div>
.opacity img {
filter: opacity(50%);
-webkit-filter: opacity(50%);
}
转换图像饱和度滤镜 saturate
saturate(0%):完全不饱和
saturate(100%):无变化
saturate(>100%):更高的饱和度

saturate(0%~200%)与原图的对比效果
<div data-filter="image-saturate" class="saturate">
<h2>saturate</h2>
<img src="1.jpg">
</div>
.saturate img {
filter: saturate(50%);
-webkit-filter: saturate(50%);
}
***深褐色滤镜 sepia ***

sepia(0%~100%)与原图的对比效果
<div data-filter="image-sepia" class="sepia">
<h2>sepia</h2>
<img src="1.jpg">
</div>
.sepia img {
filter: sepia(0%);
-webkit-filter: sepia(0%);
}
SVG滤镜
URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素
SVG滤镜资源是指以xml文件格式定义的svg滤镜效果集,可以通过URL引入并且通过锚点(#element-id)指定具体的一个滤镜元素
用法:filter: url(svg-url#element-id)

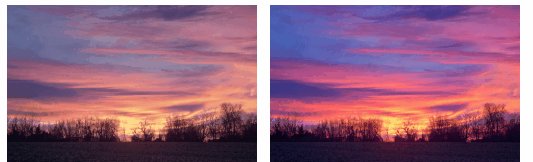
SVG滤镜效果图
SVG文件
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<!-- 此处定义滤镜 -->
<filter id="blur">
<feGaussianBlur stdDeviation="4" result="blur"/>
<!-- feGaussianBlur(滤镜): 该滤镜对输入图像进行高斯模糊 -->
<feOffset in="blur" dx="4" dy="4" result="offsetBlur"/>
<!-- feOffset(模糊):创建阴影效果 -->
</filter>
</defs>
</svg>
HTML代码
<div data-filter="image-svg-xml" class="svg-xml">
<h2>svg-xml</h2>
<img src="1.jpg">
</div>
CSS样式
.svg-xml img {
filter: url("./svg.xml#blur");
-webkit-filter: url("./svg.xml#blur");
}
参考:
1. CSS改变图片颜色的filter(滤镜)属性 - 知乎 (zhihu.com)
2. 学会使用CSS3滤镜,必需先知道的滤镜的常规用法 - DIVCSS5
3. CSS3 filter滤镜属性使用 - 腾讯云开发者社区-腾讯云 (tencent.com)
版权归原作者 星河_赵梓宇 所有, 如有侵权,请联系我们删除。